
سلام دوستان
بسیاری از وبسایت ها امروزه از تصاویر متحرکی در ابتدای سایت خود استفاده می کنند و آن را مرتبط با موضوع وبسایت می سازند. این تصاویر به گونه های مختلفی تغییر می کند و عوض می شود. حتی گاهی با توجه به نیاز سایت آن را عوض می کنند. به این امکان اسلایدر می گویند. امکان ساخت اسلایدر در وردپرس نیز وجود دارد و تا امروز در همیار وردپرس اسلایدرهای متنوعی معرفی شده است.
امروز میخواهیم اسلایدر جی کوئری در وردپرس را برای شما آموزش دهیم تا بتوانید با روش ساخت آن نیز آشنا شوید.
اسلایدر جی کوئری در وردپرس با WOW Slider
افزونه wow slider افزونه ای است که امکان ساخت اسلایدر جی کوئری در وردپرس را برای کاربران خود فراهم می کند. این افزونه طرفداران بسیاری دارد و چیزی حدود 20000 نصب داشته است.
نصب و راه اندازی افزونه
برای نصب افزونه می توانید به بخش افزونه ها و سپس افزودن افزونه ی جدید مراجعه کرده و آن را نصب کنید. پس از نصب می توانید افزونه را فعال کنید. پس از فعال سازی با گزینه ای با عنوان ” WOW slider” در منوی سمت راست پیشخوان مواجه می شوید که مربوط به افزونه ی مورد نظر است.
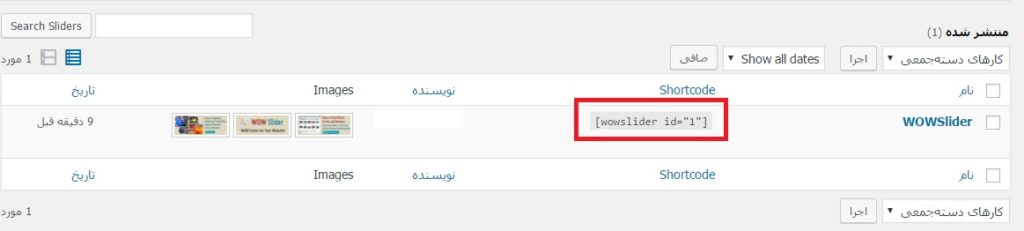
حال شما می توانید از بخش all sliders تمامی اسلایدرهای ساخته شده را مشاهده کنید و البته به همراه شورت کد آنها موجود است.
همانطور که در تصویر بالا مشاهده می کنید نام اسلایدر، شورت کد مورد نظر برای نمایش اسلایدر جی کوئری در وردپرس، نام نویسنده، تصاویر بارگذاری شده را نمایش می دهد. این نمونه ای می بینید به صورت پیش فرض موجود است. حال می خواهیم اسلایدری بسازیم.
ساخت اسلایدر جی کوئری در وردپرس
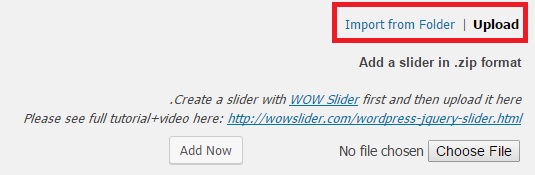
بر روی گزینه ی Add new کلیک می کنیم. صفحه ای ساده مطابق تصویر زیر نمایان می شود.
Upload
در این قسمت شما می توانید تصویر مورد نظر خود را بارگذاری کرده و به هر تعداد که دوست دارید اضافه کنید و اسلایدر خود را بسازید.
Import from folder
در این بخش می توانید پوشه ی مورد نظر خود را که از قبل ایجاد کرده اید به راحتی درون ریزی کنید.
حال می توانید تمامی تصاویر مورد نظر را اضافه کرده و اسلایدر جی کوئری در وردپرس را به راحتی بسازید و شورت کدی که بدست می آید را در برگه ها یا دی صفحه ساز خود قرار دهید تا نمایش داده شود.
نتیجه عملکرد
همانطور که مشاهده می کنید اسلایدر زیبا و به سبک جی کوئری ایجاد شده که شما می توانید به راحتی آن را مطابق میل خود بسازید.
بروز رسانی توسط آذر اسفندیاری










تیمور
توضیحات خیلی کمه
این کد هایی رو که تو پیش نمایش هست باید چی کار کنیم؟
میلاد
سلام، من یک اسلایدر جی کوئری دارم و میخوام بزارم بالای صفحه اما نمیدونم چطور؟
اول فکر میکردم باید بزارمش توی پلاگینها تا نصبش کنم ولی دیدم نمیشه اصلا اینجوری نیست
میشه کمکم کنید بهم ایمیل بزنید
miladesd@yahoo.com
علی حاجی محمدی 14 سال عضو همیار وردپرس
سلام فقط کافیه فای های جاواسکریپت رو لود کنید سپس کد مورد نظر رو در قالب قرار بدید !
sajad
سلام.
توی پیش نمایش قسمتی هست به نام “Add start script”.
اینو کجا باید قرار بدی؟
من
با سلام
منم به این پلاگین وپلاگین های مشابه احتیاج دارم میشه دقیق تر و به زبون سلیس فارسی توضیح بدید .که باید دقیقا چی کار کرد من تا حالا با jquery کار نکردم.
با تشکر
مجید
سلام.
دوست عزیز لطف می کنید آموزش قرار دادن کد ها در قالب بزارید . من هرچه سعی میکنم این اسلاید را بزارم در قالب ، نمیشه .
تمام فایل ها را اپلود کردم . و همون کد های داخل پیش نمایش هم قرار دادم ، نشد . لطف کنید کمکم کنید . ممنون
جعفر
ممنون
جالب بود و البته خیلی ساده
ساسان
لینک ها مشکل دارند
علی حاجی محمدی 14 سال عضو همیار وردپرس
داش ساسان مشکل حل شد ممنون که گوشزد فرمودید
ساسان
مرسی
فضلعلی
خسته نباشید دوست عزیز
محل لینک دانلود را پیدا کردم فکر می کنم در داخل کادر مطلب قرار می دادبن بهتر بود !
ممنون می شم یک اسلاید شو با متن جهت استفاده در گالری عکس های خبری معرفی کنید.
علی حاجی محمدی 14 سال عضو همیار وردپرس
چشم به زودی قرار میدم
آدینه
سلام، من خیلی وقته دنبال این افزونه هستم. لطفا نام افزونه رو معرفی کنید . مرسی … منتظرم
fmparsa
سلام سایت بسیار خوبی داری داداش من اینا میخوام به عنوان یه ابزارک استفاده کنم می تونی خودت بیایا برام درستش کنی داداش مرسی
علی حاجی محمدی 14 سال عضو همیار وردپرس
سلام عزیزم این چیزی که میخوای آمادش هست و نیاز به من نداری به زودی معرفی میکنیم به ما سر بزنید …