
سلام دوستان
بسیاری از وبسایت ها امروزه از تصاویر متحرکی در ابتدای سایت خود استفاده می کنند و آن را مرتبط با موضوع وبسایت می سازند. این تصاویر به گونه های مختلفی تغییر می کند و عوض می شود. حتی گاهی با توجه به نیاز سایت آن را عوض می کنند. به این امکان اسلایدر می گویند. امکان ساخت اسلایدر در وردپرس نیز وجود دارد و تا امروز در همیار وردپرس اسلایدرهای متنوعی معرفی شده است.
امروز میخواهیم اسلایدر جی کوئری در وردپرس را برای شما آموزش دهیم تا بتوانید با روش ساخت آن نیز آشنا شوید.
اسلایدر جی کوئری در وردپرس با WOW Slider
افزونه wow slider افزونه ای است که امکان ساخت اسلایدر جی کوئری در وردپرس را برای کاربران خود فراهم می کند. این افزونه طرفداران بسیاری دارد و چیزی حدود 20000 نصب داشته است.
نصب و راه اندازی افزونه
برای نصب افزونه می توانید به بخش افزونه ها و سپس افزودن افزونه ی جدید مراجعه کرده و آن را نصب کنید. پس از نصب می توانید افزونه را فعال کنید. پس از فعال سازی با گزینه ای با عنوان ” WOW slider” در منوی سمت راست پیشخوان مواجه می شوید که مربوط به افزونه ی مورد نظر است.
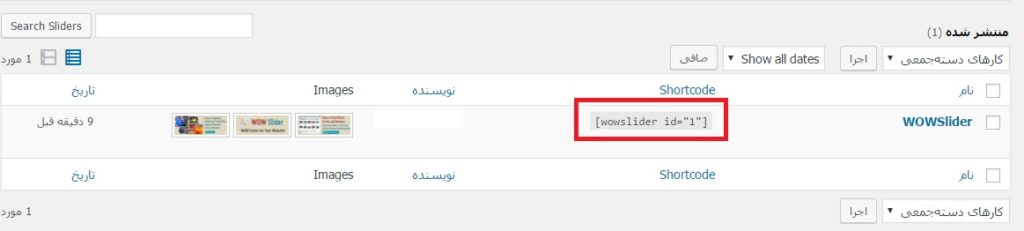
حال شما می توانید از بخش all sliders تمامی اسلایدرهای ساخته شده را مشاهده کنید و البته به همراه شورت کد آنها موجود است.
همانطور که در تصویر بالا مشاهده می کنید نام اسلایدر، شورت کد مورد نظر برای نمایش اسلایدر جی کوئری در وردپرس، نام نویسنده، تصاویر بارگذاری شده را نمایش می دهد. این نمونه ای می بینید به صورت پیش فرض موجود است. حال می خواهیم اسلایدری بسازیم.
ساخت اسلایدر جی کوئری در وردپرس
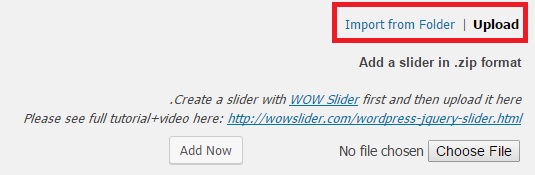
بر روی گزینه ی Add new کلیک می کنیم. صفحه ای ساده مطابق تصویر زیر نمایان می شود.
Upload
در این قسمت شما می توانید تصویر مورد نظر خود را بارگذاری کرده و به هر تعداد که دوست دارید اضافه کنید و اسلایدر خود را بسازید.
Import from folder
در این بخش می توانید پوشه ی مورد نظر خود را که از قبل ایجاد کرده اید به راحتی درون ریزی کنید.
حال می توانید تمامی تصاویر مورد نظر را اضافه کرده و اسلایدر جی کوئری در وردپرس را به راحتی بسازید و شورت کدی که بدست می آید را در برگه ها یا دی صفحه ساز خود قرار دهید تا نمایش داده شود.
نتیجه عملکرد
همانطور که مشاهده می کنید اسلایدر زیبا و به سبک جی کوئری ایجاد شده که شما می توانید به راحتی آن را مطابق میل خود بسازید.
بروز رسانی توسط آذر اسفندیاری










نام (لازم)علی
آقای محترم مدیر سایت , آدم باید واسه کاربراش ارزش قائل باشه. شما این افزونه رو گذاشتی اما هیچ کس به خاطر مشکل جای گذاری کدها نمی تونه ازش استفاده کنه ، الان 10 نفر + خودم این مشکل رو داریم.
fiamm
با سلام
ممنون فوق العاده بود
یوپی اس
با سلام
ممنون عالی بود
وحید
سلام علی آقا
دوست عزیز تعدادی از عزیزان و همچنین بنده مشکل داریم در چگونگی قرار دادن این کد ها و مکان و چگونگی لود کردنشون
لطفا توضیح واضحتر و مفصلی بدهید.
با تقدیم احترام
علیرضا
سلام آقای حاجی محمدی.اینجا (http://www.slidesjs.com/examples/standard/) یه اسلایدر عکس هست که باjquery کار میکنه.میخوام بدونم.چطوری میتونم از این اسلایدر درون سایت وردپرسم استفاده کنم.
یعنی کدهای javascript و jquery رو کجا کپی کنم.
(نکته:از پلاگین نمیخوام استفاده کنم،میخوام کدش رو بنویسم)
هر کاری کردم نشد،لطفا کمک کنید.
مسعود
سلام میشه این کد اسلایدر پایینی ساتتون رو بزارید هین که داخلش 3 باکس هستش نمیدونم لیتکدونی تبلیغاتی داخلش ایران پایگاه و این چیزا نوشته بی زحمت بزارید این اسلایدر رو
هدی
سلام امکانش هست که به صورت اتوماتیک کار نکنه؟
محمد حسین
سلام داداش
یه سوال داشتم
می خواستم از این اسلایدر در قالب نیوک استفاده کنم میشه لطف کنید و آموزش جایگذاری رو بگید
دقیقا باید کدام کد رو داخل قالب جای گذاری کنم؟
می توانید کد رو مشخص کنید؟
علی ولی زاده 55 سال عضو همیار وردپرس
سلام
متاسفانه نیوک یک سیستم منسوخ هست و هیچ کاری روش نمیصرفه. اما برای یاد گرفتن بیشتر کدها میتونید به اینجا مراجعه کنید
مهران
درود
دوست گرامی وقت کردید یک آموزش کوتاهی از طریقه بارگزاری این اسلایدر قرار بدید سپاس گزار میشم .
ممکنه این آموزش برای شما ساده باشه ، برای من و امثال من اینطور نیست . امیدوارم این بار فقط به اعلام اینکه ( کار سختی نیست ) پاسخ من رو همانند دیگران ندهید .
مرتضی
سلام
داداش من ،رفیق من، من نوکرتم میشه یه خورده دقیق تر و صریحتر توضیح بدی که چه جوری میتونیم این اسلاید شو زیبا رو توی قالب وبلاگ قرار بدیم؟
علی حاجی محمدی 14 سال عضو همیار وردپرس
فایل های جیکوئری و سی اس اس رو وارد کنید بعد کد های داخل body رو هرجایی دوست دارید قرار دهید ! کار سختی نیست