
امروزه یکی از مهمترین عوامل موفقیت در کسب و کار، توجه به نیاز کاربران است. شما با تحلیل نیاز کاربر میتوانید در بازار هدف خود، پیشرفت قابل توجهی کنید. همچنین توجه به نیاز کاربران، افزایش سود دهی و موفقیت سایت شما را به دنبال خواهد داشت. برای دریافت نظرات کاربران و بررسی خواستههای آنها، راههای متنوعی از جمله فرم تماس، نظرسنجی، مصاحبههای حضوری و… وجود دارد.
اما از این میان، سادهترین راه، ایجاد نظرسنجی آنلاین در وردپرس است. شما با استفاده از نظرسنجی آنلاین، علاوه بر صرفه جویی در وقت خود و کاربران، دادههای دقیق و کاربردیتر دریافت کرده و همچنین تحلیل دادهها برای شما آسانتر میشود.
نظرسنجی آنلاین در وردپرس
افزونههای متعددی برای ایجاد نظرسنجی آنلاین در وردپرس موجود است؛ اما برخی ممکن است نیاز به ثبتنام داشته یا از اطلاعات شما مراقبت نکنند… ولی میتوان از افزونه WP-Polls به عنوان افزونهای مطمئن و کارآمد برای ایجاد نظرسنجی در وردپرس یاد کرد. این افزونه با کسب امتیاز 4.1 از 5 در میان بیش از 100,000 نصب فعال در مخزن وردپرس و همچنین بروز بودن و پشتیبانی خوب، نشان محبوبیت و کارایی خوب را به خود اختصاص داده است. شما میتوانید این افزونه را به صورت رایگان از انتهای همین مقاله دریافت کنید.
نظر شما را به ویدیوی زیر جلب میکنیم:
برخی قابلیتهای افزونه WP-Polls
- امکان ایجاد نظرسنجی به صورت AJAX
- نمایش نتیجه فعلی نظرسنجی به کاربر، پس از ثبت نظر خود
- تغییرات ظاهری دلخواه در نظرسنجی
- امکان انتخاب چند گزینه در یک نظرسنجی
- تفکیک نظر کاربر و مهمان
- امکان ایجاد محدودیت زمانی برای هر نظرسنجی
- و…
نصب و کار با افزونه
برای ایجاد نظرسنجی آنلاین در وردپرس، ابتدا اقدام به نصب افزونه WP-Polls میکنیم. نصب این افزونه مانند سایر افزونههای وردپرس به سادگی قابل انجام است.
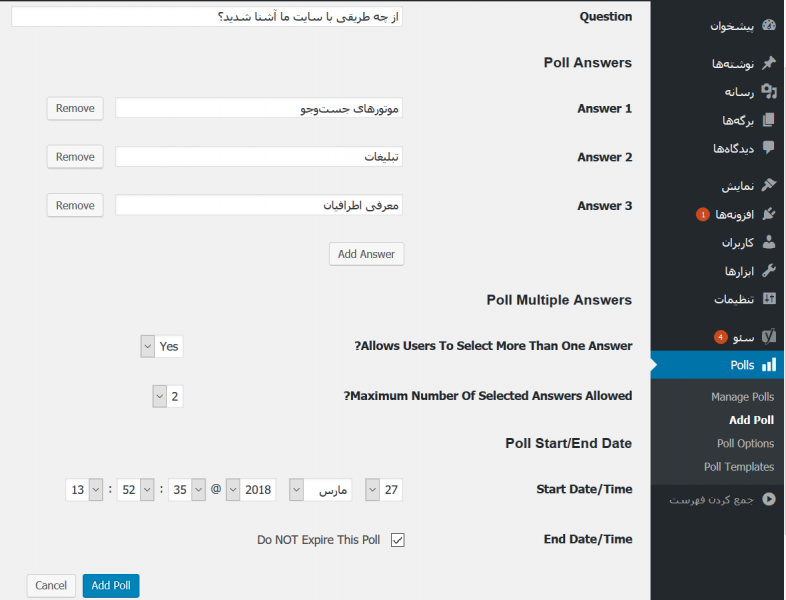
پس از نصب افزونه، به صورت خودکار در پیشخوان وردپرس گزینه Polls ایجاد میشود. برای ایجاد نظرسنجی جدید، از قسمت Polls گزینه Add Poll را انتخاب میکنیم. با صفحهای مطابق تصویر زیر مواجه میشویم و اقدام به تکمیل موارد فوق میکنیم: صورت سوال، جوابها، نظرسنجی چند گزینه یا تک گزینهای، تاریخ شروع و پایان نظرسنجی و…
در قسمت Poll Multiple Answers میتوانید امکان انتخاب چند گزینه برای نظرسنجی خود را فراهم کنید. همچنین در قسمت Poll Start/End Date میتوانید ساعت و تاریخ شروع و پایان نظرسنجی را مشخص کنید.

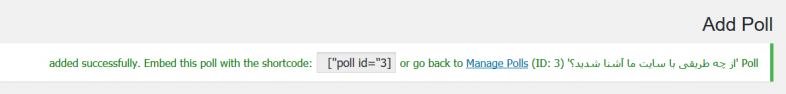
پس از انجام تنظیمات دلخواه، با کلیک بر روی گزینه Add Poll نظرسنجی خود را ثبت کنید. پس از ثبت نظرسنجی، پیغامی مشابه تصویر زیر مبنی بر موفقیت آمیز بودن ایجاد نظرسنجی همراه با شماره نظرسنجی دریافت میکنید. از Poll id زمانی استفاده میگردد که قالب شما قابلیت پشتیبانی از ابزارکها را نداشته و نظرسنجی را باید به صورت دستی به قالب اضافه کنید. همچنین با استفاده از Poll id میتوانید در مطلب دلخواه خود نیز، نظرسنجی را قرار دهید که در ادامه به آموزش این دو نکته میپردازیم.

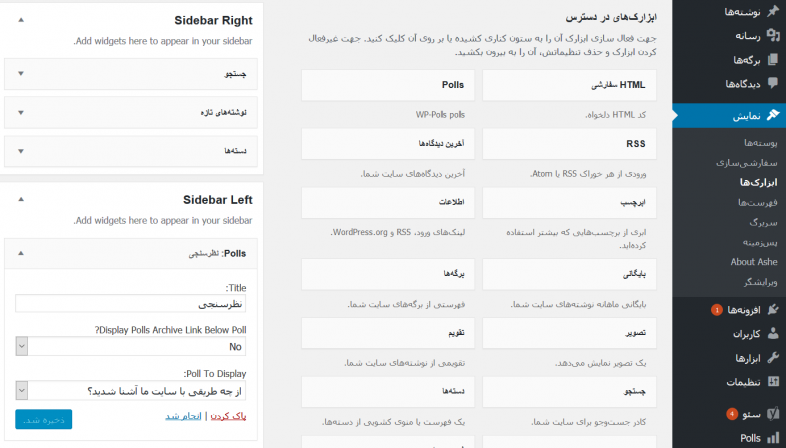
حالا برای قرار دادن افزونه در سایت، از نوار پیشخوان، مسیر: نمایش > ابزارکها را دنبال میکنیم. مطابق تصویر زیر از سمت راست، ابزارک Poll را انتخاب و به قسمت دلخواه اضافه میکنیم. در قسمت Title عنوان ابزارک را مینویسیم… همچنین در این قسمت میتوانیم تعیین کنیم در قسمت پایین نظرسنجی لینک آرشیو نظرسنجیها نمایش داده شود. با استفاده از گزینه Poll To Display نظرسنجی که تمایل به نمایش آن را دارید انتخاب میکنید و سپس گزینه ذخیره را انتخاب کنید.

قرار دادن فرم نظرسنجی بدون ابزارک
اگر قالب سایت شما از ابزارکها پشتیبانی نمیکند، با استفاده از کد زیر در هر قسمت از قالب خود که تمایل دارید میتوانید نظرسنجی آنلاین در وردپرس را قراردهید.
<?php if ( function_exists( 'vote_poll' ) && ! in_pollarchive() ):?>
<li>
<h2>Polls</h2>
<ul>
<li><?php get_poll(4);?></li>
</ul>
<?php display_polls_archive_link(); ?>
</li>
<?php endif;?>
در قسمت بالا (get_poll(4 به جای عدد 4، شماره آیدی نظرسنجی دلخواه خود را قرار دهید. درصورتی که تمایل به استفاده از نظرسنجی در مطالب یا صفحات خاصی دارید، در کد زیر به جای عدد 4 شماره آیدی نظرسنجی خود را قرار داده و در مکانی که تمایل دارید استفاده کنید.
[poll id=”4″]
تنظیمات افزونه
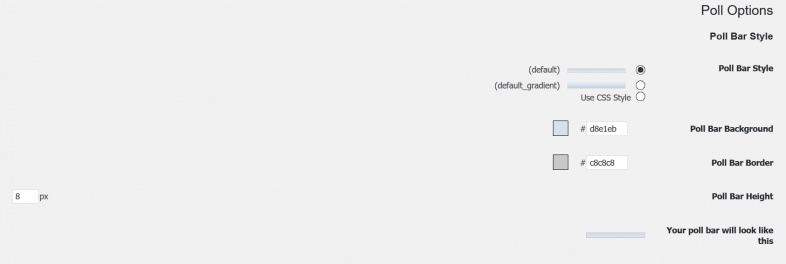
برای ایجاد تنظیمات دلخواه، به قسمت Poll Options میرویم. در این قسمت با گزینههای متنوعی مواجه میشویم. در اینجا به هر یک از این گزینهها اشاره میکنیم.
Poll Bar Style
در این بخش شما میتوانید تغییرات ظاهری دلخواه خود، نظیر: رنگ، طول و… در نوار نظرسنجی را ایجاد کنید.

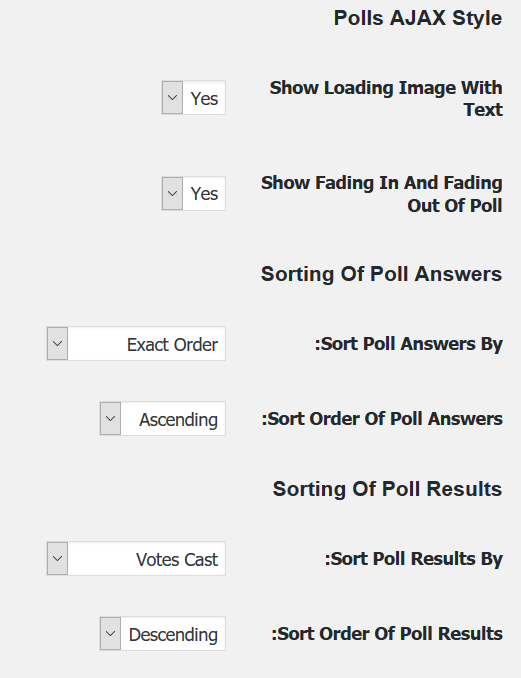
Polls AJAX Style
یکی از ویژگیهای این افزونه، قابلیت AJAX است. یعنی قادر است بدون بارگذاری کل صفحه، نظرسنجی را بروز کند. با تنظیمات این قسمت میتوانید قابلیتهای نمایش تصویر بارگذاری و fade شدن را فعال کنید.
حتما بخوانید: آموزش ساخت فرم نظرسنجی در وردپرس
Sorting Of Poll Answers
نحوه قرارگیری پاسخهای نظرسنجی را مانند: لیست الفبایی، تصادفی و… انتخاب کنید.
Sorting Of Poll Results
همانند توضیحات بالا ترتیب قراردهی نتایج را انتخاب کنید.

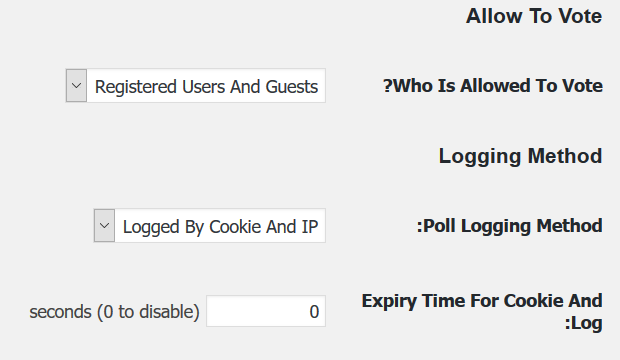
Allow To Vote
از جمله قابلیتهای خوب این افزونه میتوان به تنظیمات همین بخش اشاره کرد. در این بخش شما میتوانید تعیین کنید که فقط اعضا، توانایی رای دادن داشته باشند. همچنین میتوانید تعیین کنید کوکیهای شخص رای دهنده بعد از چه مدتی پاک شوند و قابلیت رای دادن مجدد پس از آن زمان برای شخص فراهم شود.

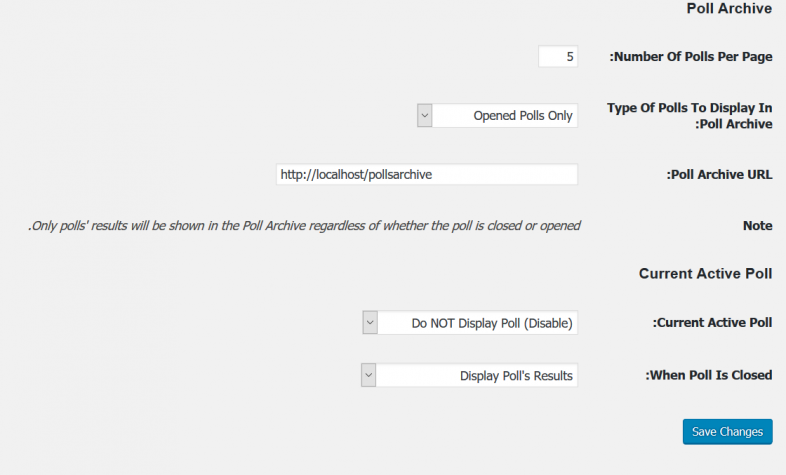
Poll Archive
با تنظیمات این بخش میتوانید مشخص کنید در چه صفحهای آرشیو نظرسنجیها و در هر صفحه چه تعداد نتیجهای نمایش داده شود.
Current Active Poll
در این بخش، نظرسنجی فعال انتخاب شده و تعیین میشود پس از اتمام مهلت نظرسنجی، چه اتفاقی بیافتد؛ مانند: نمایش نتیجه یا حذف از روی صفحه سایت و…

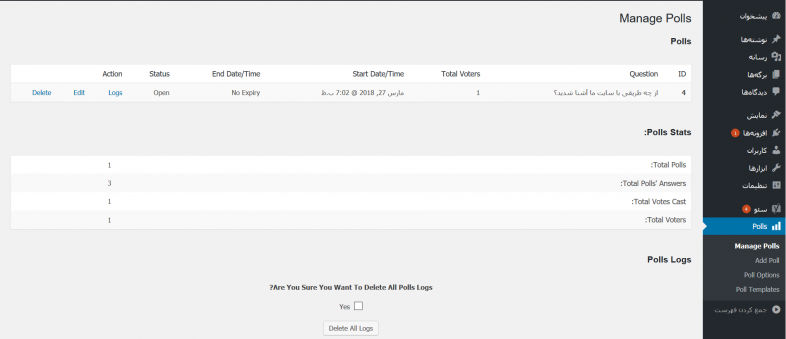
مدیریت کلیه نظرسنجیها
در قسمت Manage Polls شما میتوانید کلیه نظرسنجیها، اعم از فعال / غیرفعال را مشاهده و ویرایش، حذف و نتایج را به سادگی تحلیل کنید.

نتیجه نهایی
میتوانید نمونهای از نتیجه نهایی را مشاهده کنید:






کیوان
من تو کدای قالبم کد هدر ندارم
کجا بزارمش؟
علی حاجی محمدی 15 سال عضو همیار وردپرس
عزیزم مگه میشه نداشته باشی ؟! توی فایل header.php
سلام
سلام به به عجب سایتی من که همیشه میومدم اینجا ولی نظر نمیدادم چون وردپرس نداشتم اما الان زدم علی خان ایشااالله منو میبینی توی مباحثی که میزنی همیشه نظر رو میدم :X
حامد هستم
اینم سایتم
http://intweb.ir/home/
تازه راه افتاده
نظر سنجی که گزاشتم رو ببین بهش یه نظر بده متوجه میشی که اون خط میزان رای خیلی دراز میشه
راهی هست تغیر بدم توش !؟ اگه نشه خیلی بده چون مجبور میشم ورش دارم
منتظرم
علی حاجی محمدی 15 سال عضو همیار وردپرس
خوش اومدی به جمع دوستات , مشکل از افزونه نیست قالب استایل بندی اشتباه داره اینو توی سایدبار تست کن احتمالا مشکلت حل بشه
http://www.20dl.ir
من اين افزونه رو چند باره از شما دانلود ميكنم ولي هر چي جون كندم چيزي نشون نميده قالب من هم از ابزارك پشتيباني نميكنه
علی حاجی محمدی 15 سال عضو همیار وردپرس
توضیحات نصب رو بخون شاید مشکل از اونجاست !
بهداد
به به چه قالب زشتی وای این قالب خیلی رسمی هست منو یاد معلم ریاضی می اندازه تو رو خدا یه ذره از رنگ استفاده کن … راستی منو یاد از این شلوارها هم می اندازه … خب بگذریم
مگه نگفتم تو مهندس فنی وب سایت ملانصرالدین هستی!!! پس چرا پیدات نیست کلک نکنه رفتی کویت!!!
میگم علی جان چرا از روزی که از جیمیل استفاده میکنم آواتارم در قسمت نظرات نمایش نمیده لطفا بصورت خیلی عالی و رمانتیک توضیح بده ببینم باید چیکار کنم … سعی میکنم حقوقت یه ذره اضاف کنم … سپاس …
علی حاجی محمدی 15 سال عضو همیار وردپرس
آقا چند میگیری بیخیال ماشی ؟! از سایت gravatar.com کمک بگیر
Mehdi
تشکر خیلی مفید بود.
احمد
سلام
لطفا می تونید بگید کد رو باید در کجا قرار بدم ؟ خیلی ممنون
theme_get_previous_post_link(‘« %link’),
‘prev_link’ => theme_get_next_post_link(‘%link »’)
)
);
}
while (have_posts())
{
the_post();
get_template_part(‘content’, ‘single’);
comments_template();
}
/* Display navigation to next/previous posts when applicable */
if (theme_get_option(‘theme_bottom_single_navigation’)) {
theme_page_navigation(
array(
‘next_link’ => theme_get_previous_post_link(‘« %link’),
‘prev_link’ => theme_get_next_post_link(‘%link »’)
)
);
}
} else {
theme_404_content();
}
?>
علی حاجی محمدی 15 سال عضو همیار وردپرس
عزیزم این چیه ؟! کد رو باید تو هدر قرار بدید
علی
من وقتی روی Polls Archive کلیک می کنم در این صفحه هیچ چیز نمایش داده نمی شود ؟
فاروق پابرجا
سلام .
اگه قسمت آموزشی این مطلب پیش بری و در ابتدای فایل footer.php کد زیر را اضاف نمایید ان شالله حل میشه :
wp_footer();
موفق باشید .
aram@kurdistan-iraq
زور سوپاس ( خيلى ممنون ) !
مجتبی
دستت طلا داداش
علی حاجی محمدی 15 سال عضو همیار وردپرس
قربانت !
فاروق پابرجا
با سلام و خسته نباشید خدمت همگی .
منم این مشکل رو داشتم اما با افزودن کد زیر به فایل footer.php خوشبختانه حل شد .
wp_footer();
ادمین محترم لطفا این کد را در مطلب بیافزایید .
با تشکر
علی حاجی محمدی 15 سال عضو همیار وردپرس
عزیزم مگه توی مطلب نیست !؟ 🙂
فاروق پابرجا
سلام علی جان .
من مطلب گشتم این کده نبود .
با تشکر