
آیا میخواهید بازدید کننده سایت شما هر بار که از وبسایت ووکامرسی شما بازدید میکند خرید موفقیت آمیزی انجام دهد؟ افزودن بهترین پلاگین فیلتر محصولات در فروشگاه ووکامرس شما میتواند بازدیدکنندگان سایت را به خرید محصول ترغیب کند. بیشتر اوقات خریداران در یک وبسایت تجاری وارد شده و دسته خاصی را جستجو میکنند، صدها محصول مختلف را بازبینی کرده و در نهایت وبسایت را بدون خرید ترک میکنند. برای جلوگیری از چنین معضلی باید فیلتر محصولات در ووکامرس را راهاندازی کنیم.
فیلتر محصولات در ووکامرس
آنچه در این مقاله به اختصار خواهید خواند:
- چرا باید از افزونهی فیلتر محصولات استفاده کنید؟
- معرفی افزونه YITH WooCommerce Ajax Product Filter
- آموزش افزونه فیلتر محصولات ووکامرس
- پیکربندی سربرگ ظاهر در افزونه فیلتر محصول
- سربرگ استایل سفارشی
- چگونگی اضافه کردن ابزارک YITH WooCommerce Ajax Product Filter
- نحوهی پیکربندی ویژگیها
- اضافه کردن ویژگی به محصولات
- راهاندازی ابزارک افزونه فیلتر محصول
- تنظیم مجدد فیلتر با ابزارک YITH Ajax Reset Filter
- نتیجه نهایی اضافه کردن ابزارک به سایدبار
- پلاگین فیلتر محصولات
چرا باید از افزونهی فیلتر محصولات استفاده کنید؟
در یک وبسایت تجاری، باید ویژگیهای مختلفی از محصول وارد شود تا مشتری بتواند اندازه، رنگ و سایر مشخصات را انتخاب کند. امروزه با افزایش تعداد فروشگاههای آنلاین، هر فروشگاه سعی دارد با ارائه محصولات فراوان توجه کاربران را به خود جلب کند. به همین دلیل یک دسته یا یک زیرمجموعه دارای صدها و هزاران محصول با رنگ، اندازه و موارد مختلف است. فیلتر محصول به خریداران کمک میکند تا محصول مورد نظر خود را از یکدیگر متمایز و پیدا کنند.
به عنوان مثال اگر یک مشتری به دنبال یک محصول با رنگ خاصی باشد به کمک گزینه فیلتر میتواند به راحتی گزینه رنگ را فیلتر کرده و محصول مورد نظر را پیدا و خریداری کند. گزینه فیلتر محصولات در ووکامرس، تعداد جستجوها را کاهش داده و بسته به نیاز خریدار، نتایج را ارائه میدهد. از آنجا که ووکامرس، به طور پیشفرض همچین قابلیتی را در اختیار شما قرار نمیدهد تنها راه دستیابی به آن، نصب و استفاده از افزونههای فیلتر محصولات است.
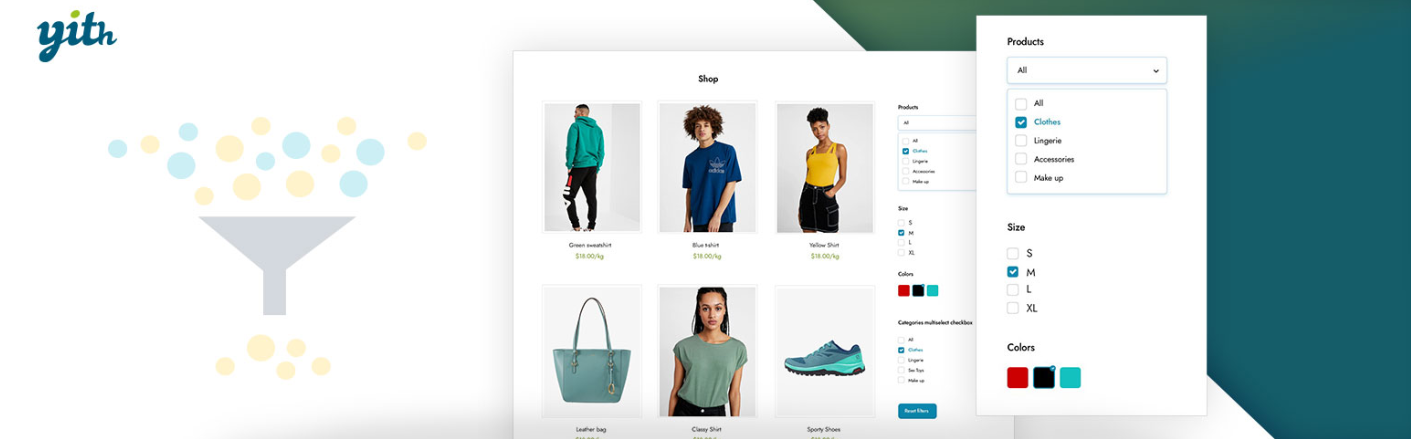
معرفی افزونه YITH WooCommerce Ajax Product Filter

YITH WooCommerce Ajax Product Filter یک افزونه قدرتمند ووکامرسی به منظور فیلتر محصولات در ووکامرس به صورت ایجکسی است. این افزونه فیلتر محصولات به شما امکان میدهد که از میان رنگ، برچسب، لیست و موارد دیگر، فیلتر مورد نظر خود را اعمال کرده و آن محصولات خاص را که متناسب با نیازهای شما هستند را به نمایش درآورید. این افزونه به مشتریان در یافتن آنچه واقعاً میخواهند بسیار کمک خواهد کرد.
آموزش افزونه فیلتر محصولات ووکامرس
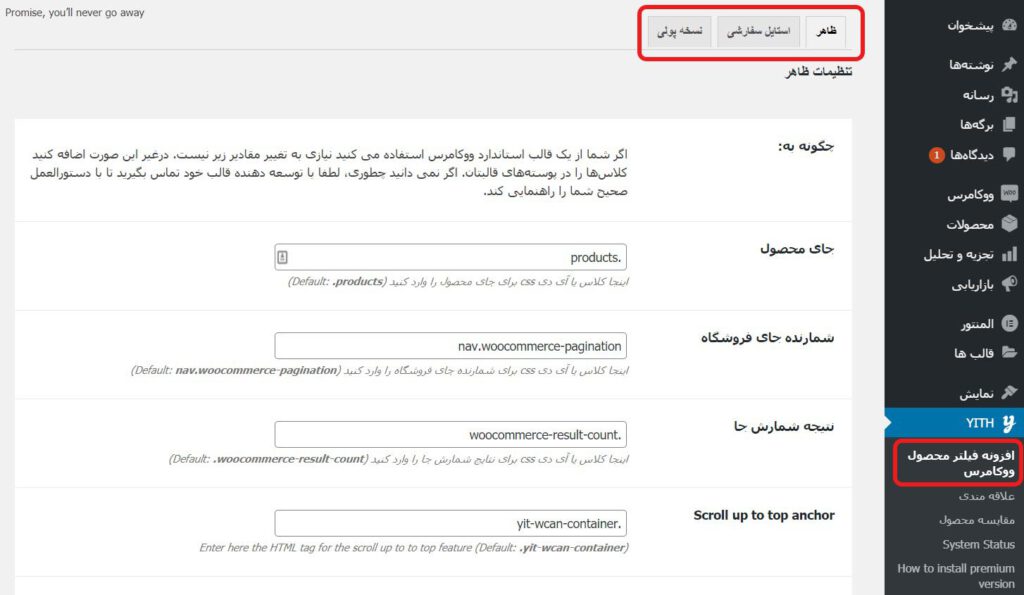
برای شروع ابتدا افزونه را از پایین صفحه یا مخزن وردپرس دانلود و نصب و فعال کنید. پس از نصب و فعالسازی افزونه، به مسیر YITH < افزونه فیلتر محصول ووکامرس بروید. صفحهای مطابق تصویر زیر مشاهده خواهید کرد. در این صفحه سه سربرگ ظاهر، استایل سفارشی و نسخه پولی را مشاهده میکنید که به دو سربرگ اول در ادامه خواهیم پرداخت.

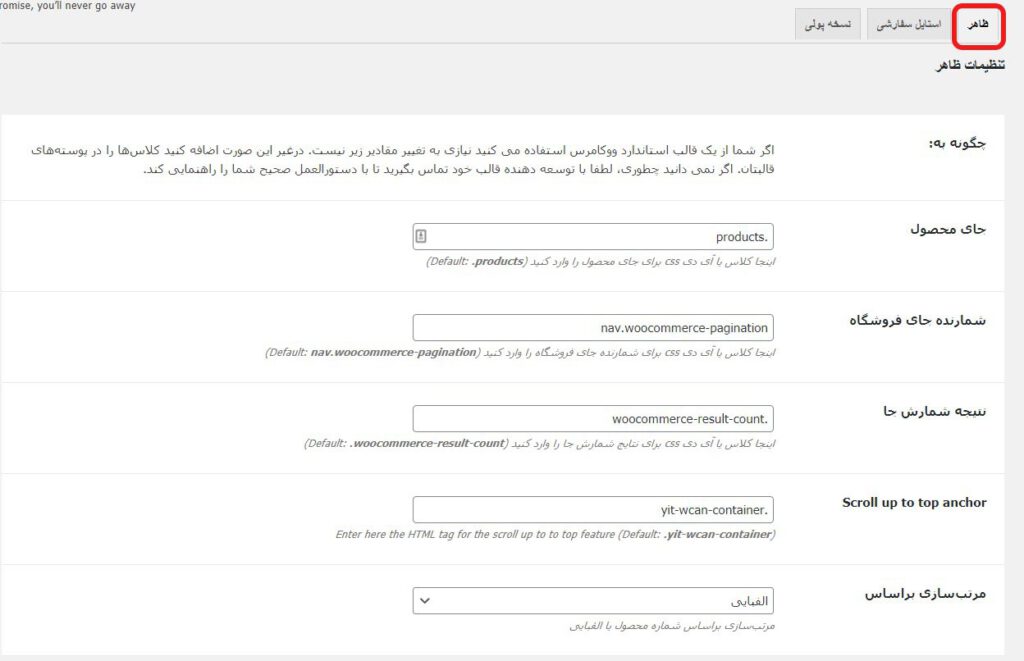
پیکربندی سربرگ ظاهر در افزونه فیلتر محصول
در این قسمت باید تنظیمات مربوط به قالب ووکامرسی از قبیل جای محصول، شمارنده جای فروشگاه و موارد دیگر را وارد کنید. این موارد به صورت پیشفرض مطابق با تنظیمات پیشفرض ووکامرس اعمال شدهاند. بنابراین اگر از یک قالب استاندارد ووکامرسی استفاده میکنید نیازی به تغییر مقادیر نشان داده شده در بخش “ظاهر” نیست. در غیر اینصورت کلاسهای مورد استفاده در الگوی قالب خود را اضافه کنید. در صورت عدم آشنایی با کلاسهای قالب از تغییر آنها خودکاری کرده و برای دریافت کلاس های صحیح با توسعهدهندهی قالب خود تماس بگیرید.

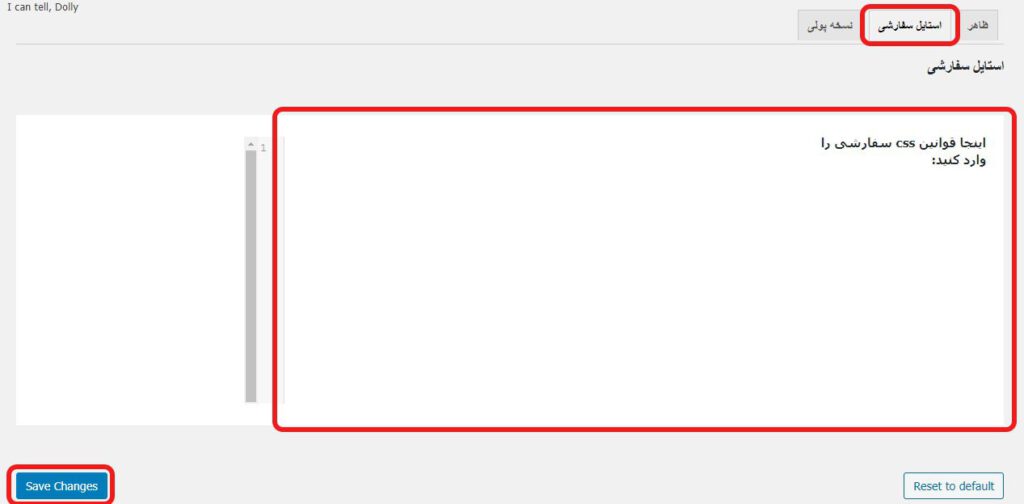
سربرگ استایل سفارشی
اگر میخواهید ظاهر قالب خود را با استفاده از CSSهای سفارشی تغییر دهید، میتوانید از برگهی استایل سفارشی در افزونه Ajax Product Filter استفاده کنید. مطابق تصویر CSSهای سفارشی خود را داخل باکس مشخص شده وارد کنید.

چگونگی اضافه کردن ابزارک YITH WooCommerce Ajax Product Filter
ابزارک فیلتر محصولات در ووکامرس بر پایهی ویژگیهای پیکربندی شده در مسیر “محصولات -> ویژگیها” کار میکند. به همین دلیل، قبل از افزودن ابزارک به نوار کناری، باید ابتدا ویژگیهای مورد نظر خود را در قسمت ویژگیها مطابق تصویر اضافه کرده و سپس این ویژگیهایی که ایجاد کردید را به محصولات سایت خود اضافه کنید. در ادامه شما را با نحوهی انجام این کار به صورت کامل آشنا خواهیم کرد.
نحوهی پیکربندی ویژگیها
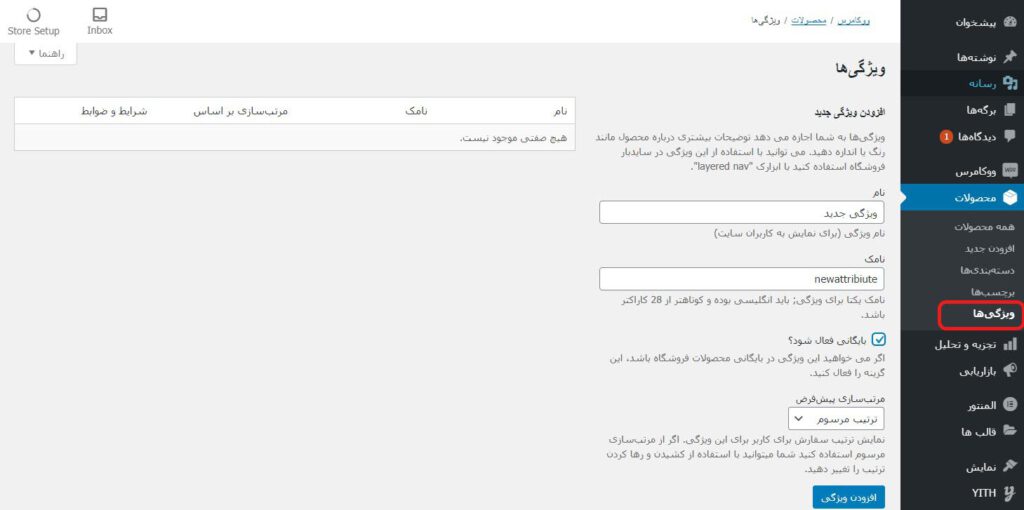
برای این کار به مسیر “محصولات -> ویژگیها” در پیشخوان وردپرس خود بروید. صفحهای مطابق تصویر زیر را مشاهده خواهید کرد که باید در آن ویژگیهای محصول را اضافه کنید. ویژگیها به شما کمک میکنند که توضیحات بیشتری درباره محصول مانند رنگ یا اندازه نیز به آن اضافه کنید.

برای اضافه کردن ویژگی جدید ابتدا نام ویژگی را در کادر مربوطه وارد کنید. سپس در کادر بعدی یک نام یکتا یا اصطلاحا نامک وارد کرده و دقت کنید که نامک باید انگلیسی و کوتاهتر از ۲۸ کاراکتر باشد. در مرحله بعد اگر میخواهید که این ویژگی در بایگانی محصولات فروشگاه قرار بگیرد، تیک گزینهی “بایگانی فعال شود؟” را بزنید. در مرحلهی بعد نحوهی مرتبسازی ویژگی را مشخص کرده و روی گزینهی افزودن ویژگی کلیک کنید. بعد از اضافه کردن ویژگیها باید آنها را به محصولات سایت اضافه کنید.
اضافه کردن ویژگی به محصولات
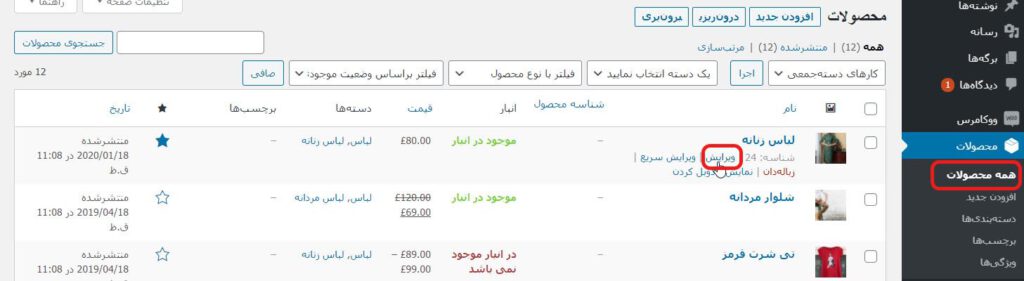
برای اضافه کردن ویژگی به محصولات سایت به مسیر “محصولات -> همه محصولات” رفته و ماوس خود را روی محصول مورد نظر خود ببرید. از میان گزینههایی که نمایش داده میشود روی گزینهی “ویرایش” کلیک کنید.

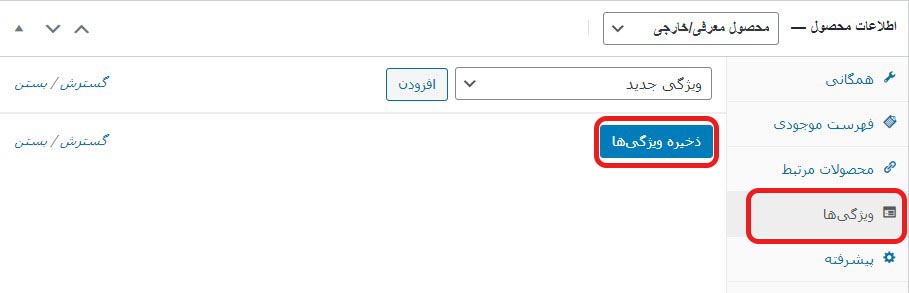
وارد صفحهی محصول که شدید به قسمت اطلاعات محصول رفته و روی گزینه “ویژگیها” کلیک کنید. در این قسمت مطابق تصویر زیر ویژگی جدیدی که اضافه کردید را از نوار پایین جهنده انتخاب کرده و روی افزودن کلیک کنید.

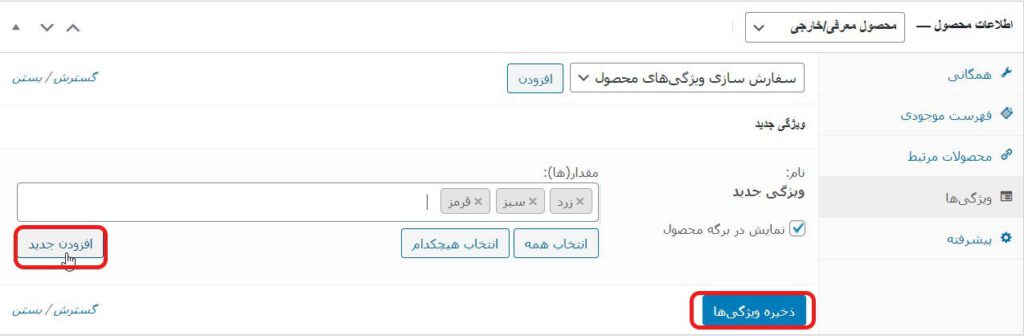
با اینکار صفحه گسترده شده و تصویری مطابق تصویر زیر را مشاهده خواهید کرد. حالا باید به این ویژگی مقدار اضافه کنید. برای اینکار مطابق تصویر روی افزودن کلیک کرده و مقادیر مورد نظر خود را وارد کنید. ما به طور مثال مقادیر زرد، سبز، و قرمز را وارد کردیم.

در انتها نیز با زدن دکمهی “ذخیره ویژگیها” و به روزرسانی محصول، عملیات را به پایان برسانید.
اکنون نوبت به اضافه کردن ابزارک افزونهی فیلتر محصول به نوار کناری میباشد. در ادامه چگونگی انجام این کار را به شما آموزش خواهیم داد.
راهاندازی ابزارک افزونه فیلتر محصول
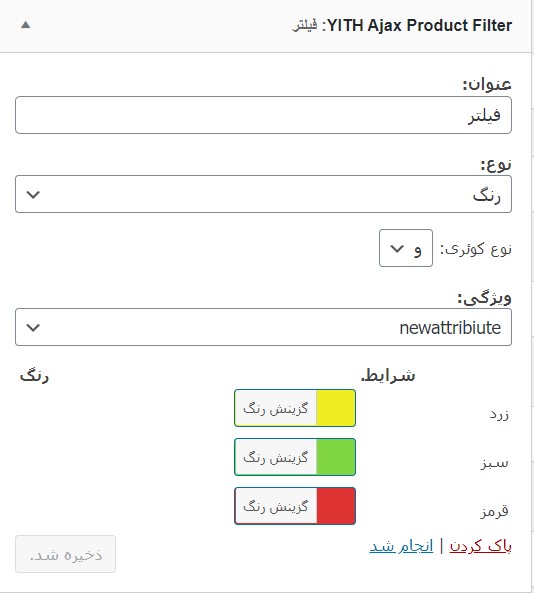
برای اضافه کردن ابزارک فیلتر محصول به مسیر “نمایش -> ابزارکها” بروید. همانطور که طبق تصویر مشاهده میکنید ابزارک جدیدی به نام YITH Ajax Product Filter به ابزارکهای شما اضافه شده است. آن را بگیرید و در قسمت چپ از میان محلهای سایدبار، بخش نوار بالایی، بخش هدر و بخش فوتر در محلی که تمایل دارید ابزارک در آنجا نمایش داده شود رها کنید. سپس باکس تنظیمات طبق تصویر برای شما باز خواهد شد.

عنوان: عنوان ابزارک را وارد کنید.
نوع: نوع فیلتر را از میان گزینههای نوار پایین جهنده انتخاب کنید
- لیست: این گزینه لیستی از ویژگیهای متعلق به نوع انتخاب شده در گزینه “ویژگی” را نشان خواهد داد.
- رنگ: این گزینه لیستی از کادرهای رنگی مرتبط با هر عنصر از ویژگی انتخاب شده در گزینه “ویژگی” را نشان میدهد.
- برچسب: این مورد لیستی از برچسبهای مرتبط با ویژگی انتخاب شده در گزینه “ویژگی” را نمایش خواهد داد.
- کشویی: منویی از تمام مقادیر ویژگی انتخاب شده در گزینه “ویژگی” را نشان میدهد.
نوع کوئری: در این قسمت باید نوع کوئری، زمانی که دو ویجت به نوار کناری اضافه میشود را انتخاب کنید. این کار باعث میشود که به کاربران امکان اعمال فیلترهای مختلف را همزمان بدهید.
- و: فقط محصولی را نشان دهد که هر دو شرط تعیین شده توسط کاربر از طریق فیلترهای اعمال شده را برآورده میکند.
- یا: همه محصولاتی که یکی از شرایط اعمال شده توسط کاربر را برآورده میکند، نمایش دهد.
ویژگی: در این مرحله یکی از ویژگیهایی که در “محصولات -> ویژگیها” ایجاد کردید را برای ابزارک انتخاب کنید.
بعد از اعمال تنظیمات روی دکمه ذخیره کلیک کنید.
تنظیم مجدد فیلتر با ابزارک YITH Ajax Reset Filter
ابزارک YITH Ajax Reset Filter به کاربران امکان میدهد فیلترهای اعمال شده در صفحهی محصول فروشگاه را بازنشانی کرده و به نمای اولیه بازگردانند. این ابزارک فقط در صورتی به کاربران نشان داده میشود که حداقل یک فیلتر محصول در صفحه اعمال کرده باشند.

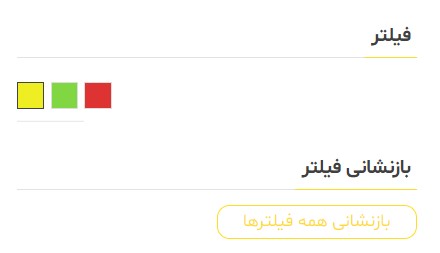
نتیجه نهایی اضافه کردن ابزارک به سایدبار
همانطور که مشاهده کردید ما در مراحل قبلی سه ویژگی زرد و قرمز و سبز را اضافه کرده و نوع فیلتر را نیز رنگی انتخاب کرده بودیم و رنگ هر کدام را نیز مشخص کردیم. نتیجه نهایی بعد از اضافه کردن ابزارک به سایدبار به صورت تصویر زیر درآمد که بعد از انتخاب هر کدام از فیلترهای رنگی، ابزارک بازنشانی فیلترها برای بازگردانی به نمای اولیه در دسترس قرار میگیرد.

پلاگین فیلتر محصولات
از آنجا که صنعت تجارت الکترونیک در واقع ارائه بهترین خدمات به مشتری با صرفهجویی در وقت و هزینهی مشتریان شما است، با شروع رشد فروشگاه ووکامرس و افزودن محصولات بیشتر، باید نحوه نمایش محصولات موجود در فروشگاه را نیز برای راحتی کاربران ارتقا دهید. اضافه کردن یک گزینه جهت فیلتر محصولات میتواند راهگشا باشد. ما در این مطلب شما را با یکی از بهترین پلاگینهای فیلتر محصولات آشنا و نحوه کار با آن را به شما آموزش دادیم. امیدواریم این مطلب مورد توجه شما قرار گرفته باشد.





حسین رحیمی 10 سال عضو همیار وردپرس
سلام . این مطلب در مورد فیلتر هزینه وردپرسه . ولی من ی سوال دارم که در کل در مورد فیلتر هست ولی ن واس هزینه ووکامرس .
من میخواستم تو قالبم یه فیلتر بزارم مث مال خودتون که تو صفحه اصلی هستش . ک از اونجا بشه بر اساس جدیدترین مطالب و دسته بندی ها مطالب رو فیلتر کرد . خیلی منون میشم اگر بتونید کمکم کنید . اگر افزونه ای هستش بگید یا اگرم کد هستش . فرقی نمی کنه . حتی به یک صفحه با متن انگلیسی هم راضی ام !!!
nouri31 10 سال عضو همیار وردپرس
سلام، روز بخیر، یه سوال پرسیده بودم که جواب نداده بودید، مشکلی که توی سوال قبل داشتم با آپدیت کردن برطرف شد. اما یه سوال دیگه، من وقتی ویژگی هارو برای فیلتر کردن انتخاب میکنم، توی نوار آدرس مرورگر میبینم که کوئری رو مینویسه، اما برای اعمال شدنش حتما باید صفحه رو رفرش کنم. میشه یه راهنمایی بفرمایید بدونم برای داشتن یه دکمه ای مثل اعمال فیلتر چیکار باید بکنم؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
مسلما باید همین اتفاق بیفته. من فکر میکنم این افزونه با قالب سایتتون سازگار نیست که حتما نیاز به رفرش داره.
nouri31 10 سال عضو همیار وردپرس
سلام، خسته نباشید. من این افزونرو نصب کردم، برای امتحان یه ویژگی color اضافه کردم به محصولات. اما وقتی این افزونرو توی ویجت اضافه میکنم، یه پیام خطا بهم میده.میخواستم راهنماییم کنید که مشکل از کجاست؟ ممنونم.
متن پیام خطا:
Warning: array_unique() expects parameter 1 to be array, null given in C:\xampp\htdocs\daneshkadehonline\wp-content\plugins\woocommerce\includes\class-wc-query.php on line 395
با ابزارک های دیگه مشکلی ندارم، اما برای این یکی این خطارو میده
حامد زینلی
با سلام و خسته نباشید
چگونه می توان از این ابزارک در قسمت محصولات استفاده کرد؟
مثلا بعد از وارد شدن به قسمت ادکلن ها بر اساس برندها فیلتر گداری گرد؟
امیررضا
خیلی ممنون از آموزش ها
من روی پوسته انفولد و ووکامرس می خواستم فیلتر رو فعال کنم اما هیچ چیزی نشون نمیده ! باید تنظیماتی رو تغییر بدم ؟ مشکل ازچیه ؟
حمید
سلام من دقیقا این افزونه رو دارم. اما نمیدونم چطور میشه این ویژگی رنگ رو ایجاد کرد. توی تنظیمات وجیت من هیچ ویژگی ای وجود نداره
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
از گزینه ی type توی ابزارک color رو انتخاب کنید.
samenta
عالی بود
رضا
سلام من نمیتوانم از این افزونه استفاده کنم قسمت attribute خالی یعنی هیچ گزینه ای نداره میشه راهنمایی کنید باید چیکار کنم . در ضمن محصولاتم هم برچسب داره و همچنین دسته بندی؟ ممنون میشم زودتر راهنمایی کنید
علی
سلام ببخشید که سوالم هیچ ربطی به اینجا نداره ولی ازتون یه سوال داشتم در وبسایت من مطالب به صورت ارشیو ارسال میشه ولی من میخوام به صورت پشت سرهم و زیر هم مثل سایت دانلود ها ارسال بشه باید چیکار کنم؟
محمد امین مجیدی 10 سال عضو همیار وردپرس
سلام
متوجه منظورتون نشدم!
علی
این سایتمه ببینید golddl.ir سه تا مطلب فرستادم ولی یکی هست درواقع به صورت ارشیو و بخش هست چیکار کنم این به صورت مطلب معمولی (زیرهم) مانند همین سایت دانلود ها بشه ؟
هرچی هست که این طوری میشه مربوط به این فایله http://s7.picofile.com/file/8247340326/index.php.html
ali_faraji78319 11 سال عضو همیار وردپرس
سلام واقعا سایت عالی دارید دیدم شما حرفه ای هستید از شما یه سوال دارم!
از شما تقاضا دارم کمکم کنید چون هیچ سایتی کمکم نمی کنه واقعا خسته شدم
من می خوام داخل منو پیشخوانم یک منو درست کنم به نام تسفیه حساب البته اینو با افزونه Menu Editor درست کردم ولی من مشکلم این نیست مشکل من اینه که می خوام تو داخل همون جا یه فرم درست کنم ولی نمیشه یعنی مثلا کدو کجا تا فرم تسویه حساب بیاد میشه راهنمایم کنید؟؟
جهت راهنمایی تصویر زیر رو ببینید
http://s7.picofile.com/file/8247179284/Capture.JPG
با کمال تشکر از شما
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
شما میتونید با یک فرم مثل فرم ساز های qform چنین فرمی رو ایجاد کنید و داشته باشید اما در داخل پیشخوان نیست. حالا من که افزونه های ووکامرسی رو بررسی میکنم اگه به چنسن موردی برخورد کردم حتما آموزش میدم.
علی فرجی
خانم کوهستانی این فرم من درست کردم با افزونه Gravity Forms و با افزونه Dashboard Site Notes داخل پیشخوان قرار دادم و با افزونه Menu Editor یه منو تسویه حساب درست کردم مشکل من اینا نیست مشکل من این من کاربرا با افزونه User Role Editor محدود کردم مشکل اینجاست این برگه فرم تسویه حساب موقعی میاد که من باید یه گزینرو در داخل افزونه User Role Editor فعال کنم وقتی هم فعال نکنم اگر کاربر روش بزنه ارور میده میگه شما دسترسی به این قسمتو ندارید وقتی هم من اون گزینرو فعال می کنم نصف افزونه ها در داخل پیشخوان میاد عکس زیر رو ببینید متوجه می شید!!
http://s7.picofile.com/file/8247293792/%D8%B1%D8%A7%D9%87%D9%86%D9%85%D8%A7.JPG
راهنمای عکس : با فعال کردن کادر قرمز ، کارد سبز نمایان میشه که من نمی خوام نمایان باشه می خوام فقط کادر مشکی که تسویه حسابه فقط نمایان بشه؟؟؟
حالا اگه ای نشد میشه مثل پنل کاریری سایت شما کنم یعنی منو پیشخوان مثل شما باشه و مثلا میگه برای تسویه حساب باید حداقل 10 هزار تومن داشته باشی تا بتونی تسویه کنی من اینطوری می خوام!