
برچسب زدن روی محصولات در ووکامرس
سلام دوستان؛
همه ی ما با کلمه ی سفارشی سازی آشنا هستیم و می دانیم که برای چه این آیتم در کارها موجود است. برای اینکه اگر نظر دلخواهی داشیم بتوانیم اعمال کنیم. تصویر کنید فروشگاه اینترنتی داریم که می خواهیم برای هر محصول خصوصیت خاصی تعریف کنیم و خصوصیت هر کالا با کالای دیگر نیز متفاوت است. پس می توان گفت قصد داریم آن را سفارشی سازی یا شخصی سازی کنیم. شاید هنوز متوجه منظور نشده باشید…
فرض کنید در فروشگاه اینترنتی محصولاتی داریم که هر کدام ویژگی خاصی دارند! مثلا برخی از آن ها از تخفیفات مشخصی برخوردار شده اند و برخی دیگر از لحاظ برند یا قیمت یا … بهترین انتخاب هستند. برخی از آن ها به تازگی به فروشگاه اینترنتی ما اضافه شده اند و به عنوان جدیدترین محصولات به حساب می آیند. بعضی دیگر نیز در فروش ویژه قرار دارند و …
ما می خواهیم تمامی این موارد را به مشتریان نشان دهیم ولی میدانید که تا مشتری وارد صفحه ی محصول نشود امکان پذیر نیست! ولی با روش سفارشی سازی می توان برچسب هایی را بر روی تصاویر محصولات در همان صفحه ی اول ایجاد کرد تا کاملا مشخص شود محصول در چه وضعیتی قرار دارد.
در آموزش ووکامرس امروز با افزونه ای آشنا می شویم که امکان برچسب گذاری بر روی محصولات را بر عهده دارد.
افزونه YITH WooCommerce Badge Management
با کمک افزونه ی YITH WooCommerce Badge Management می توانیم محصولات خود را سفارشی کنیم و با توجه به نوع محصول وضعیت آن را با کمک یک برچسب تعیین کنیم.
به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی گزینه ی Badge Management را در زیر منوی yith plugins مشاهده می کنید. تمامی تنظیمات افزونه در این بخش قرار گرفته است.
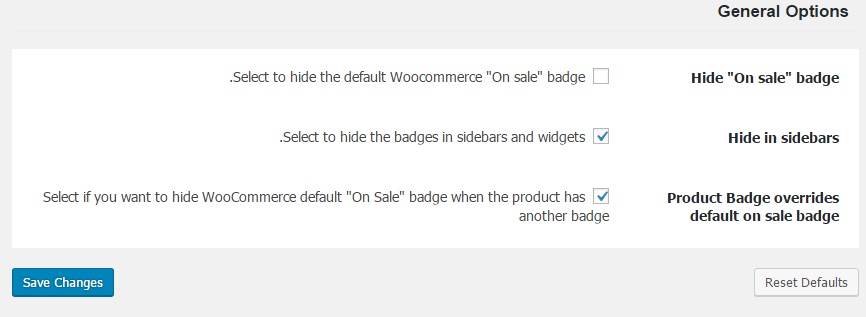
Settings
Hide “On sale” badge: مخفی کردن برچسب حراج ووکامرس از روی محصول
Hide in sidebars: مخفی کردن برچسب های افزونه از ساید بار و ابزارک
Product Badge overrides default on sale badge: لغو برچسب حراج به صورت پیش فرض
حال در اینجا تنظیمات خود را ذخیره کنید. و به سراغ منوی “Badges” در وردپرس رفته تا برچسب ها را تعریف کنیم.
بر روی گزینه ی “Add Badge” کلیک می کنیم تا نشان ها یا برچسب های مورد نظر را ایجاد کنیم.
Add new badge
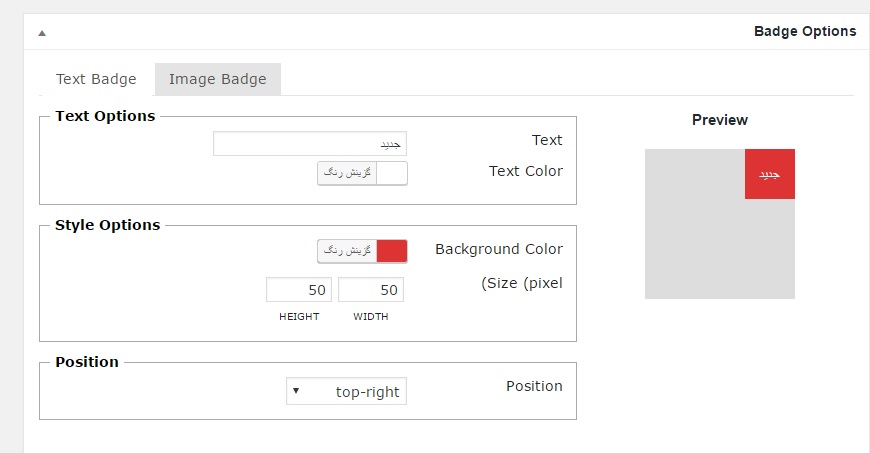
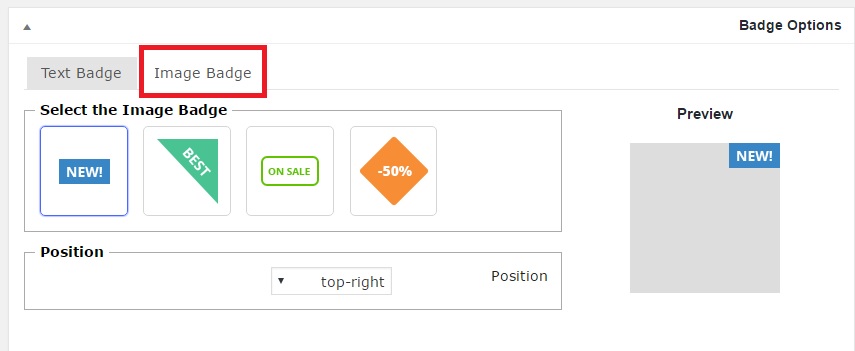
در اینجا دو گزینه داریم که یکی Text Badge و دیگری Image Badge است. در بخش Text Badge می توانیم به صورت دلخواه برچسب ها را اندازه بندی کنیم و رنگ دلخواه را به آن داده و متن مورد نظر را وارد کنیم. همچنین بگوییم در کدام سمت قرار گیرد. مانند تصویر بالا.
Image Badge
در این بخش تصاویر پیش فرضی توسط افزونه تعیین شده که اگر بخواهید می توانید از آن ها استفاده کنید و موقعیت آن ها را نیز تعیین کنید.
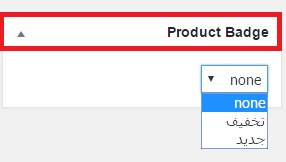
به این ترتیب تمامی برچسب هایی که نیاز دارید را ایجاد کنید و آن ها را منتشر کنید. سپس به بخش محصولات رفته و بر روی هر محصولی که می خواهید برچسب دلخواه را قرار دهید.
برچسب هایی که ایجاد کرده ایم در اینجا قابل مشاهده اند. می توانید هر کدام را که می خواهید برای محصول انتخاب کنید.
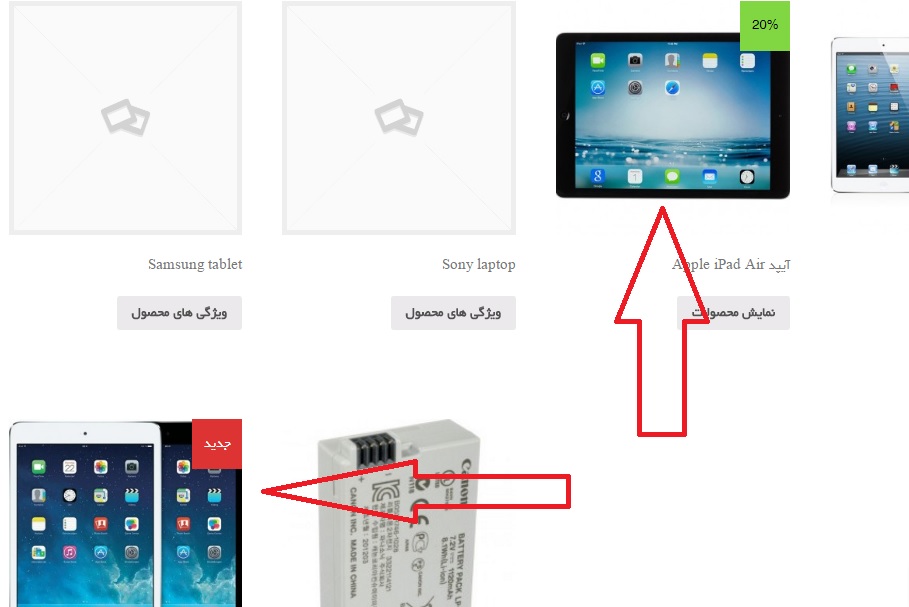
همانطور که ملاحظه می کنید برچسب دقیقا در جایی که تعیین کردیم روی محصول قرار گرفته است.
جمع بندی!
چنانچه می خواهید برای هر محصول خود برچسبی جدید تعبیه کنید و محصولات را سفارشی سازی کنید می توانید از افزونه ای که امروز خدمت شما معرفی کردیم بهره مند شوید.












Mahm 6 سال عضو همیار وردپرس
سلام و درود
این افزونه رو نصب نکردم ولی یه مشکلی دارم :
وقتی روی محصولات تخفیف میذارم یه دایره حراج کنار محصول میاد. چطور میشه اینو برداشت که دیگه نیاد ؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
اگر در قسمت تنظیمات افزونه قابل برداشتن نبود باید با کد نویسی css این کار رو انجام بدید.
nadia 7 سال عضو همیار وردپرس
سلام ، روزتون بخیر
من می خوام برای محصولات در حال اتمام برچسب تعداد باقیمانده نمایش داده بشه. این افزونه همچین امکانی میده؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
شما نیاز به افزونه ندارید و از پیکربندی ووکامرس، تب محصولات وارد فهرست موجودی بشید و گزینه نحوه نمایش موجودی انبار را رویگزینه دوم قرار بدید.
حسن
سلام آیا این افزونه برای نوشته در وردپرس هست؟به عنوان مثال من میخام تصویر بزارم با فرمت psd و میخام لیبلی برای psd طراحی کنم که بالای تصویر زده بشه
siavash
سلام این افزونه به زودی و ناموجود هم نمایش میده ؟؟
حسن عطایی
این افزونه با آپشن تری تداخل داره
آیای افزونه مشابه هست؟
میشه راهنمایی کنید؟
santuri_tanha 12 سال عضو همیار وردپرس
سلام یه افزونه ای معرفی کنید که بتونیم با اون ویژگی هارو دسته بندی کنیم مثل افزونه JC WooCommerce Advanced Product Attributes