 قالب وردپرس Zerif Lite
قالب وردپرس Zerif Lite
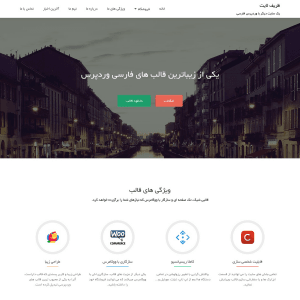
در این نوشته از همیار وردپرس قصد معرفی قالبی دیگر را از مجموعه قالب تک صفحه ای وردپرس داریم که میتوانید به کمک آن یک سایت به سبک شرکتی یا تک صفحه ای ایجاد کنید. همانطور که قبلا هم گفتیم، قالبهای تک صفحهای به صورتی هستند که شما با یک نگاه به صفحه نخست میتوانید درباره کل مجموعه اطلاعات کافی را کسب کنید.
مدتی پیش قالب وردپرس Zerif Lite را در همیار وردپرس معرفی کردیم و از همان روز اول، طرفداران بسیاری پیدا کرد. به همین دلیل هم بروزرسانی نسخهی جدید این قالب در اولویت کاری تیم همیار وردپرس قرار گرفت و امروز شاهد ارائه آن هستیم.
این قالب وردپرس، با وجود ابزارکهای اختصاصی، امکانات فراوان در صفحه اول (از جمله فرم تماس اختصاصی) و از همه مهمتر امکان افزودن فروشگاه (هماهنگی با ووکامرس)، میتواند یک انتخاب ایدهال برای شما باشد.
قالب وردپرس Zerif Lite
- قالب وردپرس Zerif Liteکاملا واکنشگرا است
- بخش تماس با ما در صفحه اول
- تک صفحهای
- هماهنگ با ووکامرس
- امکانات زیاد در صفحه اول
- قابلیت پارارلاکسی
پوسته وردپرس Zerif Lite و نصب آن
برای نصب پوسته وردپرس Zerif Lite اول از همه بهتر است فونت مورد نظر خود را انتخاب کنید. ما دو فونت یکان و میترا را برایتان در نظر گرفتیم؛ پس از انتخاب آنها، یکی را دانلود کرده و به پیشخوان وردپرس بروید. در بخش نمایش>> پوستهها؛ اقدام به نصب و فعالسازی پوسته کنید. پس از فعالسازی نوبت به درونریزی محتوا و ابزارکها میرسد (البته اگر میخواهید وبسایتتان دقیقا شبیه به دموی همیار وردپرس شود). فایلهای درونریز را در انتهای همین مطلب قرار دادیم که با کمک راهنمای موجود میتوانید درونریزی را انجام دهید.
تنظیمات قالب
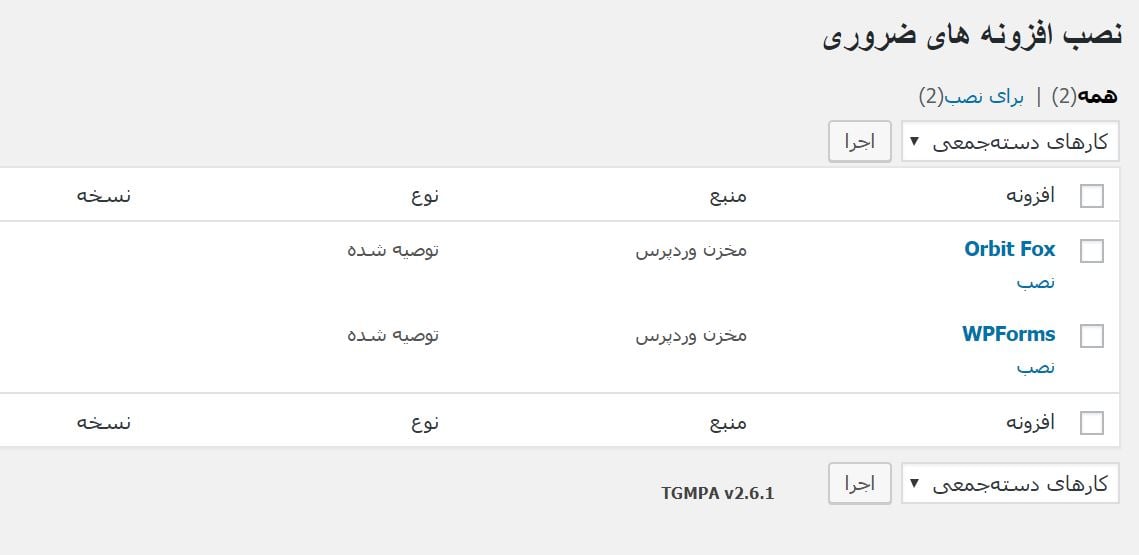
بعد از اینکه قالب را نصب کردید، دو افزونه مهم به همراه آن قرار میگیرد که باید آنها را نصب و فعال کنید.

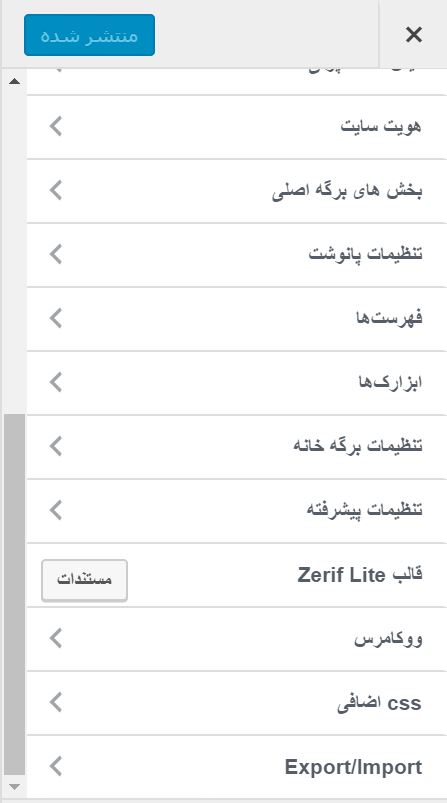
حال برای انجام تنظیمات تنها راهی که داریم مراجعه به بخش سفارشیسازی است. تمامی تنظیمات مربوط به قالب در این بخش وجود دارند.

همانطور که ملاحظه میکنید تمامی بخشهایی که برای تنظیم شدن در قالب وردپرس Zerif Lite نیاز دارید، در اینجا مشاهده میشوند. میتوانید با دقت همه آنها را بررسی کرده و به دلخواه خود تنظیم نمایید.
دانلود قالب تک صفحه ای وردپرس Zerif Lite با فونت یکان
دانلود قالب پیشنمایشدانلود قالب تک صفحه ای وردپرس Zerif Lite با میترا
دانلود اسکرین شاتدرون ریزی محتوای دمو
درون ریزی ابزراک های دمو
فایل درونریز Dat
دانلودتوجه: فایلهای درونریزی را از حالت فشرده خارج کنید. همچنین،درونریزی ابزارک روشی متفاوت با درونریزی محتوا دارد. حتما راهنمای هرکدام از درونریزیها را جداگانه مطالعه بفرمایید.





Mojtaba Mohammadi 9 سال عضو همیار وردپرس
سلام به همه دوستان
من این قالب رو در چند وب سایت نصب کردم و تنها قالب مورد استفاده من بود ولی متاسفانه تمام اون وب سایت ها مورد خمله گرفت و پوشه نصب من کاملا از طرف حمله کننده ها حذف شد. فکر می کنم که دارای حفره ها یا کد های باز باشه که از طریق اون براحتی این اتفاق می افته.
در صورتی که روی همون هاست من سایت های دیگه ای هم بود که سالم موندند. از مدیر سایت خواهش می کنم این پوسته رو از لحاظ امنیتی کاملا بررسی کنند.
با سپاس و احترام
احسان
با سلام و خسته نباشید،
چطور می توان اسم نویسنده را در نوشته ها در این قالب حذف کرد؟
hespride 8 سال عضو همیار وردپرس
سلام
من هر کدوم از این قالب ها رو نصب میکنم، و دقیقا مثل راهنما درون ریزی محتوا و ابزارک هارو انجام میدم اما بازم صفحه اول سایتم هیچ تغییری نمیکنه! مشکل از کجاس؟
نفیس
سلام من با این قالب سایت طراحی کردم ولی وقتی بارگزاری می کنم تو هاست بهم میریزه چرا؟
رضوان
سلام
من این قالب رو نصب کردم خطای Warning: sprintf(): Too few arguments in \wp-includes\theme.php on line 873 رو میده !!!
باید چه کار کنم؟ کجای کار اشکال داره؟؟؟؟
mehdi
سلام
قالب بسیار عالی هست.
فقط اینکه عنوان قالب”Zerif Lite” هم نمایش داده میشه..چجور باید بر دارم اینو.
تشکر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
اگه منظورتون داخل منو هست باید به جاش لوگو یا نوشته خودتون رو بذارید تا برداشته بشه
mehdi
سلام.بله منظورم همون لوگو هست..اما چطور و از چه مسیری باید انجام بدم.تنظیمات رو کامل چک کردم نبود.راهنمایی بفرمایید ممنون میشم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بخش سفارشی سازی تنظیمات مربوط به لوگو هستش.
جواد محمدحسنی 8 سال عضو همیار وردپرس
سلام خسته نباشید من یه سوال داشتم از شما من این قالب رو از قسمت پوسته ها انتخاب میکنم و میخوام فعال کردن رو بزنم فعال کردن رو که زدم صفحه سفید میشه نمیدونم چرا و گزینه true بالا نوشته میشه
محمد
سلام . لطفا توضیح بدید که چجوری باید روی این قالب برگه ی خانه درست کرد؟
vahid162 10 سال عضو همیار وردپرس
مطمین هستید بهتر شده؟ هیچی شبیه دمو نیست بعد از نصب!!
نیک
قالب رو نصب کردم خطا میده
Fatal error: Call to undefined function get_header() in /home/ddclothe/public_html/index.php on line 19
چه کنم؟