سلام؛
خیلی وقتا پیش میاد که برای بهتر دیدن و یا اسکرین شات گرفتن برخی مطالب در یک سایت از بزرگنمایی مرورگرهایی مثل کروم استفاده میکنیم و البته باعث میشود بیشتر تنظیمات دیگر بهم بریزد و ظاهر جالبی نداشته باشد برای همین در وردپرس امکانی برای بزرگنمایی تصاویر و محتوا به شیوه ای کاملا منظم وجود دارد که می خواهیم به آن بپردازیم.
افزونه ی Zoom
این افزونه امکان بزرگ و کوچک کردن تصاویر، محتوا و هر آنچه در صفحات وبسایت شما به چشم میخورد را دارد و بزرگترین مزیت آن این است که نظم صفحات را به هیچ وجه از بین نمیبرد و به کاربر شما این امکان را می دهد که به راحتی با زدن کلید مثبت و منفی تغییر اندازه انجام دهد.
افزونه را نصب و فعال میکنیم. گزینه ای با عنوان zoom در منوی وردپرس ایجاد میشود که برخی گزینه ها را مشخص کرده!
در قسمت اول تمامی موارد و تگ هایی را که میخواهید می توانید تیک بزنید، من تمامی موارد را انتخاب کردم. در بخش سایز های زوم می توانید به هر اندازه که میخواهید کاربر امکان تغییر سایز داشته باشد را وارد نمایید. همچنین میتوانید انواع محتوایی که قرار است بزرگ و کوچک شوند را با تیک زدن معین کنید.
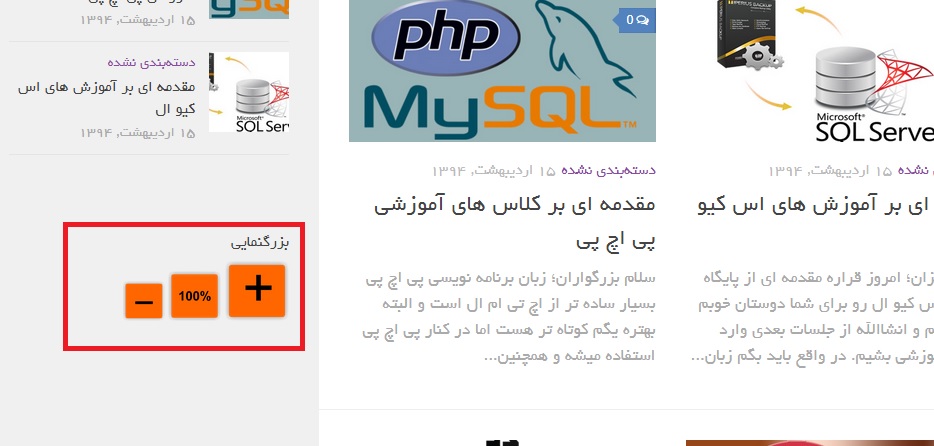
دکه های نارنجی رنگ در قالب شما نمایان خواهند شد. همانطور که میبینید در سمت چپ دکمه های دیگری موجود است که در نسخه ی پرمیوم میتوان استفاده نمود. در پایان میتوانید ذخیره ی تغییرات را کلیک کنید.
حالا برای اجرای افزونه به بخش نمایش>> ابزارک ها مراجعه کنید و ابزارک zoom را در هرجایی که دوست دارید قرار دهید.
حال میتوانید نتیجه ی عملکرد افزونه را مشاهده کنید.
پایدار باشید
دانلود صفحه افزونه [screenshot url=”پیشنمایش” target=”_blank”]https://wordpress.org/plugins/zoom-widget/screenshots/[/screenshot]