سلام به همه ی وردپرسی ها؛
دیروز درباره ی گسترش ویرایشگر وردپرسی صحبت کردیم و قرار شد که افزونه هایی هم در این زمینه به شما معرفی کنم.پس بی وقفه میرم سراغ بحث امروز!
گسترش ویرایشگر وردپرس با افزونه های مفید
مواردی که در دوره ی قبل گفته شد هیچ احتیاجی به افزونه نداشت و هر فردی میتونه در پنل وردپرسی این تنظیمات رو به راحتی انجام بده که البته تا حد زیادی انجام اونها ضروریه.
اما در این راستا افزونه هایی هم روی کار اومدن که خیلی امکانات خوبی رو به ویرایشگر میدن. بعضی از این امکانات واقعا ضروری و مورد نیازه.
Tiny MCE Advanced
این افزونه جدولی از امکانات خودش رو در اختیار شما قرار میده که میتونید با درگ و دراپ کردن اونها رو به بخش ویرایشگر اضافه کنید.
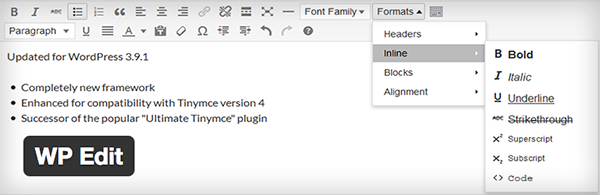
WP Edit
این افزونه یه جورایی قفل ویرایشگر رو میشکنه و بدون اینکه شما از اچ تی ام ال و سی اس اس چیزی بدونید، میتونید هر خصوصیتی رو ایجاد کنید.یعنی به راحتی کدهای کوتاه شده رو میشه باهاهش ایجاد کرد.
WP Super Edit
این افزونه یه جورایی باعث گسترش افزونه ی Tiny MCE میشه یا به عبارتی دیگه گسترش یافته ی افزونه است.
CK Editor
آخرین افزونه ایست که در گروه افزونه های جایگزین قرار داره. اما این افزونه اصلا قصد توسعه ی افزونه های قبلی رو نداره و یک متد تازه ای رو ایجاد میکنه! که با عنوان WYSIWYG یاد میشه. در واقع بهتره بگم ویرایشگری از گیت هاب هستش.
Visual Editor font size
خیلی وقتا کاربران وردپرس به ریز بودن نوشته ها در سایت شکایت دارند و خیلی وقتا هم شنیدم که میگن اونقدر توی سایت نوشته ها ریز به نظر میرسه که به درد نمیخوره! این افزونه میتونه این مشکل رو تا حد زیادی برطرف کنه.
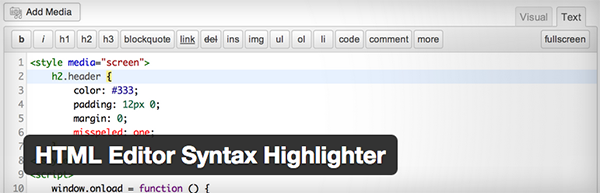
HTML Editor syntax Highlighter
این افزونه برای علاقه مندان به ویرایشگر متنی تعبیه شده. ویرایشگر متنی وردپرس رو به ویرایشگرهای نرم افزاری تبدیل میکنه و با توجه به رنگ بندی کدها به شما تحویل میده.
Visual Editor Custom Buttons
تمامی مواردی که تا اینجا اضافه کردیم، کاربردی و عملکردی خاص رو به صورت شخصی سازی شده برای شما در بر نداشت! حالا میخوایم عملکردهایی که طبق سلیقه شخصی هست رو اضافه کنیم. چه طوری؟ این افزونه به ما کمک میکنه تا اینکار رو انجام بدیم!
Client-proof visual Editor
این افزونه بیشتر به حالت تصویری آیکون ها رو نمایش میده و زیاد میز کار رو شلوغ نمیکنه.یعنی میتونم بگم افزونه ی سبک و در عین حال کاربردی است.
اگه بخوام از مطلب این دو دوره نتیجه گیری کنم، ترجیح میدم اول از همه ویرایشگر وردپرسم رو تنظیم کنم و بعد از اون اگه نیاز به افزونه داشتم از افزونه های Tiny MCE و HTML Editor syntax Highlighter استفاده میکنم.
شاد باشید