
سلامی به رنگ برگهای گرم پاییزی؛
در یکی از جلسات مدرسه به آموزش نصب پوسته ی وردپرسی پرداخته شد تا شما بتونین بعد از نصب سیستم وردپرسی قالب ساده ای رو بارگذاری کنید. قراره طی چند جلسه ای با سازنده های یک قالب آشنا بشیم! منظورم از سازنده ها افرادش نیستن منظورم فایل هایی هستش که یک قالب رو به وجود میاره!
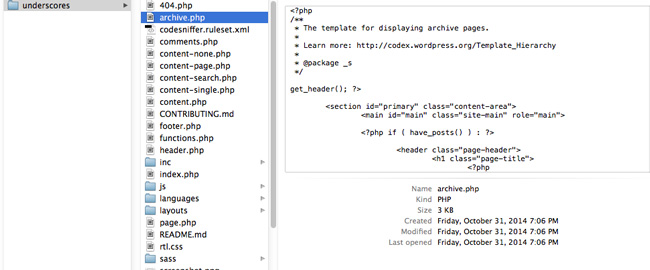
در وردپرس، برگه ها در فایل های قالب های مختلف به همدیگه مرتبط میشن و با هم تشکیل یک قالب وردپرسی رو میدن.
فرض کنید کاربری از صفحه ی سایت بازدید میکنه. وردپرس برچسبی رو در قالب با عنوان author-X.php (ایکس به عنوان مثال نام نویسنده ای است) جستجو میکنه. اگه چنین فایلی موجود نباشه دنبال فایل اصلی author.php میگرده و بعد از اون فایل archive.php رو جستجو میکنه. در پایان به سراغ فایل index.php میره و اقدام به بارگذاری صفحه ی مد نظر میکنه! این سلسله مراتبی هستش که در با جستجوی کاربر در قالب طی میشه.
فایل های مورد نیاز قالب
اولین موردی که برای قالب های وردپرسی نیازه فایل های اصلی قالبه! این فایل ها تمامی فایل های قالب رو شامل میشه اما خب ما به همه ی اونها در کنار هم برای کارکرد درست سایت احتیاج داریم!
برای نمونه، هر دو فایل function.php و style.css نیاز هستند. لیست هایی در function.php موجوده که برای سفارشی سازی وردپرس به کار میره و شیوه نامه نیز برای موارد کاربردی دیگه و تقریبا میتونیم بگم استایل سایت استفاده میشه.
تمامی فایل ها به صورت طبقه بندی شده موجب به وجود اومدن فایل قالب میشن که اونها رو به دو بخش تقسیم میکنیم:
دسته ای که عملکرد اونها خارج از حلقه وردپرس است و دسته ای که عملکرد اونها داخل حلقه است.
حلقه ی وردپرسی برای بخش محتوا و پست ها و برگه ها استفاده میشه.
فایل های قالب خارج از حلقه
زمانی که به فایل های خارج از حلقه مراجعه میکنیم، معنیش اینه که مولفه هایی از برگه ی شما خارج از نوشته یا محتوای اصلی برگه می باشد.این مورد شامل محتوا در سربرگ و پانوشت میشه. سربرگ شامل تمامی کدهای اچ تی ام ال و اطلاعات اصلی هستش که قبل از مشخص شدن محل محتواهای سایت مشخص میشه و پانوشت شامل همه چیز بعد از نوشته ها و محتوای داخلی سایته.فایل سربرگ با عنوان header.php و فایل پانوشت footer.php گفته میشه. هر دو فایل خارج از حلقه ی وردپرسی داخل پوسته قرار دارند.
فایل مهم دیگه ای که در پوسته قرار گرفته sidebar.php هستش. این فایل برای تمام محتواهایی که خارج از ویرایشگر هستند.معمولا این فایل به صورت زنده در گوشه ی سمت راست یا چپ قرار گرفته، اما این فایل در واقع میتونه در هر جایی قرار بگیره و بستگی به نوع قالب داره.
اخرین بخش، فایل comment.php در قالب هستش که در پایان هر پست وردپرسی قابل رویت هستش. این فایل میتونه کمی پیچیده باشه اما یک فرم ساده ای است که شامل کدهای اچ تی ام ال و پی اچ پی میشه.
فایل هایی که خارج از حلقه وجود دارند نیز بسیار حائز اهمیتند اما ساختار اصلی سایت های وردپرسی به فایل های قالب که شامل محتوا میشه و در حلقه هستند بستگی داره.
صفحه اصلی
شاید مهمترین صفحه در سایت وردپرسی صفحه ی اصلی باشه. زمانی که کاربر از صفحه ی اصلی سایت بازدید میکنه وردپرس به دنبال فایل index.php میگرده و اون رو نمایش میده. این یکی از کوچکترین خصوصیات سلسله مراتبی قالب هاست.
صفحه هایی مثل بایگانی، برگه های یکتا و … نمونه هایی از این قبیل هستند که به index.php مربوط میشن.
فایل دیگه ای که بر روی صفحه ی اصلی اثر میذاره front-page.php است. اگه این فایل در داخل قالب وجود داشته باشه، صفحه ی index.php نادیده گرفته میشه و اولویت با این فایل است. دو راه برای استفاده از front-page.php وجود داره! اولین راه به استفاده از لیست برگه ها برمیگرده. هرچند، این برگه میتونه به عنوان یک برگه ی ایستا بکار بره که از بخش تنظیمات میشه تنظیم کرد.
به خاطر داشته باشید، فایل index.php و front-page.php میتونن کدهای یکسانی رو شامل بشن و صفحه ی نخست یکسانی رو ایجاد کنید. هر چند front-page.php فقط توسط وردپرس برای ایجاد صفحه ی اصلی استفاده میشه در حالی که index.php به صورت پیش فرض تمامی قالب ها با هر سیستمی در نظر گرفته میشه!
صفحه ی بایگانی
برگه ای است که به صورت یک جا تمامی موارد مهم سایت رو نمایش میده. این موارد شامل صفحات نویسندگان، دسته ها، پست های سفارشی، اطلاعات برگه ها و هر مورد دیگه ای رو میتونه شامل بشه.
پوسته پیش فرض برای این برگه زیاد جذابیت نداره که معمولا هم پوسته ی خاصی رو برای این برگه در نظر نمیگیرن و به صورت عادی از اون استفاده میکنند. فایل Archive.php مورد ضروری در پوسته به حساب نمیاد اما میتونه به راحتی از index.php فرمان بگیره. هر چند ایده ی خوب اینه که این صفحه دارای یک ساختار خوبی برای خودش باشه.

پس اگه قرار باشه به صورت سلسله مراتبی نشون بدیم به اینصورت میشه :
archive.php
index.php
دوست ندارم خسته بشید پس اگه اجازه بدید برای جلسه ی امروز بحثمون رو خاتمه بدیم و بقیه موارد رو در جلسه ی بعدی ادامه بدیم. شما هم بتونین بهتر به تجزیه و تحلیل این موارد بپردازید!
روزهایتان آفتابی






حامد
سلام خسته نباشید ،سوال من شاید خیلی ابتدایی باشه اما ممنون میشم کمکم کنید چون تازه وردچرس رو نصب کردم.
فایل wp-config.php رو باید از کجا چیدا کنم میدونم از مسیر اصلی وردپرسه، یعنی از cpanel?
اگه از cpanel هست باید چه قسمتیش برم که این فایلها رو پیدا کنم؟
علیرضا
با سلام و خسته نباشید
ببخشید من چند تا سوال دارم که خواهشمندم پاسخ بدهید :
1- وقتی در سایت وردپرسم ویدئو قرار می دم و بیننده ویدئو را پلی می کنه می تونه با راست کلیک روی ویدئو در حال پخش از گزینه save video استفاده کنه و دانلودش کنه …… چطور می تونم اجازه دانلود را ندهم و این گزینه save video غیر فعال بشه ؟؟؟؟
2- چطور می تونم به جای کلمه درود …… در قسمت پیشخوان وردپرس کلمه دیگری بگذارم مثلا سپاس ؟
3- چطوری می تونم متنی که در پایین پیشخوان وردپرس نوشته شده را عوض کنم ؟ اونجایی که نوشته از اینکه وردپرس را انتخاب کردید یا نوشته اینکه هاست را انتخاب کردیم متشکریم …..
4- وقتی که به صورت کاربر وارد پیشخوان و مدیریت سایت می شوم و بر روی نمایش سایت کلید می کنم اولد صفحه سایت چند ارور به من نشون میده و در قسمت فوتر هم منوهایی که درست کردم بهم میریزه و یه دسته های دیگه نشون میده ولی در حالت عادی و به صورت مهمان که وارد سایت میشم همه چیز درسته … آیا این مربوط به تنظیم سطح دسترسی کاربره؟؟؟
5- وقتی به عنوان نویسنده سایت یک نوشته می نویسم و فرستادن برای بازبینی را می زنم نوشته ارسال میشه اما صفحه مرورگر سفید میشه و ارور -۱ منفی یک را نشون میده و باید بک را بزنم تا به بخش مدیریت برگردم … علتش چیه؟
6- چطور میتونم 5 تا از پر بازدید ترین مطالب سایتم را در یک بازه زمانی و در یک یا همه دسته ها مشخص کنم ؟؟؟؟
بی نهایت سپاسگذارم
محمدجواد
سلام.لطفا این یکی پستم رو جواب بدین.
من میخوام یه کاروسل رو تو یه قسمت مشخص از سایتم قرار بدم.میخوام دقیقا زیر قسمت نوشته ها قرار بگیره.کد php اش رو هم دارم.کجا میتونم بذارم که دقیقا زیر نوشته ها قرار بگیره.نمیخوام تو footer هم باشه.تو قسمت اصلی سایت زیر نوشته ها.ممنون میشم اگه راهنمایی کنید.
فرم سایتم اینجوریه:
http://www.dvdpakhsh.ir
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
معمولا در فایل single.php هست ، اما برای قالبی ممکنه متفاوت باشه
reza
سلام من یک تب منو با کدهای HTML ساختم و استایلش رو هم دادم حالا می خوام به هر کدوم از زیر تب منو ها محتویات یک پست را اضافه کنم برای اینکار اول لینک پست را در href گذاشتم که مستقیم به پست رفت و مطالب رو در صفحه ی باز شده ی زیر تب نشان نداد بعدش مطالب پست رو توی کدهای HTML چسباندم که کل پستم به هم ریخت لطفا راهنمایی کنید چطور می تونم محتویات پست را با استایل خودش در زیر تب منو نشان بدم
امیر
سلام من تازه کارم و کد نویسی بلد نیستم و یه قالب نصب کردم ولی نمیدونم از کجا نوشته های نمونه قالب رو با اطلاعات خودم عوض کنم؟ تو جوملا با ماژول راحته ولی انگار اینجا فرق داره خواهشا راهنمایی کنید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
چه قالبی ؟
mmehdi03 10 سال عضو همیار وردپرس
با سلام و احترام
الان یک هفتس کسی نتونسته مشکل منو حل کنه .
من تم رو که تو وردپرس عوض میکنم فعال و ذخیره هم میشه تو پنل وردپرسم تغییر میکنه ولی نمایش سایت رو که میزنم تم قبلی رو میاره .
افزونه کش ندارم مرورگرهای مختلفم امتحان کردم با کش خالی و حتی تم قبلی رو هم پاک کردم حتی از هاست ولی فایده نداره . وقتی سایت رو بالا میارم با تم قبلی میاره ولی وقتی همونجا روی یک نوشته کلیک میکنم میره به صفحه ی نوشته ولی با تم جدید . یعنی صفحه ی اولی سایت با تم قبلیه ولی بقیه با تم جدید .
لطفا کمکم کنید .
ممنون.
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
از یک قالب سوم (از همیار وردپرس دانلود کنید) استفاده و تست کنید.
yashar.jafari152 10 سال عضو همیار وردپرس
سلام خسته نباشید
من میخوام به فایل اچ تی ام ال صفحه اصلی یا برگه هام دسترسی داشته باشم تغییراتی رو میخوام هم توی فوتر و هم توی هدرم اعمال کنم و اینکه آیا فایل اچ تی ام اله این صفحات موجوده ؟ از کجا میتونم بهشون دسترسی داشته باشم ؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در پنل ادمین وردپرس >> بخش نمایش >> ویرایشگر تمامی فایل ها موجوده
همچنین در پنل هاست می تونید در پوشه ی تم همه موارد رو مشاهده کنید.
فرزان
فایل های صفحات مختلف در کجا قرار دارند؟
Bahar 12 سال عضو همیار وردپرس
سلام
صفحات یعنی چی ؟
سياوش مجيدي
خیلی عالیه ، البته اگه همیجوری که شروع کردید ، تمومش بکنید.
خسته نباشید
salem
خیلی زیبا و مفید بود.
منتظر قسمت دوم این آموزش هستم.
****************************************
آی زیرو
ممنون و خسته نباشید