
امروزه بسیاری از کسب وکارها برای فعالیت در فضای مجازی به دنبال طراحی سایت برای خود هستند و با توجه به مزایای فراوان طراحی سایت با سیستم مدیریت محتوای وردپرس از جمله هزینه کمتر طراحی سایت به این روش ترجیح میدهند از این ابزار برای ایجاد سایت خود استفاده کنند. یکی از ویژگی های جذاب این ابزارتم یا قالب است که ما در این محتوا در ادامه محتواهای آموزش وردپرس به معرفی آن میپردازیم.
ما در این محتوا در مورد هر یک از سرفصلهای زیر به صورت جداگانه صحبت خواهیم کرد:
- قالب یا تم وردپرس چیست
- ویژگی های یک قالب خوب چیست؟
- روشهای نصب قالب
یکی از مهمترین عوامل موفقیت یک سایت شکل ظاهری آن است و اگر ظاهر سایت برای کاربر جذاب نباشد حتی اگر از نظر محتوای و سایر جنبه های عملکردی مناسب باشند احتمالا موفقیت چندانی در جذب مخاطب نخواهد داشت. در سایتهای وردپرسی ، قالب یا تم همان ظاهر سایت است و یکی از مزایای وردپرس هم همین وجود قالبهای متنوع برای انواع مختلف سایتهای فروشگاهی ، شرکتی یا هر نوع سایت دیگری است.
ویژگی های یک قالب خوب چیست؟
شاید سوالی که برای بسیاری از کاربران پیش آمده باشد این است که یک قالب مناسب چه ویژگی ها و خصوصیتهایی باید داشته باشد که در ادامه به این موضوع خواهیم پرداخت. به طور کلی یک قالب مناسب باید دارای ویژگی های زیر باشد:
واکنشگرا و ریسپانسیو بودن قالب
امروزه با توجه به افزایش استفاده مردم از گوشی های هوشمند و تبلت بسیاری از کاربران از این نوع ابزارهای برای ورود به سایتها استفاده میکنند و منظور از ریسپانسیو یا واکنشگرا بودن سایتها هم این است که محتوای سایت به شکل مناسبی در دستگاههای مختلف مثل گوشی موبایل ، تبلت و یا لبتاب نمایش داده شود.
گوگل هم با توجه به همین موضوع اهمیت ویژه ای به ریسپانسیو بودن سایتها قائل است و یکی از معیارهای این موتور جستجو برای رتبه دادن به سایتها همین ویژگی ریسپانسیو بودن آنهاست. بنابراین یکی از اصلی ترین معیارهایی که در هنگام خرید باید مورد توجه قرار گیرد همین ویژگی است.
سبک و کم حجم بودن قالب
یکی از ویژگی هایی که باید در هنگام خرید در نظر داشت سبک و کم حجم بودن قالب است زیرا اگر قالب سنگین باشد سرعت بارگذاری سایت به شدت کاهش مییابد و این موضوع تاثیر منفی روی تجربه کاربری و سئو سایت خواهد داشت.
به علاوه نصب قالب سنگین نیاز به هاست با حجم بالاتری دارد و احتمالا در هنگام نصب آن قالب ، کاربر با مشکلات و خطاهای بیشتری مواجه میشود.
راستچین بودن قالب
یکی از ویژگی های که باید برای سایتهای فارسی وجود داشته باشد راستچین بودن قالب است زیرا بسیاری از قالبها انگلیسی و چپچین هستند که استفاده از این قالبها برای سایتهای فارسی باعث نمایش نامناسب محتوا به کاربران میشود.
سازگاری قالب با سایر افزونه های وردپرس
در هنگام راه اندازی یک سایت با وردپرس کاربر باید برای افزودن ویژگی های موردنظر خود از افزونه ها یا پلاگینهایی مثل یوست سئو ، فرم تماس 7 استفاده کند به عنوان مثال اگر شخصی قصد راه اندازی سایت فروشگاهی را داشته باشد باید از افزونه ووکامرس استفاده کند.
پس یکی دیگر از معیارهایی که در هنگام خرید باید مورد توجه قرار بگیرد سازگاری قالب انتخابی با پلاگینهای مورد نیاز آن سایت است به عنوان مثال اگر میخواهید یک سایت فروشگاهی با پلاگین ووکامرس ایجاد کنید میتوانید از قالب فلتسام یا قالب انفولد که سازگار با این افزونه هستند استفاده کنید.
قابلیت شخصی سازی مناسب
یکی از ویژگی هایی که در هنگام خرید باید مورد توجه قرار بگیرد قابلیت کاستومایز کردن و شخصی سازی قالب است تا کاربر بتواند با توجه به حوزه فعالیت کسب وکارش ، مخاطبین و سلیقه شخصی خودش ظاهر سایت را تغییر دهد.
جذاب و کاربرپسند بودن
یکی از ویژگی های دیگری که در هنگام خرید باید در نظر داشت جذاب بودن آن برای مخاطبین هدف سایت است. اگر قالب سایت ظاهر چندان مناسبی نداشته باشد قطعا بسیاری از کاربران در همان ابتدای ورود به سایت ، با دیدن ظاهر آن خیلی سریع سایت را ترک میکنند و این موضوع باعث افزایش نرخ پرش یا Bounce Rate خواهد شد که همین امر تاثیر منفی بر سئو سایت دارد.
امنیت مناسب
با توجه به روند روبه رشد هک اطلاعات و انواع مختلف جرایم اینترنتی یکی از ویژگیهایی که در هنگام خرید قالب باید مورد توجه باشد امنیت مناسب آن قالب است.
به عنوان مثال اگر قالب سایت امنیت مناسبی نداشته باشد ممکن است یک کسبوکار برای موفقیت در حوزه دیجیتال مارکتینگ مدت زیادی روی سایت خود هزینه کند و بعد از اینکه سایت به بازدهی مناسب رسید گروهی از هکرها آن را از دسترس خارج کنند.
پشتیبانی مناسب از قالب
کاربران و طراحانی که با استفاده از قالبهای آماده اقدام به طراحی سایت با وردپرس میکنند احتمالا توانایی زیادی برای رفع باگهای موجود یا هر مشکل دیگری در قالب آن ندارند بنابراین یکی از مسائلی که باید در هنگام خرید قالب به آن توجه کرد پشتیبانی مناسب تیم طراحی و یا سایت فروش آن قالب است تا در صورت بروز هرگونه مشکلی بتوان از آنها کمک گرفت.
شما میتوانید بهترین قالب های وردپرسی را برای طراحی فروشگاه اینترنتی یا سایت شرکت خود، از طریق لینک “قالب وردپرس” دریافت کنید
روش های نصب قالب
برای نصب قالب روشهای متفاوتی وجود دارد که ما در این محتوا به معرفی سه مورد از این روشها خواهیم پرداخت.
نصب قالب از طریق مخزن وردپرس
برای نصب قالب از طریق مخزن وردپرس کافی است مراحل زیر را گام به گام دنبال کنید.
گام اول : ورود به پنل مدیریت
وارد پنل مدیریت وردپرس خود شوید.
گام دوم : رفتن به بخش قالبها
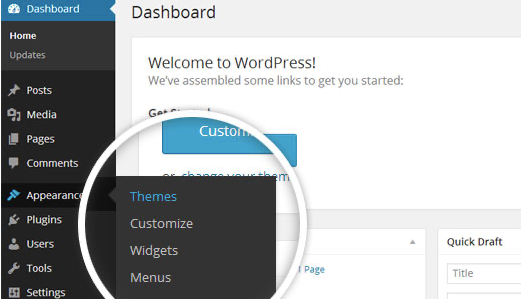
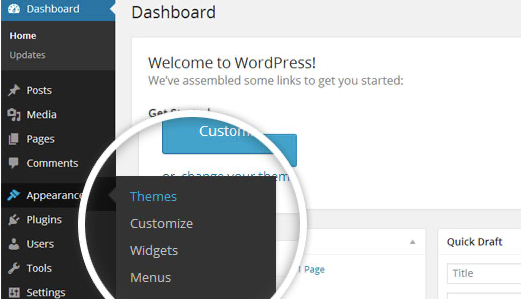
مطابق شکل زیر از بخش Appearance یا نمایش در نسخه فارسی وردپرس به زیر منوی Themes یا پوسته های در نسخه فارسی وردپرس بروید.
گام سوم : افزودن قالب
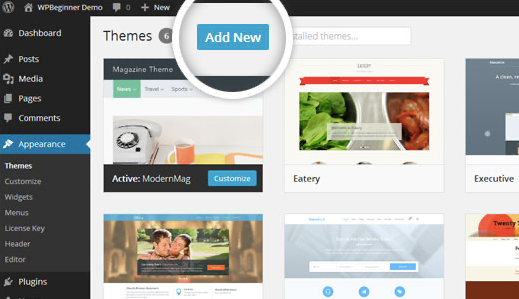
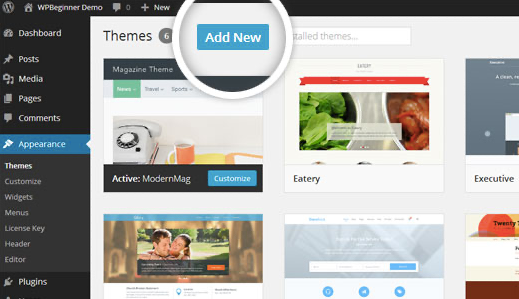
مطابق شکل زیر در بخش پوسته ها روی دکمه “افزودن جدید” یا “Add New” کلیک کنید.
گام چهارم : انتخاب قالب
در این بخش میتوانید یک قالب را از بین قالبهای موجود در مخزن وردپرس برای سایت خودتان انتخاب کنید.
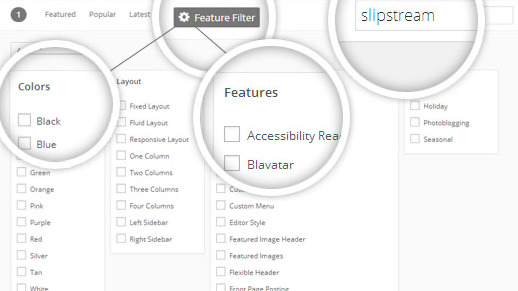
برای پیدا کردن قالب مورد نظرتان میتوانید از بخش جستجو ، بین قالبها جستجو کنید یا از بخش صافی خصوصیت یا همان feature filter ، ویژگیهای قالب مورد نظر خودتان را تعیین کنید تا قالبهایی با آن خصوصیتها برای شما نمایش داده شوند. مثلا میتوانید براساس موضوع سایت قالبها را فیلتر کنید و به عنوان مثال فقط قالبهای فروشگاهی یا آموزشی را انتخاب کنید یا حتی بر اساس طرح بندی قالبهای دوستونی یا هر نوع قالب دیگری را انتخاب کنید.
البته باید به این نکته توجه داشته باشید که قالبهایی که در مخزن وردپرس وجود دارند اغلب انگلیسی و به صورت چپ چین هستند که این موضوع با سایتهای فارسی که راست چین هستند سازگاری ندارد.
گام پنجم : نصب قالب
در این مرحله باید تم وردپرس که انتخاب کرده اید را نصب کنید برای این منظور کافی است در مخزن وردپرس در بخش مربوط به قالب مورد نظر روی دکمه نصب یا install کلیک کنید تا قالب انتخابی شروع به نصب روی کند.
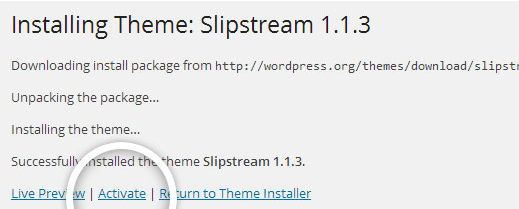
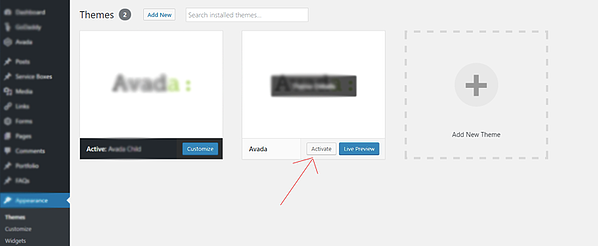
گام ششم : فعالسازی قالب
بعد از اتمام مراحل نصب قالب نوبت به فعالسازی آن میرسد برای این منظور کافی است روی دکمه فعالسازی یا activate کلیک کنید تا قالب مورد نظر روی وردپرس فعال شود.
نصب قالب با استفاده از آپلود فایل
روش دیگر نصب قالب ، آپلود فایل زیپ قالب روس داشبورد آن است برای این منظور باید مراحل زیر را گام به گام انجام دهید.
گام اول : دانلود یا خرید قالب
در اولین گام باید قالب مورد نظر را دانلود کنید برای این منظور میتوانید از قالبها رایگان یا پولی استفاده کنید ولی توصیه ما به شما این است که سعی کنید از قالبهای رایگان استفاده نکنید زیرا این قالبها دارای پشتیبانی نیستند و معمولا باگهای زیادی دارند.
برای خرید قالب سایتهای ایرانی و خارجی زیادی وجود دارند که از جمله آنها میتوان به سایت ژاکت که ایرانی هست و سایت خارجی themeforest اشاره کرد.
سایت همیار هم دارای قالبهای متنوع و جذاب فراوانی است که به شما توصیه میکنیم حتما به بخش قالبهای وردپرسی سایت ما مراجعه کنید.
گام دوم : رفتن به بخش قالبها
در این مرحله باید وارد بخش قالبهای وردپرس شوید برای این منظور باید در از بخش نمایش یا Appearance روی زیرمنوی پوسته ها یا Themes کلیک کنید.
گام سوم : رفتن به بخش آپلود فایل
در این مرحله در بخش قالبها مطابق شکل زیر روی دکمه افزودن یا Add New کلیک کنید تا به بخش آپلود قالب منتقل شوید.
گام چهارم : آپلود قالب
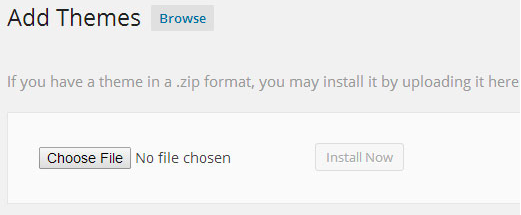
در این مرحله نوبت به آپلود تم وردپرس میشود برای این منظور کافی است مطابق شکل زیر روی دکمه “آپلود پوسته” یا “upload theme” کلیک کنید.
گام پنجم : آپلود و نصب قالب
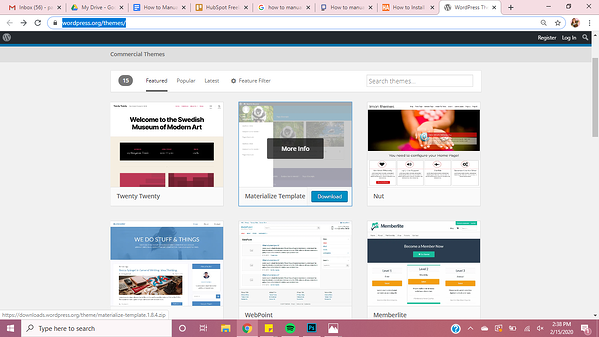
با اجرای گام به گام مراحلی که تا کنون گفته شده است به صفحه ای مطابق شکل زیر میرسید که در این مرحله باید با کلیک روی دکمه choose file ، فایل زیپ قالب مورد نظرتان را آپلود کنید و سپس با کلیک روی دکمه Install Now آن را نصب کنید.
گام ششم : فعالسازی قالب
بعد از آپلود و نصب قالب ، نوبت به فعالسازی آن میرسد در این مرحله باید مطابق شکل زیر بعد از نصب قالب روی دکمه Activate کلیک کنید تا قالب فعال شود و یا به بخش قالبهای وردپرس در پنل مدیریت وردپرس بروید و از این بخش قالب مورد نظر خود را انتخاب و فعالسازی کنید.
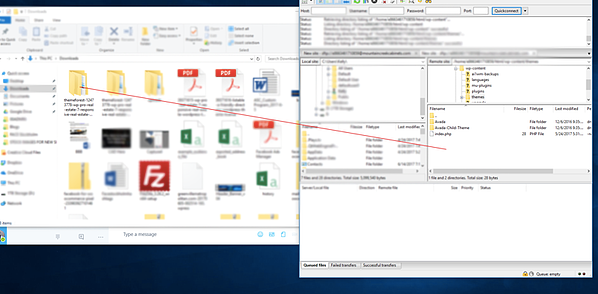
نصب قالب با استفاده از پروتکل ftp روی هاست
برای نصب قالب روی هاست با توجه به اینکه حجم فایل قالب ممکن است زیاد باشد آپلود دستی فایلها فرآیندی مشکل و زمانبر خواهد بود که در این حالت استفاده از پروتکل ftp برای انتقال فایلها میتواند بسیار مفید باشد برای این منظور باید مراحل زیر را گام به کام دنبال کنید.
گام اول : دانلود برنامه برای استفاده از ftp
برای استفاده از پروتکل ftp باید یک برنامه روی سیستم خود نصب کنید برای این منظور میتوانید از برنامه هایی مثل filezila ، freeftp ، fireftp و یا cyberduck استفاده کنید که ما توصیه میکنیم برنامه filezila را انتخاب کنید.
گام دوم : ایجاد حساب ftp روی هاست و اتصال آن به برنامه
در گام بعدی باید یک حساب کاربری ftp روی هاست خود ایجاد کنید معمولا شرکتهای میزبانی و هاستینگ با توجه به هاست سایت ، خدمات متفاوتی برای ایجاد اکانت ftp ارائه میدهند.
بعد از ایجاد حساب ftp برای هاست باید اطلاعات آن را در داخل برنامه ای که در مرحله قبل نصب کرده اید وارد کنید تا آن نرم افزار بتواند از طریق نام کاربری و رمز عبور وارد هاست سایت مورد نظر شود.
گام سوم : دانلود فایل قالب
در این مرحله باید فایل زیپ قالب مورد نظرتان را دانلود کنید برای این منظور میتوانید قالبهای رایگان یا پولی را دانلود کنید که با توجه به وجود خدمات پشتیبانی و احتمال وجود باگ کمتر ، توصیه میکنیم که از قالبهای غیررایگان استفاده کنید.
گام چهارم : انتقال فایل قالب به هاست
در این مرحله باید فایلهای قالب را در داخل پوشه قالبها در هاست سایت خود بارگذاری کنید اگر پنل مدیریت هاست سایت شما cpanel است باید بعد از ورود به پنل مدیریت هاست روی بخش file manager کلیک کنید و سپس قالب را در مسیر زیر با استفاد از ویژگی drag & drop آپلود کنید.
Public_html -> wp-content -> themes
گام پنجم : فعالسازی قالب
در این مرحله بعد از آپلود فایلهای قالب باید قالب خود را فعالسازی کنید برای این منظور در پنل مدیریت وردپرس سایت خود از بخش نمایش یا Appreance روی گزینه پوسته ها و یا themes کلیک کنید تا قالبهای نصب شده روی هاست وردپرس را مشاهده کنید. از بین قالبهای نصب شده ، قالب مورد نظر خود را انتخاب کنید و با کلیک روی دکمه Activate مطابق شکل زیر آن را فعالسازی کنید.
پس از نصب قالب روی لوکال یا هاست سایت میتوانید برای افزایش کارآیی سایت خود پلاگینهای مورد نیاز را نصب کنید به عنوان مثال اگر به دنبال ایجاد یک سایت فروشگاهی هستید میتوانید بعد از نصب قالبهای فروشگاهی مثل فلتسام و انفولد ، پلاگین فروشگاهی ووکامرس را که بسیار کاربردی است را نصب کنید.
نتیجه گیری
در این بخش در ادامه مجموعه محتواهای آموزش وردپرس ، به موضوع کاربردی قالب پرداختیم و ضمن معرفی ویژگی های یک قالب مناسب ، سه روش مختلف برای نصب قالب را به شما آموزش دادیم.
منبع : هاب اسپات
















علیرضا 3 سال عضو همیار وردپرس
با سلام برای راه اندازی فروشگاه دانلود فایل کتاب چه قالبی مناسبه که از همه لحاظ خوب باشه چند وقتی دارم جستجو می کنم به جواب درستی نرسیدم چون هرکسی یه چیزی میگه مثلا برای بالا اوردن فروشگاه فیزکی یه قالبی مثل وودمارت شناخته شده و قالبه خوبی هستش اما تو زمینه دانلو فایل اتحاد نظری وجود نداره و قالبای مختلفی معرفی و پیشنهاد میشه ممنون میشم راهنمای کنید
Raha 3 سال عضو همیار وردپرس
سلام وقت بخیر.من قالب فروشگاهی proteo classic shop زا اط سایتتون دانلود کردم و مراحل نصب بسته قالبی روی لوکال هاست وردپرس را هم با ویدِو آموزشی رفتم اوکی بود فقط الان نمیدونم چجوری باید این قالب را روی سایت نمایش بدم،طبق موارد توضیحی بالا رفتم ولی گفت منقضی شده نمیدونم کجای کارم مشکل داره.ممنن میشم راهنمایی کنید این قسمت را تا کامل بتونم این بخش را کامل کنم و بعد بقیه بخش ها را.
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
شما میتونید با نصب افزونه duplicator یک بسته نصبی ایجاد کنید و اون رو روی هاست مورد نظر نصب کنید.
sajjad313 4 سال عضو همیار وردپرس
Fatal error: Uncaught ArgumentCountError: array_merge() does not accept unknown named parameters in C:\xampp\htdocs\my site 1\wp-includes\widgets.php:1265 Stack trace: #0 C:\xampp\htdocs\my site 1\wp-includes\widgets.php(1265): array_merge(wp_inactive_widgets: Array, sidebar-1: Array) #1 C:\xampp\htdocs\my site 1\wp-includes\widgets.php(1220): retrieve_widgets(true) #2 C:\xampp\htdocs\my site 1\wp-includes\class-wp-hook.php(289): _wp_sidebars_changed(‘Twenty Twenty’) #3 C:\xampp\htdocs\my site 1\wp-includes\class-wp-hook.php(311): WP_Hook->apply_filters(NULL, Array) #4 C:\xampp\htdocs\my site 1\wp-includes\plugin.php(478): WP_Hook->do_action(Array) #5 C:\xampp\htdocs\my site 1\wp-includes\theme.php(3267): do_action(‘after_switch_th…’, ‘Twenty Twenty’, Object(WP_Theme)) #6 C:\xampp\htdocs\my site 1\wp-includes\class-wp-hook.php(287): check_theme_switched(”) #7 C:\xampp\htdocs\my site 1\wp-includes\class-wp-hook.php(311): WP_Hook->apply_filters(NULL, Array) #8 C:\xampp\htdocs\my site 1\wp-includes\plugin.php(478): WP_Hook->do_action(Array) #9 C:\xampp\htdocs\my site 1\wp-settings.php(546): do_action(‘init’) #10 C:\xampp\htdocs\my site 1\wp-config.php(90): require_once(‘C:\\xampp\\htdocs…’) #11 C:\xampp\htdocs\my site 1\wp-load.php(37): require_once(‘C:\\xampp\\htdocs…’) #12 C:\xampp\htdocs\my site 1\wp-blog-header.php(13): require_once(‘C:\\xampp\\htdocs…’) #13 C:\xampp\htdocs\my site 1\index.php(17): require(‘C:\\xampp\\htdocs…’) #14 {main} thrown in C:\xampp\htdocs\my site 1\wp-includes\widgets.php on line 1265
——————————————
سلام و عرض ادب در لوکال هاست وردپرس رو نصب کردم ولی وقتی میخوام سایت رو باز کنم (در لوکال هاست) این خطا رو میده متاسفانه
کجا باید خطای های وردپرسی مون رو بگذاریم تا کمکمون کنن؟ اینجا کسی هست کمک کنه؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
از wamp ویا laragon برای لوکال هاست استفاده کنید.
محمد یحیی استقامت 7 سال عضو همیار وردپرس
سلام
وردپرس این خطا را میده
ماژول اختیاری، imagick، نصب نشده، یا غیرفعال شده است.
نسخه PHP که استفاده می کنم 7.4.0 هست. روش برطرف کردنش به چه صورته؟ افزونه imagemagick هم نصب کردم اما برطرف نشد.
فایل php_imagick.dll هم دانلود کردم و در پوشه php/ext گذاشتم اما بازم فرقی نکرد.
ممنون
محمد یحیی استقامت 7 سال عضو همیار وردپرس
سلام
پس از بررسی در سایت های مختلف، روش برطرف کردن خطای رایج:
“ماژول اختیاری، imagick، نصب نشده، یا غیرفعال شده است.”
در وردپرس به صورت زیر می باشد(بر روی لوکال هاست و ومپ سرور(برای زمپ نیز مشابه همین است)) :
گام 1- نخست به این ادرس رفته و مشخصات PHP فعال بر روی سرور خود را ببینید:
localhost/phpinfo
نکته: اگر با پیام “این صفحه پیدا نشد” روبرو شدید، به پوشه ریشه(روت) وب سایت خود در ومپ(www) یا زمپ(htdocs) بروید(جایی که وردپرس را نصب کرده اید).
اکنون یک فایل متنی با نام زیر ایجاد کنید:
phpinfo.php
دقت نمایید که پسوند فایل حتما php باشد نه txt .
اکنون فایل را باز کرده و دستورات زیر را درون آن بنویسید و سپس فایل را ذخیره کرده و ببندید:
اکنون دوباره به ادرس
localhost/phpinfo
بروید.
==============================
گام 2 – مشخصات phpمورد استفاده در لوکال هاست شما نمایش داده می شود.
به اطلاعاتی که در این قسمت ها نوشته شده دقت کرده و آن ها را به یاد داشته باشید:
نکته: دو مورد آخر در صفحه phpinfo نمایش داده نمی شوند. اما بر اساس مثالی که بهتون دادم می تونید پیدا کنید خودتون.
PHP version
Compiler
Architecture
Thread Safety
Loaded Configuration File
extension_dir
Apache Bin
==============================
به عنوان مثال، در سیستم من، مقادیر به این صورت است:
PHP Version : 7.4.0
Compiler : Visual C++ 2017
Architecture : x64
Thread Safety : enabled
Loaded Configuration File : E:\wamp64\bin\apache\apache2.4.41\bin\php.ini
extension_dir : E:\wamp64\bin\php\php7.4.0\ext
Apache Bin : E:\wamp64\bin\apache\apache2.4.41\bin
==============================
گام 3 – به نشانی زیر بروید:
http://ftp.icm.edu.pl/packages/ImageMagick/binaries/
در این صفحه باید با توجه به نوع سیستم عاملتان(ویندوز، لینوکس و …) و هم چنین معماری آن(64 بیت یا 32 بیت)، یکی از نسخه های کتابخانه
ImageMagick
را دانلود نمایید.
به انتهای صفحه بروید تا جدیدترین نسخه را ببینید.
اگر از ویندوز استفاده می کنید فایلی با نام
ImageMagick-x86_64-pc-windows.exe
را یافته و آن را دانلود نمایید(با حجم تقریبی 33 مگابایت).
==============================
گام 4 – پس از دانلود فایل نصبی بالا، آن را در یکی از درایوهای کامپیوتر نصب نمایید(مسیر نصب را به یاد بسپارید).
در حین مراحل نصب، حتما گزینه
Add application directory to your system path
را نیز علامت بزنید(تیک بزنید). در صورت تمایل می توانید سایر گزینه ها را نیز تیک بزنید.
مراحل نصب را ادامه دهید تا تمام شود.
==============================
گام 5 – اکنون به محل نصب برنامه رفته و پوشه ای با نام
ImageMagick-6.9.11-Q16
را یافته و وارد ان شوید.
در اینجا، یک پوشه جدید با نام
Supported Formats
بسازید.
اکنون باید تمام فایل های موجود در مسیرهای
ImageMagick-6.9.11-Q16\modules\coders
و
ImageMagick-6.9.11-Q16\modules\filters
را “کپی” کرده(کات نکنید) و در پوشه جدیدی که ساختید(Supported Formats) پیست نمایید.
==============================
گام 6 – کنترل پنل را باز کرده و به مسیر زیر بروید:
System -> Advanced System Settings
اکنون در پنجره باز شده، از سربرگ Advanced دکمه Environment Variables را کلیک کنید.
در پنجره جدید، در کادر دوم(بخش پایین پنجره) بر روی دکمه New کلیک کنید.
در پنجره جدید، در کادر نخست “دقیقا” عبارت زیر را بنویسید:
MAGICK_HOME
در کادر دوم نیز آدرس پوشه Supported Formats را درج کنید. مثلا:
E:\ImageMagick-6.9.11-Q16\Supported Formats
تمام پنجره های باز را اوکی کنید تا بسته شوند.
==============================
گام 7 – اکنون به سایت زیر بروید(منتظر بمانید تا سایت لود شود):
pecl.php.net/package/imagick
از جدول موجود در صفحه، جدیدترین نسخه کتابخانه imagick را پیدا کنید. توجه داشته باشید که حتما نسخه Stable باشد(در ستون دوم جلوی ورژن نوشته شده).
در زمان نگارش این متن، جدیدترین نسخه، 3.4.4 می باشد.
سپس از ستون Download با توجه به سیستم عاملتان، بر روی یکی از لینک ها کلیک کنید تا به صفحه دانلود بروید(برای سیستم عامل ویندوز، گزینه DLL را انتخاب کنید).
در صفحه جدید، به انتهای صفحه بروید و از جدول DLL list یک گیزنه را باید انتخاب کنید اما…
برای انتخاب لینک صحیح، باید از اطلاعات موجود در گام 2 استفاده کنید.
ابتدا ورژن php مورد استفاده در لوکال هاست خود را ببینید.
سپس، نوع معماری(X64 یا X86)
در نهایت اگر در گام 2، در جلوی عبارت Thread Safety کلمه enabled نوشته شده بود، شما باید لینکی که حاوی کلمه TS هست را دانلود نمایید در غیر این صورت لینکی که حاوی کلمه NTS هست را دانلود کنید.
==============================
گام 8 – پس از دانلود فایل zip بالا، آن را در در یک پوشه از حالت فشرده خارج کنید.
اکنون وارد پوشه شده و تمام فایل هایی که نامشان با عبارت
CORE_RL_
آغاز می شوند را کپی کرده و در مسیر زیر پیست نمایید:
E:\wamp64\bin\apache\apache2.4.41\bin
نکته: به جای درایو E در آدرس بالا، به محل نصب ومپ(یا زمپ) در کامپیوتر خودتان بروید.
سپس،
از همان پوشه ای که از حالت فشرده خارج کردید، تمام فایل هایی که با نام
php_imagick
آغاز می شوند را کپی کرده و در مسیر زیر پیست نمایید(معمولا دو فایل هست، یکی dll و دیگریpdb):
E:\wamp64\bin\php\php7.4.0\ext
نکته: به جای درایو E در آدرس بالا، به محل نصب ومپ(یا زمپ) در کامپیوتر خودتان بروید. همچنین، با توجه به ورژن php خودتان، به پوشه مناسب بروید.
==============================
گام 9 – فایل php.ini را باز کنید.
برای این کار می توانید از کنترل پنل برنامه های ومپ یا زمپ استفاده کنید و یا اینکه به صورت مستقیم به مسیر زیر بروید:
E:\wamp64\bin\php\php7.4.0
نکته: به جای درایو E در آدرس بالا، به محل نصب ومپ(یا زمپ) در کامپیوتر خودتان بروید. همچنین، با توجه به ورژن php خودتان، به پوشه مناسب بروید.
سپس فایلی به نام php.ini را برنامه Notepad باز کنید.
با استفاده از دکمه های ترکیبی Ctrl+F کادر سرچ را باز کنید.
عبارت
Notes for Windows environments
را در کادر جست وجو بنویسید و اینتر بزنید.
به قسمت مورد نظر که رفت، کادر سرچ را ببندید.
اکنون کمی به سمت پایین اسکرول کنید تا یکسری عبارات که با کلمه extension شروع شده اند، را مشاهده کنید.
در جلوی یکی از آن ها اینتر بزنید تا یک خط خالی ایجاد شود و سپس عبار زیر را در انجا بنویسید:
extension=php_imagick.dll
فایل را ذخیره کرده و ببندید.
==============================
گام 10 (گام پایانی) – اکنون برنامه ومپ یا زمپ را به طور کامل ببندید و دوباره اجرا کنید.
به آدرس
localhost/phpinfo
بروید.
صفحه را به پایین اسکرول کنید تا در بین جداول موجود، جدولی با نام imagick را مشاهده کنید. در این حالت، همه چیز به خوبی انجام شده است.
اگر گام 10، انجام نشد، کامپیوتر را ری استارت کرده و دوباره این مرحله را تکرار کنید.
در پایان، با رفتن به پنل مدیریت وردپرس، قسمت ابزارها و سپس سلامت سایت، خواهید دید که خطای imagick نیز برطرف شده است.(صفحه را رفرش کنید).
هم چننین، اگر افزونه ImageMagick Engine را نیز نصب کرده باشید، دیگه با خطای عدم نصب ماژول imagick مواجه نخواهید شد.
*** پیشنهاد می کنم یک از ادمین های محترم همیار وردپرس، این پاسخ را به صورت یک مقاله درج نمایند. ***
پیروز باشید.
التماس دعا
محمد یحیی استقامت 7 سال عضو همیار وردپرس
سلام
در مورد قالب های وردپرس، به عنوان مثال قالب 2017 پیش فرض خود وردپرس، زمانی که صفحه اصلی سایت رو اسکرول می کنیم، بخش های پایینی صفحه، به ترتیب بر روی یکدیگر قرار می گیرند و تصویر زمینه سایت نیز تغییر می کند.مانند حالت کرکره ای.
سوالم اینه که از چه دستور یا فرآیندی برای ایجاد چنین حالتی استفاده می شود؟ معرفی افزونه نمی خوام. روش کار رو میخوام بدونم به چه صورتی هست. اگه اموزشی دارین معرفی کنید و یا اگه کلمات کلیدی هم باشه خودم سرچ میزنم. لطفا فقط بگین از چی استفاده میشه برای ایجاد این حالت.
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
این مورد معمولا به صورت ویژگی برای هر قالب برنامه نویسی میشود.
محمد الف 7 سال عضو همیار وردپرس
سلام
اگر امکانش هست توضیح بیشتری ارائه بفرمایید.
یا اگر از بین عزیزان، کسی میتونه لینک یا اموزشی در این باره معرفی کنه(یا حداقل نام این تکنیک رو بگن)، ممنون میشم.