
یکی از ناراحت کنندهترین خطاهایی که در سایت دریافت میکنیم، خطای ۴۰۴ است. اینکه خودمان را ناراحت میکند یک طرف، وای به روزی که چشم مخاطب با چنین خطایی مواجه شود! این خطا یعنی صفحهای که در انتظار دیدنش بودیم برایمان نمایش داده نشده یا موجود نیست! در نتیجه همیشه باید به دنبال راهی برای رفع خطای ۴۰۴ در سایتمان باشیم. اما زمانی هم میرسد مخاطب در سایت موضوعی را جستجو میکند که واقعا وجود ندارد و ما درمورد آن محتوا نداریم، در این موارد نیز باید صفحه ۴۰۴ نمایان شود اما مشکل اینجاست که این صفحه بطور پیشفرض ظاهر جذابی ندارد. برای اینکه این صفحه را جذابتر کنیم تصمیم گرفتیم صفحه 404 سفارشی در وردپرس بسازیم. چگونه؟ با ما در این آموزش همراه باشید…
صفحه 404 سفارشی در وردپرس
شاید سوال خیلی از شماها این باشد که اصلا چرا باید اینن صفحه ظاهر جذابی داشته باشد؟ چه لزومی دارد که یک صفحه خطا شخصیسازی شود؟
این موضوع به شما اجازه میدهد تا ارزش برند خود را حفظ کرده و به کاربر مسیر درستتری را نشان دهید. این یعنی مسئولیتپذیری شما در مقابل مخاطب! علاوه بر این، میتوانید پیوندهایی را به سایر صفحات محبوب مانند وبلاگ اضافه کنید یا به بخشی بفرستید تا مخاطب از گمراهی خارج شود.
تغییر مسیر کاربران به صفحه اصلی نیز میتواند بر سئوی شما تأثیر بگذارد، زیرا گوگل همچنان این تغییر مسیر را به عنوان یک خطای soft-404 میبیند پس معمولا ریدایرکت نیز این خطا را از چشم گوگل پنهان نمیسازد.
به گفته گوگل، تغییر مسیر 404 به صفحه اصلی شما یک مشکل است. صاحبان وبسایتها باید همیشه روی ساخت صفحات 404 کاربر پسند تمرکز کنند زیرا وجود آن قطعا در هر سایتی اجتناب ناپذیر است!
حال که این موضوع برایتان روشن شد باید ببینیم چگونه میتوان صفحه 404 سفارشی در وردپرس ایجاد کرد. در ادامه با روشهای ساخت آن همراه ما باشید…
راه اندازی یک صفحه سفارشی 404
بسته به موضوع سایتتان، چند گزینه برای استفاده از صفحه سفارشی 404 دارید. استفاده از یک افزونه برای ایجاد یک صفحه سفارشی 404 باید با هر تم به روزی به خوبی کار کند. فرقی هم ندارد قالب شما دارای ویرایشگر کلاسیک باشد یا گوتبرگ!
گزینه اول: استفاده از صفحه ۴۰۴ قالب نصب شده
اگر کار با فایلهای PHP وبسایتتان راحت است و تغییر دادن در آن را بلدید، بسیاری از تمها قطعا یک قالب برای صفحه 404 در نظر گرفته و در خود دارند. برای مشاهده و تغییر آن میتوانید مراحل زیر را اجرا کنید:
- به بخش نمایش>> ویرایشگر بروید.
- در این بخش به دنبال فایلی با اسم 404 بگردید.
- این فایل را میتوان به حالت ویرایش درآورده و تغییراتی در آن اعمال کرد. در واقع میتوان با آن صفحه 404 سفارشی در وردپرس ساخت.
این روش به افرادی که با کدهای وردپرسی آشنا هستند پیشنهاد میشود. چنانچه آشنایی ندارید، بیخیال این مورد شوید.
گزینه دوم: کپی کردن فایل 404
برخی از تمها ممکن است شامل فایل 404 نباشند. اگر با چنین موردی مواجه شدید، میتوانید یک فایل 404 را از یک تم دیگر، مانند Twenty-Twenty که تم پیشفرض وردپرس است، کپی کنید.
در این مورد ممکن است نیاز به تغییراتی داشته باشد تا با تم شما مطابقت یابد، اما میتوانید فایل 404 را سفارشی کنید و آن را در پوشه تم خود ذخیره کنید. برای این منظور راهنمای زیر را اجرا کنید:
- فایل 404 را از تم موردنظر خود دانلود و دریافت کنید.
- آنرا در تم فعلی خود که فایل فایل 404 است، کپی کرده و قرار دهید.
- حال به ویرایش و تغییراتی که میخواهید بپردازید.
گزینه سوم: کپی کردن فایل index.php
چنانچه قالب شما فاقد فایل 404 است و نمیخواهید از تم دیگری آن را کپی کنید، راه دیگری نیز جلوی پای شماست:
- یک کپی از index.php تهیه کنید.
- نام آن را به 404 تغییر دهید.
- کد مورد استفاده برای نمایش پستها را حذف کنید.
- متنها را شخصیسازی کرده و تصویر دلخواه را وارد نمایید.
گزینه چهارم: ساخت صفحه 404 با صفحه سازها
چنانچه از صفحهسازهایی مانند المنتور استفاده میکنید، به راحتی میتوانید یک صفحه 404 سفارشی در وردپرس بطور کاملا اختصاصی و جذاب طراحی کنید. شخصا این مورد را پیشنهاد میکنم زیرا نتیجه عالی خواهد بود.
گزینه پنجم: استفاده از افزونه 404page
اگر تمام موارد بالا برایتان قابل انجام نبود، میتوانید از افزونه 404page کمک بگیرید. در واقع یک راه آسان برای افزودن یک صفحه 404 سفارشی به هر سایت وردپرسی استفاده از افزونه صفحه وردپرس 404 است. حال اگر موافق باشید روش نصب و کار با این افزونه را بررسی کنیم.

این افزونه به شما این امکان را میدهد که صفحه 404 سفارشی را طراحی کرده و خطاهای 404 را ردیابی کنید. حال برای نصب این افزونه وارد بخش افزونهها شده و نصب را انجام میدهیم. بعد از نصب از قسمت نمایش گزینهای با نام error page 404 اضافه شده که سر و کارمان با این بخش است:

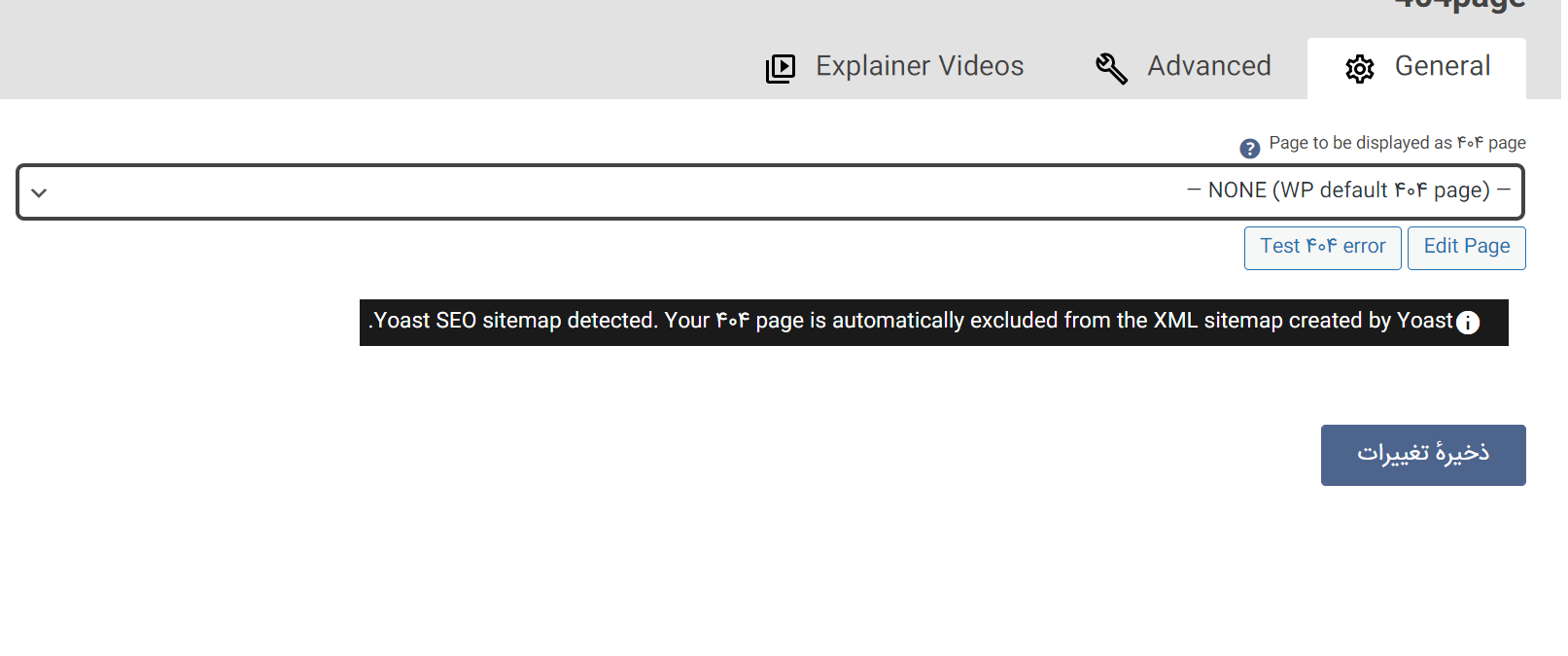
General

از منوی کشویی میتوانید حالت صفحه را مشخص کنید. تمامی برگههایی که ایجاد شده موجود است و شما میتوانید آن را تعیین کنید. با کلیک روی دکمه test 404 error، ظاهر صفحه را به شما نشان میدهد. همچنین امکان ادیت برگهها موجود است.
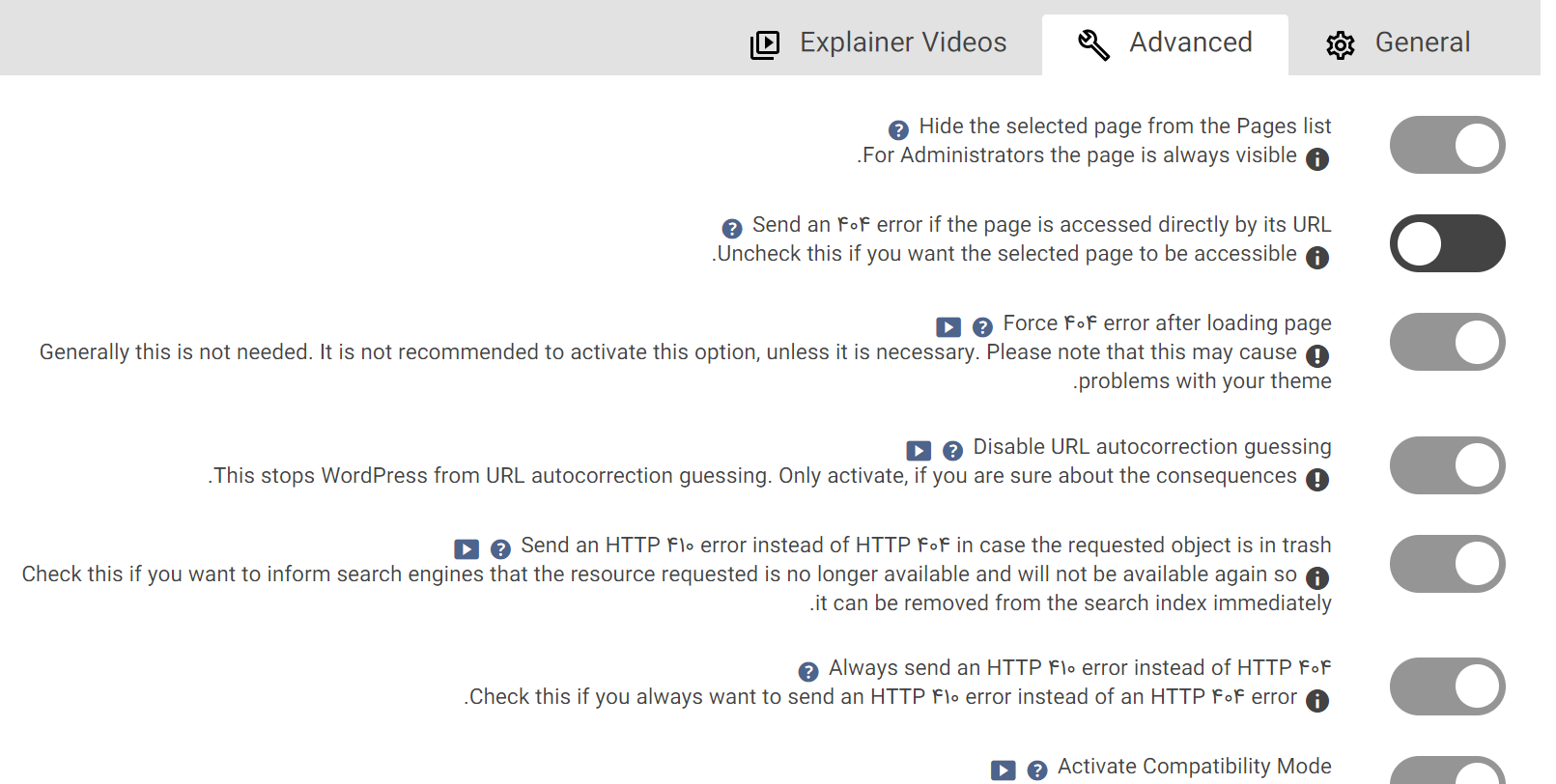
Advanced
در این بخش نیز تنظیماتی موجود است که با هم میبینیم:

- Hide the selected page from the Pages list: مخفی کردن صفحه مذکور از لیست برگهها
- Send an 404 error if the page is accessed directly by its URL: اگر صفحه مستقیماً از طریق URL آن قابل دسترسی است، خطای 404 ارسال کنید.
- Force 404 error after loading page : اجباری کردن خطای 404 پس از بارگیری صفحه
- Disable URL autocorrection guessing: غیرفعال کردن حدس زدن درست و خودکار URL
- Send an HTTP 410 error instead of HTTP 404 in case the requested object is in trash: در صورتی که شی درخواست شده در سطل زباله است، به جای HTTP 404 یک خطای HTTP 410 ارسال کنید.
- Always send an HTTP 410 error instead of HTTP 404: همیشه به جای HTTP 404 یک خطای HTTP 410 ارسال کنید.
- Activate Compatibility Mode: حالت سازگاری را فعال کنید.
نمونه صفحه ۴۰۴ سفارشی:

همانطور که مشاهده میکنید صفحه 404 سفارشی در وردپرس ایجاد شد. شما نیز میتوانید برای جذابیت کار و احساس مسئولیت نسبت به مخاطب از چنین تمهایی برای ساخت صفحه ۴۰۴ بهرهمند شوید.
دریافت افزونه




danialz
سلام. اگه کسی کد نکرد خواستین کد کنین به من بگین :
http://Redtools.ir
با تشکر مدیریت ابزار قرمز
نیازجو
خیلی زیبا بود .رنگش خاکستری باشه خیلی قشنگ میشه
هومن
داداش قصد نداری لینک و درستش کنی پس نظر رو هم تایید نکن دیگه 🙂
علی حاجی محمدی 15 سال عضو همیار وردپرس
هومن جان درست شد !
هومن
ممنون داش علی :X
سید وحید رضایی 56 سال عضو همیار وردپرس
از طرف: خواهش می کنم. 🙂
هومن
سلام اگه میشه لینک هارو درس کنید
تور كيش
مرسي
علی حاجی محمدی 15 سال عضو همیار وردپرس
خواهش میکنم
پیمان نعیمی
لطفاً به لینکهای این صفحه رسیدگی کنید
نوید
سلام . لینک نمایش داده نمی شود
آگهی رایگان
عالی بود
من از این برای سایت زیر استفاده کردم
http://www.postgah.com
علی حاجی محمدی 15 سال عضو همیار وردپرس
آفرین خوشحالم کردی !!
امیر
حالا چطور باید کدش کنیم؟
علی حاجی محمدی 15 سال عضو همیار وردپرس
با کمک فوتوشاپ و دریم ویور
ترانه
سلام:)
اگر بخوام کد این تصویر رو برای خطاهای 404 بذارم برای وبلاگم، از چه کدی باید استفاده کنم؟ ممنون میشم جواب بدی اگه وقت داری 🙂
علی حاجی محمدی 15 سال عضو همیار وردپرس
به سادگی باید کدش کنید