
با سلام خدمت دوستداران وردپرس؛
همانطور که می دانید تمام پوسته های وردپرسی دارای فایل function.php هستند که به آن فایل توابع می گویند. شما از طریق فایل function.php می توانید کدهایی را برای امور مختلف در آن قرار دهید و امکانات سایت خود را افزایش دهید.
در واقع فایل function.php یکی از فایل های پوسته وردپرس بوده و حتی تمام پوسته های پیش فرض و رایگان وردپرس از این فایل برخودار هستند.
کاربرد های مفید فایل function.php
این فایل به توسعه دهندگان وب اجازه می دهد که بتوانند توابع جدیدی را داخل آن تعریف کنند و از این طریق سایت خود را سفارشی کنند و درست مثل یک پلاگین وردپرس عمل می کند و شما می توانید به جای استفاده از یک پلاگین قطعه کد موردنظر خود را در این فایل بنویسید.
ما در این مقاله می خواهید به کاربرد های مفید فایل function.php در وردپرس یپردازیم.
۱ – حذف شماره نسخه وردپرس
شما باید همیشه از آخرین نسخه وردپرس استفاده کنید و نسخه قدیمی خود را بروز کنید اما گاهی ممکن است بخواهید شماره نسخه وردپرس را از قسمت داشبورد وردپرس حذف کنید که برای این کار باید کد زیر را در فایل function.php کپی کنید.
function wpb_remove_version(){
return '';
}
add_filter('the_generator','wpb_remove_version');
۲ – اضافه لوگوی سفارشی به صفحه مدیریت وردپرس
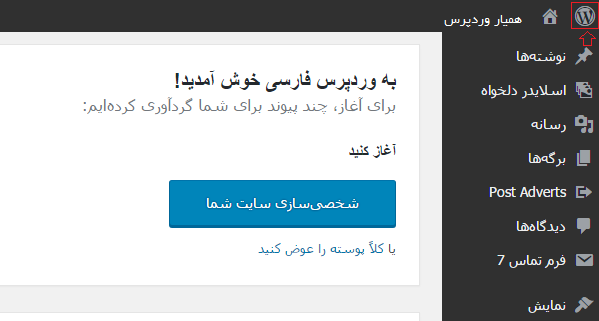
همانطور که در شکل زیر می بینید در پنل مدیریت وردپرس آرم وردپرس به چشم می خورد که می توان آن را با کمک یکی از کاربرد های مفید فایل function.php تغییر داد و نیاز به افزونه هم نیست.
بعضی از افراد تمایل دارند که در پنل مدیریت وردپرس به جای آرم وردپرس از آرم تجاری خود استفاده کنند. برای این کار کافیست ابتدا لوگو سفارشی خود را با نام
custom-logo.png در مسیر wp-content/themes/your-theme/images آپلود کنید.
توجه کنید که اندازه تصویری که آپلود می کنید ۱۶ در ۱۶ پیکسل باشد. سپس باید کد زیر در داخل فایل function.php کپی کنید.
</pre>
<pre>function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');</pre>
<pre>
۳- تغییر متن پاورقی در پنل مدیریت وردپرس
در پایین بخش مدیریت وردپرس، پیام تشکر از شما برای ایجاد سایت با وردپرس را نشان می دهد. شما می توانید آن پیام را تغییر دهید.
کافیست برای تغییر این متن در پاورقی پنل مدیریت وردپرس از ساختار کد زیر استفاده کنید و این کد را در فایل function.php قالب خود کپی کنید. به عنوان مثال ساختار کد زیر برای سایت همیار وردپرس است و شما می توانید ساختار کد زیر را برای سایت خود تغییر دهید.
function remove_footer_admin () { echo 'منبع آموزشی:a href="http://www.hamyarwp.com" target="_blank";همیاروردپرس '; } add_filter('admin_footer_text', 'remove_footer_admin');
هنگام کپی کردن ساختار کد بالا در فایل function، مطابق شکل زیر عبارتی که در پاورقی پنل مدیریت وردپرس ظاهر می شود نمایشگر سایت همیار وردپرس به عنوان منبع آموزشی می باشد. این نیز یکی دیگر از کاربرد های مفید فایل function.php می باشد که برای برخی وبمستران بسیار مهم است.
در واقع شما می توانید براساس ساختار کد بالا هر عبارتی را که می خواهید به دلخواه خود در پاورقی پنل مدیدیت نمایش دهید.
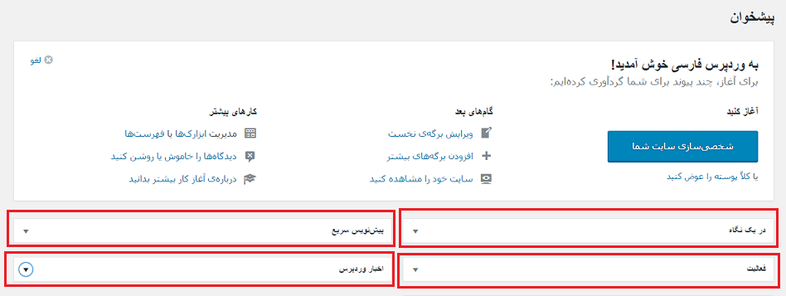
۴- اضافه کردن یک بخش سفارشی به پیشخوان وردپرس
همانطور که می دانید صفحه پیشخوان وردپرس مطابق شکل زیر نمایشگر چندین بخش مثل بخش اخبار وردپرس، در یک نگاه و بخش فعالیت می باشد.
شما می توانید در صورت تمایل یک بخش سفارشی را به بخش های مختلف صفحه پیشخوان اضافه کنید.
به طور مثال اگر بخواهید یک بخش تحت عنوان پشتیبانی یا ارتباط با ما در پیشخوان وردپرس ایجاد کنید تا مشتری از طریق یک لینک بتواند با شما ارتباط برقرار کند نیاز است که مشابه ساختار کد زیر را در فایل function.php قالب خود کپی کنید.
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', ' ارتباط با بخش پشتیبانی','custom_dashboard_help');
}
function custom_dashboard_help() {
echo '
از اینکه همیار وردپرس را انتخاب کردید متشکریم
درصورت بروز هر مشکل با ما در ارتباط باشید href="http://www.hamyarwp.com " target="_blank"همیار وردپرس;
}
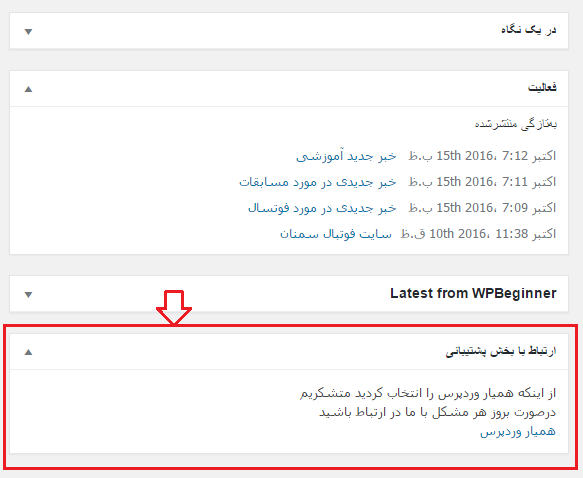
همانطور که در شکل زیر مشاهده می کنید با کپی کردن کد بالا در فایل function.php ، در قسمت پیشخوان بخشی با عنوان ارتباط با بخش پشتیبانی ایجاد می شود که نشاندهنده کاربرد های مفید فایل function.php می باشد.
۵- حذف پنل خوش آمد گویی وردپرس از داشبورد
برای حذف بخش خوش آمدگویی وردپرس از داشبورد وردپرس کافیست کد زیر را در فایل function.php خود کپی کنید.
remove_action('welcome_panel', 'wp_welcome_panel');
۶- تغییر تصویر آواتار پیش فرض در وردپرس
هر کسی که در وردپرس اقدام به ایجاد یک پروفایل کند، در صورت آپلود نکردن عکسی برای خود، آواتار پیش فرض وردپرس به عنوان نمادی از تصویر کاربری او نمایش داده می شود.
برای تغییر عکس آواتار در وردپرس باید مطابق شکل زیر از طریق قسمت تنظیمات پیشخوان بر روی گزینه گفت و گوها کلیک کنید.
طبق شکل بالا چندین گزینه به عنوان آواتار پیش فرض وردپرس وجود دارد که انتخاب هر یک از آنها باعث می شود تا تصویر انتخابی به عنوان نمادی از تصویر کاربری برای کاربرانی که عکس ندارند نمایش داده شود.
برای اضافه کردن یک عکس جدید به عنوان آواتار پیش فرض کافیست مطابق شکل زیر، عکس مورد نظر آپلود کنید وبه این نکته توجه کنید که عکس شما ۲۵۰ در ۲۵۰ باشد.
سپس می توانید کد زیر را در فایل function.php کپی کنید.
فراموش نکنید که به جای ‘http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png‘ در کد زیر آدرس عکس آپلود شده خود را قرار دهید.
}
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
۷- نمایش تاریخ پویا درقسمت پاورقی سایت
برای نمایش تاریخ در پاورقی قالب کافیست کد زیر را در فایل function.php کپی کنید.
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
پس از کپی کردن کد بالا نیاز است که فایل footer.php قالب خود را باز کنید و کد زیر را در آن کپی کنید.
<code class="plain"><?php </code><code class="functions">echo</code> <code class="plain">wpb_copyright(); ?></code>
۸-غیر فعال کردن ورود از طریق ایمیل در وردپرس
برای بالابردن امنیت بخش ورود به سیستم وردپرس می توانید امکان ورود به سیستم را از طریق ایمیل غیرفعال کنید تا ورود تنها از طریق نام کاربری امکان پذیر باشد.
برای این کار باید کد زیر را در فایل function.php کپی کنید. این نیز یکی دیگر از کاربرد های مفید فایل function.php می باشد.
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
سخن پایانی
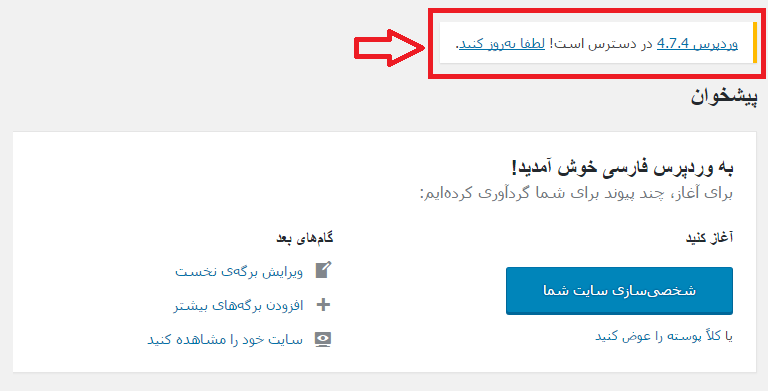
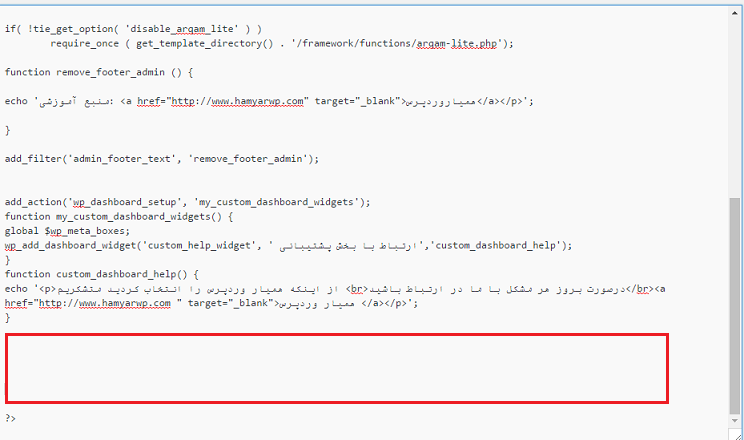
هنگامی که قرار است برای ایجاد تغییرات در وردپرس کدی را به فایل function.php اضافه کنید باید به این نکته توجه کنید که کد مربوط را مطابق شکل زیر در کادر قرمز رنگ یعنی قبل از بسته شدن کد php در انتهای فایل کپی کنید.
امیدوارم که محتوای این مقاله برایتان مفید باشد.
موفق باشید.












Jordan Jo 6 سال عضو همیار وردپرس
سلام و تشکر از مطالب خوبتون،
کمک و راهنمایی لازم دارم، اگر امکانش هست سایت بنده را چک کنید و بفرمایید چرا سرعت تمام صفحات وب سایتم بجز صفحه اول خیلی پاینه مخصوصا در نسخه موبایل. تست شده بوسیله وب سایته
و راهنمایی بفرمایید چه کاری میتونم انجام بدم برای بهبود و بهتر شدن سرعت سایت.
نمیدونستم کجا سوالم را مطرح کنم لطفا اگر لینکی برای سوال و جواب، کمک و راهنمایی وجود داره برای من ارسال کنید.
با تشکر
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
بررسی شد
نه سرعت تمام صفحات مطلوب هستش
aliparvin 8 سال عضو همیار وردپرس
سلام
فوق العاده بود این مطلب ممنونم، یه سوالی هم من دارم:
من میخوام کاربرهام زمان ثبت نام، نامشون رو انگلیسی وارد نکنن و فارسی نام کاربری رو وارد کنند و ثبت نام شوند، چطور میتونم این کارو انجام بدم، اگه افزونه یا کد یا هر چیزی فروشی هست لطفا بهم معرفی کنید.
ممنون میشم راهنماییم کنید.
مهشید اعتماد 7 سال عضو همیار وردپرس
خواهش میکنم.
بعید میدونم افزونه ای برای این کاری که شما می خواین وجود داشته باشه.
در صورت وجود افزونه و یا کدی برای این کار حتما توی مقالات بعدی در اختیار همه قرار میدیم.
حمید رضا چرم فروشان 10 سال عضو همیار وردپرس
خیلی ممنون بابت مطلب خوبتون ، تقریبا یک مطلب جامع در این موضوع به حساب میاد.
مهشید اعتماد 7 سال عضو همیار وردپرس
خواهش میکنم