 ویژگی کتابخانه چندرسانه ای در وردپرس
ویژگی کتابخانه چندرسانه ای در وردپرس
امروز بیایید با ۹ ویژگی کتابخانه چندرسانه ای در وردپرس آشنا شوید تا بتوانید رسانههای را بهتر بارگذاری کرده و به کاربران خود نمایش دهید.
بیشتر کاربران وردپرس این عقیده را دارند که کتابخانه چند رسانهای وردپرس فقط برای ذخیره فایلهای رسانهای است. اما این بخش دارای قابلیتهای دیگری هم است که در این مقاله قصد داریم به ویژگی های چند رسانه ای ها در وردپرس بپردازیم. كتابخانه رسانه در وردپرس به عنوان ابزاری قدرتمند برای مدیریت هر پرونده رسانهای بارگذاری شده در وبسایت شناخته شده است. اگر میخواهید با ویژگی کتابخانه چندرسانهای در وردپرس آشنا شوید، این مقاله را مطالعه کنید.
ویژگی کتابخانه چندرسانه ای در وردپرس
در این مطلب به بررسی موارد زیر میپردازیم:
- معرفی کتابخانه چند رسانهای وردپرس
- بررسی9 ویژگی کتابخانه چندرسانهای در وردپرس
معرفی کتابخانه چند رسانهای وردپرس
کتابخانه چند رسانهای، یک دایرکتوری از هر پروندهی رسانهای است که در سایت شما بارگذاری شده است. به عبارت سادهتر پروندههای چند رسانهای شامل تصاویر، فیلمها، صدا و حتی اسناد هستند. کتابخانه چند رسانهای علاوه بر اینکه قابلیت آپلود فایلها را به شما میدهد، بلکه میتوانید از طریق این بخش به ویرایش و مشاهده تمامی فایلهای آپلود شده در سایت خود بپردازید.
این بخش بسیار منعطف و در عین حال قابل سفارشیسازی است. در نسخهی جدید وردپرس، بخش رسانه بسیار مورد توجه کاربران قرار گرفته است. در ادامه ویژگی های چند رسانه ای ها در وردپرس را معرفی میکنیم:
۱- نحوه جستجو و مشاهده در کتابخانه چند رسانهای وردپرس
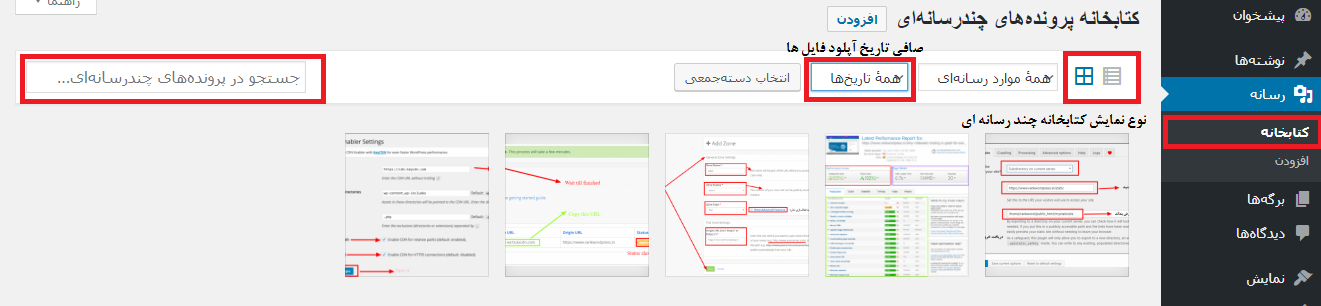
در پنل مدیریتی وردپرس از طریق گزینه رسانه میتوانید به کتابخانه چند رسانهای دسترسی داشته باشید. در بالای این صفحه دو گزینه برای نوع نمایش محتویات صفحه به صورت شبکهای و لیستی قابل مشاهده است.

وردپرس این امکان را به ما میدهد که با استفاده از بخش جستجو، تصاویر را براساس کلمات کلیدی، نام، نوع پرونده فیلتر و جستجو کنید. همچنین یک صافی برای جستجوی تصاویر براساس تاریخ آپلود فایلها وجود دارد.
۲- رفع محدودیت آپلود فایلها در وردپرس
در زمان بارگذاری فایلهایی با حجم بالا در بخش رسانه، ممکن است با پیام خطای زیر روبرو شده باشید:
The uploaded file exceeds the upload_max_filesize directive in php.ini
که مانع بارگذاری فایل خواهد شد. جای نگرانی نیست این مشکل به راحتی قابل حل است.
وجود محدودیت برای آپلود فایلها در وردپرس، یک مساله عادی است. اگر شما بخواهید یک فایل صوتی یا تصویری بارگذاری کنید، که دارای حجم بالایی است، با این مشکل روبرو میشوید. فایلهایی که مدت زمان طولانی برای بارگیری نیاز دارند، ممکن است تاثیر منفی بر روی نظرات کاربران بگذارند. پس دقت داشته باشید که فایلهای سنگینی را برای بارگذاری انتخاب نکنید. ما قبلا اطلاعات کاملی برای افزایش حجم آپلود در وردپرس به شما ارائه کردیم که میتوانید از آن راهنما استفاده کنید و این مشکل را برطرف نمایید.
۳- قابلیت فشردهسازی تصاویر بارگذاری شده در وردپرس
اندازه تصاویر از اهمیت بالایی برخوردار است. شما میتوانید با فشردهسازی تصاویر بدون اینکه تفاوت قابل توجهی یا اختلافی در آنها قابل مشاهده باشد، اندازه آنها را کم کنید. از آموزشهای موجود برای فشردهسازی تصاویر استفاده کنید و یا اینکه افزونه Smush برای فشردهسازی تصاویر در وردپرس خود نصب کنید. با کمک این افزونه به راحتی اندازهی تصاویر سایت را تغییر دهید و در واقع به حجم مطلوبی برسانید. این یک ویژگی کتابخانه چندرسانه ای در وردپرس که همیشه مورد استفاده شما قرار میگیرد.
۴- نحوه غیرفعال کردن فشردهسازی JPEG پیشفرض وردپرس
به طور پیشفرض، وردپرس تصاویر JPEG را تا 82 درصد از سطح فشردهسازی اصلی آنها فشردهتر میکند. توسعه دهندگان وردپرس این ویژگی را مناسب میدانند، ولی استفاده از افزونه Smush، در کنار این قابلیت باعث فشردهسازی بیشتر و کاهش کیفیت تصاویر میشود. برای غیرفعال کردن قابلیت فشردهسازی پیشفرض وردپرس از افزونه Disable JPEG Compression استفاده کنید.
دانلود افزونه Disable JPEG Compression
دانلود افزونه صفحه افزونه۵- جلوگیری از بارگذاری فایلهای تصویری تکراری
برای بارگذاری تصاویر در وردپرس بهتر است که از تصاویر با اندازه واقعی استفاده کنید، که تصاویر با کیفیت بیشتر نمایش دهید. همچنین کاربر با کلیک بر روی آن، تصویر را در اندازه واقعی مشاهده کند. یکی از ویژگی های چند رسانه ای ها در وردپرس این است که میتوانید برای تصاویر اندازه بند انگشتی، میانه و بزرگ را تعیین کنید، تا تصاویر با اندازهای که مشخص کردهاید، نمایش داده شوند.
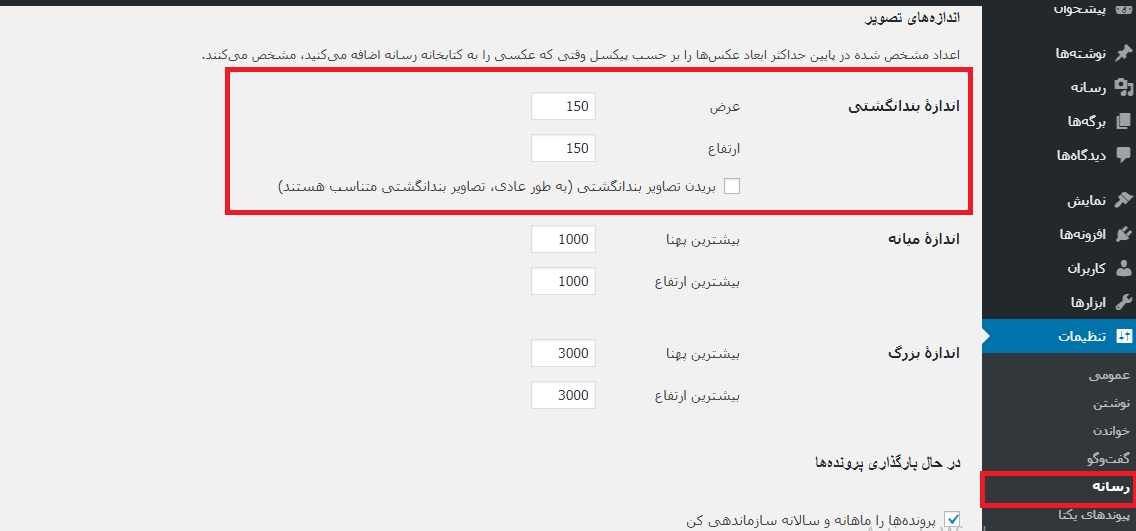
برای تغییر ابعاد پیشفرض تصاویر، به بخش تنظیمات > رسانه پنل مدیریتی بروید. شما میتوانید اندازه تصویر شاخص را همانند تصویر زیر تغییر دهید.

هر وقت یک فایل تصویری را در وردپرس بارگذاری میکنید، احتمالاً در اندازههای مختلف کپی میشود، که انجام این تنظیمات از بارگذاری تصاویر یک شکل و متعدد با اندازههای مختلف جلوگیری میکند.
اگر در سایت شما، تصاویر تکراری و اضافی وجود دارد، افزونه Media Cleaner را نصب کنید تا تصاویر اضافی در کتابخانه چند رسانهای را حذف نماید.
دانلود افزونه Media Cleaner
دانلود افزونه صفحه افزونه۶- نحوه ویرایش تصاویر در وردپرس
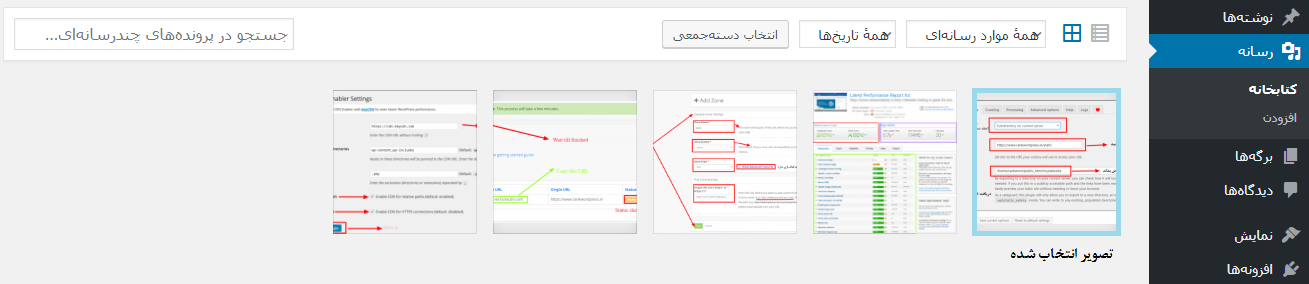
بهتر است پیش از بارگذاری تصاویر، آنها را ویرایش کنید ولی اگر فراموش کردید، یک ویژگی کتابخانه چندرسانه ای در وردپرس این است که امکان ویرایش تصاویر را در پنل مدیریتی به شما میدهد. در کتابخانه رسانهای تصویر مورد نظر برای ویرایش را انتخاب کنید:

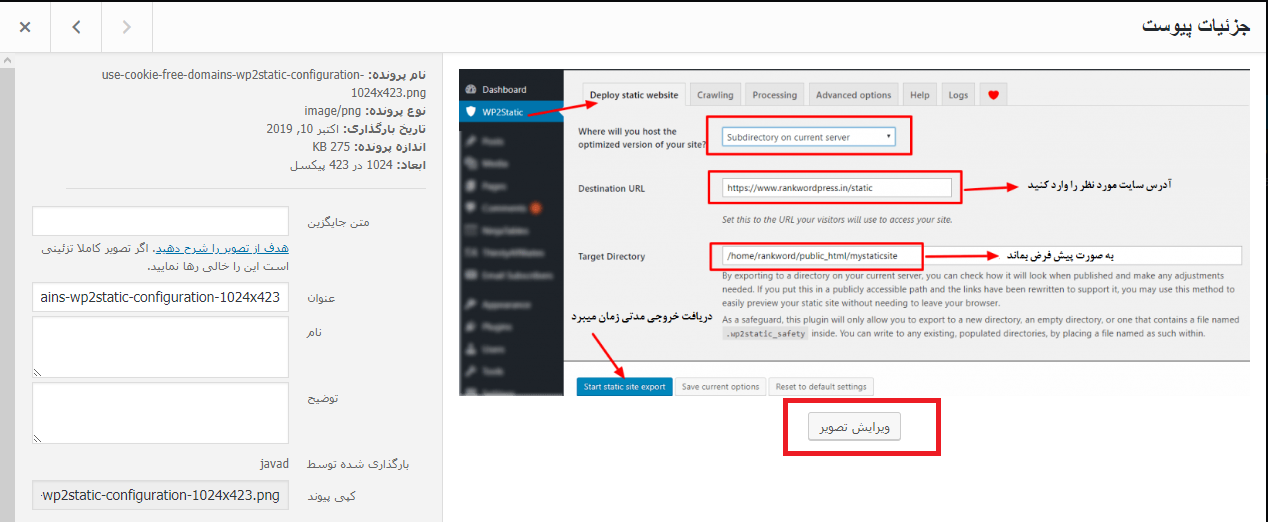
سپس بر روی دکمه ویرایش تصویر کلیک کنید:

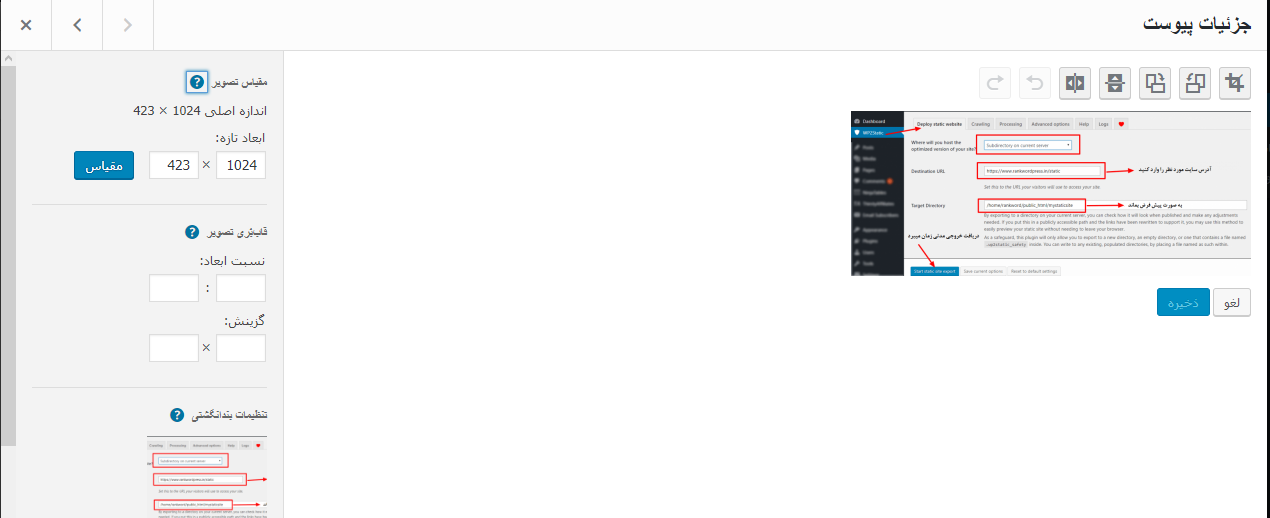
سپس تصویری همانند زیر برای ویرایش فایل مشاهده میکنید:

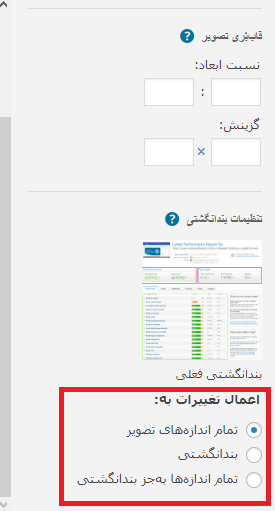
در این بخش تصاویر را بچرخانید، مقیاس بزنید و برش دهید، و همچنین یک عنوان، متن alt، توضیحات به تصویر اضافه کنید و نام پرونده را تغییر دهید. شما میتوانید این تغییرت به تمامی اندازههای تصویر اعمال کنید، برای انجام این کار در زیر تنظیمات بند انگشتی، گزینه تمام اندازههای تصاویر را انتخاب کنید.

سپس تمامی تغییرات را ذخیره نمایید.
۷- برش یک تصویر
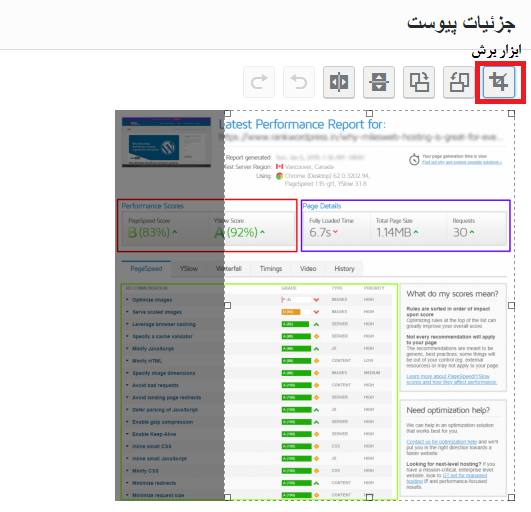
با استفاده از وردپرس تصاویر را به روشهای مختلف برش دهید. سادهترین روش برای برش تصاویر، کشیدن کادر برش تا جایی که میخواهیم تصویر بریده شود. همانند تصویر زیر:

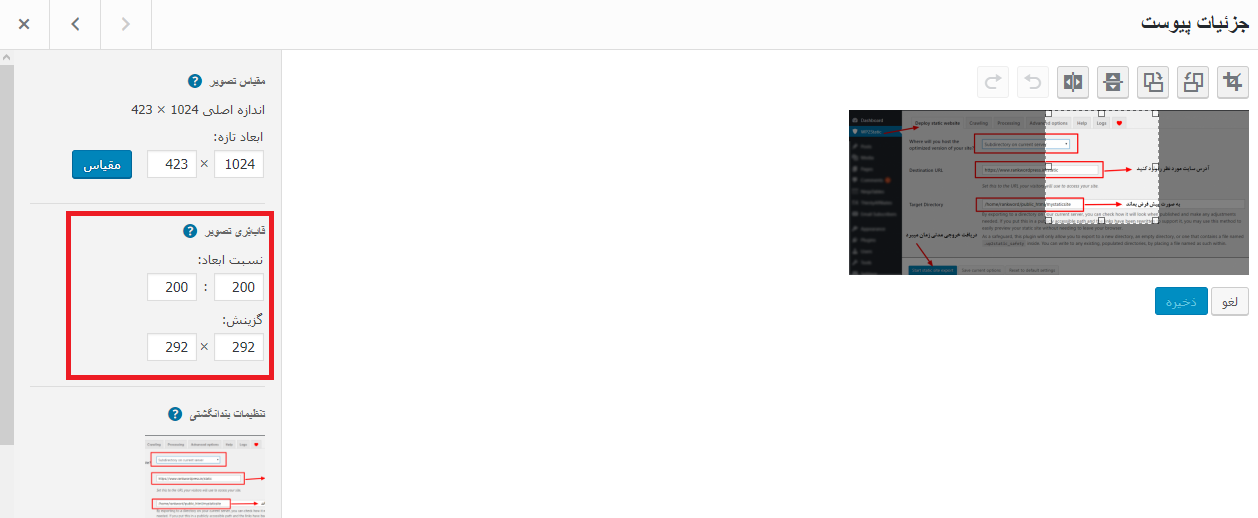
روش دوم استفاده از تنظیمات قاببری تصویر برای برش آن است. در بخش قاب بری تصویر، پس از مشخص کردن نسبت ابعاد، بر روی ابزار برش کلیک کنید و کلید shift را نگه دارید و بخشی از تصویر که برای برش مد نظرتان است را انتخاب نمایید. با این روش نسبت ابعاد بدون تغییر باقی میماند.

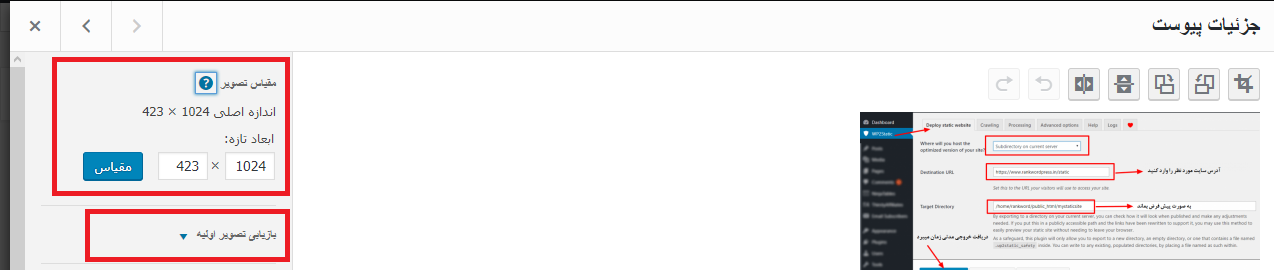
۸- مقیاسبندی تصاویر
مقیاسبندی تصاویر یک امر مهم است. در حالت ایدهآل، صفحه شما هرگز نباید تصاویری بزرگتر از نسخه ارائه شده در صفحه کاربر را ارائه دهد. هر چیزی بزرگتر، فقط باعث بیکیفیت شدن تصاویر میشود و زمان بارگذاری صفحه را کند میکند.

مقیاس گذاری تصاویر در وردپرس بسیار سادهتر از برش و تغییر اندازه آنها به صورت دستی است. شما باید فقط عرض یا ارتفاع جدید را وارد کنید و بر روی دکمه مقیاس کلیک کنید. افزایش مقیاس تراکم پیکسلی را خراب میکند. با کلیک بر روی بازیابی تصویر، تغییرات انجام شده، نادیده گرفته میشود و به حالت اولیه تصویر بازمیگردد.
اگر شما میخواهید چندین تصویر را مقیاسبندی کنید، انجام این کار به صورت تکی زمانبر و سخت است. شما با استفاده از یک افزونه بهینهسازی تصویر مانند Smush Pro، این کار را به صورت خودکار انجام دهید. Smush Pro میتواند تمام تصاویر شما را تنها با یک کلیک مقیاسگذاری کند.
۹- نحوه دانلود کتابخانه رسانهای در وردپرس
شاید برای شما پیش آمده باشد که بخواهید از تمامی تصاویر کتابخانه خود بکآپ بگیرید و به صورت فایل زیپ دانلود و در سیستم خود ذخیره کنید. ولی ممکن است به کتابخانه چند رسانهای در هاست خود و یا اکانت افتیپی دسترسی نداشته باشید. برای این منظور از افزونه Export Media Library plugin استفاده کنید. با استفاده از این افزونه به راحتی و بدون هیچ بینظمی این کار را انجام دهید.
دانلود افزونه Export Media Library plugin
دانلود افزونه صفحه افزونهنتیجه گیری نهایی
کتابخانه چندرسانهای نقش بسیار مهمی در وردپرس ایفا میکند. از ویژگی های چند رسانه ای ها در وردپرس این است، علاوه بر اینکه برای بارگذاری تصاویر، فایلهای صوتی و ویدئویی از این بخش استفاده میکنیم، همچنین در مبحث سئو سایت تاثیرگذار است . با دانستن نکات و ویژگی کتابخانه چندرسانه ای در وردپرس میتوانید فایلهای بارگذاری شده در سایت خود را بهبود بدهید و بهتر آنها را به کاربران نمایش دهید. در واقع تصاویر و فایلها بخش مهمی هستند که هرگز نباید از تاثیر بسزای آنها غافل شد.
اگر ویژگی جالب دیگری به ذهنتان رسید حتما در بخش دیدگاهها مطرح کنید.
منابع:





