
ابزارک ها در وردپرس امکان اضافه کردن محتوا یا سایر موارد را به بخش های مختلف سایت فراهم میکنند. وردپرس ابزارک های مفیدی از جمله برای بایگانی، دسته ها، برچسب ها، جستجو، نوشته های اخیر، تقویم و… را فراهم کرده است. اما ممکن است زمانی بخواهید یک ابزارک سفارشی در وردپرس ایجاد کنید. چه باید کرد؟ در این مقاله برای شما توضیح می دهیم که چگونه اینکار را انجام دهید.
ابزارک سفارشی در وردپرس
مطمئنا ساختن یک ابزارک سفارشی در وردپرس اتفاق خوبی است که اگر حتی یک برنامه نویس حرفه ای هم نباشید میتوانید این کار را انجام دهید. تنها به یک اطلاعات ابتدایی در مورد oop در php نیاز دارید و دیگر منتظر بمانید تا انتهای این آموزش یک ابزارک سفارشی تحویل بگیرید!
ساختار اولیه ی ابزارک وردپرس
طبق قوانین توسعه ی وردپرس، ابزارک ها دارای کلاس wp_widget هستند. بنابراین برای ساخت یک ابزارک سفارشی در وردپرس نیازمند توسعه ی این کلاس خواهیم بود. اولین کاری که باید انجام دهیم ساخت یک فایل php در مسیر wp_content / plugins /my_widget / است. که در ابتدای فایل قطعه کد زیر را جایگذاری میکنیم:
<?php
/*
Plugin Name: My Widget
Plugin URI: http://wordpress.org/extend/plugins/#
Description: This is an example plugin
Author: Your Name
Version: 1.0
Author URI: http://example.com/
*/
این یک سربرگ ساده برای افزونه است و برای هدف کافیست. سپس فایل مورد نظر را ذخیره کنید و بعد به سراغ پیشخوان وردپرس رفته و افزونه را فعال کنید. حال وقت آن رسیده که کلاس wp_widget را گسترش دهید. بدین منظور قطعه کد زیر را داخل فایل افزونه وارد کنید.
// register My_Widget
add_action( 'widgets_init', function(){
register_widget( 'My_Widget' );
});
Add_action دستورالعملی برای فراخوانی عملگر widgets_init می باشد. که در تمامی افزونه ها به صورت پیش فرض قرار میگیرد.
عملکرد register_widget برای ابزارک خاصی است که میتواند کلاس wp _ widget را توسعه دهد:
class My_Widget extends WP_Widget {
// class constructor
public function __construct() {}
// output the widget content on the front-end
public function widget( $args, $instance ) {}
// output the option form field in admin Widgets screen
public function form( $instance ) {}
// save options
public function update( $new_instance, $old_instance ) {}
}
در حال حاضر ابزارک ما حاضر است و فقط به چهار کلاس احتیاج دارد:
- Constract__: کلاسی که برای ساخت پارامترهای ابزارک به صورت سفارشی اجازه صادر میکنید.
- ()Widget: برای نمایش محتوای ابزارک به کار می رود.
- ()form : عناصر ابزارک در پیشخوان برای نمایش فرم است.
- ()update: به روزرسانی عناصر ابزارک
تنظیمات ابزارک
برای افزودن توضیحات مربوط به ابزارک مانند شناسه ی ابزارک، عنوان، تنظیمات اضافی و… کدهای زیر را در فایل php وارد کنید:
public function __construct() {
$widget_ops = array(
'classname' => 'my_widget',
'description' => 'A plugin for Kinsta blog readers',
);
parent::__construct( 'my_widget', 'My Widget', $widget_ops );
}
ساخت فرم ابزارک در پنل مدیریت
حال میخواهیم فرمی را برای تنظیمات ابزارک در سمت مدیریت ایجاد کنیم تا کاربران قادر به تنظیم کردن آن باشند. این کار بر عهده ی کلاس () form میباشد:
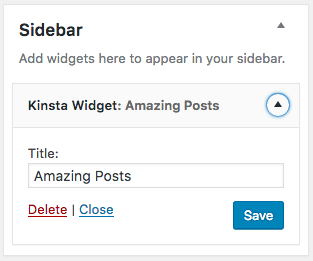
public function form( <span class="hljs-variable">$instance</span> ) { <span class="hljs-variable">$title</span> = ! empty( <span class="hljs-variable">$instance</span>[<span class="hljs-string">'title'</span>] ) ? <span class="hljs-variable">$instance</span>[<span class="hljs-string">'title'</span>] : esc_html__( <span class="hljs-string">'Title'</span>, <span class="hljs-string">'text_domain'</span> ); ?> <p> <label <span class="hljs-keyword">for</span>=<span class="hljs-string">"<?php echo esc_attr( <span class="hljs-variable">$this</span>->get_field_id( 'title' ) ); ?>"</span>> <?php esc_attr_e( <span class="hljs-string">'Title:'</span>, <span class="hljs-string">'text_domain'</span> ); ?> </label> <input class=<span class="hljs-string">"widefat"</span> id=<span class="hljs-string">"<?php echo esc_attr( <span class="hljs-variable">$this</span>->get_field_id( 'title' ) ); ?>"</span> name=<span class="hljs-string">"<?php echo esc_attr( <span class="hljs-variable">$this</span>->get_field_name( 'title' ) ); ?>"</span> <span class="hljs-built_in">type</span>=<span class="hljs-string">"text"</span> value=<span class="hljs-string">"<?php echo esc_attr( <span class="hljs-variable">$title</span> ); ?>"</span>> </p> <?php }
این مثال ساده میتواند نشان دهد که تنظیمات ارزش بزرگی دارد و برای کاربران یک وبسایت مانند مدیر سایت بسیار کاربردی است. حال میخواهیم چک لیستی را برای ابزارک خود تعریف کنیم:
public function form( $instance ) {
$posts = get_posts( array(
'posts_per_page' => 20,
'offset' => 0
) );
$selected_posts = ! empty( $instance['selected_posts'] ) ? $instance['selected_posts'] : array();
?>
<div style="max-height: 120px; overflow: auto;">
<ul>
<?php foreach ( $posts as $post ) { ?>
<li><input
type="checkbox"
name="<?php echo esc_attr( $this->get_field_name( 'selected_posts' ) ); ?>[]"
value="<?php echo $post->ID; ?>"
<?php checked( ( in_array( $post->ID, $selected_posts ) ) ? $post->ID : '', $post->ID ); ?> />
<?php echo get_the_title( $post->ID ); ?></li>
<?php } ?>
</ul>
</div>
<?php
}
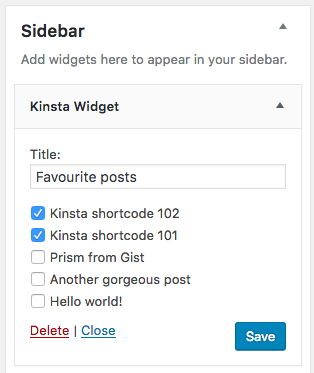
نتیجه ای که بدست می آید به صورت زیر است:
بروزرسانی تنظیمات ابزارک
برای بروزرسانی همانطور که گفتیم از کلاس () update استفاده میکنیم و دستورالعمل آن را درون فایل ابزارک میگذاریم:
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
$selected_posts = ( ! empty ( $new_instance['selected_posts'] ) ) ? (array) $new_instance['selected_posts'] : array();
$instance['selected_posts'] = array_map( 'sanitize_text_field', $selected_posts );
return $instance;
}
خروجی ابزارک
از کلاس ()widget برای نمایش خروجی و تنظیمات ابزارک در محیط کاربر استفاده میشود. برای اینکار میتوان کد قطعه کد زیر استفاده کرد:
public function widget( $args, $instance ) {
echo $args['before_widget'];
if ( ! empty( $instance['title'] ) ) {
echo $args['before_title'] . apply_filters( 'widget_title', $instance['title'] ) . $args['after_title'];
}
if( ! empty( $instance['selected_posts'] ) && is_array( $instance['selected_posts'] ) ){
$selected_posts = get_posts( array( 'post__in' => $instance['selected_posts'] ) );
?>
<ul>
<?php foreach ( $selected_posts as $post ) { ?>
<li><a href="<?php echo get_permalink( $post->ID ); ?>">
<?php echo $post->post_title; ?>
</a></li>
<?php } ?>
</ul>
<?php
}else{
echo esc_html__( 'No posts selected!', 'text_domain' );
}
echo $args['after_widget'];
}
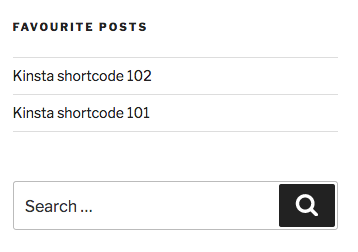
خروجی حاصل را می توانید در سمت کاربر مشاهده کنید:








mohsenramezani 11 سال عضو همیار وردپرس
عرض سلام و سخته نباشید
آیا طبق این آموزش می شود ابزارکی ساخت که لوگوی همکاران به همراه لینکشون رو هر جای سایت که میخواهیم قرار داد؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بله میشه