 مدیریت ابزارک ها در وردپرس
مدیریت ابزارک ها در وردپرس
یکی از بخشهای مهم در وردپرس استفاده از ابزارک ها برای بهبود رابط کاربری است. در حال حاضر تقریبا همه قالبهای وردپرسی اجازه استفاده و شخصیسازی از ابزارک ها (سایدبار) را به شما میدهند و شما قادر هستید هر آنچه را که نیاز دارید در سایدبار سایتتان نمایش دهید. اما نحوه استفاده و مدیریت ابزارک ها در وردپرس دارای نکات و توضیحاتی است که ما قصد داریم در این مقاله آموزشی به بررسی آنها بپردازیم. حتما تا انتهای این مقاله از آموزش وردپرس با ما همراه باشید.
ابزارک ها در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- نحوه افزودن ابزارک به وردپرس
- مدیریت ابزارک ها در وردپرس
نحوه افزودن ابزارک به وردپرس
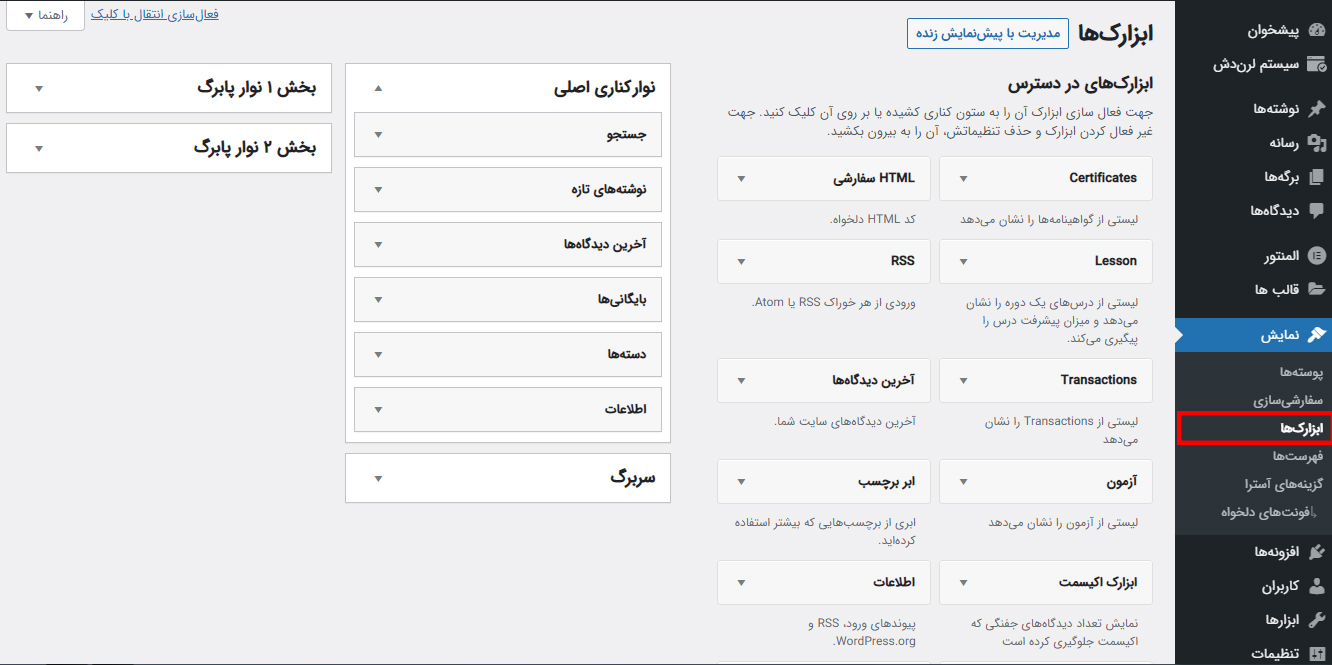
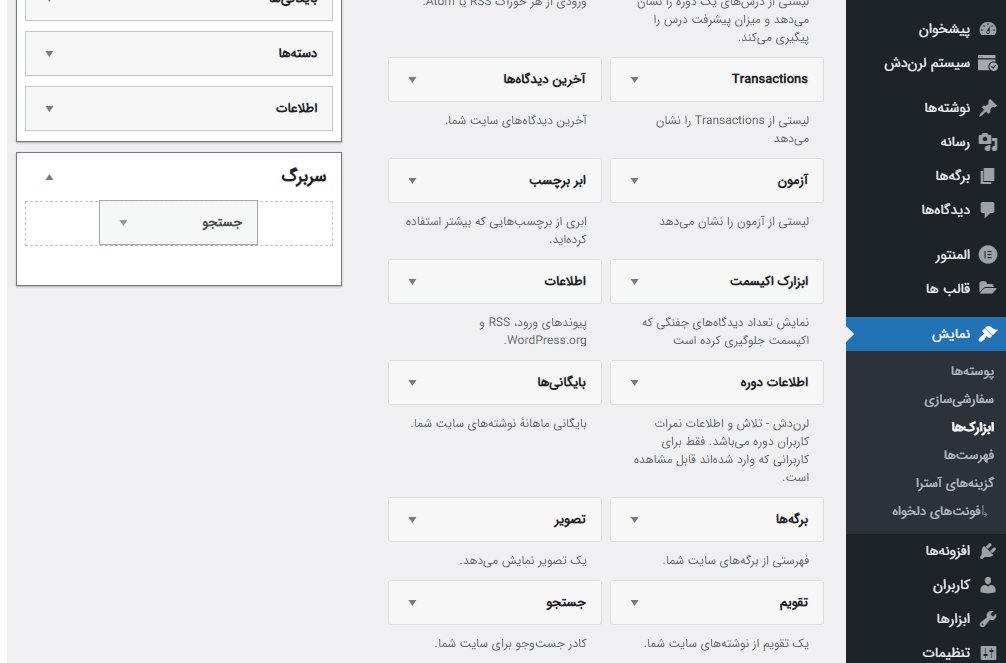
برای استفاده و افزودن ابزارک ها به سایتتان باید مطابق شکل زیر به قسمت نمایش و بخش ابزارک ها در پیشخوان وردپرس بروید.

در این قسمت تمامی ابزارک ها یا اصطلاحا ویجتها قرار دارند. باید توجه داشته باشید ابزارک هایی که در این بخش مشاهده میکنید وابستگی کاملی به قالب و افزونههای نصب شده بر روی سایت شما دارند. این بدین معناست که هر قالبی و افزونهای میتواند به شما ویجتهای مخصوص به خود را ارائه دهد.
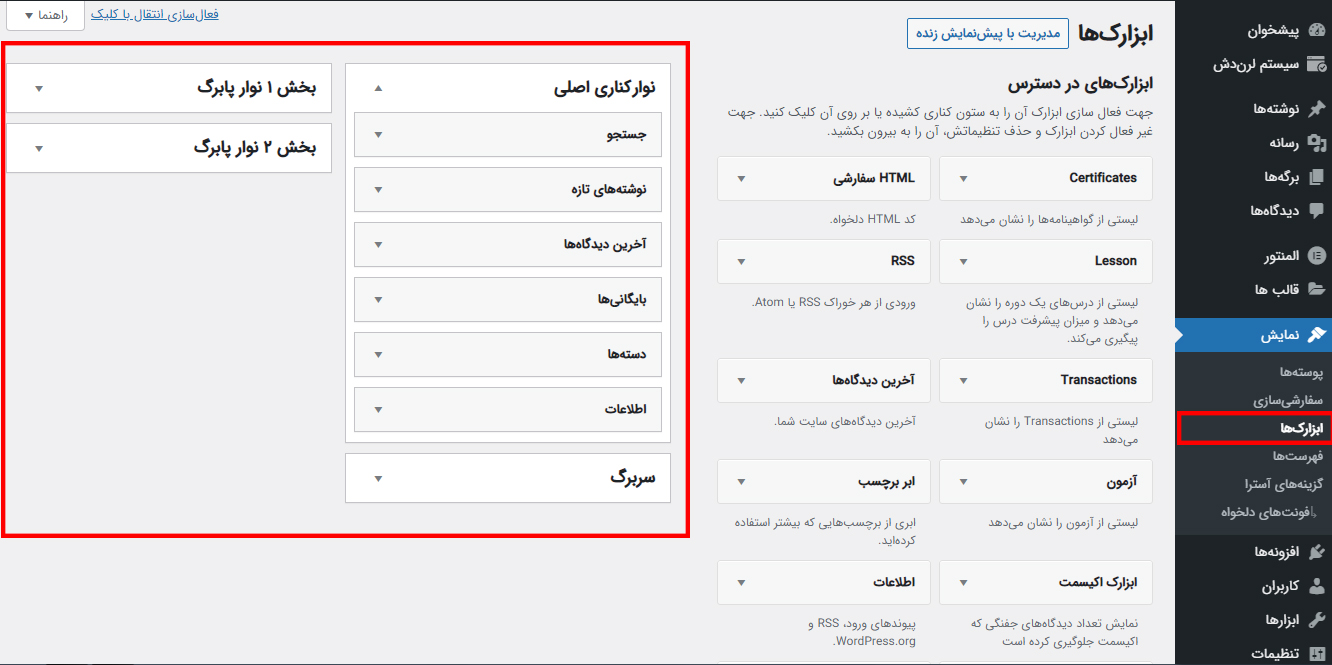
مطابق شکل زیر در سمت چپ بخش ابزارک های وردپرس، بر اساس نوع قالب شما قسمتهایی از سایتتان وجود دارد که شما میتوانید ویجتهای مورد نظر خود را به آنها اضافه کنید. این قسمتها شامل موارد زیر هستند:
- نوار کناری اصلی
- بخشهای مختلف پابرگ یا فوتر
- سربرگ یا هدر

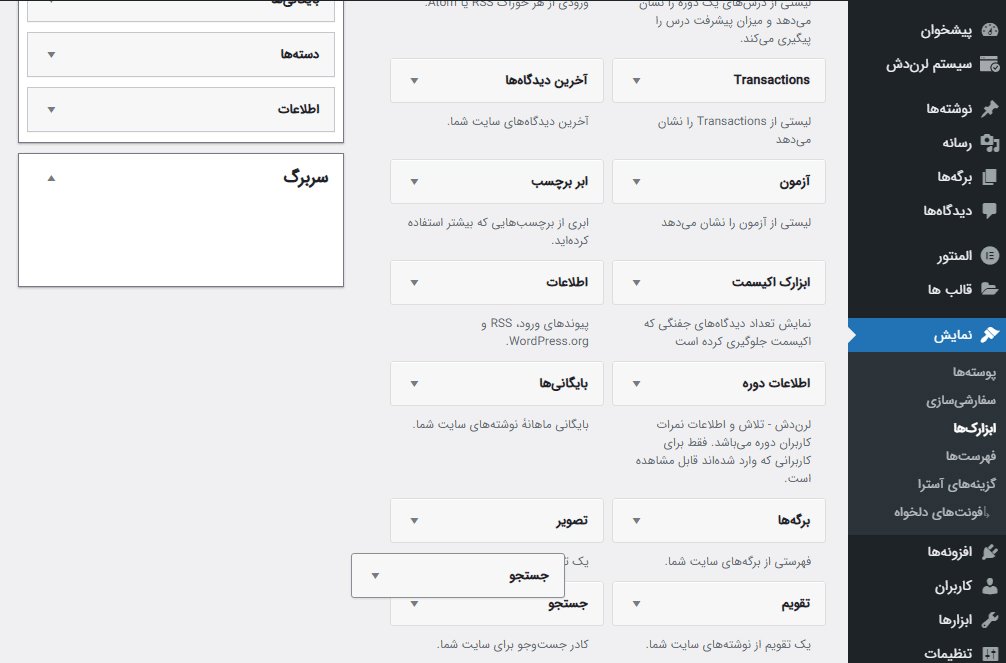
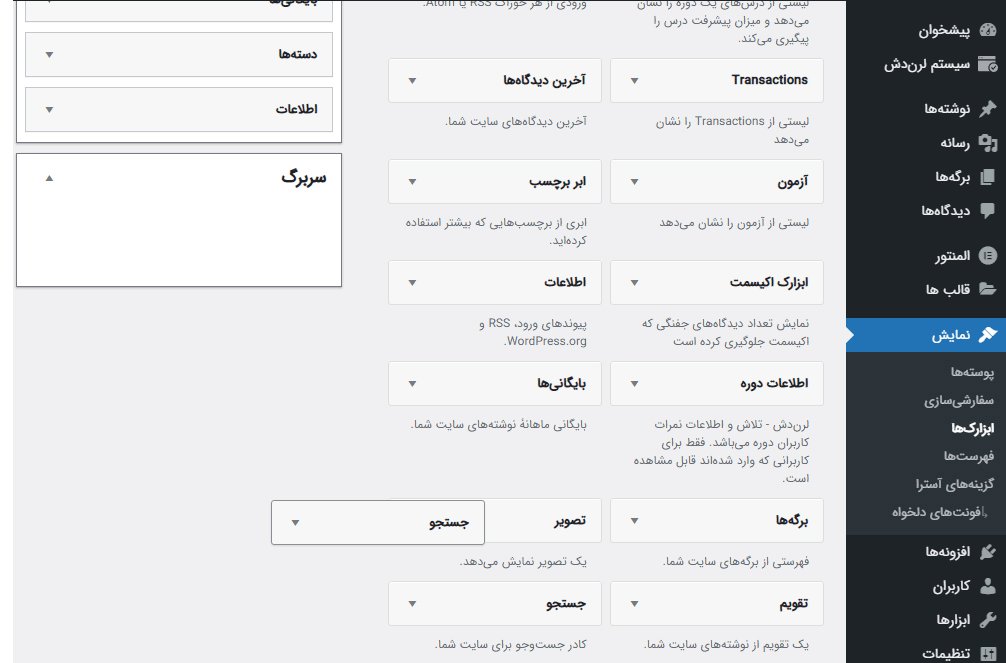
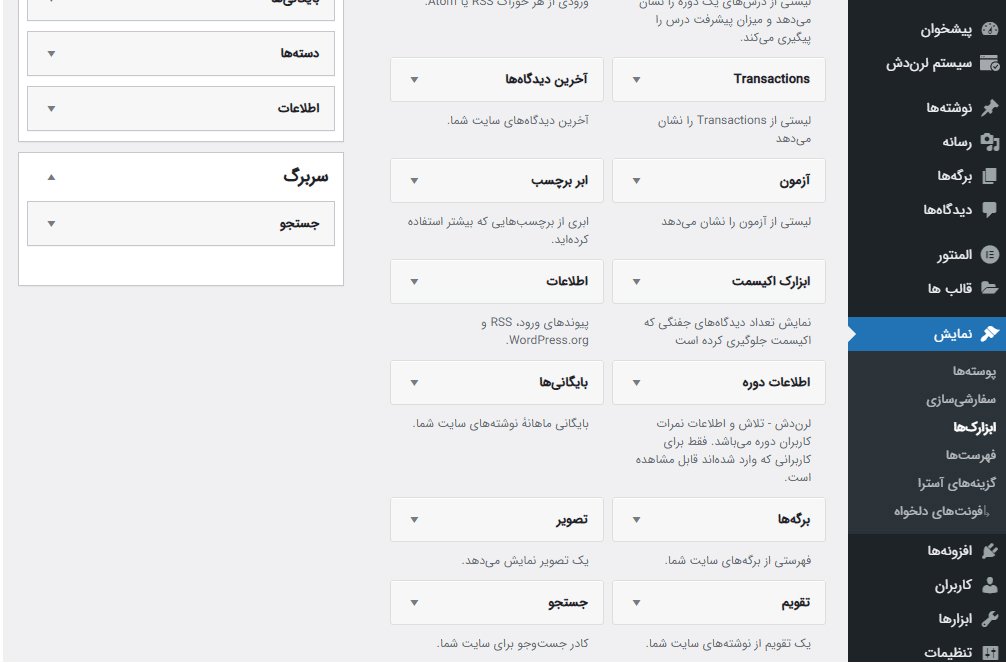
اما برای قرار دادن ابزارک دلخواه به هر قسمت از سایت کافیست تنها با کشیدن و رها کردن (Drag & Drop) ابزارک ها به آن قسمت، آنها را به سایدبار خود اضافه کنید. برای مثال مطابق گیف زیر ما قصد داریم ابزارک “جستجو” را به سربرگ سایت اضافه کنیم. کافیست روی آن چپ کلیک کرده و دکمه موس را نگه دارید و سپس آن را روی قسمت سربرگ رها کنید.

مدیریت ابزارک ها در وردپرس
یکی از قابلیتهای فوقالعاده خوب وردپرس امکان مدیریت و شخصیسازی کامل ابزارک های سایت است. برای انجام اینکار دو راه وجود دارد که در ادامه به بررسی آنها میپردازیم.
راه اول (راه پیشنهادی):
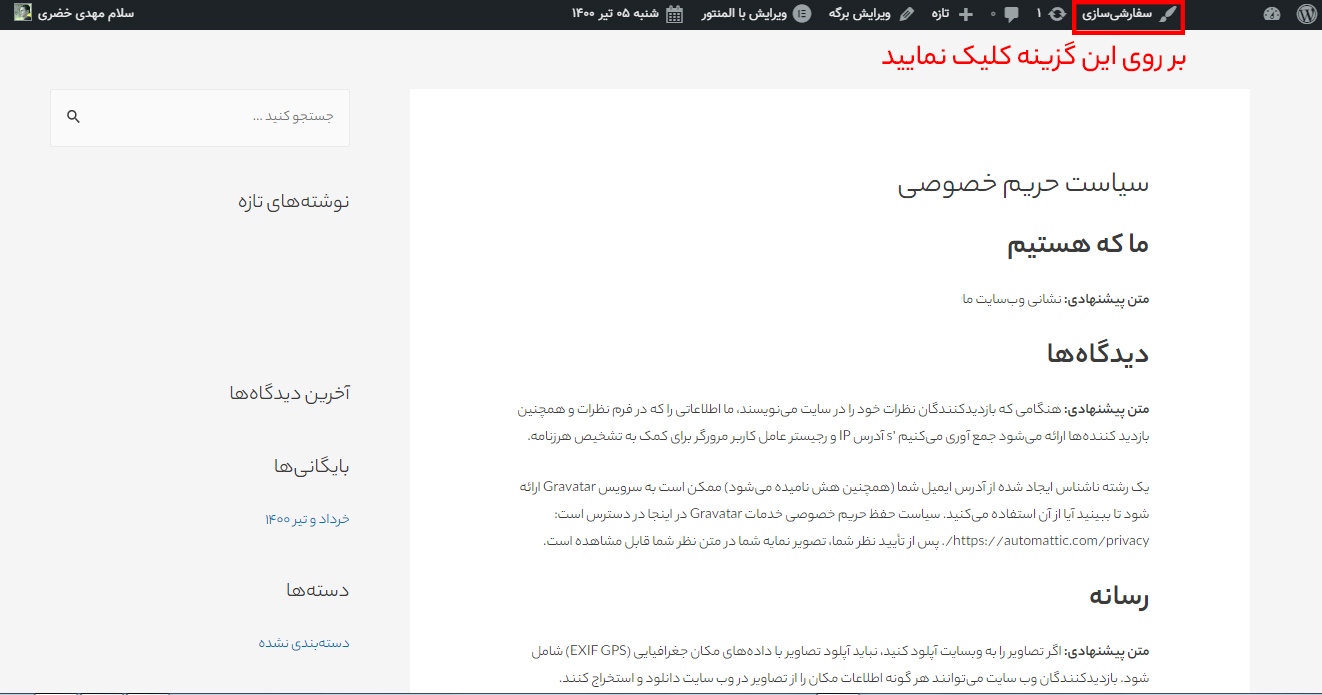
برای مدیریت ابزارک ها در وردپرس به هر برگهای از سایتتان که میخواهید ابزارک های خود را در آن مدیریت کنید بروید. سپس مطابق شکل زیر بر روی گزینه “سفارشیسازی” کلیک نمایید.

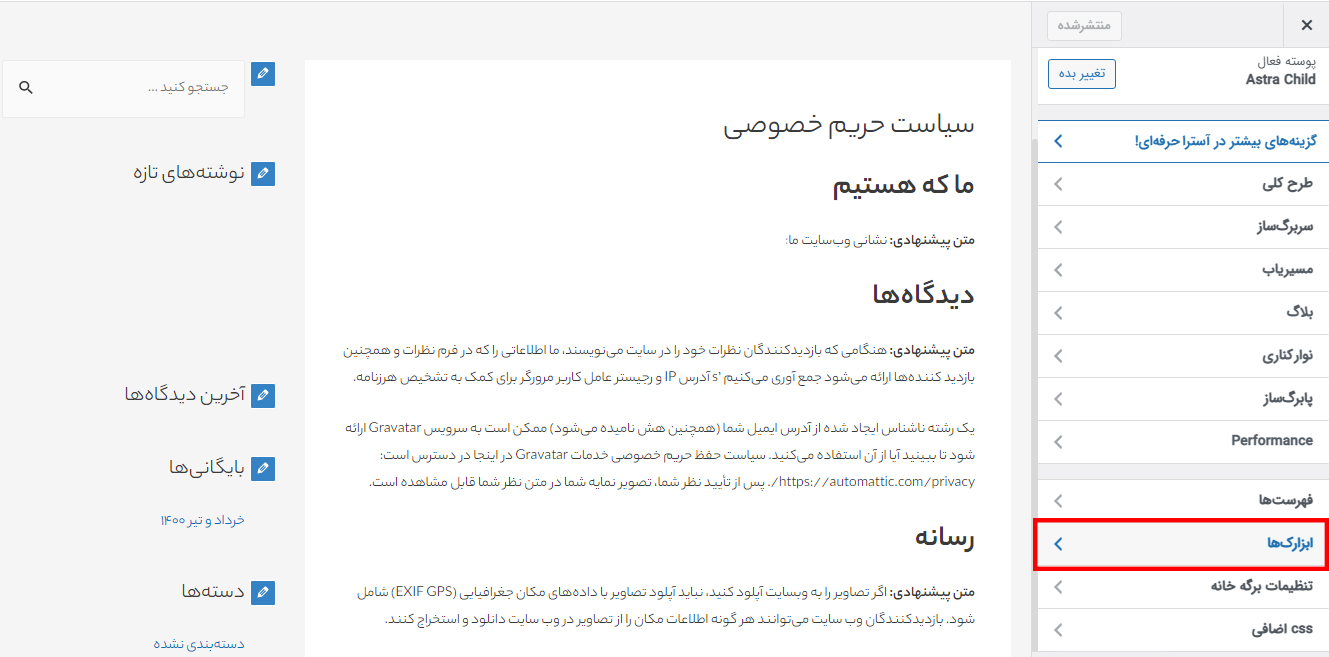
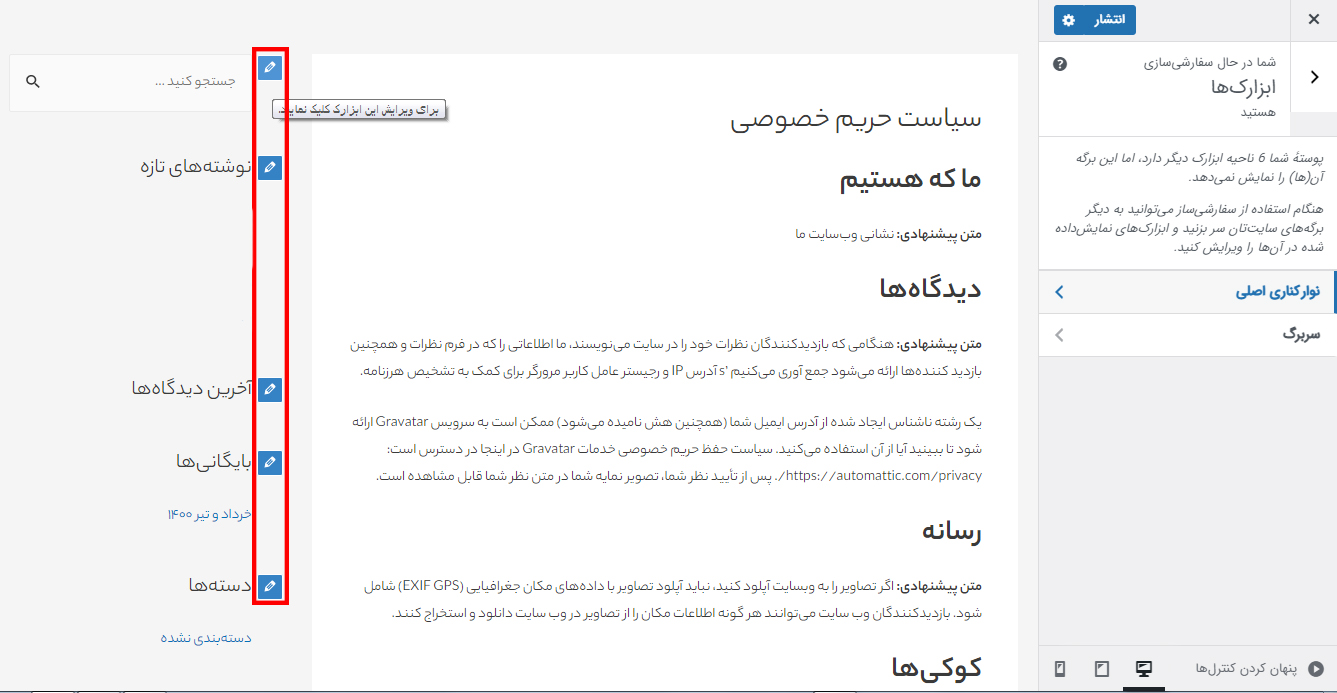
حال مطابق شکل زیر به قسمت ابزارک ها بروید.

سپس مطابق آنچه در شکل زیر مشاهده میکنید، در این قسمت میتوانید بروی آیکون آبی رنگ هر ابزارک کلیک کنید تا وارد تنظیمات مربوط به آن شوید و بتوانید به راحتی آنها را مطابق میلتان تغییر دهید و شخصیسازی نمایید. در نهایت بر روی دکمه انتشار کلیک نمایید تا تنظیمات شما ذخیره شود.

راه دوم:
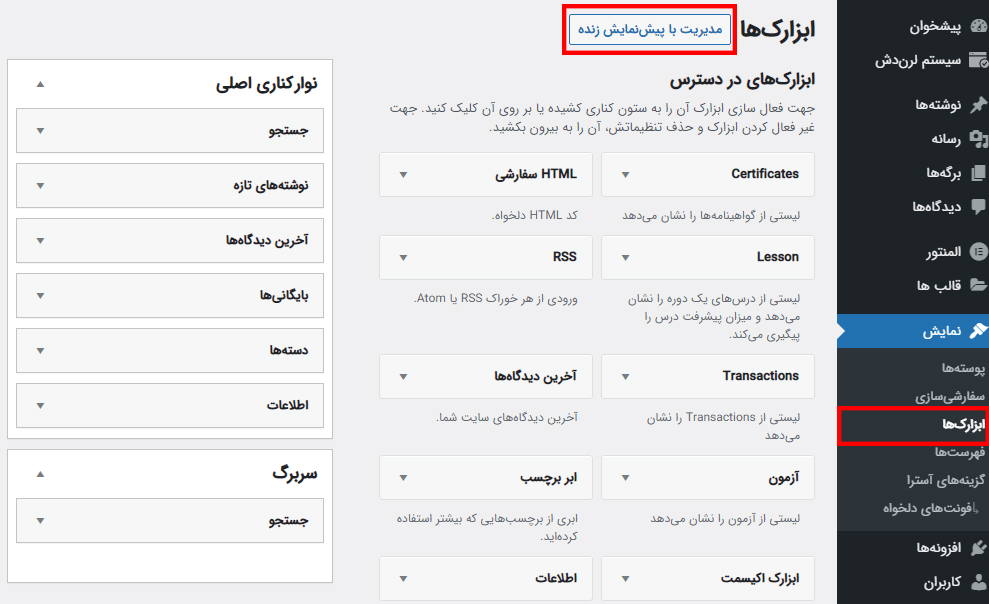
مطابق شکل زیر به بخش ابزارک ها در قسمت نمایش پیشخوان وردپرس بروید. سپس در آنجا بر روی دکمه ” مدیریت با پیشنمایش زنده” کلیک نمایید تا وارد تنظیمات ابزارک ها شوید.

بعد از کلیک کردن بر روی این دکمه وارد یکی از برگههای سایتتان خواهید شد که میتوانید در آنجا مدیریت ابزارک ها را برعهده بگیرید و آنها را مطابق میلتان شخصیسازی کنید.
ویجت ها در وردپرس
همانطور که در ابتدای این مقاله آموزشی اشاره کردیم، یکی از بخشهای مهم در وردپرس استفاده از ابزارک ها برای بهبود رابط کاربری است. در حال حاضر تقریبا همه قالبهای وردپرسی اجازه استفاده و شخصیسازی از ابزارک ها (سایدبار) را به شما میدهند و شما قادر هستید هر آنچه را که نیاز دارید در سایدبار سایتتان نمایش دهید. ما در این مقاله نحوه ساخت و مدیریت ابزارک ها را به شما آموزش دادیم. حالا نوبت شماست که با رعایت نکات مربوط به آن بهترین ساختار را برای بخش سایدبار خود طراحی کنید. ضمنا شما میتوانید با مراجعه به بخش “آموزش وردپرس” در سایت همیار از دیگر آموزشهای کاربردی ما بهرهمند شوید. در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.





باران 1 سال عضو همیار وردپرس
سلام وقتتون بخیر باشه، در وردپرس وقتی قسمت ابزارک رو میزنم این صفحه میاد نمیخوام حالت پیش نمایش باشه میخوام حالت عادی که در آموزشها هست رو بتونم ببینم چیکار کنم به حالت اولیه برگرده، ممنون میشم کمکم کنین
bahareh koohestani 11 سال عضو همیار وردپرس
سلام دوست عزیز
متوجه منظورتون نمیشم. یعنی چطوری نمایش میده؟
محمد لشگری 6 سال عضو همیار وردپرس
با سلام
مشکل محدودیت اضافه کردن نواحی تو ابزارک ها رو نمیشه حل کرد ؟
یا این محدودیت مربوط به برخی از پوسته هاست ؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
بله دقیقا مربوط به قالبی هستش که انتخاب می کنید.
nasiri_304 8 سال عضو همیار وردپرس
سلام
من می خواستم از ابزارک service تو صفحه اصلی دوبار استفاده کنم البته با دو محتوای متفاوت. اما متاسفانه همه برگه ها داخل ابزارک عینا تکرار میشن…باید چکار کرد؟
ممنون میشم پاسخ بدید.
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
این ابزارک مربوط به قالب شما است و باید در صفحه مربوط به ان قالب سوال خود را بپرسید.
hossein
با سلام
من می خواهم از ابزارک استفاده کنم .
اما بخش ابزارکم از حالت معمول خارج است و کلا تمام ابزارک ها و home page و…زیر هم قرار گرفتند و هیچ کاری هم انجان نمی دهند.
و من نمی توانم فلان ابزارک رابرای صفحه اصلی یا دیگر برگه ها معرفی کنم.
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
با اسکرین شات برای من بفرستید تا ببینم
علی
درود
1-من دنبال یک ابزارک میگردم که دسته هارو به صورت گرافیکی نشون بده…
قالب فعلی سایتم Magazine هست و گرافیک ابزارک بخش ستون هاش کمه خوشکل نسیت… اگه بتونید یک ابزارک خوب معرفی کنید ممنون میشم
—–
2- یه قالب ساده در عین حال حرفه ای برای یک “سایت اموزشی غیر رایگان” رو به من معرفی کنید خیلی خیلی ممنون میشم
—-
پیروز و سربلند باشید
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
میشه اسکرین شات بگیرید که دقیقا گرتفیک کدوم بخش رو میفرمایید باید تغییر کنه؟
علی
تشکر از پاسختون
http://s6.picofile.com/file/8216499176/abzer.JPG
میخوام این بخش ها به صورت گرافیکی تر نمایش داده بشن…اگه ابزارکی هس برای این کار معرفی کنین ممنون میشم
🙂
الان از قالب صحیفه استفاده میکنم
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
اگه شما بتونید سایدبار رو حذف کنید میتونید از منوهای vertical برای این قسمت استفاده کنید.
علی
خیلی ممنون
بهاره کوهستانی 11 سال عضو همیار وردپرس
موفق باشید
info903 9 سال عضو همیار وردپرس
چطور ابزارک جدید اضاف کنم؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
روی ابزارک مورد نظر خود کلیک کنید و سپس به بخش مربوطه تیک بزنید تا منتقل بشه یا درگ و دراپ کنید
info903 9 سال عضو همیار وردپرس
منظورم این نبود
خود ابزارک رو چطور درست کنم
ابزارک اختصاصی
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
برای ساخت ابزارک ها احتیاج به تسلط روی برنامه نویسی است که در اینجا توضیح آن امکان پذیر نمیباشد
info903 9 سال عضو همیار وردپرس
بخش ابزارک اطلاعات
چطور میشه گزینه هارو کم یا زیاد کرد
مثلا من میخوام ااز بخش ابزارک اطلاعات rss و لینک ورود رو حذف کنم و بجاش گزینه های دیگه باشه
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
ابزارک اطلاعات فقط یک نام رو فراخونی میکنه و بعد شما میتونید مواردی رو که برای بخش اطلاعات در نظر گرفتید، قرار بدید ، با حذف آن و اضافه کردن دوباره ی آن میتوانید اطلاعات دیگری و تازه ای را ایجاد کنید.