
آیا در اینترنت چیزی بهتر از یک وبسایت که به زیبایی طراحی شده است، وجود دارد؟
بله وجود دارد… یک وبسایت با طراحی زیبا که نرخ تبدیل خوبی دارد.
اگر شما یک وبسایت یا صفحه فرود (landing page) دارید که بازدید کنندگان خود را به خریدار تبدیل میکند تا به هدفتان برسید، پس شما خوش شانس هستید… چون حتی اگر همه ترافیکهای جهان را هم داشته باشید، اما وبسایتتان ترافیک را تبدیل نکند، یک وبسایت بیهوده دارید.
اگر وبسایتی طراحی کردهاید و با آن دست و پنجه نرم میکنید تا امکان افزایش فروش و نرخ تبدیل را بهبود دهید؛ حتماً این مقاله را مطالعه کنید.
افزایش فروش و نرخ تبدیل
در این مقاله 5 نکته برای طراحی سایت ارائه خواهیم کرد و به شما ضمانت میدهیم که با رعایت این نکات، نرخ تبدیل وبسایتتان افزایش مییابد و کسب و کار و فروش شما به صورت خارقالعادهای ارتقا پیدا میکند. قبل از بیان این نکات مهم، چند سوال از شما میپرسیم:
- افزایش ۲۰% لیست ایمیلتان به چه معنی است؟
- افزایش 1% در نرخ تبدیل وبسایتان نشان دهنده چیست؟
- افزایش میزان سوالاتی که کاربران سایت از شما میپرسند؛ بیانگر چیست؟
ما شناختی روی سایت و کسب و کار شما نداریم؛ اما این شرایط به معنای این است که کسب و کارتان میتواند تغییر داده شود و پیشرفت کند. البته تضمینی نیست که با رعایت نکاتی که درباره طراحی سایت ذکر خواهیم کرد، شما هم نتیجهای یکسان با دیگران به دست آورید… اما اگر این نکات را در طراحی وبسایت خود در نظر بگیرید، نتیجه خوبی خواهید گرفت. نیاز نیست که یک طراح حرفهای باشید تا این نکات را در وبسایتتان و صفحه فرودتان پیاده کنید. گاهی طراح سایت شما وقت ندارد و خودتان باید بتوانید این کار را به تنهایی انجام دهید. با ما همراه باشید…
1- تایپوگرافی مطلوب و استاندارد
تایپوگرافی و فونتهایی که برای استفاده در وبسایت خود در نظر میگیرید، تاثیر زیادی در خوانده شدن مطالب و افزایش مستقیم نرخ تبدیل وبسایت دارند. میتوانید از فونتهای رایگان در سایتهایی مثل Font Squirrel و Google Fonts و همچنین مخزن فونتهای فارسی استفاده کنید. وجود این سایتها بیانگر این نکته است که هرگز نمیتوانید فونتی مخصوص وبسایت یا برندتان داشته باشید. اما تایپوگرافی که در وبسایت استفاده میکنید، میتواند یک هنر و خلاقیت خاص و البته متعلق به خودتان باشد.
باید ارزیابی کنید که از چه مجموعه فونتها و با چه اندازهای میخواهید استفاده کنید تا افزایش فروش و نرخ تبدیل امکانپذیر سازید. در ادامه چند نکته مهم در این خصوص را بیان میکنیم.
در تایپوگرافی چه کارهایی را باید انجام دهید یا انجام ندهید؟
- در وبسایت خود بیشتر از سه فونت استفاده نکنید. یک فونت را برای عنوانها، یکی را برای زیر عنوانها و یکی را برای متنهای سایت، انتخاب کنید. البته میتوانید از مجموعه فونتهای متفاوتی برای تبلیغات و یا کارهای گرافیکی استفاده کنید.
- از فونتهایی استفاده کنید که برای صفحات نمایش و دستگاهای همراه، مثل تبلت و گوشی تلفن نیز مناسب باشند. زیرا بعضی از فونتها برای نوشتههای طولانی، مانند کتابهای چاپی یا الکترونیکی مناسب هستند، اما برای مطالب وبسایت کاربرد ندارند.
- در صفحات نمایش، اندازه مناسب فونت برای متن پاراگرافها، بین ۱۵ تا ۱۸ پیکسل است. اندازه خیلی کوچکتر از این، به سختی خوانده میشود و اندازه خیلی بزرگتر، طوماری غیر ضروری از نوشته را ایجاد میکند.
- سایتها و وبلاگهای مورد علاقهتان را بررسی کنید، تا متوجه شوید که از چه مجموعه فونتی استفاده کردهاند.
اگر میخواهید وبسایت شما به طور جزئی متفاوت باشد، از فونتهایی که کمتر رایج هستند، استفاده کنید. یکی از افزونههایی که در وردپرس به شما کمک میکند فونت ماندگار است.
2- ترکیب رنگها
چه کسی رنگ را درک نمیکند؟
انتخاب رنگ وبسایت یا صفحه فرودتان، واقعاً کار سخت و مشکلی نیست. انتخاب رنگ، بستگی به برند و هدف شما از طراحی سایت دارد. اما چند نکته را باید در انتخاب رنگها، در نظر بگیرید.
در انتخاب رنگ، چه کارهایی را باید انجام دهید یا انجام ندهید؟
- هرگز از بیشتر از ۵ رنگ در برندتان استفاده نکنید؛ مگر اینکه برندتان رنگین کمانی باشد، که احتمالاً اینگونه نیست. چهار رنگ همراه با سایه روشنِ هر کدام از رنگها، تعداد مناسب رنگهایی است که باید استفاده کنید. سایت شما باید شامل یک رنگ اولیه، یک رنگ ثانویه، رنگ پس زمینه و یک رنگ تأکیدی باشد.
- در انتخاب رنگ، مخاطبان خود را در نظر بگیرید. اگر عمدتاً آقایان مخاطب سایت شما هستند، تا جای ممکن نباید از رنگهای صورتی و بنفش استفاده کنید. در صنایع بهداشتی، استفاده از رنگهای سرد و به کار بردن هوشمندانه فضای سفید، نتیجه بهتری خواهد داد. در حالیکه در برخی موارد مانند سایتهای تناسب اندام، در انتخاب رنگ آزادی بیشتری وجود دارد. با توجه به روانشناسی رنگها، رنگ مناسب سایت خود را انتخاب کنید… زیرا حسهای مشترکی در مواجه شدن افراد با رنگها، وجود دارد.
- همیشه به کد رنگهایی که استفاده میکنید، دقت داشته باشید. در طراحی سایت، حداقل باید از کدهای HDX استفاده کنید. اگر قصد دارید که از رنگها در مواردی غیر از صفحه نمایش استفاده کنید، باید کدهای Pantone و CMYK را هم به کار ببرید. در انتخاب کد رنگهای سایت و برندتان دقت کنید؛ چون کوتاهی در این کار باعث میشود در طول زمان، برندتان نامناسب شود و در نتیجه افزایش فروش و نرخ تبدیل را از دست خواهید داد.
ابزارهای انتخاب ترکیب رنگها
اگر فکر میکنید که در انتخاب رنگها و هماهنگ سازی آنها خلاقیت ندارید، نگران نباشید… ابزار و برنامههایی برای کمک به شما وجود دارند.
در اینجا چندین مورد از سایتهای کاربردی را معرفی میکنیم، که همیشه برای طراحی یک برند میتوان از آنها الهام گرفت.
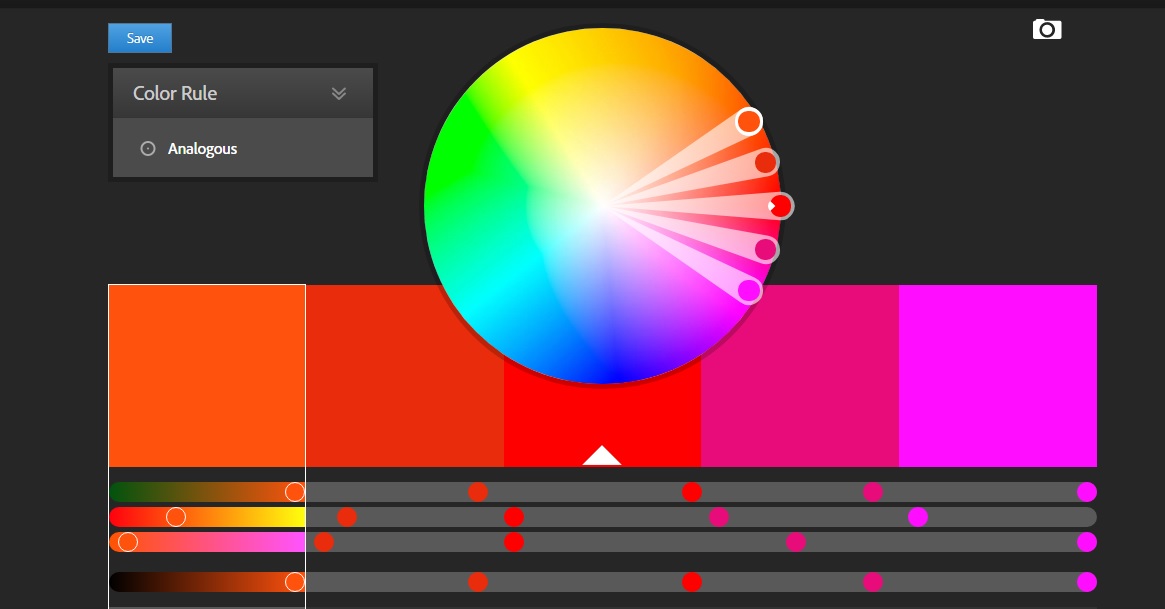
Adobe Color
نام قبلی این ابزار Kulur است. در این سایت، هم طرحهای رنگی از پیش آماده شده، وجود دارند و هم خودتان میتوانید طرح جدیدی را ایجاد کنید. همچنین با استفاده از این ابزار قادر خواهید بود، مجموعه رنگها را از تصاویر استخراج کنید. البته در نظر داشته باشید که پرسه زدن در این سایت ممکن است زمان زیادی از شما بگیرد، زیرا سایت جالبی است.
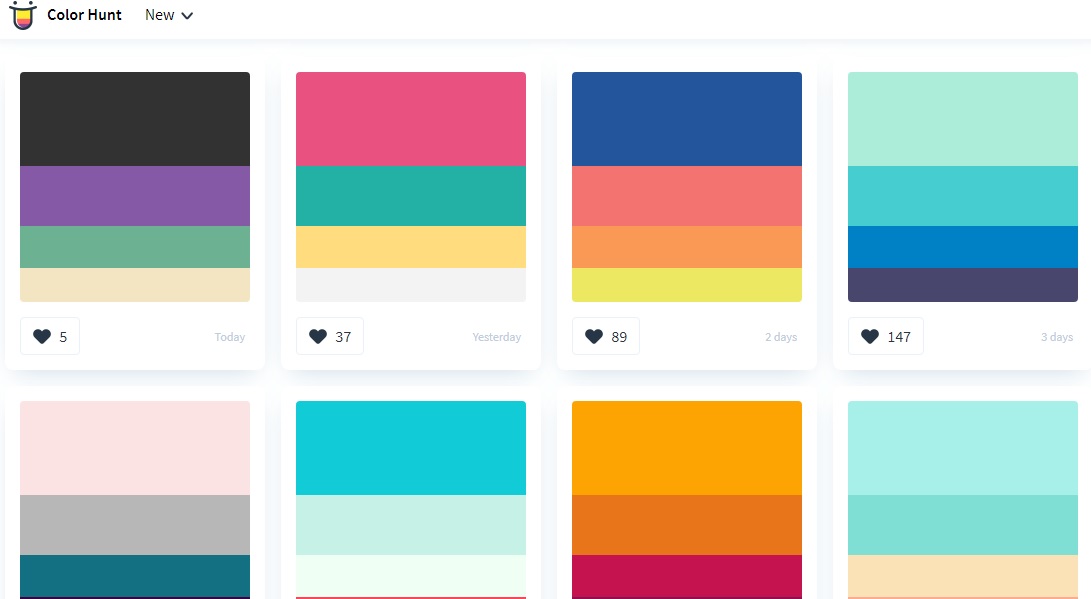
Color Hunt
شبیه به سایت Adobe Color است، اما استفاده از آن آسانتر است. روزانه ترکیبهای رنگی جدید و زیبایی در سایت قرار داده میشود و حتی به شما اجازه میدهد که تصویر خود را بارگذاری کنید تا پلات رنگی مربوط به رنگهای موجود در عکس ایجاد شود.
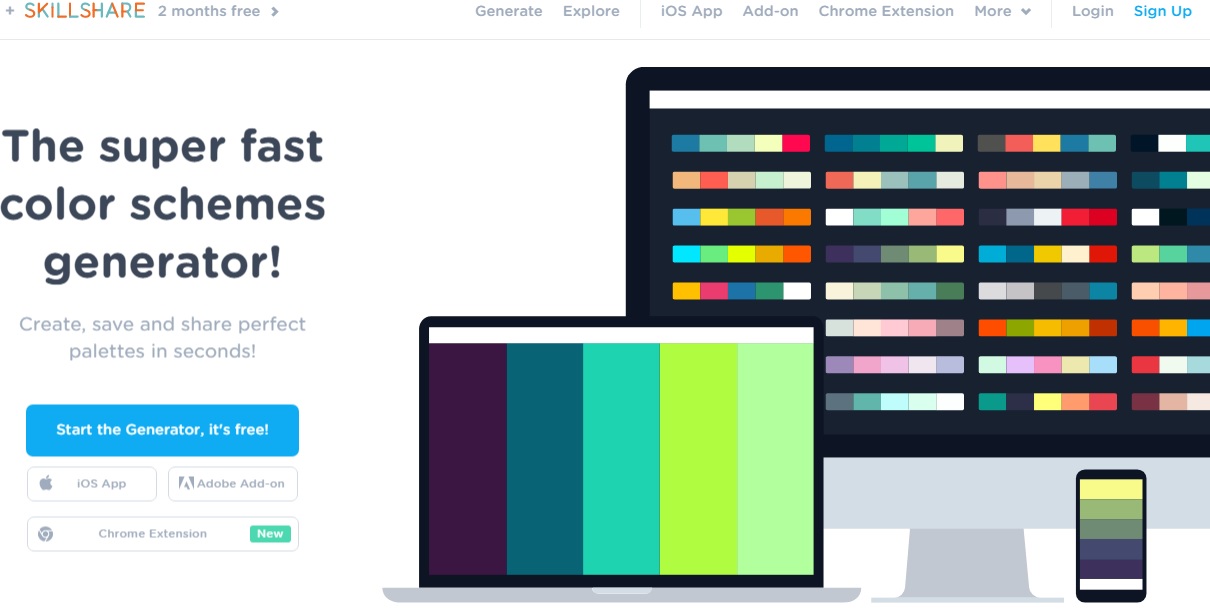
Coolors
یک ابزار بسیار قدرتمند برای علاقهمندان به طراحی وبسایت است. میتوانید تصویر دلخواه خود را بارگذاری کنید تا متناسب با رنگهای موجود در آن، به شما یک پلات رنگ دهد. یکی از مزایای این ابزار این است که خروجی را میتوان با فرمتهای مختلفی ذخیره کرد.
Colors by HailPixel
نرم افزاری ساده، زیبا و عالی برای ایده گرفتن در طراحی ترکیب رنگها است. شما قادر خواهید بود با جابجا کردن مکان نما در سراسر صفحه نمایش، رنگ را تغییر دهید.
3- عکاسی حرفهای و استاندارد
شما با عکاسی، روزهای شاد و زیبایی را که داشتهاید، ثبت میکنید. اما با این وجود، عکاسی ابزاری قدرتمند برای افزایش فروش و نرخ تبدیل در مورد هر رسانهای است. یک عکس در وبسایت و صفحههای فرود شما و همچنین در تبلیغات فیس بوکی میتواند بسیار سودمند باشد.
هرگاه میخواهید، عکسی را برای وبسایت خود انتخاب کنید، باید در نظر داشته باشید که این عکس قرار است کجا استفاده شود. اگر عکس برای وبسایت اصلی خودتان است، از خود بپرسید: آیا از برندم پشتیبانی میکند یا با آن همخوانی ندارد؟
اگر از عکس برای تبلیغات فیس بوک یا صفحات فرود استفاده میکنید، سعی کنید از عناوین چشمگیر استفاده کنید تا باعث جلب توجه کاربران به موضوع مورد نظر شما شود و افزایش فروش و نرخ تبدیل را نتیجه دهد.
اما درمورد عکسهای وبسایت چطور؟ چه عکسهایی را باید استفاده کنید؟ برای انتخاب عکس، گزینههای زیادی با مزایا و معایب متفاوتی وجود دارند که هر کدام میتواند کمی دلهرهآور باشد.
در ادامه تعدادی از سایتهای مورد علاقه کاربران را به شما معرفی میکنیم.
سایتهایی برای انتخاب عکس
در این سایت عکسهای زیبایی وجود دارند که حجم است و کیفیت مناسبی دارند. البته ممکن است در این سایت، برای یافتن یک عکس مناسب، مدت زمان بیشتری را نسبت به سایتهای گرانتر، صرف کنید؛ اما مطمئن باشید ارزشش را دارد.
iStockPhoto
این سایت، مرکز عکسهای حجیم و با کیفیت است. اما برای استفاده از هر عکس، باید مبلغی را پرداخت کنید. پس این سایت مناسب آژانسها و یا طراحانی است که با مشتریان و پروژههای سطح بالا کار میکنند.
Unsplash
شاید شما نخواهید، هیچ هزینهای را برای خرید عکس بپردازید… مشکلی نیست؛ پس حتماً سایت unsplash را بررسی کنید. در این سایت عکسهای زیبا و رایگان وجود دارند. تنها مشکلی که در عکسهای unsplash میبینیم این است که عکسها گاهی برای عموم مردم قابل استفاده نیستند… زیرا بیشتر از مناظر و صحنههای شهری استفاده کرده است. البته احتمال میدهیم که این شرایط عکسهای سایت در حال تغییر باشد.
Pic Jumbo
این سایت یک انتخاب عالی است و میتوانید از عکسهای زیبای آن به رایگان استفاده کنید. اما عکسهای آن به بزرگی عکسهای سایت Unplash نیستند.
4- طرح صفحه اصلی سایت
قبل از طراحی وبسایت، باید چهارچوب کلی آن را با تمام جزئیات مشخص کنید. پس قبل از هر کاری با دقت و با جستجوی کامل از سایر طرحها، طرحی را برای صفحه اصلی تجسم کرده و روی کاغذ بیاورید.
5- ناوبری (Navigation) وبسایت
نویگیشن در طراحی و زیبایی سایت و همچنین عملکرد بهتر آن، نقش مهمی را ایفا میکند. در نویگیشن چگونگی استفاده کاربر از سایت مورد توجه است. باید منوهای سایت طوری طراحی شوند که کاربر به راحتی و با صرف زمان کوتاهی به اطلاعات مورد نیازش در سایت دسترسی پیدا کند. اینگونه میتوانید کاربران را جذب کرده و افزایش فروش و نرخ تبدیل را امکانپذیر سازید.
بهترین انتخاب در معماری سایت، یک عنوان ساده با لوگو و استفاده از حداکثر 6 منو و آیکونهای اختیاری است. مواظب باشید که وسوسه نشوید تا صفحه سایت را مثل منوی همبرگر شلوغ کنید؛ چون در غیر این صورت نرخ تبدیل سایت افت خواهد کرد و کاربر هم تجربه خوبی از سایت شما نخواهد داشت.
سایتهای مختلف، ساختار متفاوتی دارند؛ اما در ادامه مواردی را برای منوی ناوبری سایت شما پیشنهاد میکنیم.
صفحه “از اینجا شروع کنید”
اگر محتوای وبسایت یا وبلاگ شما سنگین است، میتوانید از این صفحه برای معرفی وبسایت خود به بازدیدکنندگان جدید استفاده کنید. سپس آنها را با استفاده از یک طرح سایت کاربر پسند، به بخشهای محبوبتر و مرتبطتر هدایت کنید.
همچنین میتوانید از این صفحه به عنوان یک صفحه squeeze با هدف lead magnet استفاده کنید. lead magnet محتوایی است که به عنوان راهکار یک مسئله یا مشکل، در اختیار مخاطبان سایت قرار داده میشود و هدف آن برقراری ارتباط با بازدید کنندگان سایت است. به بیان دیگر lead magnet شامل هر آنچه است که به صورت رایگان به کاربر ارائه میدهید تا در ازای آن، آدرس ایمیل او را دریافت کنید.
برای انجام طراحی سایت بصورت کاملاً ریسپانسیو، اصولی و مطابق با آخرین آپدیتهای جهانی توصیه میکنیم که در دوره جامع طراحی سایت شرکت کنید و تمامی المانهای سایت خود را بصورت حرفهای طراحی و پیادهسازی کنید.
صفحه “خدمات و محصولات”
گزینه دیگر که باید در وبسایت قرار داده شود و موجب افزایش فروش و نرخ تبدیل میشود، صفحاتی برای ارائه محصولات و خدمات کسب و کار شما است. محصولات یا خدمات خود را به صفحات فرود خارجی یا داخلی، لینک کنید. اگر تعداد محصولات یا خدمات شما زیاد است، استفاده از منوی drop-down ایده خوبی است.
پیشنهاد ما استفاده از افزونه Mega Menu است. زیرا هم جذاب است و هم دسترسی به آن بسیار آسان است.
صفحه مطالعات موردی، مشتریان و نمونه کارها
همیشه مشتریان میخواهند بدانند شما چگونه کار میکنید… بنابراین در یک صفحه و به صورت جداگانه، در خصوص کسب و کارتان، مطالعات موردی، مشتریان، گواهی نامهها و نتایج کارهایی که انجام دادهاید، بنویسید. ارزش مطالعات موردی، به منحصر بفرد بودنشان است. زیرا شما فقط دادههای مربوط به مطالعات موردی خودتان را در اختیار دارید. برای این قسمت میتوانید از مخاطبان هم استفاده کنید و به آنها اجازه دهید تا تجربیاتشان در حل یک مشکل را بیان کنند. با بازدیدکنندگان سایت، صادق باشید و به آنها نشان دهید که واقعاً برای آنها ارزش قائلید.
درباره سایت
در صفحه معرفی میتوانید درباره خودتان، شرکت، محصولات و خدماتی که ارائه میدهید، جوایز و لوح تقدیرها و هر موضوع دیگری که به شما و موفقیت و تواناییهایتان مرتبط است، صحبت کنید. این صفحه برای مشتریان اعتماد سازی میکند و حساسیتهایشان را کمتر خواهد کرد. پس در نتیجه موجب افزایش فروش و نرخ تبدیل میشود.
صفحه وبلاگ
تقریباً هر کسب و کاری میتواند با بازاریابی محتوا سودآور باشد و نتایج مطلوبی را در بلند مدت از ترافیک وبسایت به دست آورد؛ البته اگر از محتواهای مناسب استفاده کند و همیشه محتوای وبلاگ را بهبود دهد. پس اگر شما وبلاگ دارید (باید برای وبسایت خود داشته باشید!) برایتان بسیار سودمند خواهد بود.
صفحه تماس
صفحه تماس همیشه باید در سایت شما وجود داشته باشد. اگر صفحه تماس ندارید، انتظار هم نداشته باشید که بازدید کنندگان سایت به شما اعتماد کنند. راههای تماس مختلفی را به بازید کنندگانتان ارائه دهید… مانند تلفن تماس، ایمیل، اسکایپ، آدرس کسب و کارتان، شبکههای اجتماعی یا هر روش دیگری که صلاح میدانید.
جمعبندی
تا اینجا درباره تایپوگرافی، رنگ، عکس و طرح صفحه اصلی به منظور افزایش فروش و نرخ تبدیل صحبت کردیم. زمانی که شما تمام این عناصر خلاقانه را برای سایت خود در نظر میگیرید، باید تلاش کنید تا تمام گزینهها یکپارچه و هماهنگ باشند.
امیدواریم که از خواندن این پست لذت برده باشید و تمام موارد را در پیادهسازی سایت خود رعایت کنید. اگر شما این موارد را در نظر بگیرید، ما تضمین میکنیم که نتایج مثبتی خواهید گرفت. یادآوری میکنیم، حتماً یک طراح استخدام کنید تا به شما در انجام این موارد کمک کند.
تهیه و ترجمه توسط سرکار خانم سمیه زارع











ehsan sha
سلام ممنون از مقاله خوبتان در مورد طراحی سایت هم بنویسید که چطور خودمان انجام دهیم