 ساخت مگامنو در وردپرس
ساخت مگامنو در وردپرس
منوها نقش مهمی را در وبسایتها ایفا میکنند، هر وبسایت با هر فعالیتی که داشته باشد برای جذب هر چه بیشتر بازدیدکننده نیازمند یک منو جذاب و حرفهای میباشد. منوها علاوه بر اینکه تاثیر مثبتی در ظاهر سایت دارد به کاربران و بازدیدکنندگان کمک میکند تا به سرعت به محتوا و مطالب موجود در سایت دسترسی داشته باشند. سیستم مدیریت محتوای وردپرس به طور پیشفرض و بدون نیاز به افزونه خاصی ساخت منوهای کشویی ساده را برای شما فراهم میکند، که این منوهای ساده هیچگونه قابلیت شخصیسازی و امکانات پیشرفته را ندارند، برای داشتن یک منو زیبا و منحصربفرد بهتر است از افزونه مگا منو برای وردپرس استفاده کنید. با ما تا انتهای این مقاله همراه باشید تا ساخت مگامنو در وردپرس را با افزونه محبوب Max Mega Menu به شما آموزش دهیم.
ساخت مگامنو در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- مگامنو چه فایدهای برای سایت ما دارد؟
- افزونه Max Mega Menu
- آشنایی با تنظیمات افزونه Max Mega Menu
- آموزش کار با افزونه Max Mega Menu برای ساخت مگامنو در وردپرس
مگامنو چه فایدهای برای سایت ما دارد؟
مگامنو در وردپرس یکی از مواردی است که شکل ظاهری زیبا و جذابی به سایت شما میبخشد. نظر بازدیدکننده را در لحظه نخست به خود جلب کرده و باعث میشود مدت زمان بیشتری در سایت شما بماند و مطالب دیگر وبسایت را نیز مورد بررسی قرار دهد. سیستم مدیریت محتوای وردپرس این امکان را برای شما فراهم کرده تا به کمک یک افزونه و بدون نیاز به کدنویسی یک مگامنو حرفهای به سایت خود اضافه کنید، ساخت مگامنو در وردپرس با Max Mega Menu بسیار آسان است. در ادامه مقاله با این افزونه بیشتر آشنا خواهید شد.
افزونه Max Mega Menu

افزونه Max Mega Menu با بیش از 400 هزار نصب فعال از بهترین و قدرتمندترین افزونهها برای ساخت مگامنو در وردپرس میباشد. این افزونه طراحی ساده و آسانی دارد، با اکثر قالبهای وردپرسی سازگار است، و همچنین امکانات سفارشیسازی بسیار گستردهای را در اختیار شما قرار میدهد. به کمک افزونه Max Mega Menu قادر خواهید بود منوهای کشویی و چندستونی جذاب بسازید و از تصاویر و فیلمها به راحتی در داخل منوها استفاده کنید. در ادامه مقاله به نحوه کار با افزونه مگا منو برای وردپرس خواهیم پرداخت.
آشنایی با تنظیمات افزونه Max Mega Menu
برای ساخت مگامنو در وردپرس با افزونه Max Mega Menu ابتدا لازم است افزونه را به صورت رایگان از انتهای همین مقاله یا از مخزن وردپرس دانلود و نصب نمایید. پس از نصب و فعالسازی افزونه، مطابق تصویر زیر یک گزینه جدیدی به نام “مگامنو” به پیشخوان وردپرس شما افزوده خواهد شد.

همانطور که در تصویر بالا مشاهده میکنید گزینه مگامنو دارای چندین بخش است که در ادامه به بررسی هر یک از آنها میپردازیم.
1. مکان مگامنو
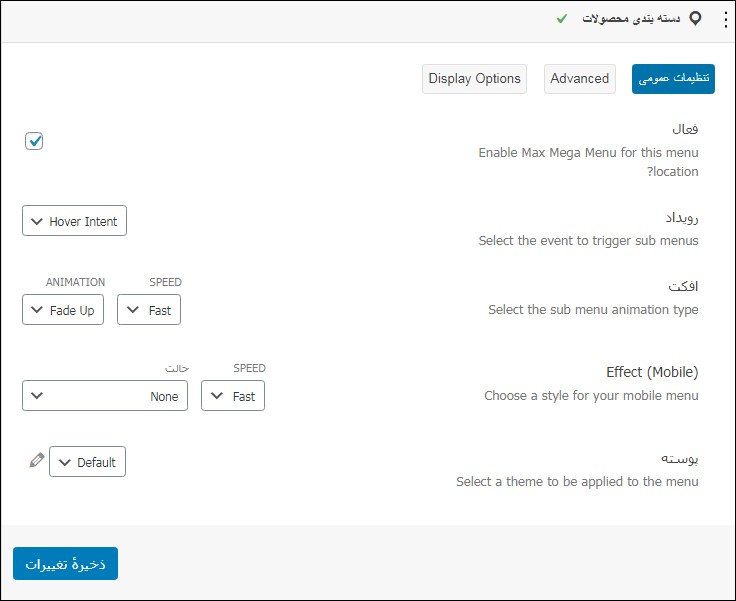
از این سربرگ میتوانید مگامنو را بر روی یکی از فهرستهای موجود در سایت خود فعال کنید. مانند تصویر زیر هر فهرست دارای یک کادر کشویی و سه سربرگ میباشد.

- سربرگ تنظیمات عمومی: این سربرگ شامل تنظیماتی مانند فعال کردن مگامنو، انتخاب یک رویداد برای زیرمنو، تخصیص افکت برای زیرمنوها، انتخاب یک حالت نمایش منو در موبایل و یا انتخاب یک پوسته برای منو میباشد.
- سربرگ Advanced:
این سربرگ شامل تنظیمات پیشرفتهتری میباشد:
-
- رفتار هنگام کلیک کردن: انتخاب یک رویداد پس از کلیک بر روی منو (این قابلیت بر روی موبایل نیز اعمال میشود).
- Mobile Sub Menu Behaviour: تعریف یک رویداد برای زیرمنوها در موبایل
- Mobile Sub Menu Default State: نمایش زیرمنوها در حالت پیشفرض در موبایل
- Menu Item Descriptions: فعال نمودن توضیحاتی در مورد منو
- Unbind JavaScript Events: لغو اتصال رویدادهای جاوا اسکریپت برای جلوگیری از مشکلات احتمالی با زمینه منو
- Prefix Menu Item Classes: فعال نمودن پیشوند کلاس آیتمها
- Container: استفاده از nav یا div برای مرتبسازی و دستهبندی منو
- Active Menu Instance: این گزینه مربوط به نمایش نمونه منوی فعال است. در برخی از قالبها ممکن است مکان نمونه منوی فعال را تغییر دهند، که برای جلوگیری از این مشکل میتوانید از این گزینه استفاده کنید.
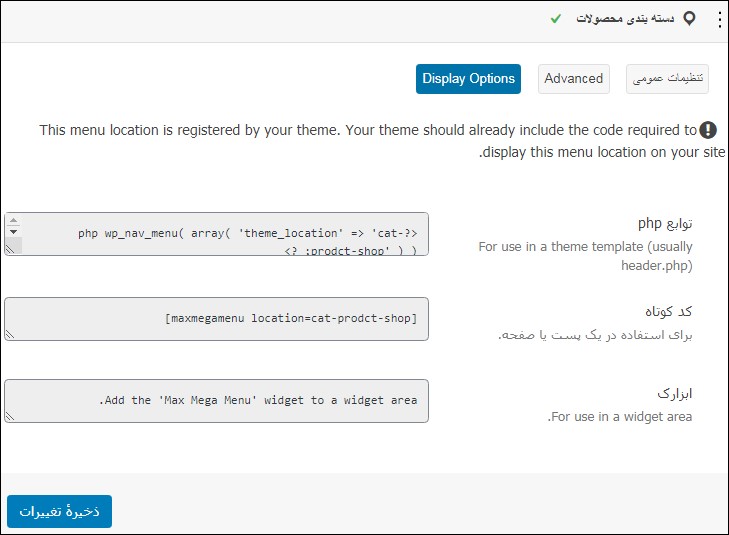
- سربرگ Display Options:
این قسمت مربوط به زمینه شما میباشد، که از قبل باید حاوی کدی باشد که برای نمایش این مکان منو در سایت شما لازم است.

2. پوسته منو
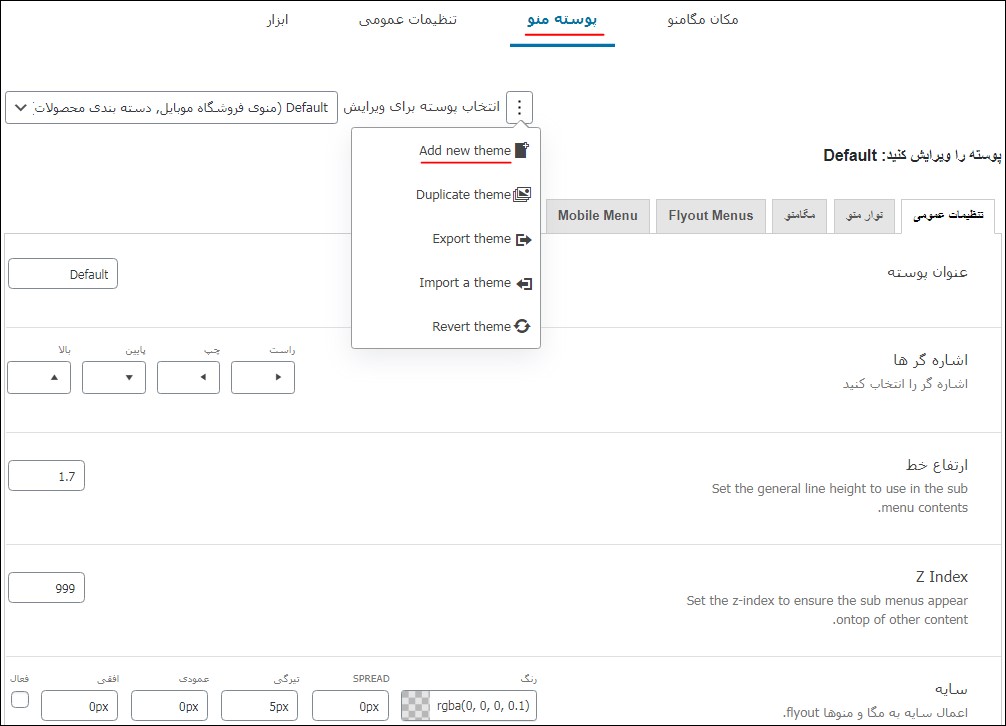
دومین سربرگ از تنظیمات افزونه پوسته منو نام دارد که امکان ویرایش شکل ظاهری منوها را فراهم میآورد. افزونه به طور خودکار شما را به صفحه ویرایشگر پوسته منو هدایت میکند که در صورت تمایل میتوانید یک پوسته جدید بسازید. برای این کار مانند تصویر زیر بر روی علامت سه نقطه کلیک کنید و از میان گزینههای موجود Add new theme را انتخاب کنید.

- سربرگ تنظیمات عمومی: این سربرگ شامل تنظیماتی از قبیل انتخاب عنوان پوسته، انتخاب اشارهگرها، ارتفاع منوها، تنظیم رنگ و ایجاد سایه برای منوها میباشد.
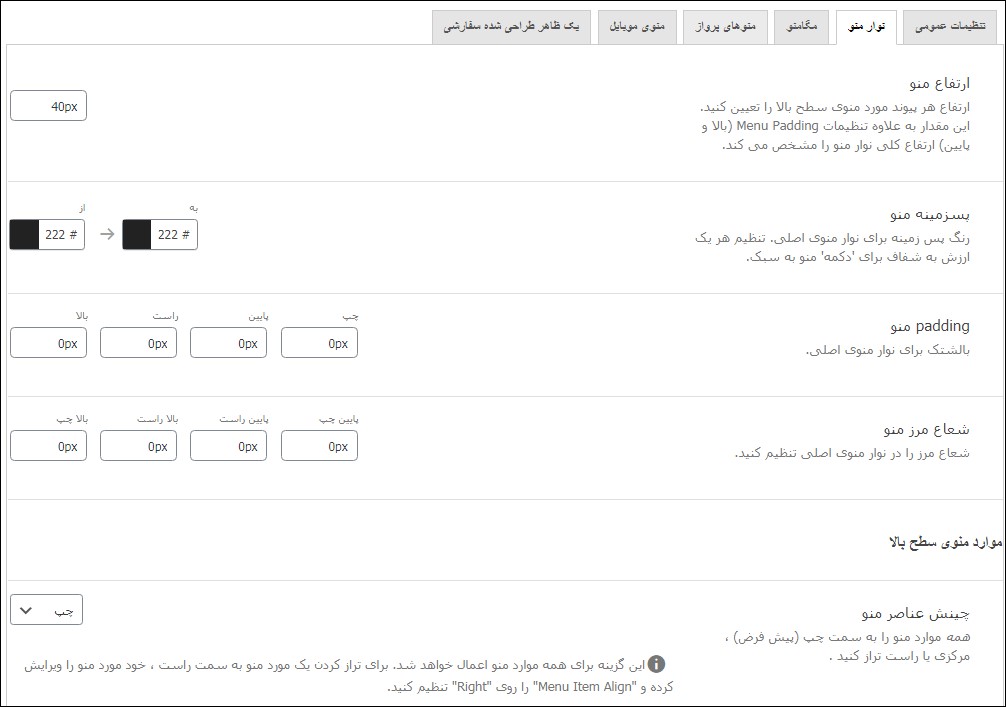
- سربرگ نوار منو: این سربرگ امکاناتی همچون انتخاب رنگ منو متناسب با رنگ پوسته، ارتفاع و تنظیمات مربوط به عکس و فونت منو را فراهم میکند.
سربرگ نوار منو در تنظیمات افزونه Max Mega Menu
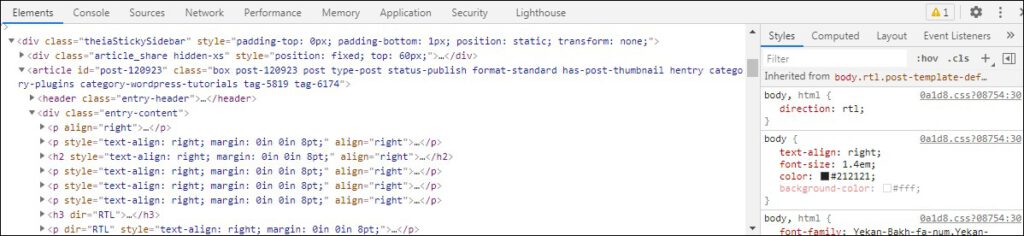
برای پیدا کردن رنگی که در منوی پوسته شما استفاده میشود، میتوانید با کلیک راست بر روی صفحه و انتخاب گزینه inspect element به کدهای سایت خود دست پیدا کنید.

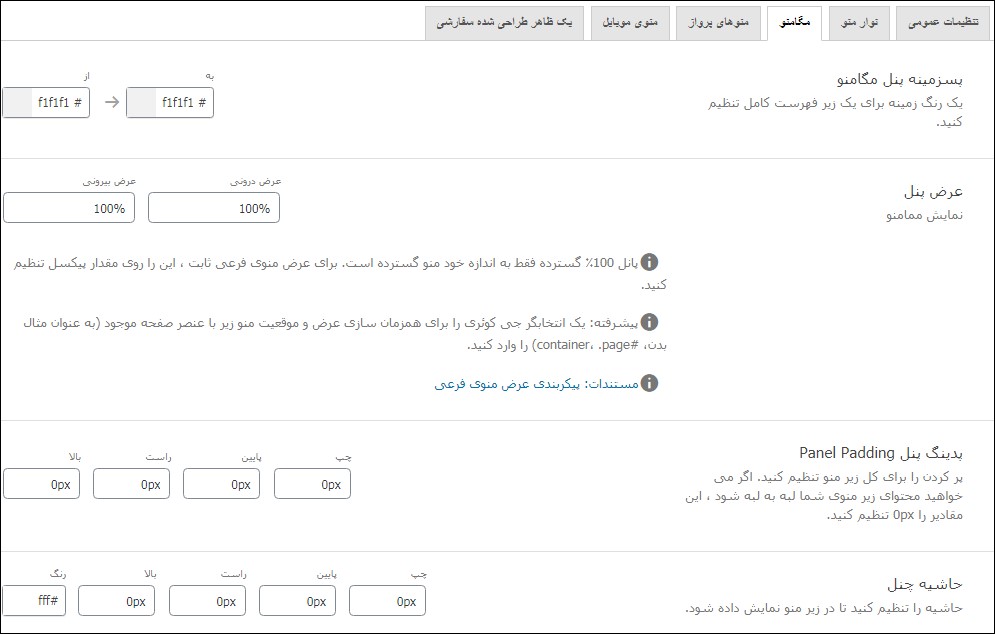
- سربرگ مگامنو: از این سربرگ برای شخصیسازی عرض و حاشیههای منو مورد استفاده قرار میگیرد.

- سربرگ Flyout Menus: این سربرگ برای شخصیسازی رنگ پس زمینه زیرمنو، عرض زیرمنو، ارتفاع، فونت و سایز آنها میباشد.
- سربرگ منوی موبایل: این قسمت مربوط به تنظیمات منو و زیرمنو در موبایل میباشد، تغییر و ویرایش رنگ، ارتفاع، عرض، فونت و موارد دیگر از امکانات این سربرگ است.
- سربرگ Custom Styling: اگر تمایل به برنامه نویسی دارید در آخرین سربرگ میتوانید کدهای css موردنظر خود را وارد کرده تا منوی خود را زیباتر جلوه دهید.
3. تنظیمات عمومی
- CSS Output: افزونه به طور خودکار کدهای CSS مورد نیاز برای منو شما را تولید میکند، و به شما اجازه میدهد برای اضافه کردن آن به صفحه یکی از گزینههای موجود را انتخاب کنید.
- Save to filesystem: این گزینه کدهای CSS را در دایرکتوری آپلودهای سایت ذخیره و به سایت اضافه میکند.
- Output in <head>: چنانچه کدهای CSS ذخیره نشود افزونه بطور خودکار از گزینه Output in <head> استفاده میکند.
- Don’t output CSS: این گزینه به افزونه اجازه اعمال CSSها را نمیدهد، که در این حالت باید این کار را به صورت دستی انجام دهید.
آموزش کار با افزونه Max Mega Menu برای ساخت مگامنو در وردپرس
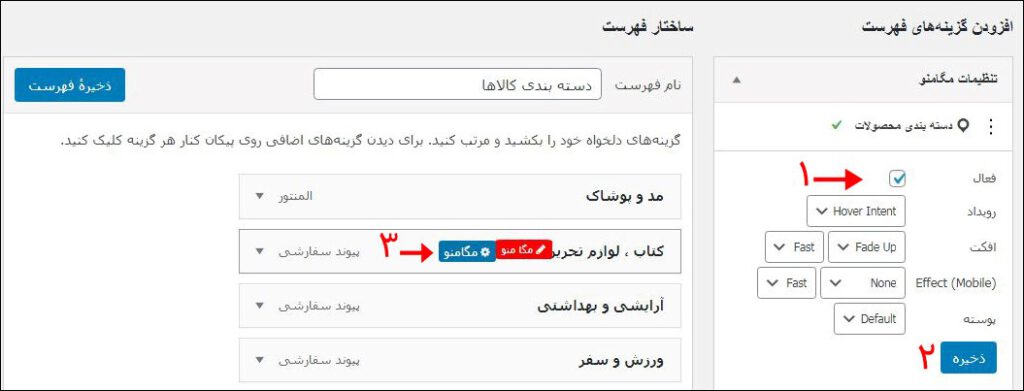
به منظور افزودن مگامنو در سایت وردپرسی لازم است گزینه “فهرستها” را از منو “نمایش” انتخاب کرده تا وارد صفحه فهرستها شوید. ابتدا از فهرستهای موجود فهرست موردنظر خود را انتخاب نموده و از قسمت سمت راست صفحه که “تنظیمات مگامنو” نام دارد، گزینه فعال را انتخاب و بر روی دکمه ذخیره کلیک نمایید.

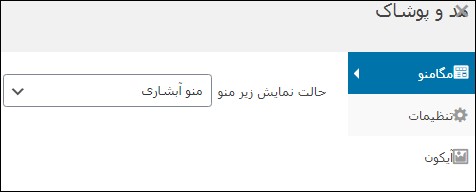
در مرحله بعد میبایست بر روی دکمه آبی رنگ “مگامنو” کلیک کرده تا پنجرهای مانند تصویر زیر نمایان شود.
تب مگامنو
اولین تب حالت نمایش زیر منو را نشان میدهد، در حالت پیشفرض زیرمنوها در وردپرس به صورت منوی آبشاری نمایش داده میشوند که برای تبدیل منو به مگامنو کافیست از منوی کشویی موجود در صفحه زیر یکی از حالتهای Mega Menu-Grid Layout یا Mega Menu-Standard Layout را انتخاب کنید.

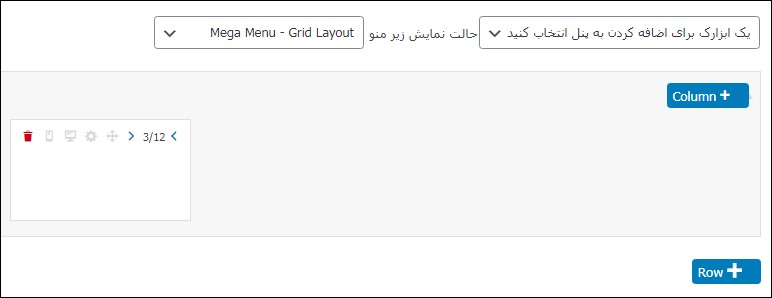
چنانچه حالت Mega Menu-Grid Layout را انتخاب کرده باشید تنظیماتی مانند تصویر زیر را مشاهده خواهید کرد. با کمک این روش به راحتی میتوانید منو خود را تقسیم بندی کرده و سطر و ستونهای دلخواه را اضافه نمایید. با استفاده از کادر کشویی موجود در بالای صفحه که آن را با عنوان “یک ابزارک برای اضافه کردن به پنل انتخاب کنید” مشاهده میکنیدکه ابزارکهای مختلفی را میتوانید در هر ستون اضافه کنید.

همچنین امکان حذف سطر و ستونها اضافی، ویرایش، پنهان کردن آن در دسکتاپ، موبایل و جابجایی آنها را نیز برای شما فراهم میکند.
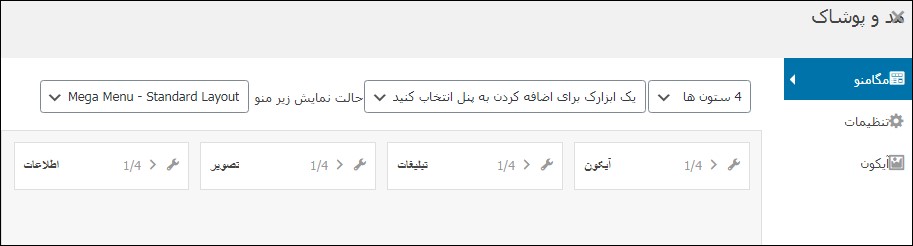
اما در صورت استفاده از حالت Mega Menu-Standard Layout صفحه دیگری مانند تصویر زیر نمایش داده خواهد شد. در این حالت نیز میتوانید تعداد ستونهای موردنیاز خود را از 1 تا 12 انتخاب کرده و ابزارکهای دلخواه خود را در هر یک از این ستونها قرار دهید، با کلیک بر روی آیکون آچار امکان شخصیسازی آنها را در اختیار قرار میدهد. به عنوان مثال در تصویر زیر 4 ستون انتخاب کردیم و هریک از آنها را به یک ابزارک اختصاص دادیم.

انتخاب هر یک از این حالتهای مگامنو به سلیقه شما بستگی دارد.
تب تنظیمات
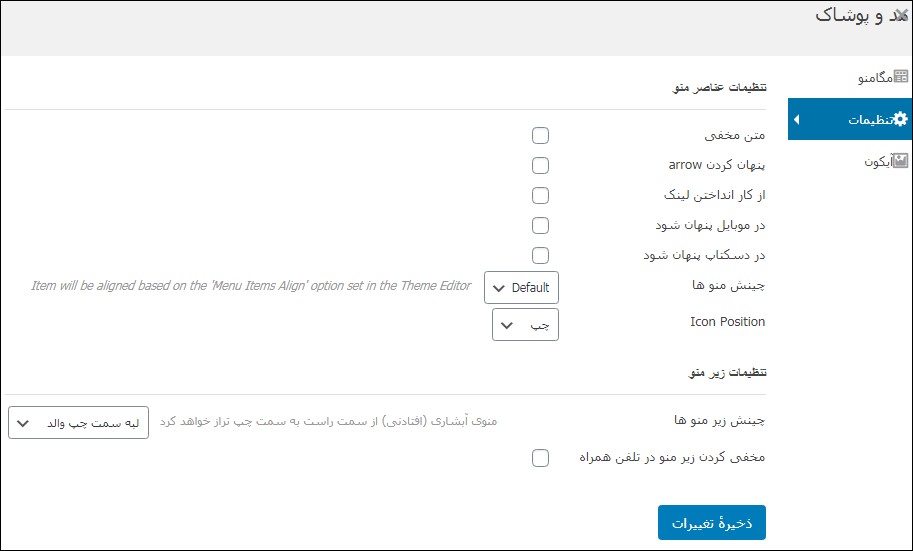
پس از آشنایی با دو حالت مگامنو میبایست با تنظیمات آنها نیز آشنا شوید، دومین تب تنظیمات نام دارد که خود نیز شامل دو قسمت میباشد.

- تنظیمات عناصر منو:
-
- متن مخفی: پنهان کردن متن یا عنوان مربوط به هر آیتم
- پنهان کردن arrow: پنهان کردن نشانگرهای چپ، راست، بالا و پایین مربوط به هر آیتم
- از کار انداختن لینک: غیرفعال کردن لینک مربوط به هر آیتم
- در موبایل پنهان شود: مخفی کردن مگامنو در موبایل
- در دسکتاپ پنهان شود: مخفی کردن مگامنو در دسکتاپ
- چینش منوها: بنا به آیتمهای موجود در منو میتوانید چینش آنها را در سمت چپ یا راست انتخاب کنید.
- Icon Position: موقعیت قرارگیری آیکونها در سمت راست یا چپ هر آیتم
- تنظیمات زیر منو:
-
- چینش زیرمنوها: چینش زیرمنوها به صورت آبشاری و از لبه سمت راست والد یا سمت چپ آن میباشد.
- مخفی کردن زیرمنو در تلفن همراه: با فعال کردن این گزینه زیرمنوها در تلفن همراه مخفی خواهند شد.
پس از انجام تغییرات بر روی دکمه ذخیره تغییرات کلیک نمایید.
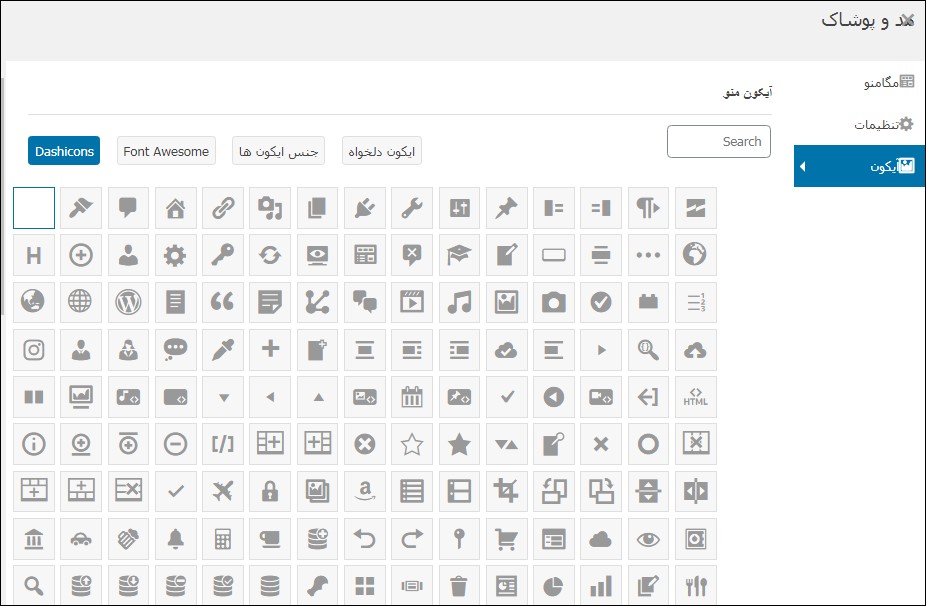
تب آیکون
سومین سربرگ از این بخش مربوط به آیکونها است که امکان اختصاص دادن یک آیکون برای هر آیتم را فراهم میکند. برای هر آیتم میبایست همین مسیر را طی نموده و آیکون موردنظر خود را انتخاب نمایید.

تنظیمات افزونه به پایان رسید و اینک میتوانید با مراجعه به صفحه اصلی وبسایت، مگامنو خود را مشاهده کنید.

افزونه مگا منو برای وردپرس
داشتن یک منو قدرتمند برای جذب بیشتر بازدیدکننده یکی از ضروریترین قسمتهای یک وبسایت میباشد. مگامنوها بیشتر در سایتهایی استفاده میشود که حجم مطالب و دستهبندی آنها زیاد است و باعث میشود کاربر به راحتی به محتوای موردنظر خود دسترسی پیدا کند. برای ساخت یک مگامنو زیبا میتوانید از یک افزونه مگا منو برای وردپرس استفاده کنید. افزونه Max Mega Menu بهترین پلاگین برای این کار است. برای استفاده از این افزونه به هیچگونه دانش فنی خاصی نیاز نیست فقط لازم است با صبر، حوصله و سلیقه کافی زیباترین منو را برای سایت خود بسازید. امیدواریم مطالعه این مقاله در ساخت یک مگامنو حرفهای به شما کمک کرده باشد.
شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.






حسین حسین 2 سال عضو همیار وردپرس
سلام وقت بخیر
من این مگامنو رو روی سایتی با قالب بی تم دارم.
اما مشکلی که وجود داره اینه که تو نسخه موبایل وقتی یه منو رو لمس میکنی که زیر منو ها باز بشن یهویی بسته میشه.
یا مثلا وقتی منو رو توی موبایل باز می کنم، یکی از منوها بصورت دیفالت بازه و وقتی رو منوهای دیگه کلیک می کنم که زیرمنو باز بشه یهویی از کل منو میپره بیرون و سایت رو نشون میده
مهندس یاسر ادهم 6 سال عضو همیار وردپرس
دوستان عزیز سلام علیکم با تشکر از استاد عزیز که به درستی توضیح دادن در ویدئو
و سرکار خانم افسانه که این مطلب رو به اشتراک وب مستران جوان عزیز ارائه دادن ممنونم از صمیم قلب .
لازم میدونم که چند نکته ای رو خدمت دوستان بگم .
در مورد افزونه مکس مگا منو که واقعا افزونه قوی است .
نخست که تمام تنظیمات مد نظر همه دوستان به نظرم در تنظیمات مگا منو است نیازی به کد وارد کردن نیست خیلی از دوستان کد نوشتن بهتون اطمینان میدم اگر بگردید در تنظیمات میتونید گزینه راست چین رو پردا کنید اصلا نیازی به کد نیست اگر خواستید اطلاع بدید که راهنمایی کنم فقط کافیه که یه خورده تنظیمات رو مطالعه فرمایید گر چه به زبان خارجی است میتونید از طریق گوگل ترنس مطالعه بفرمایید از جمله تنظیمات راست چین کردن منو و … نیازی اصلا به کد نیست . ( البته تنظیمات مد نظر طبق تجربه بنده از وب مستران تازه کار جوان نه همه )
دوم اینکه خیلی منو های زیبا و حرفه ای میتونید باهاش بسازید البته نیاز به اشراف کامل به تنظیمات قالب سایتتون هم دارید که مد نظر قرار بدید .
سوم اینکه این افزونه که استاد به اشتراک گزاشتن فوق العاده عالی است و قابل آپدیت از سرور مستقیم وردپرس است و اصلا نیازی به نسخه پرو ندارید .
و در اخر ممنونم از همه دوستان .
Mahdi1 9 سال عضو همیار وردپرس
رسپانسیو نیست
aminmmd1385gmail-com 4 سال عضو همیار وردپرس
خیلی عالی بود ممنون
takmilit.ir
mehdimdp 5 سال عضو همیار وردپرس
سلام و عرض تشکر
من اقزونه مگامنو رو نصب کردم . متاسفانه در قسمت فهرست ها با خطای زیر مواجه می شم. لطفا راهنمایی بفرمایید:
لطفا این منو به محل موضوع اختصاص به فعال کردن تنظیمات مگا منو.
To assign this menu to a theme location, scroll to the bottom of this page and tag the menu to a ‘Display location’.
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
موقعیتی که برای این منو درنظر گرفتید رو تغییر بدید و مجدد بررسی کنید.
ershadzolfi 5 سال عضو همیار وردپرس
میریم از همون استور وردپرس دانلود میکنیم نسخه رایگانو گذاشتی شاهکار کردی.
نوید شتایی 6 سال عضو همیار وردپرس
چجوری میتونم این منو رو ریسپانسیو کنم؟(در سایز موبایل آیتم ها ی منو نمایش داده نمیشوند)
سعید خسروی نیا 7 سال عضو همیار وردپرس
با تشکر از راهنمایی های استاد عزیز
http://www.mobazar.ir