وردپرس 5 یکی از پر سر و صداترین آپدیتهای وردپرس بوده است؛ چرا که وقتی به صفحه افزودن نوشته مراجعه میکنیم، صفحه جدیدی برای ما باز خواهد شد که گوتنبرگ صدایش میزنند. این صفحه برای همه تازگی داشت و خیلی از کاربران از استفاده از آن اجتناب کردند و به دنبال برگرداندن ویرایشگر قدیمی بودند که فعلا این قابلیت هم در دسترس این دسته از کاربران است. اما فقط تا سال 2021! بعد از آن، همگی باید از ویرایشگر جدید وردپرس به نام گوتنبرگ استفاده کنند و برای تولید محتوا از طریق این ویرایشگر اقدام نمایند. پس بهتر است هر چه سریعتر خود را با این عضو جدید وردپرس وفق دهیم. همچنین توسعهدهندگان وردپرس نیز باید به سرعت به فکر گسترش این ویرایشگر برای کاربران باشند تا تمامی نیازهای آنها را رفع کنند. ما هم به نوبه خود در مقالههای قبلی همیار وردپرس به معرفی ویرایشگر گوتنبرگ و نحوه استفاده از آن پرداختیم. اکنون در این مقاله افزونهای را به شما معرفی خواهیم کرد که با استفاده از آن میتوانید امکان سفارشی سازی ویرایشگر گوتنبرگ را داشته باشید.
سفارشی سازی ویرایشگر گوتنبرگ
این افزونه جالب، امکانات فوق العادهای را به گوتنبرگ اضافه میکند که میتوانید از آنها برای تولید یک محتوای جذاب و کاربرپسند استفاده کنید. با استفاده از قابلیتهای این افزونه میتوانیم امکان سفارشی سازی ویرایشگر گوتنبرگ را داشته باشیم. جالب است نه؟ افزونهای که تا دیروز فکر میکردیم ان کار با این افزونه، انعطافپذیری مورد نیاز ما را ندارد، امروز امکان سفارشیسازی برایش فراهم شده!
شما را بیش از این معطل نمیگذارم. در ادامه با آموزش نصب و استفاده از افزونه Atomic Blocks در خدمت شما هستیم.
ویژگیهای طلایی افزونه
برخی از امکانات و ویژگیهای این افزونه عبارت اند از:
نصب افزونه Atomic Blocks
برای نصب این افزونه کاربردی، ابتدا فایل افزونه را از انتهای همین مقاله دانلود کنید. سپس به پیشخوان وردپرس خود مراجعه کرده و وارد بخش افزودن افزونهها شوید. دکمه “بارگذاری افزونه” را بزنید و فایلی که دانلود کردهاید را انتخاب کنید. حال منتظر باشید تا افزونه آپلود شود. در نهایت افزونه را فعال کنید. پس از فعال شدن افزونه، به صفحه معرفی این افزونه منتقل خواهید شد که البته با آن کاری نداریم. اما میتوانید اطلاعات آن را مطالعه کنید.
نحوه استفاده از افزونه Atomic Blocks
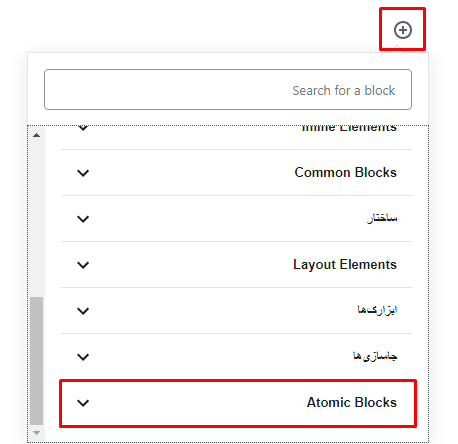
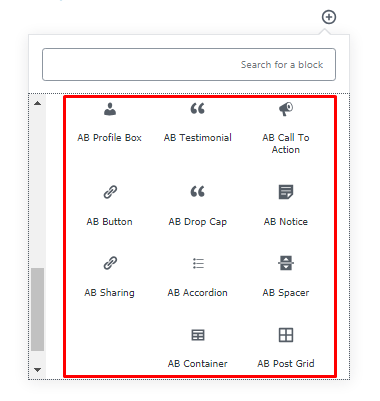
وارد صفحه افزودن نوشته وردپرس شوید. در این صفحه ویرایشگر گوتنبرگ مشاهده میشود. پس از نوشتن عنوان نوشته خود، روی علامت + کلیک کنید تا المانهای مختلف گوتنبرگ نمایش داده شوند. اکنون در پایین لیست المانها، گزینهای به نام Atomic Blocks ایجاد شده که مربوط به امکان سفارشی سازی ویرایشگر گوتنبرگ است. روی آن کلیک کنید تا المانهای مختلف و جذاب این افزونه را مشاهده کنید.
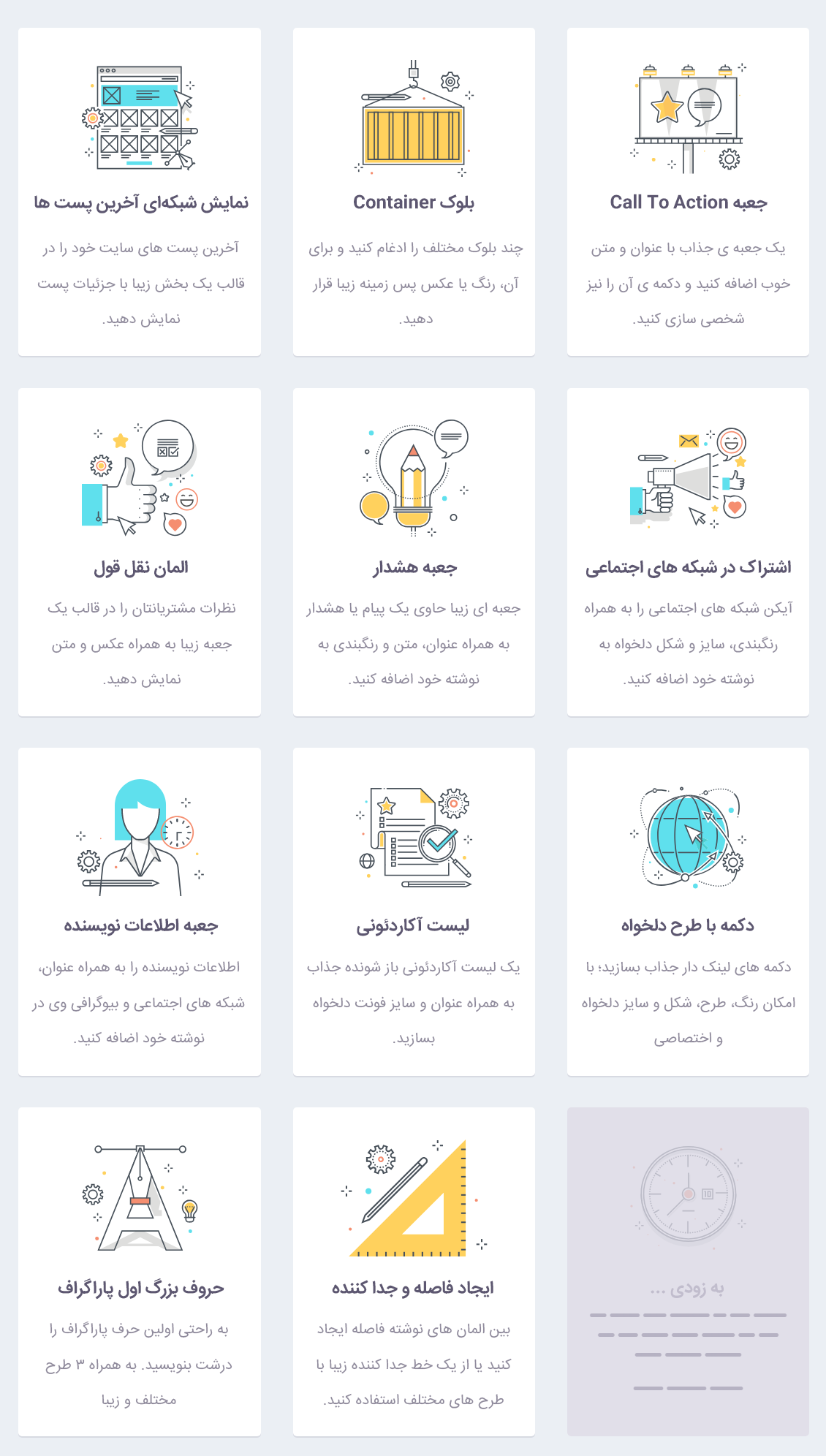
در این صفحه 11 المان مختلف را برای سفارشی سازی ویرایشگر گوتنبرگ، مشاهده میکنیم که با کلیک روی هر کدام، به صفحه مقاله شما اضافه خواهند شد . در ادامه به معرفی هر یک از این المانها میپردازیم.
Profile Box
این المان یک جعبه زیبا برای معرفی یک شخص که میتواند نویسنده مقاله باشد، اضافه میکند. روی آن کلیک کنید تا این المان به مقاله شما اضافه شود.
روی قسمت Add name کلیک کنید و نام شخص مورد نظر را بنویسید. در قسمت Add title نیز عبارتی مثل سِمت این شخص را وارد نمایید و در قسمت پایینی هم توضیحاتی در مورد این فرد یادداشت کنید. در سمت راست، با کلیک کردن روی عکس، میتوانید عکس شخص مورد نظر را نیز آپلود و اضافه کنید. در بالای جعبه نیز میتوانید متن این جعبه را به دلخواه راستچین، چپچین یا وسطچین کنید. هنگامی که این المان انتخاب شد، در سمت چپ گوتنبرگ در قسمت Block، گزینههایی برای شخصیسازی این المان وجود دارند که به آنها نیز میپردازیم.
Font Size: سایز فونت متن جعبه را انتخاب کنید.
Avatar Shape: میتوانید شکل عکس این جعبه را مربعی یا دایرهای کنید.
Background Color: رنگ پس زمینه جعبه را انتخاب کنید.
Text Color: رنگ متن جعبه را انتخاب کنید.
Social Link Color: رنگ شبکههای اجتماعی که در زیر این جعبه قرار دارند را انتخاب کنید.
Social Links: لینک شبکههای اجتماعی شخص مورد نظر را در هر قسمت وارد کنید.
اکنون دوباره علامت + را بزنید تا المان بعدی را در جهت سفارشی سازی ویرایشگر گوتنبرگ، اضافه کنیم.
Testimonial
با استفاده از این المان میتوانید یک بخش نقل قول زیبا به نوشته خود اضافه کنید. روی آن کلیک کنید و اطلاعات لازم را وارد نمایید.
در قسمت Text، نوشته و سخن شخص مورد نظر را بنویسید و در قسمتهای بعدی نام و سِمت شخص مذکور را وارد نمایید. در سمت چپ نیز با کلیک کردن روی عکس، تصویر مربوطه را قرار دهید. در سمت چپ گوتنبرگ در قسمت Block، همانند المان قبلی، تنظیماتی برای شخصیسازی رنگ متن و پس زمینه و همچنین چینش متن وجود دارد که در صورت نیاز میتوانید آنها را تغییر دهید.
Call To Action
با استفاده از این المان میتوانید یک جعبه فراخوان عمل (Call To Action) زیبا بسازید. کاربردهای این جعبه متفاوت هستند. از کاربردهای آن میتوان به گرفتن ایمیل کاربران برای عضویت در خبرنامه یا تشویق کاربران به دانلود فایلی خاص اشاره کرد.
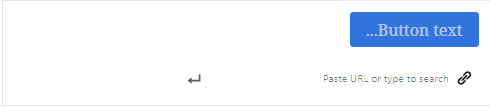
عنوان، متن و متن دکمه را وارد کنید و در قسمت پایینی، آدرس سایت یا صفحهای که کاربر بعد از کلیک روی دکمه وارد آن میشود را وارد نمایید. در سمت چپ نیز تنظیمات این المان را مشاهده میکنید.
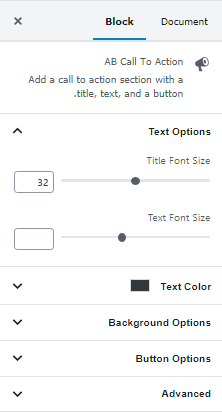
Text Options: سایز فونت عنوان و متن جعبه را تعیین کنید.
Text Color: رنگ متن را انتخاب کنید.
Background Options: میتوانید برای پسزمینه این جعبه یک عکس اختصاص دهید یا اینکه از یک رنگ استفاده کنید.
Button Options: در این قسمت میتوانید تعیین کنید که لینک دکمه در صفحه جدید باز شود یا خیر. همچنین سایز، شکل و رنگ دکمه نیز از این قسمت قابل تغییر است.
Button
با استفاده از این المان، یک دکمه زیبا به نوشته خود اضافه کنید. این نیز میتواند یکی از گزینههای جالب در سفارشی سازی ویرایشگر گوتنبرگ باشد.
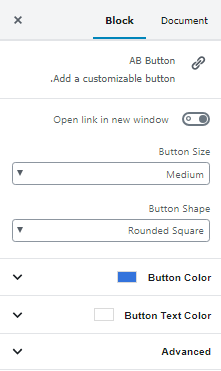
روی دکمه کلیک کنید و متن روی دکمه را بنویسید. در قسمت پایینی هم لینک دکمه را وارد کرده و دکمه Apply را بزنید. در سمت راست در قسمت Block، تنظیمات بیشتر این المان قابل مشاهده است.
در این تنظیمات میتوانید تعیین کنید که لینک دکمه در صفحه جدید باز شود یا خیر. همچنین سایز، شکل، رنگ دکمه و رنگ متن دکمه نیز قابل تغییرند.
Drop Cap
این المان در زبان انگلیسی کاربرد دارد و اولین حرف کلمه را بزرگتر نمایش میدهد.
اگر قصد دارید یک متن انگلیسی در نوشته خود بنویسید، میتوانید آن را با این المان آغاز کنید. از قسمت بالای این المان متن را چپ چین کنید و متن خود را بنویسید. از قسمت Block در سمت راست، میتوانید سایز حرف بزرگ شده و نحوه نمایش آن را تغییر دهید.
Notice
این المان یک جعبه زیبا ایجاد میکند که میتوانید محتوایی را برای توجه بیشتر درون آن قرار دهید. کاربرد آن بیشتر برای هشدار دادن موضوعی به کاربران است اما لزوما تنها کاربرد آن محسوب نمیشود.
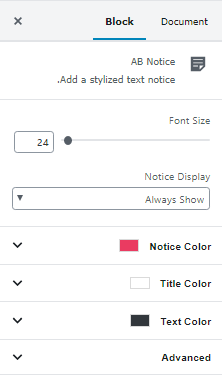
در بخش Notice Title، عنوان جعبه را وارد نمایید و در قسمت پایینی نیز متن مورد نظر خود را بنویسید. در قسمت Block در سمت راست تنظیمات بیشتر این المان را بررسی میکنیم.
Font Size: سایز فونت نوشتههای این جعبه را تعیین کنید.
Notice Display: اگر روی Dismissable قرار دهید، کاربر میتواند با زدن دکمه ضربدر در کنار این جعبه آن را ببندد و مشاهده نکند و اگر روی Always Show قرار دهید، همیشه برای کاربران قابل مشاهده است. گزینههای بعدی مربوط به رنگبندی جعبه، عنوان و متن این المان جهت سفارشی سازی ویرایشگر گوتنبرگ هستند.
Sharing
این المان به شما این امکان را میدهد تا دکمههای اشتراک گذاری در شبکه های اجتماعی را به راحتی به مقاله خود اضافه کنید.
در سمت راست در قسمت Block، به پیکربندی این المان میپردازیم.
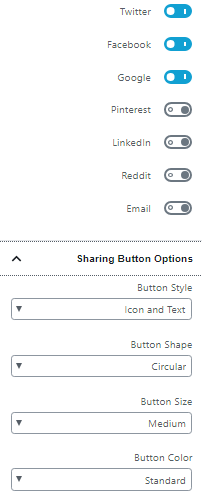
در بخش بالایی تعیین میکنید، اشتراک گذاری در کدام یک از شبکههای اجتماعی فعال باشد. در بخش بعدی که Sharing Button Options نام دارد، تنظیمات اصلی المان قرار دارند.
Button Style: میتوانید تعیین کنید در دکمهها، نام یا لوگوی شبکههای اجتماعی یا هر دوی آنها نمایش داده شوند.
Button Shape: شکل دکمه را میتوانید طبق سلیقه خود تغییر دهید.
Button Size: سایز نمایش دکمهها را تعیین کنید.
Button Color: رنگ دکمهها را میتوانید انتخاب کنید. اگر Social Colors را انتخاب کنید، رنگ خود شبکههای اجتماعی روی دکمهها قرار خواهد گرفت.
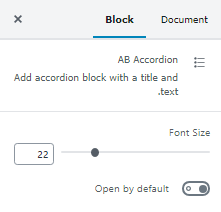
Accordion
با استفاده از این المان میتوانید یک لیست آکاردئونی زیبا خلق کنید. این نیز بخشی از مبحث سفارشی سازی ویرایشگر گوتنبرگ است.
در قسمت طوسی رنگ، عنوان لیست آکاردئونی را وارد کنید و در قسمت پایین توضیحات را به صورت نوشته اضافه کنید. دقت داشته باشید که در قسمت توضیحات، میتوانید علاوه بر استفاده از متن، از المانهای دیگر گوتنبرگ، حتی المانهای خود این افزونه استفاده کنید؛ مثلا به جای متن، یک دکمه زیبا قرار دهید یا از هر دو بهره ببرید. در قسمت Block یک مورد مهم وجود دارد.
در بخش Font Size، سایز فونت نوشته را تعیین کنید. در قسمت Open by default میتوانید تعین کنید که لیست آکاردئونی به صورت پیش فرض باز باشد یا اینکه کاربر خودش با کلیک کردن، آن را باز کند.
Spacer
یک المان مهم که به شما امکان اضافه کردن فضای خالی بین المانهای مختلف را میدهد.
در قسمت Block، میتوانید مقدار فضای خالی را بر حسب پیکسل تعیین کنید. میتوانید تیک گزینه Add devider را نیز بزنید تا یک خط جداکننده هم با طرح و رنگ دلخواه شما نمایش داده شود. اگر احساس میکنید دو قسمت از مقاله شما به یکدیگر زیادی نزدیک هستند و کاربر را سردرگم میکنند، از این المان بهره بگیرید. البته متاسفانه این المان فاصله را به صورت رنگی نمایش میدهد و اگر میخواهید فاصله بین دو بخش محتوا سفید باشد و معلوم نباشد، باید از المان Spacer انحصاری گوتنبرگ استفاده کنید.
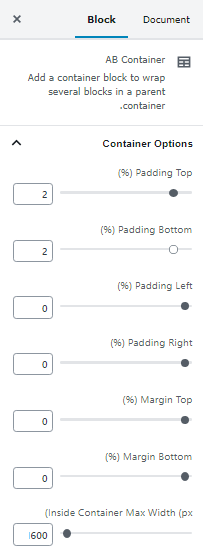
Container
این المان به ما کمک میکند تا مقاله خود را قسمتبندی کنیم. به عنوان مثال یک بخش از مقاله شما متن و یک بخش دیگر شامل عکس است. میتوانید تمامی عکسها را در یک Container قرار دهید و فاصله آن را از متن کمی زیاد کنید یا حتی پس زمینه خاصی به آن اختصاص دهید تا محتوای شما زیباتر به نظر برسد و منظمتر شود. در قسمت Block در سمت راست تنظیمات مهمی وجود دارد.
در این قسمت میتوانید Padding (فاصله داخلی) محتوای خود را از بالا، پایین، چپ و راست تنظیم کنید. همچنین Margin (فاصله خارجی) محتوای خود از بالا و پایین را میتوانید تغییر دهید. در منوی تنظیمات بعدی که Background Options نام دارد، میتوانید یک عکس یا رنگی خاص را به عنوان پس زمینه برای کل محتوای درون این کانتینر در نظر بگیرید.
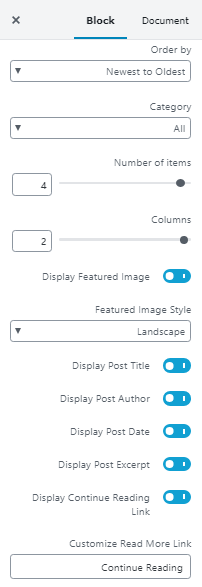
Post Grid
این المان آخرین پستهای شما را به صورتی که شما دوست دارید، نمایش میدهد. در واقع با این عملیات بخشی از سفارشی سازی ویرایشگر گوتنبرگ بر عهده میگیرد.
در قسمت بالایی این المان نحوه نمایش پست ها را به صورت پنجرهای یا لیستی انتخاب کنید.
در سمت راست در قسمت Block، به پیکربندی تنظیمات این المان میپردازیم.
Order by: نحوه نمایش پستها را تعیین کنید؛ از قدیم به جدید یا برعکس و یا به ترتیب حروف الفبا
Category: دستهبندی پستهایی که میخواهید نمایش داده شوند را تعیین کنید. برای نمایش پستهای همهی دسته بندیها، مقدار All را انتخاب کنید.
Numbers of items: تعداد پستهایی که می خواهید نمایش داده شود.
Columns: تعداد ستونها برای نمایش پستها را تعیین کنید.
Display Featured Image: تصویر شاخص نمایش داده شود یا خیر.
Featured Image Style: نحوه نمایش تصویر شاخص را تعیین کنید.
گزینههای بعدی به ترتیب برای نمایش یا عدم نمایش عنوان پست، نویسنده، تاریخ، خلاصه پست و عبارت بیشتر بخوانید زیر هر مقاله است، که به دلخواه میتوانید آن را تغییر دهید.
Customize Read More Link: میتوانید عبارت Continue Reading که شامل لینک مقاله است را با یک عبارت فارسی مثل “بیشتر بخوانید” جایگزین کنید.
المانهای این افزونه را به طور کامل معرفی کردیم. نتیجه نهایی صفحهای که با کمک سفارشی سازی ویرایشگر گوتنبرگ، ساختیم به این صورت است:
جمع بندی
چه بخواهیم و چه نخواهیم، در آیندهای نزدیک، مجبور به استفاده از گوتنبرگ هستیم. بهتر است هر چه سریعتر خود را به آن عادت دهیم و از آن استفاده کنیم. در این مقاله از همیار وردپرس، افزونه جانبی بسیار کاربردی و مفیدی را به شما معرفی کردیم که المانهای جذاب و زیبایی را به گوتنبرگ اضافه میکند که پیشنهاد می کنیم حتما آن را تست کنید. جالب است که دقیقا مانند صفحهساز ویژوال کامپوزر به امکانات آن افزوده میشود و المانهایی را میسازد که با کمک آن میتوان صفحه زیبایی خلق کرد. نظر شما چیست؟