 افزونه گوتنبرگ
افزونه گوتنبرگ
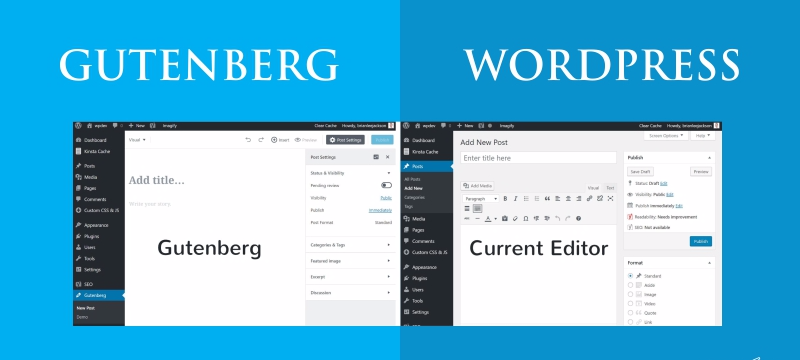
کافی است چند وقتی با وردپرس کار کنید و از خدمات آن نهایت بهره را ببرید تا با انواع ابزارها و سیستمهای ویژه آن آشنایی کامل پیدا کنید. اگر مدت زیادی است که با وردپرس آشنا شدهاید بدونشک با ویرایشگر آن نیز آشنایی دارید. با این حال ممکن است از تغییراتی که در آینده این خدمات ایجاد میشود تا حدودی باخبر شده باشید. ویرایشگر گوتنبرگ یکی از همین تغییرات آتی به حساب میآید. در برنامههای آموزش وردپرس و آموزش ووکامرس به این تغییرات اشاره میشود.
در وردپرس 5، ویرایشگر جدیدی به آن اضافه شد که توانست جایگزین خوبی برای سایر ویرایشگرهای کلاسیک وردپرس باشد. این ویرایشگر توانست تغییر قابلتوجهی در نحوه ایجاد محتوا به وجود آورد. با کمک این ویرایشگر شما میتوانید چند نوع رسانه اضافه کنید و طرحبندی سایت را خودتان انجام دهید. در ادامه به طور مفصل شما را با کارایی ویرایشگر گوتنبرگ آشنا میکنیم.
آنچه در این مقاله به اختصار خواهید خواند:
- چرا ویرایشگر خود را به گوتنبرگ تغییر دهیم؟
- بررسی فضای ویرایشگر گوتنبرگ
- مزایا و معایب ویرایشگر گوتنبرگ
- نحوه استفاده از ویرایشگر گوتنبرگ
- ویرایشگر گوتنبرگ چگونه کار میکند؟
- هدف ویرایشگر گوتنبرگ چیست؟
- نحوه کارکرد ویرایشگر گوتنبرگ
- رابطه افزونه سئو یوست با ویرایشگر گوتنبرگ
چرا ویرایشگر خود را به گوتنبرگ تغییر دهیم؟
ویرایشگر گوتنبرگ برای کسانی که کدنویسی بلد نیستند تعبیه شده است. پس ویرایشگر خود را به گوتنبرگ تغییر دهید تا کارایی سادهتری داشته باشد. با کمک این ویرایشگر جدید شما میتوانید صفحه جدیدی بسازید، پستی خوبی ایجاد کنید و بدون دردسر پستهای نوشتهشده خود را بهبود بخشید.
این ویرایشگر برای تسهیل روند کارها بلوکهایی تعبیه کرده است که ویژگیهای اسرارآمیزی به سایت شما اضافه میکنند. همانطور که گفتیم گوتنبرگ ویرایشگری جدید برای وردپرس است. بنابراین با نصب و راهاندازی این سیستم شما میتوانید تغییرات زیادی در پستها، صفحات، محصولات، و سایر موارد سایت خود ایجاد کنید.
گوتنبرگ در 27 ماه نوامبر سال 2018 بر روی وردپرس منتشر شد. از اینرو در حال حاضر سرعت عملکرد بالایی دارد. پس به هیچوجه نگران این تغییرات نباشید و با خیال راحت گوتنبرگ را برای سایت خود انتخاب کنید. اگر اصول اولیه این ویرایشگر را بدانید، میتوانید از بهترین خدمات آن بهرهمند شوید.
بررسی فضای ویرایشگر گوتنبرگ
از زمانی که گوتنبرگ روی کار آمده است، همچنان در قالب فعلی خود قرار دارد و هیچ تغییر اساسی نداشته است. باید گفت این موضوع غیرعادی نیست. به طور معمول تغییرات وردپرس خیلی آهسته و به تدریج انجام میشوند.
از اینرو برخی از مالکان وبسایتها بر این باور هستند که ویرایشگرهای وردپرس اغلب نیاز به نوآوری دارند. ناگفته نماند این نظر همه مالکان نیست. با استفاده از گوتنبرگ در سراسر وب روشهای بصری و شهودی بیشتری برای ایجاد محتوا دیده میشود.
سازندگان وبسایت با کمک این ویرایشگر به سادهترین شکل ممکن میتوانند به خواسته خود دست یابند. در ضمن افرادی که از وردپرس استفاده میکنند به این امر کمک زیادی خواهند کرد زیرا افزونههای صفحهساز زیادی در این ویرایشگر وجود دارد.
ایجاد ابزار طراحی و طرحبندی با کمک گوتنبرگ متمایز از قبل خواهد بود. اضافه شدن این ویژگیهای جدید سایت وردپرس شما باعث شده در زمان تولید محتوا راحتتر باشید و همچنین ویرایشگر اصلی وردپرس کمی ساده به نظر آید. به تازگی گوتنبرگ در حال تغییر و توسعه است. صاحبان سایتهای وردپرسی به شدت در انتظار بازسازی کامل این ویرایشگر هستند.
مزایا و معایب ویرایشگر گوتنبرگ
زمانی که یاد بگیرید با ویرایشگر گوتنبرگ کار کنید متوجه میشوید این تغییرات بسیار بحثبرانگیز هستند. شاید شما نیز جزء آن دسته از افرادی باشید که به توسعه گوتنبرگ امیدوار هستید و این پیشرفت را برای وردپرس ضروری میدانید یا ممکن است ترجیح دهید که چنین ویرایشگری در سایت شما اعمال نشود.
بدینترتیب بحث در مورد استفاده از گوتنبرگ در وردپرس زیاد است. برخی از افراد دلایل بسیاری برای حمایت از این ویرایشگر ارائه میدهند و برای استفاده از گوتنبرگ استدلالهای جدیدی دارند. در اینجا برخی از مزایا و معایب گوتنبرگ را به طور خلاصه برای شما شرح میدهیم:
پنج مزیت ویرایشگر گوتنبرگ
بسیاری از توسعهدهندگان گوتنبرگ و کسانی که برای استفاده از این ویرایشگر مشتاق هستند، مزیتهای آن را اینگونه نام میبرند:
- فرآیند تولید محتوا بصریتر خواهد بود و کار کردن با وردپرس برای مبتدیان سادهتر میشود
- محتوای تولیدشده را در قالبی نزدیکتر به آنچه که ظاهر اصلی سایت شما در جستجوی آن است، نشان میدهد
- گوتنبرگ باعث میشود به کدهای کوتاه جداگانه نیازی نداشته باشید و تجربه بهتری در ایجاد محتوا برای خود رقم بزنید
- از طریق عناصر ویژه این ویرایشگر میتوانید گزینههای بیشتری برای سفارشی کردن محتوای خود در نظر بگیرید
- به نصب افزونه صفحهساز نیاز نخواهید داشت
سه نقص ویرایشگر گوتنبرگ
همانطور که گفتیم برخی از مالکان سایتها نیز هنگام استفاده از ویرایشگر گوتنبرگ نگرانیهایی دارند. در ادامه به 3 مورد از نقصهای جزئی که باعث نگرانی آنها شده است، اشاره میکنیم:
- با اینکه هدف از روی کار آمدن گوتنبرگ ایجاد یک رابط راحت و ساده است ولی شاید یادگیری استفاده از آن کمی دشوار باشد
- میان تمها و افزونههای موجود در سایت و گوتنبرگ تضادهایی وجود دارد که ممکن است برخی از بخشهای سایت را خراب کند
- برای اینکه به بخشی از بستر اصلی وردپرس تبدیل شود آماده نیست و باید به عنوان یک افزونه جداگانه برای آینده آن را در نظر گرفت
با وجود تمام این نگرانیها و حتی نقصهای جزئی که وجود دارد. گوتنبرگ با بهروزرسانیهای بزرگی که تجربه میکند، میتواند به بخشی از وردپرس تبدیل شود. با صرف نظر از تمایلات شخصی خود شاید ضرورت استفاده از این ویرایشگر را درک کنید. توصیه میکنیم برای بهترین ویژگیهای وردپرس آماده باشید.
نحوه استفاده از ویرایشگر گوتنبرگ
بعد از اینکه با گوتنبرگ و کارایی آن آشنا شدید، نوبت به نحوه استفاده از این ویرایشگر میرسد. افرادی که به تازگی سایت وردپرس خود را بهروزرسانی کردهاند، به طور حتم با اعلانی در مورد ویرایشگر گوتنبرگ روبهرو شدهاند. این اعلان در داشبورد سایت وردپرس شما قابل مشاهده خواهد بود.
بعد از اینکه این ویرایشگر را نصب کردید، میتوانید گوتنبرگ را در قالب یک افزونه به کار برید. با وجود تمام ویژگیهای مثبت این ویرایشگر، بهتر است از گوتنبرگ در سایت زنده استفاده نکنید، زیرا گوتنبرگ هنوز در حال توسعه است. در عوض توصیه میکنیم از این ویرایشگر بیشتر در سایتهای محلی یا در مراحل آزمایشی استفاده کنید.
بعد از نصب این ویرایشگر و فعال کردن آن، به یک صفحه نمونه هدایت میشوید. تمام محتوای این افزونه به صورت بلوکهای جداگانه نمایش داده میشوند. به خاطر داشته باشید گوتنبرگ دارای انواع مختلفی از بلوکها است که با کلیک بر روی نماد + میتوانید آن را ببینید و بلوکهای جدیدی به صفحه خود اضافه کنید.
ویرایشگر گوتنبرگ چگونه کار میکند؟
طی سیستم گوتنبرگ یک پاراگراف، بلوک، یا تصویری ساده به شما امکان میدهد متن یا رسانهای را به ترتیب دلخواه خود وارد صفحه کنید. همچنین با کمک گوتنبرگ میتوانید فهرست، گالری، و سایر موضوعات دلخواه را برای خود در نظر بگیرید. با انتخاب هر بلوک، بخش جدیدی به محتوای شما اضافه میشود.
در ادامه میتوانید حتی این بلوکها را ویرایش کنید. در ضمن در نوار کناری سمت راست گزینههای قالببندی و انتخاب استایل مخصوص هر بلوک را مشاهده خواهید کرد. تمام کارایی گوتنبرگ به همینجا ختم نمیشود. با انتخاب هر بلوک بخشهایی به محتوا شما اضافه میشود. کم کم این بلوکها محتوا شما را سفارشی میکنند.
سپس در صفحه مورد نظر خود طرحبندی دلخواهتان را پیاده کنید. علاوه بر این ویژگیها حتی میتوان بلوکها را به سمت بالا و پایین کشید و آنها را دوباره مرتب کرد. در ضمن اندازه و تراز آنها قابل تغییر است. ناگفته نماند این ویرایشگر ترفندهای دیگری نیز دارد. یکی از بخشهای مربوط به آموزش وردپرس، یادگیری عملکرد گوتنبرگ است.
هدف ویرایشگر گوتنبرگ چیست؟
هدف اصلی ویرایشگر گوتنبرگ کمک به کاربران برای ایجاد پستها و صفحاتی با انعطافپذیری بیشتر است. همچنین این ویرایشگر با هدف رقابت با سایر بسترهای وبسایت و صفحهسازی روی کار آمد. گوتنبرگ رقابت مستقیمی با سایر بسترها دارد.
میتوان گفت هدف نهایی گوتنبرگ افزودن محتوایی غنی به وردپرس است. همچنین با کمک گوتنبرگ میتوان این محتوای غنی را خیلی ساده در سایت درج کرد. در ضمن گوتنبرگ یک گام مهم روبهجلو برای وردپرس محسوب میشود.
با کمک این ویرایشگر میتوانید برای محتوای خود طرحبندی کنید، در واقع لازم نیست تنها به نوشتن مقاله مشغول شوید. گوتنبرگ نیز یکی از هزاران قابلیتهای وردپرس است که سایتها را به سمت کاربری سادهتر انتقال میدهند.
شاید از خود بپرسید چرا گوتنبرگ یکی از مواردی است که سبب پیشرفت وردپرس میشود؟ به طور حتم میدانید که ویرایشگر بصری وردپرس خیلی وقت است که به صورت راکد مانده و تغییری نمیکند. پیشبینی شده در آینده ویرایشگرهای بهتری نیز به بستر وردپرس اضافه میشوند ولی شاید به شگفتانگیزی گوتنبرگ نباشند.
نحوه استفاده از ویرایشگر گوتنبرگ
بعد از اینکه با گوتنبرگ و کارایی آن آشنا شدید، نوبت به نحوه استفاده از این ویرایشگر میرسد. افرادی که به تازگی سایت وردپرس خود را بهروزرسانی کردهاند، به طور حتم با اعلانی در مورد ویرایشگر گوتنبرگ روبهرو شدهاند. این اعلان در داشبورد سایت وردپرس شما قابل مشاهده خواهد بود.
بعد از اینکه این ویرایشگر را نصب کردید، میتوانید گوتنبرگ را در قالب یک افزونه به کار برید. با وجود تمام ویژگیهای مثبت این ویرایشگر، بهتر است از گوتنبرگ در سایت زنده استفاده نکنید، زیرا گوتنبرگ هنوز در حال توسعه است. در عوض توصیه میکنیم از این ویرایشگر بیشتر در سایتهای محلی یا در مراحل آزمایشی استفاده کنید.
بعد از نصب این ویرایشگر و فعال کردن آن، به یک صفحه نمونه هدایت میشوید. تمام محتوای این افزونه به صورت بلوکهای جداگانه نمایش داده میشوند. به خاطر داشته باشید گوتنبرگ دارای انواع مختلفی از بلوکها است که با کلیک بر روی نماد + میتوانید آن را ببینید و بلوکهای جدیدی به صفحه خود اضافه کنید.
ویرایشگر گوتنبرگ چگونه کار میکند؟
طی سیستم گوتنبرگ یک پاراگراف، بلوک، یا تصویری ساده به شما امکان میدهد متن یا رسانهای را به ترتیب دلخواه خود وارد صفحه کنید. همچنین با کمک گوتنبرگ میتوانید فهرست، گالری، و سایر موضوعات دلخواه را برای خود در نظر بگیرید. با انتخاب هر بلوک، بخش جدیدی به محتوای شما اضافه میشود.
در ادامه میتوانید حتی این بلوکها را ویرایش کنید. در ضمن در نوار کناری سمت راست گزینههای قالببندی و انتخاب استایل مخصوص هر بلوک را مشاهده خواهید کرد. تمام کارایی گوتنبرگ به همینجا ختم نمیشود. با انتخاب هر بلوک بخشهایی به محتوا شما اضافه میشود. کم کم این بلوکها محتوا شما را سفارشی میکنند.
سپس در صفحه مورد نظر خود طرحبندی دلخواهتان را پیاده کنید. علاوه بر این ویژگیها حتی میتوان بلوکها را به سمت بالا و پایین کشید و آنها را دوباره مرتب کرد. در ضمن اندازه و تراز آنها قابل تغییر است. ناگفته نماند این ویرایشگر ترفندهای دیگری نیز دارد. یکی از بخشهای مربوط به آموزش وردپرس، یادگیری عملکرد گوتنبرگ است.
هدف ویرایشگر گوتنبرگ چیست؟
هدف اصلی ویرایشگر گوتنبرگ کمک به کاربران برای ایجاد پستها و صفحاتی با انعطافپذیری بیشتر است. همچنین این ویرایشگر با هدف رقابت با سایر بسترهای وبسایت و صفحهسازی روی کار آمد. گوتنبرگ رقابت مستقیمی با سایر بسترها دارد.
میتوان گفت هدف نهایی گوتنبرگ افزودن محتوایی غنی به وردپرس است. همچنین با کمک گوتنبرگ میتوان این محتوای غنی را خیلی ساده در سایت درج کرد. در ضمن گوتنبرگ یک گام مهم روبهجلو برای وردپرس محسوب میشود.
با کمک این ویرایشگر میتوانید برای محتوای خود طرحبندی کنید، در واقع لازم نیست تنها به نوشتن مقاله مشغول شوید. گوتنبرگ نیز یکی از هزاران قابلیتهای وردپرس است که سایتها را به سمت کاربری سادهتر انتقال میدهند.
شاید از خود بپرسید چرا گوتنبرگ یکی از مواردی است که سبب پیشرفت وردپرس میشود؟ به طور حتم میدانید که ویرایشگر بصری وردپرس خیلی وقت است که به صورت راکد مانده و تغییری نمیکند. پیشبینی شده در آینده ویرایشگرهای بهتری نیز به بستر وردپرس اضافه میشوند ولی شاید به شگفتانگیزی گوتنبرگ نباشند.
رابطه افزونه سئو یوست با ویرایشگر گوتنبرگ
در ابتدای روی کار آمدن هر سیستم و افزونه بسیاری از صاحبان و مالکان سایتهای وردپرسی بر روی آن سرمایهگذاری میکنند. برخی از این مالکان بیش از سایرین به بهبود ویرایشگرهای جدید وردپرس اهمیت میدهند. یکی از پیشنهادات این افراد ترکیب ویرایشگر گوتنبرگ با افزونه سئو یوست است.
در اینجا سوال ایجاد میشود که در چه زمانی، چگونه، و چرا باید این دو سیستم و برنامه را با یکدیگر ترکیب کرد؟ خبر خوب اینکه با ترکیب این افزونه و ویرایشگر بهترین یکپارچگی را در سایت خود تجربه کنید. همچنین گوتنبرگ در بهبود وضعیت سایت نیز به شما کمک میکند. با ترکیب این دو سیستم مزایا دیگری نیز شامل حالتان میشود.
در هر زمان و حالتی توسعه و پیشرفت مورد استقبال تمام کاربران قرار میگیرد. از اینرو اگر به فکر افزایش کاربران خود هستید و میخواهید سایت خود را توسعه دهید، بهتر است گوتنبرگ را دست کم نگیرید. این ویرایشگر در تسهیل روند درج محتوا و جذب کاربران نقش مهمی دارد.
کارکرد ویرایشگر گوتنبرگ
برخلاف سایر ویرایشگرها گوتنبرگ برای کاربران غیر متخصص نیز کارایی خوبی دارد. نحوه کار کردن با این ویرایشگر خیلی ساده است و حتی کاربران نابلد نیز میتوانند سرفصلها، جداول، و ویدئوهای خود را از طریق بلوک اضافه کنند. گوتنبرگ نسبت به سایر ویرایشگرها انعطافپذیری بهتری در برابر ساختار محتوا دارد.
گزینههای طراحی اضافه ویرایشگر گوتنبرگ نیز در دسترس کاربران سایت قرار دارند. این ویرایشگر به شکلی عمل میکند که برای انعطافپذیری طراحیهای خود یا حذف برخی از گزینهها نیازی نیست از نسخههای پیشرفته استفاده کنید.
البته اگر از نسخههای پیشرفته کمک بگیرید، به طور حتم از کنترلها و مدیریتهای بیشتری برخوردار خواهید بود. در ادامه کارایی یا کاربردهای مهم این ویرایشگر را با تصویر برای شما توضیح میدهیم:
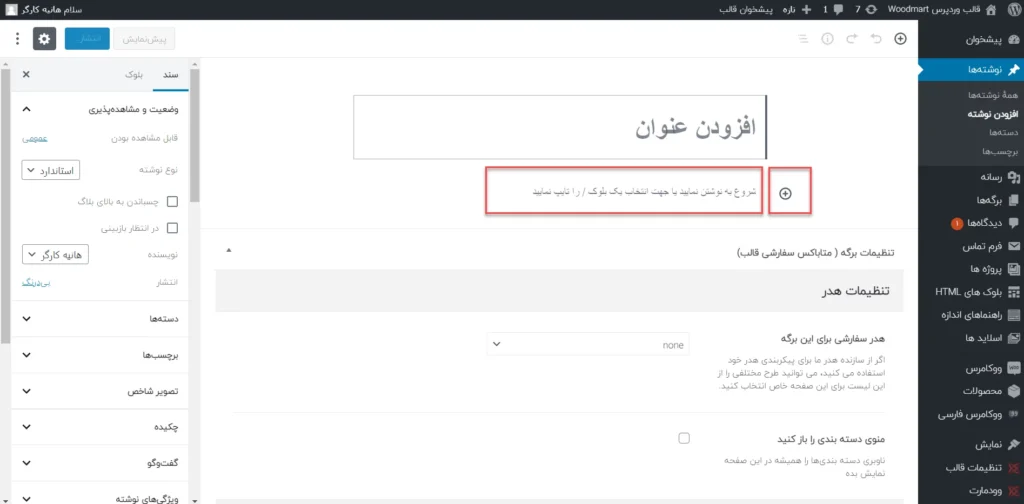
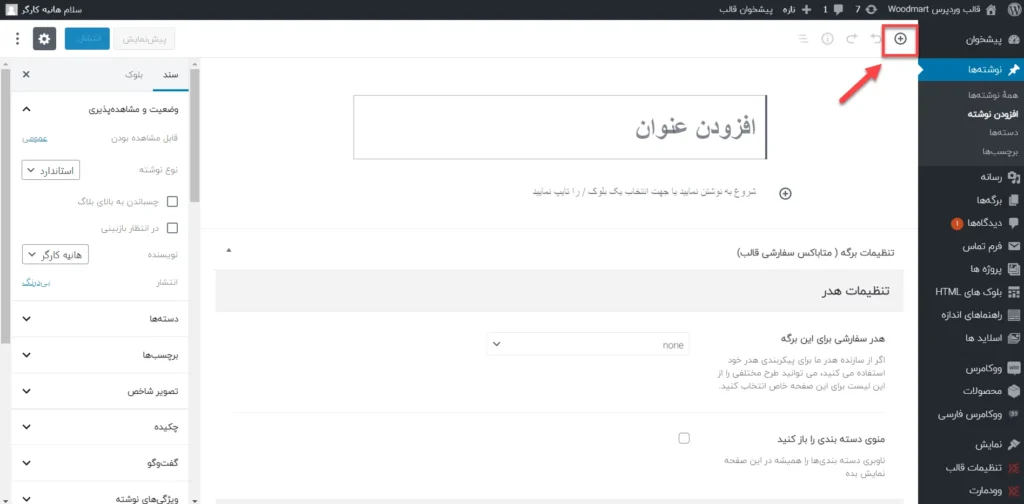
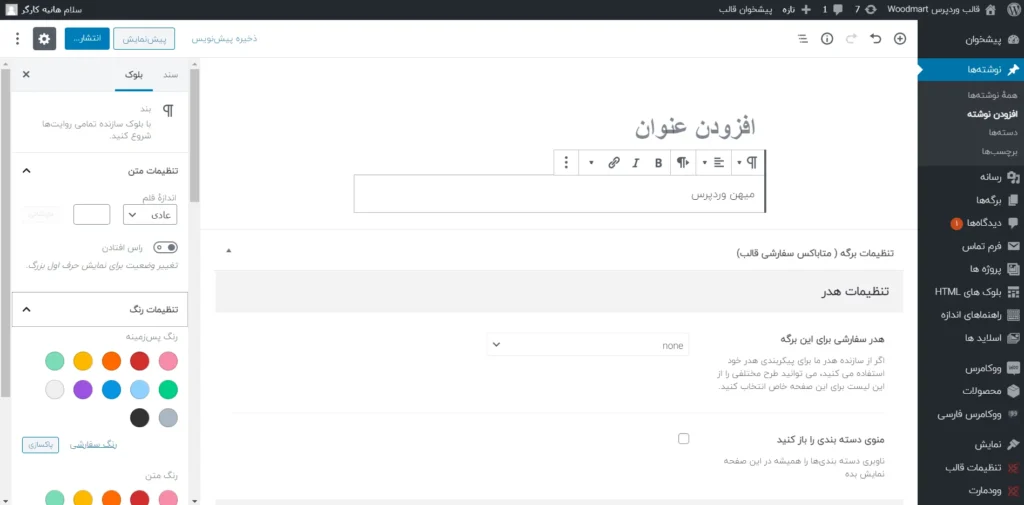
- با ورود به پیشخوان وردپرس میتوانید نوشته جدیدی اضافه کنید. در واقع انتخاب یک بلوک جدید برای شما ممکن خواهد بود. کافی است بر روی نوشته جدید یا بلوک جدید کلیک کنید و دست به کار شوید.
همانطور که گفتیم شما میتوانید بلوک جدید نیز به نوشته خود اضافه کنید.
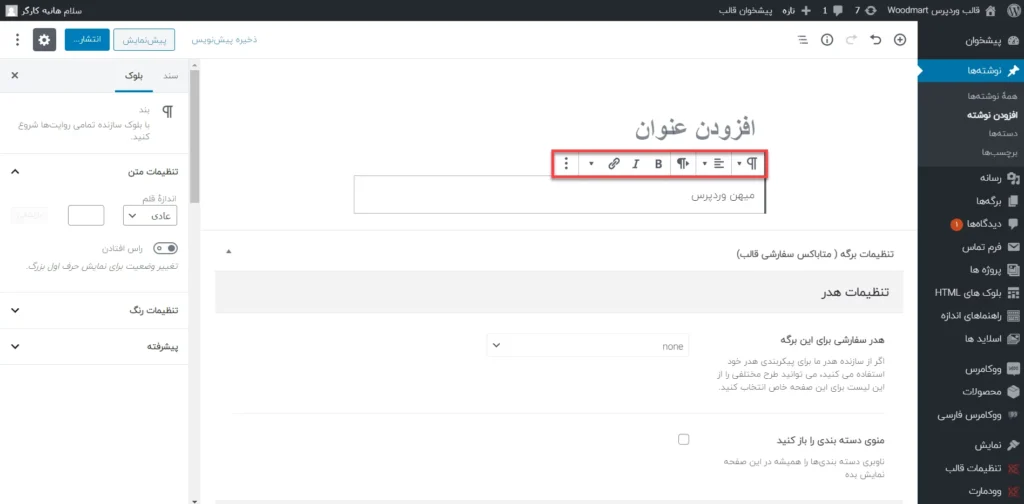
- هر متن، تصویر، تیتر، ویدئو و سایر موارد و موضوعات را میتوانید خیلی راحت به نوشته خود اضافه کنید. در نوار بالای پیشخوان انتخاب خود را به ثبت برسانید. تنظیمات پاراگراف و سایر موارد نیز به شکل زیر ممکن است.
- با کمک این ویرایشگر میتوانید سفارشیسازی را تجربه کنید. با انتخاب چند رنگ میتوانید به صورت سفارشی سایت خود را تنظیم کنید.
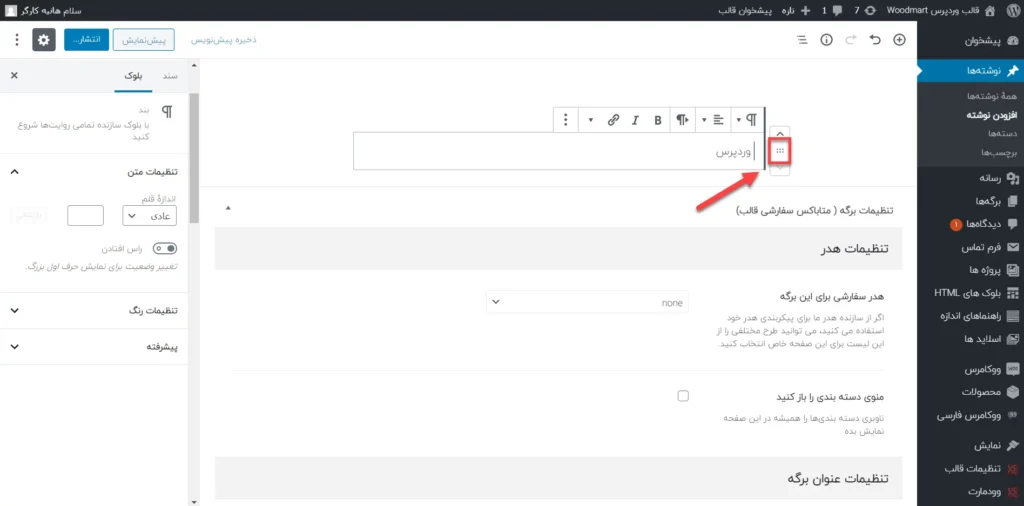
- امکان جابهجایی بلوکها نیز در این ویرایشگر وجود دارد. این قابلیت یکی از پرطرفدارترین امکانات ویرایشگر گوتنبرگ محسوب میشود.
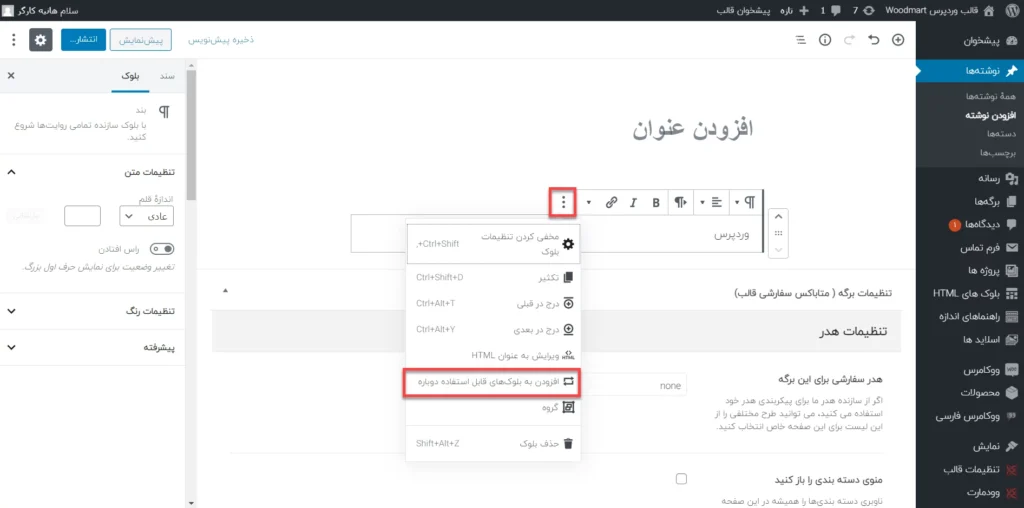
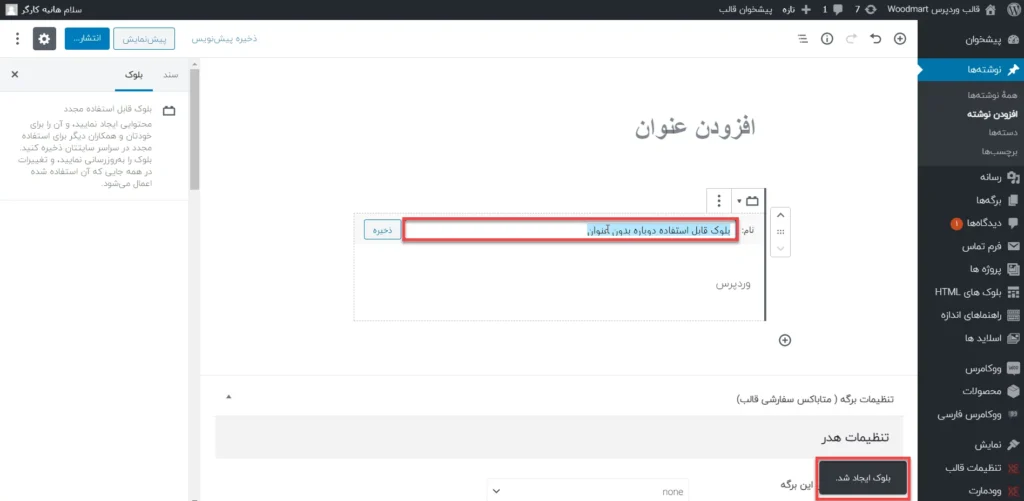
- یکی دیگر از کارکردهای این ویرایشگر ساخت بلوک از پیشساخته است. طبق تصویر زیر عمل کنید.
فراموش نکنید بعد از ساخت این بلوکها باید تغییرات اعمالشده را ذخیره کنید.
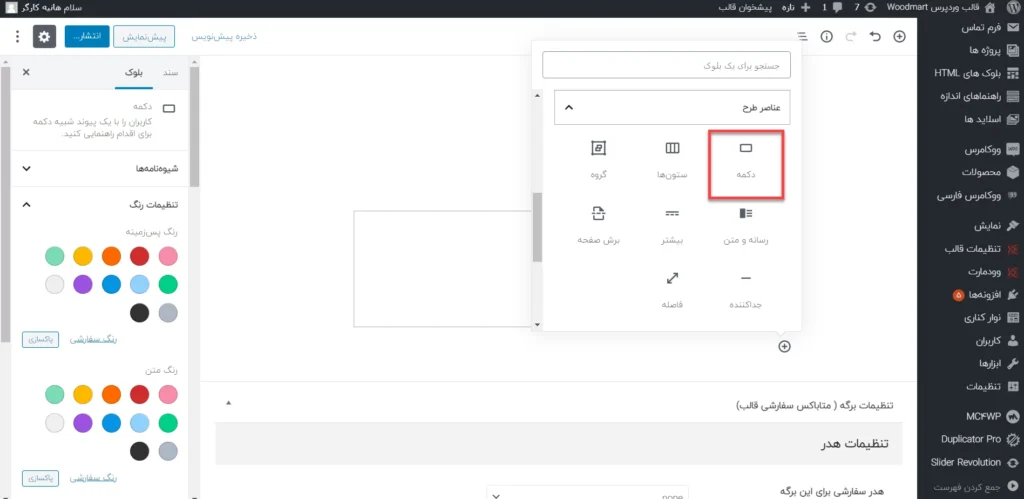
- اضافه کردن دکمه نیز یکی دیگر از عناصر اصلی و کاربردی در این ویرایشگر است
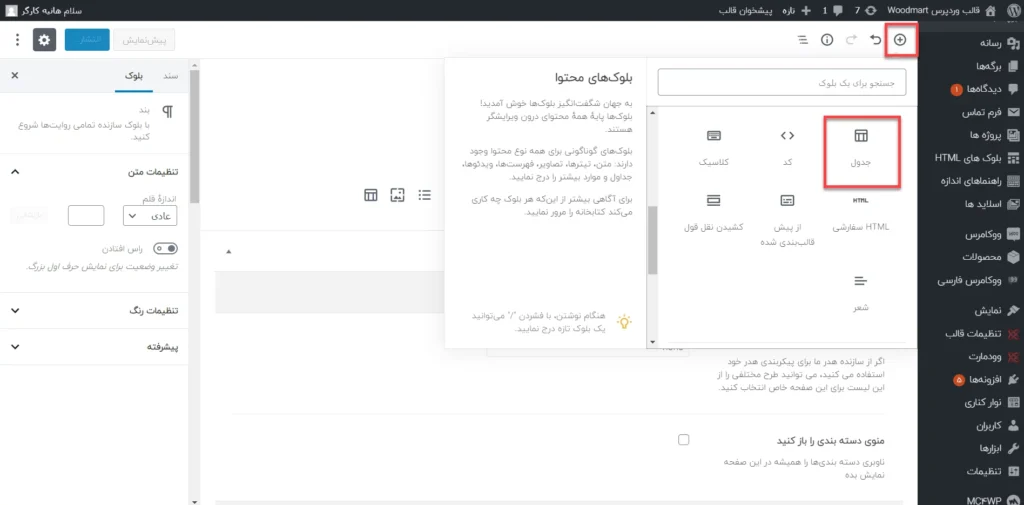
- در نظر داشته باشید با کمک گوتنبرگ میتوانید جدول نیز به محتوای خود اضافه کنید
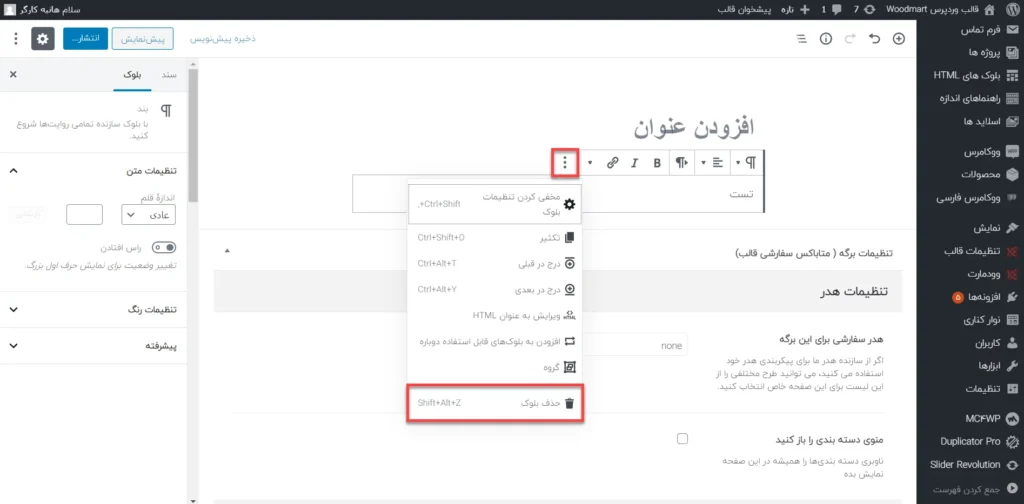
- امکان حذف بلوکهای ایجادشده نیز وجود دارد.
این ویرایشگر افقهای روشنی در پیشرو دارد. با این ویرایشگر فراتر از افزودن محتوا پیش میروید. همچنین میتوانید محتوای موجود خود را تغییر دهید و بیش از هر چیزی از مدیریت محتوای کارآمد خود لذت ببرید. برای ایجاد استایل و نوار فراخوان نوین نیز میتوانید از همین ویرایشگر پرکاربرد کمک بگیرید.
منابع :
https://themeisle.com/blog/what-is-gutenberg/
https://sites.uci.edu/docs/gutenberg-guide/what-is-gutenberg/
https://ithemes.com/blog/gutenberg-wordpress-editor-10-things-to-know/
https://yoast.com/what-is-gutenberg/
















سید حسن 11 ماه عضو همیار وردپرس
سلام برای بنئه افزونه ی گوتنبرگ فعال هست
اما هنوز ویرایشگر پیش فرض کلاسیک هست
bahareh koohestani 11 سال عضو همیار وردپرس
سلام
میتونید از قسمت افزونهها حذفش کنید
محمد یحیی استقامت 7 سال عضو همیار وردپرس
سلام
در قسمت ابزارک ها و افزودن “آیکون شبکه های اجتماعی”، برخی از آیکون ها مانند تلگرام وجود ندارند. چطور باید اونا رو اضافه کنیم؟؟
مرسی
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
این مورد باید داخل قالب برنامه نویسی شده باشد تا از آن آیکون پشتیبانی کند.
saberkkk 5 سال عضو همیار وردپرس
سلام وقت به خیر من هرجا گشتم نتونستم پیدا کنم کجا میشه اندازه فونت قسمتی از متن رو کم یا زیاد کرد مثل ویرایشگر معمولی وردپرس.
میشه راهنمایی کنید ؟ از کجا میشه اندازه فونت رو آورد چون فقط بند ها قابل تغییره ( h1 و.. )
s7.picofile.com/file/8389830134/ccccc.JPG
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
معمولا اندازه قلم در قالب تعریف میشه. چه ویرایشگر کلاسیک چه گوتنبرک فرقی نداره. شما باید شیوه نامه رو ویرایش کنید
spdipei 5 سال عضو همیار وردپرس
سلام
من از پلاگین page navi استفاده میکنم. وقتی تعداد صفحات از مثلا 10 تا که ماکزیمم هستش میشه 11 تا عملا وارد صفحه دوم میشم و دایرکت میشم به مثلا site.ir/news/page/2 و اونجا اصلا صفحه 404 باز میشه. چطور این مشکل رو میشه حل کرد؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
نسخه بروز این افزونه رو استفاده میکنید؟
لطفا به بخش پیوندهای یکتا مراجعه کرده و ذخیره تغییرات رو بزنید
spdipei 5 سال عضو همیار وردپرس
سلام آخرین نسخه رو استفاده کردم ولی اصلا جواب نمیده و همش ارور میده.
توی بخش پیوندهای یکتا هم برای اینکه لینک اضافه نباشه گزینه اسم پست و کتگوری رو انتخاب کردم. همین. وقتی میره صفحه دوم ارور میده.
spdipei 5 سال عضو همیار وردپرس
امکانش هست توی ایمیل اسکرین شات تنظیمات رو بهتون نشون بدم؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
اسکرین شات بگیرید و آپلود کنید در جایی و اینجا لینکش رو بفرستید
spdipei 5 سال عضو همیار وردپرس
کامنت من اپرو نمیشه چرا؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
کامنت شما رو نمیبینم. لطفا مجدد سوال بپرسید
mr@najafi81 5 سال عضو همیار وردپرس
سلام ممنون از پاسختون اما از کجا کتابخونش رو پیدا کنم ؟ چه سایتی ؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
با افزودن المان شما میتونید بخش بارگذاری تصاویر رو انتخاب کنید که به همون کتابخونه چند رسانه ای وصل میشه. منظورتون همینه ؟
mr@najafi81 5 سال عضو همیار وردپرس
سلام نه کتابخونه ایش که بتونم تو پروژه ای برنامه نویسی (کلا خارج از وردپرس) استفاده کنم ؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
متاسفانه خارج از مبحث وردپرس اطلاعاتی ندارم که کار میکنه یا خیر.
spdipei 5 سال عضو همیار وردپرس
سلام آخرین نسخه رو استفاده کردم ولی اصلا جواب نمیده و همش ارور میده.
توی بخش پیوندهای یکتا هم برای اینکه لینک اضافه نباشه گزینه اسم پست و کتگوری رو انتخاب کردم. همین. وقتی میره صفحه دوم ارور میده.
mr@najafi81 5 سال عضو همیار وردپرس
سلام ببخشید آیا امکان استفاده از این ادیتور در پروژه های برنامه نویسی هست ؟(مثلا مثل ckeditor که کتابخونه برای پروژه های برنامه نویسی داره)
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
بله
mr@najafi81 5 سال عضو همیار وردپرس
سلام ممنون از پاسختون اما از کجا کتابخونش رو پیدا کنم ؟ چه سایتی ؟
mehrnoosh2018 5 سال عضو همیار وردپرس
با سلام
چرا وقتی می خواهیم نوشته در وب سایت بنویسیم کلماتی را برای seo سایت قرار می دهیم رنگ آن قرمز است در صورتی که قبلا با ویراشگر کلاسیک به این صورت نبوده است؟؟
و یا نوشته قبلی که با ویرایشگر کلایسک ورد پرس نوشته شده seo آنها خوب و عالی بوده و زمانی که با ویرایشگر گوتنبرگ باز می کنیم قرمز را نشان می دهد.
لطفا مرا راهنمایی فرمایید
با تشکر
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
من چنین چیزی رو ندیدم دوست عزیز. فکر میکنم این موضوع ربط به افزونهای داره که نصب کردید
abbas peimani 6 سال عضو همیار وردپرس
سلام و خسته نباشید.
بالاخره منم مجبور شدم از گوتنبرگ استفاده کنم.
خیلی خوب به هظر میرسه.
ولی با یک مشکل مواجه شدم !!!
چطور میشه تیتر نوشته هامو رنگی کنم ؟؟ فقط میشه انتخاب کنی که نوشته H1’H2’H3 و… باشه، خبری از انتخاب رنگ نیست !!!!
fattahi28 9 سال عضو همیار وردپرس
با سلام
من به تازگی به وردپس ۵ به روز رسانی کردم.
الان برای مدیریت برگه هایی مثل صفحه اول سایتم و یا ساختن یک برگه جدید باید چه کار کنم؟
مثلا می خواهم در صفحه اصلی مثل کامپوزر یک گردونه وبلاگ بسازم. اما هیچ گزینه ای ندارم
محمد احمدی فرد 6 سال عضو همیار وردپرس
لینگ دانلود قراربدید باتشکر
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
چشم لینک دانلود هم قرار میدیم
محمد احمدی فرد 6 سال عضو همیار وردپرس
حداقل ویدویوی این قسمت را دراپارات گذاشته بودید تا دانلود می کردیم تا بهتر ازش استفاده کنیم با تشکر