
همانطور که میدانید توجه به اصول و بهینه بودن بودن تصاویر وبسایت بسیار مهم است. یکی از این اصول، تغییر سایز تصاویر در وردپرس است که در صورت عدم توجه به آن حجم وسیعی از فضای خود را از دست خواهید داد و علاوه بر آن با مشکل کاهش سرعت سایت وردپرس روبهرو خواهید شد. برای رفع مشکل سایز و توجه به حجم تصاویر افزونههای متعددی ارائهشده است. در این آموزش قصد معرفی افزونهای بسیار ساده و کاربردی راداریم که به کمک آن قادر خواهید بود در جهت تغییر سایز گروهی تصاویر اقدام کنید.
تغییر سایز تصاویر در وردپرس
افزونه Imsanity بهصورت خودکار اندازه تصاویر بزرگ را به مناسبترین سایز جهت نمایش در مرورگر تغییر میدهد. میزان تغییر اندازه تصاویر در افزونه قابل تنظیم است. این افزونه توانسته است از میان +200,000 نصب فعال امتیاز 4/9 از ۵ را به خود اختصاص دهد.
امکانات افزونه
- تغییر اندازه تصاویر بهصورت خودکار
- قابلیت تغییر اندازه گروهی تصاویر
- قابلیت تنظیم میزان کیفیت تصاویر JPG
- تبدیل فرمت فایلهای PNG وBMP به JPG (بهمنظور مقیاسپذیر شدن تصاویر)
نصب و راهاندازی افزونه Imsanity
ابتدا افزونهی Imsanity را از انتهای صفحه دانلود کنید. سپس از مسیر افزونهها>افزودن اقدام به نصب و فعالسازی افزونه کنید. پس از نصب و فعال شدن افزونه زیر منوی جدیدی به نام Imsanity برای تغییر سایز تصاویر در وردپرس به منوی تنظیمات پنل وردپرس اضافه خواهد شد.
نحوه کار با افزونه
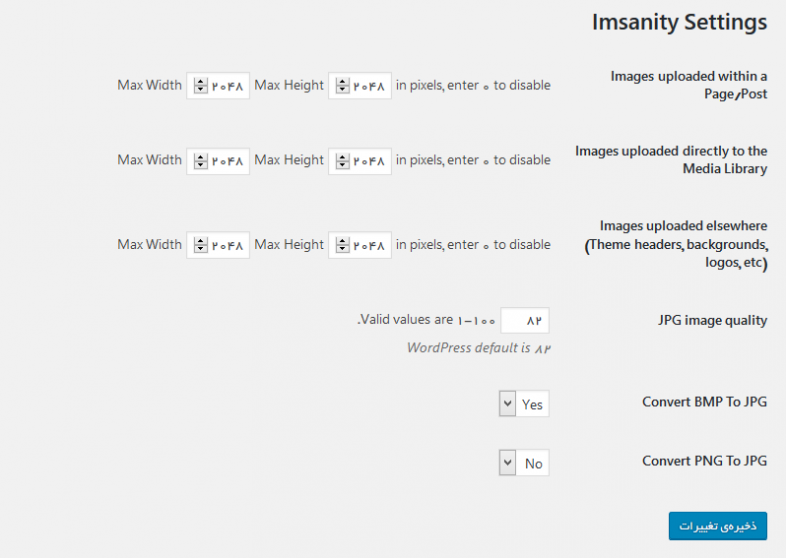
کار با افزونه بسیار ساده و عملکرد آن بهصورت کاملاً خودکار است. تنها باید پیکربندیهای لازم را اعمال کرد. برای اعمال تنظیمات از منوی تنظیمات زیر منوی Imsanity را انتخاب کنید. سپس به صفحهای مشابه تصویر زیر هدایت خواهید شد.
در این صفحه تنظیمات افزونه را برای تغییر سایز تصاویر در وردپرس مطابق با راهنمای زیر اعمال کنید.
Images uploaded within a Page/Post: در این قسمت حداکثر عرض و ارتفاع تصاویر برگهها و نوشتهها را بر اساس پیکسل مشخص کنید.
Images uploaded directly to the Media Library: تنظیم حداکثر عرض و ارتفاع تصاویر کتابخانه.
(Images uploaded elsewhere (Theme headers, backgrounds, logos, etc: تنظیم حداکثر عرض و ارتفاع تصاویر مربوط به قالب، تصاویر پسزمینه، لوگوها و غیره.
JPG image quality: در این بخش قادر به تنظیم عددی بین 1 تا 100 برای تعیین میزان کیفیت تصاویر JPG هستید.
Convert BMP To JPG: با انتخاب مقدار YES از کشوی مقابل، عمل تبدیل فرمت فایلهای BMP به فرمت JPG انجام خواهد شد. این کار در جهت تغییر سایز تصاویر در وردپرس و بهصورت اختیاری است.
Convert PNG To JPG: در این قسمت نیز، امکان فعالسازی قابلیت تبدیل تصاویر با پسوند PNG به تصاویری با پسوند JPG را دارید.
پس از انجام تنظیمات دلخواه جهت تغییر سایز تصاویر در وردپرس، بر روی دکمه ذخیره تغییرات کلیک کنید.
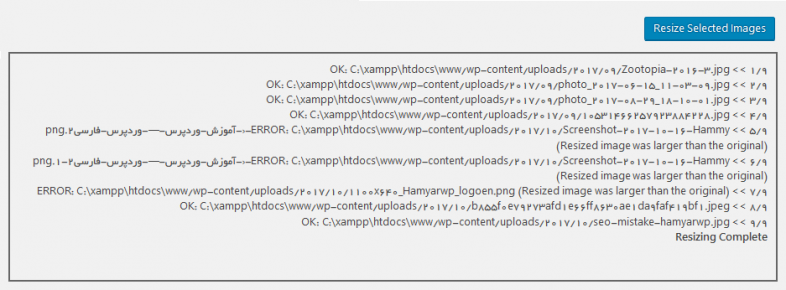
در پایین همین صفحه دکمه Search Images جهت جستجوی تصاویر وجود دارد و مواردی را که با حداکثر اندازه مشخصشده در تضاد هستند را لیست کرده و امکان بهینهسازی و تغییر اندازه آنها را خواهید داشت.
در نهایت با کلیک بر روی دکمه Resize Selected Images تغییر سایز گروهی تصاویر انجام خواهد شد!
جمع بندی
یکی از موارد مهم در هر سایت توجه به بهینه بودن سایز تصاویر است. Imsanity از محبوبترین افزونهها برای تغییر سایز تصاویر در وردپرس است. این افزونه برای افرادی که تصاویری باکیفیت و رزولوشن متوسط استفاده میکنند بسیار مناسب است. همچنین قابلیت تغییر اندازه تصاویری که از قبل بارگذاری شده نیز وجود دارد و از این طریق میتوان حجم قابلتوجهی از فضا را آزادکرده و در جهت بهینه شدن تصاویر گام برداشت.










mobin 2 سال عضو همیار وردپرس
سلام وقت بخیر من می خوام برای بهینه سازی تصویرم از این افزونه استفاده کنم بعد از کم کردن حجم تصاویر سایت می تونم این افزونه حذف کنم، اما تصاویر در همان حالت webp بمانند؟؟؟؟
bahareh koohestani 12 سال عضو همیار وردپرس
سلام
بله
behr00z 6 سال عضو همیار وردپرس
سلام و عرض ادب
میخواستم بدونم که این افزونه رو برای امتحان که جواب میده یا نه میخوام استفاده کنم
ایا ممکنه که بعد از استفاده و بهینه تصاویر اگر نخواستم حذف کنم و تصاویر به حالت قبل برگردن؟ یا تغییراتی که ایجاد میکنه غیر قالب برگشته
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
این موارد را روی لوکال هاست تست کنید و نتیجه را ببینید.
alihedayati2674 6 سال عضو همیار وردپرس
سلام
من ی سایت فروشگاهی میخوام درست کنم
ی مشکلی دارم
عکس ها رو تو سایت میخوام کنار هم بزارم ابعادشون با هم فرق میکنه
چجوری میتونم کاری کنم که هر عکسی رو آپلود میکنم خود ب خود سایزش درست شه؟
مثلا همه عکسا 600*600 بشه (یا اینکه عکسای شاخص هر محصول 600*600 باشه، بقیه عکسای محصول اگر ابعاد متفاوتی داشته باشه اوکیه)
ممنون میشم راهنمایی کنید
http://www.rozetashop.ir/
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
شما با همین افزونه میتونید عملیات مورد نظر رو انجام بدید
البته بستگی به نوع قالبتون هم داره چون بعضی قالب ها سایزهای مخصوص به خودشون رو دارن
avatar 6 سال عضو همیار وردپرس
سلام
عکس های داخل سایتم با طول و عرض های متفاوت نمایش داده میشه
آیا ابزاری هست که این بهم ریختگی رو درست کنه ؟
tazenama.ir
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
این افزونه رو تست بفرمایید:
https://hamyarwp.com/ewww-image-optimizer/
Neda.Afree 6 سال عضو همیار وردپرس
سلام
ببخشید من هر کاری میکنم سایز تصاویر پیش نمایش عوض نمیشه چون توی تلگرام لینک رو میفرستم سایز عکس بزرگه یه تصویر بزرگ نشون میده مثل این پستم afree.ir/ccleaner/ که خیلی سایز بزرگ و زشت هست
حالا چند تا از پستامو سایز عکس رو کوچیکتر زدم مثل این یکی afree.ir/netlimiter-pro/ همونطور ک میبینید توی تلگرام وقتی شیر کنم عالیمیشه
حالا من این افزونه imsanity رو نصب کردم همونطور ک گفتید انجام دادم اما هر تا رو ارور میداد یازدهمی رو اوکی میزد توی فایل لاگ تقریبا 1200 تا تصویر بود
بعد گفتم خوب شاید سایزش ریزتره اما دیدم نه اینطور نیست و اصلا هیچ کدوم سایزش تغییری توش اعمال نشده
ممنون میشم این تصاویر رو یکی از دوستان بررسی کنه و راه حل بهم بده
sina www 7 سال عضو همیار وردپرس
سلام
ممنون میشم اگه کمک کنید
افزونه بروی سایت فعاله اما بعد از آپلود هیچ تغییری ایجاد نمیکنه
sina www 7 سال عضو همیار وردپرس
بعد از اپلود تصویر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
با بررسی هایی که انجام شد، متوجه شدیم که برای تصاویری که فرمت png دارند این مشکل کمابیش وجود داره. اگر حتما باید از این نوع فرمت استفاده کنید پیشنهاد میکنم از افزونه EWWW Image Optimizer استفاده کنید.
modirekasbokar 8 سال عضو همیار وردپرس
سلام وقتتون بخیر
من قالب اینفولد از ژاکت دریافت و نصب کردم
تصاویر شاخصی که انتخاب میکنم در مقاله بیش از حد بزرگ میکنه و نصفه ونیمه میشه
چطور میتونم این مشکل رو حل کنم
این افزونه هم کمکم نکرد
ممنون میشم راهنمایی کنید
سپاسگزارم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
افزونه https://wordpress.org/plugins/simple-image-sizes/ هم تست کنید.
shahabeskandary16467 11 سال عضو همیار وردپرس
سلام و عرض ادب
من وبسایتم رو در جی تی متریکس بررسی میکنم
رتبه C بهم میده و Serve scaled images رو میگه
با تحقیقاتی که کردم به این افزونه رسیدم اما بحث اینه، اگر من سایز رو کم کنم ، تصویر شاخصی که در صفحه خود پست نمایش میدم هم سایزش کم میشه؟ یا فقط تصویر tumbnail به اون سایز در میاد که جی تی متریکس مناسب میدونه؟
این افزونه میتونه کمکی کنه به من؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
از نگاه جیتی متریکس که نگاه درستی هم هست تمامی تصاویر باید بهینه باشند. یکی از شروط بهینهسازی همینه. شما تمامی تصاویر داخلی و شاخص رو باید بهینه کنید.
shahabeskandary16467 11 سال عضو همیار وردپرس
با تشکر از شما، بله ، به فاکتور های جی تی متریکس آشنا هستم
اما عرضم این بود که میشه کاری کرد که سایز جدیدی از عکس ایجاد کرد، مثل خود وردپرس که چند سایز دیفالت داره، مثلا عکسی با عرض 263هم ایجاد کنم و اون رو به تصاویر تامبنیل بدم که مشکل جی تی متریکس برطرف شه
اما توی صفحه سینگل، سایز اصلی تصویر نمایش داده بشه
این قابلیت رو داره این افزونه؟
ممنونم از پاسخ شما
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
میتونید به هر سایزی دوست دارید تصویر رو بسازید و با ابزارهایی مثل tinypng یا افزونه های فشردهسازی وردپرس اون رو بهینه کنید.
محمد
سلام
در قالب صحیفه یا هر قالب وورد پرسی چه جوری اندازه عکس ها رو در صفحه home هم تراز کنم….وقتی که منو رو رو حالت وبلاگی می ذارم عکس هایی که زیر همن بایستی هم تراز باشن که نیستن…ممنون می شم کمک کنید..
rexown 9 سال عضو همیار وردپرس
سلامی می خواستم تصویر شاخص در قسمت وبلاگ قبل از متن بیاید