
همانطور که میدانید توجه به اصول و بهینه بودن بودن تصاویر وبسایت بسیار مهم است. یکی از این اصول، تغییر سایز تصاویر در وردپرس است که در صورت عدم توجه به آن حجم وسیعی از فضای خود را از دست خواهید داد و علاوه بر آن با مشکل کاهش سرعت سایت وردپرس روبهرو خواهید شد. برای رفع مشکل سایز و توجه به حجم تصاویر افزونههای متعددی ارائهشده است. در این آموزش قصد معرفی افزونهای بسیار ساده و کاربردی راداریم که به کمک آن قادر خواهید بود در جهت تغییر سایز گروهی تصاویر اقدام کنید.
تغییر سایز تصاویر در وردپرس
افزونه Imsanity بهصورت خودکار اندازه تصاویر بزرگ را به مناسبترین سایز جهت نمایش در مرورگر تغییر میدهد. میزان تغییر اندازه تصاویر در افزونه قابل تنظیم است. این افزونه توانسته است از میان +200,000 نصب فعال امتیاز 4/9 از ۵ را به خود اختصاص دهد.
امکانات افزونه
- تغییر اندازه تصاویر بهصورت خودکار
- قابلیت تغییر اندازه گروهی تصاویر
- قابلیت تنظیم میزان کیفیت تصاویر JPG
- تبدیل فرمت فایلهای PNG وBMP به JPG (بهمنظور مقیاسپذیر شدن تصاویر)
نصب و راهاندازی افزونه Imsanity

ابتدا افزونهی Imsanity را از انتهای صفحه دانلود کنید. سپس از مسیر افزونهها>افزودن اقدام به نصب و فعالسازی افزونه کنید. پس از نصب و فعال شدن افزونه زیر منوی جدیدی به نام Imsanity برای تغییر سایز تصاویر در وردپرس به منوی تنظیمات پنل وردپرس اضافه خواهد شد.

نحوه کار با افزونه
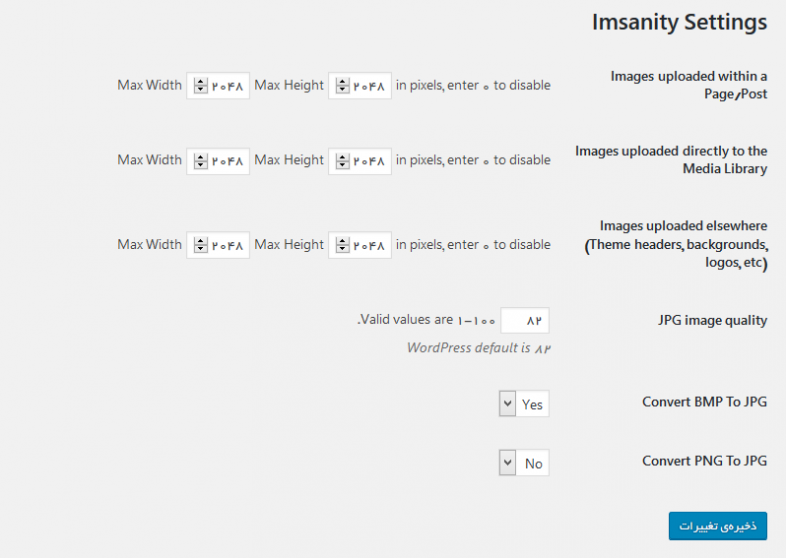
کار با افزونه بسیار ساده و عملکرد آن بهصورت کاملاً خودکار است. تنها باید پیکربندیهای لازم را اعمال کرد. برای اعمال تنظیمات از منوی تنظیمات زیر منوی Imsanity را انتخاب کنید. سپس به صفحهای مشابه تصویر زیر هدایت خواهید شد.

در این صفحه تنظیمات افزونه را برای تغییر سایز تصاویر در وردپرس مطابق با راهنمای زیر اعمال کنید.
Images uploaded within a Page/Post: در این قسمت حداکثر عرض و ارتفاع تصاویر برگهها و نوشتهها را بر اساس پیکسل مشخص کنید.
Images uploaded directly to the Media Library: تنظیم حداکثر عرض و ارتفاع تصاویر کتابخانه.
(Images uploaded elsewhere (Theme headers, backgrounds, logos, etc: تنظیم حداکثر عرض و ارتفاع تصاویر مربوط به قالب، تصاویر پسزمینه، لوگوها و غیره.
JPG image quality: در این بخش قادر به تنظیم عددی بین 1 تا 100 برای تعیین میزان کیفیت تصاویر JPG هستید.
Convert BMP To JPG: با انتخاب مقدار YES از کشوی مقابل، عمل تبدیل فرمت فایلهای BMP به فرمت JPG انجام خواهد شد. این کار در جهت تغییر سایز تصاویر در وردپرس و بهصورت اختیاری است.
Convert PNG To JPG: در این قسمت نیز، امکان فعالسازی قابلیت تبدیل تصاویر با پسوند PNG به تصاویری با پسوند JPG را دارید.
پس از انجام تنظیمات دلخواه جهت تغییر سایز تصاویر در وردپرس، بر روی دکمه ذخیره تغییرات کلیک کنید.
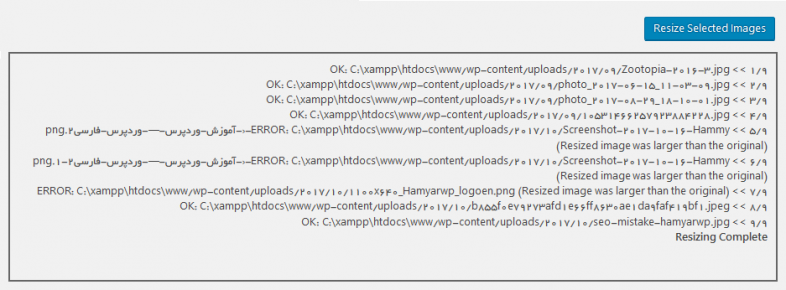
در پایین همین صفحه دکمه Search Images جهت جستجوی تصاویر وجود دارد و مواردی را که با حداکثر اندازه مشخصشده در تضاد هستند را لیست کرده و امکان بهینهسازی و تغییر اندازه آنها را خواهید داشت.

در نهایت با کلیک بر روی دکمه Resize Selected Images تغییر سایز گروهی تصاویر انجام خواهد شد!

جمع بندی
یکی از موارد مهم در هر سایت توجه به بهینه بودن سایز تصاویر است. Imsanity از محبوبترین افزونهها برای تغییر سایز تصاویر در وردپرس است. این افزونه برای افرادی که تصاویری باکیفیت و رزولوشن متوسط استفاده میکنند بسیار مناسب است. همچنین قابلیت تغییر اندازه تصاویری که از قبل بارگذاری شده نیز وجود دارد و از این طریق میتوان حجم قابلتوجهی از فضا را آزادکرده و در جهت بهینه شدن تصاویر گام برداشت.




