 حل ارور Make Fewer HTTP requests
حل ارور Make Fewer HTTP requests
سرعت بارگذاری صفحات وب سایت یکی از مهمترین عوامل رضایت و وفاداری مشتریان میباشد. یکی دیگر از عوامل رضایت، داشتن محتوای جذاب و پویاست که از طریق بارگذاری تصاویر، ویدئو و… فراهم میگردد. بارگذاری محتوا از جمله تصویر و ویدئو، باعث بهوجود آمدن HTTP/S Requests میشود و متعاقباً با افزایش تعداد این درخواستها، سرعت سایت به طورقابل توجهای کاهش یافته و منجربه به رها کردن سایت توسط بازدیدکنندگان میشود. طبق آمار، خطای Make Fewer HTTP requests در جیتی متریکس جزء مهمترین و رایجترین خطاهای سایتهای وردپرسی میباشد. حال در این مقاله، ما مراحل رفع خطای Make Fewer HTTP requests در جیتی متریکس را بررسی و به شما آموزش می دهیم.
حل ارور Make Fewer HTTP requests
آنچه در این مقاله به اختصار خواهید خواند:
- جیتی متریکس چیست؟
- مراحل حل ارور Make Fewer HTTP requests در جیتی متریکس
جیتی متریکس چیست؟
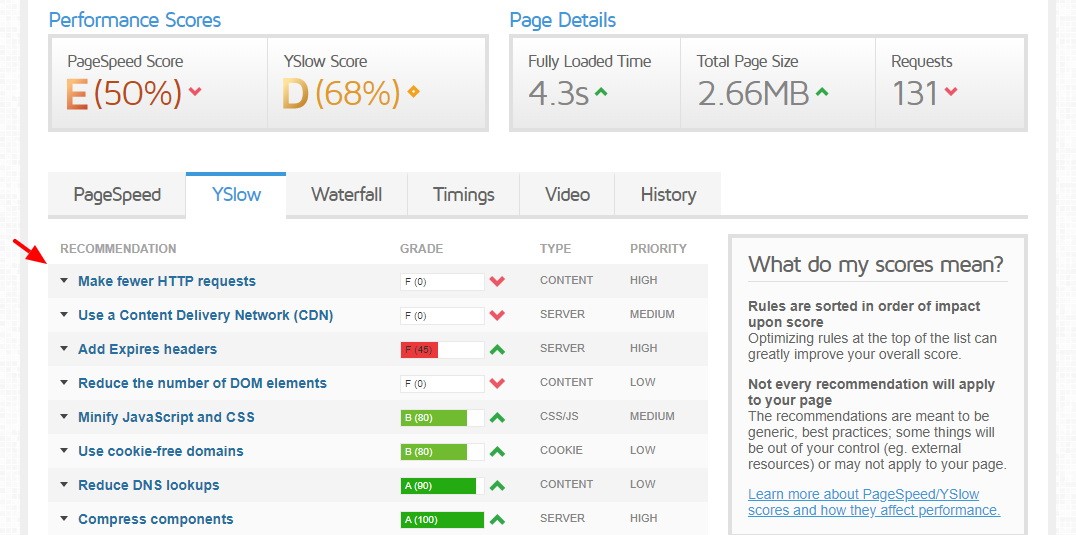
یکی از معروفترین و کارآمدترین ابزارها برای بررسی سرعت بارگذاری وبسایت و رفع مشکلات مربوط به آن سرویس جیتی متریکش (GTmetrix) میباشد. این ابزار به صورت دقیق وبسایت شما را تحلیل بررسی میکند و در صورت وجود مشکل با ارایه راهحل هایی به شما کمک میکند تا این مشکلان را رفع کنید و وبسایت خود را برای استفاده کاربران بهینهتر کنید و درنتیجه رتبه خود را بهبود ببخشید.

مراحل حل ارور Make Fewer HTTP requests در جیتی متریکس
زمانیکه شما یک سایت وردپرسی را مشاهده میکنید، اطلاعات زیادی بین سرور سایت و مرورگر جابهجا میشود. به عبارتی دیگر، وردپرس HTTP/S Requests را به سرورهای مختلفی ارسال، تا سایت را به کاربران نمایشدهد. اگر سایت وردپرسیتان درگیر عوامل بیشتری برای لودشدن باشد تعداد HTTP/S Requests افزایش خواهد یافت و هر چه تعداد HTTP/S Requests بیشتر باشد زمان زیادی برای ردوبدل کردن اطلاعات بین سرور و مرورگر به طول میانجامد و این به معنی سایت کندتر، تجربه کاربری ضعیف، امتیاز سئو پائین و نرخ تعامل پائین میباشد.
سایتهای وردپرسی معمولا پویا و دینامیک هستند و عوامل متعددی در حضور یک وبسایت در یک مرورگر تاثیرگذار هستند. شما میتوانید تعداد خطاها در جیتی متریکس را کاهش و به طور قابل توجهی سرعت سایتتان را افزایش دهید. در اینجا ما به حل ارور Make Fewer HTTP requests در جیتی متریکس در پنج گام میپردازیم.

گام اول: پاکسازی و مرتبسازی
قبل از شروع هر اقدامی بهتر است بررسی کنید و ببینید وبسایت شما به کدام افزونه نیاز اساسی دارد؟ آیا افزونهای هست که به آن نیاز نداشته باشید؟ افزونهای هست که بتوان آن را درسرورهای ثالث قرارداد؟ و یا افزونهای دارید که بتوان بدون آن نیازهایتان را رفعکنید؟
برای رفع خطای Make Fewer HTTP requests در جیتی متریکس، کلیه افزونههایی را که نیاز ندارید پاک نمایید و هروقت نیاز داشتید برای مدت کوتاه نصب و فعال و مجددا پاک کنید. همین کار را برای قالبها و محتوایی که نیاز ندارید انجام دهید. هر آنچه را که نیاز ندارید پاک کنید برای سرعت و امنیت سایت بسیار مفید میباشد.
همچنین شما میتوانید استفاده یک افزونه را فقط برای صفحه خاصی تنظیم کنید. به طور مثال، اگر در صفحه تماس با ما از افزونه فرم تماس 7 استفاده نمیکنید، میتوانید استفاده این افزونه در این صفحه را محدود و غیرفعال نمائید.
برای تسریع در این موضوع میتوانید از افزونه ” Asset CleanUp WordPress ” استفاده کنید. این افزونه کاملاً کاربردی و استفاده از آن بسیار ساده میباشد.

گام دوم: بهینهسازی تصاویر
وبسایت بدون تصویر بسیار یکنواخت و خستهکننده میباشد. میگویند تصاویر گویای هزاران حرف و مفهوم میباشند، ولی هر تصویری یک HTTP/S Requests ایجاد میکند. تصاویر همانند نمکی هستند که به زخم میپاشند و جزء مهمترین عوامل که منجر به طولانی شدن مدت بارگذاری میشوند، هستند.
نمیتوان این موضوع را نادیده گرفت که اکثر قالبهای وردپرسی با تکیه بر تصاویر طراحی شدهاند. بنابراین از دو طریق میتوانیم تصاویر را بهینه کرد که خود این یکی از راههای رفع خطای Make Fewer HTTP requests در جیتیمتریکس میباشد .
- افزونه WP Smush
- ساپورت پروتکل Http/2 توسط هاست
برای شروع، کلیه عکسهایی را که نیاز ندارید را پاک و سپس، تصاویر باقیمانده را بهینه و فشرده سازی نمائید تا بتوانید اطلاعات غیرضروری را پاک کنید. برای انجام این کار، افزونههای زیادی وجود دارد که ما افزونه WP Smush را پیشنهاد میکنیم که آموزش استفاده از این افزونه را میتوانید در این لینک مشاهده کنید. این افزونه در بهینهسازی اتوماتیک تصاویر قدرتمند میباشد.

بهینهسازی تصاویر به تنهایی منجر به رفع خطای Make Fewer HTTP requests در جیتیمتریکس نمیشود اما کاهش حجم تصاویر منجر به بالارفتن سرعت بارگذاری صفحات میشود.
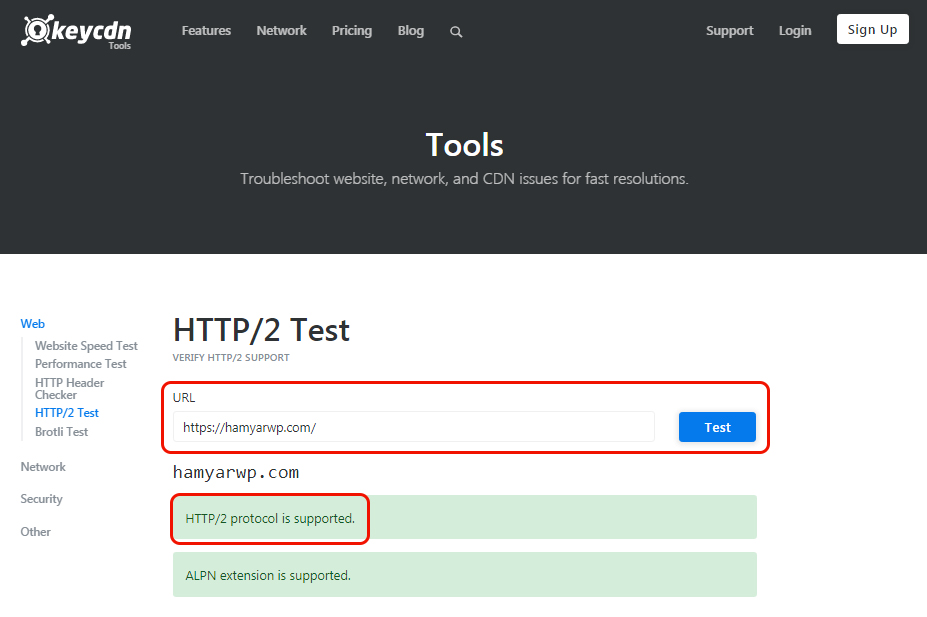
دقت کنید که هاست وب سایت شما دارای پروتکل HTTP/2 بوده و بارگذاری همزمان اسکریپتها و تصاویر را پشتیبانی میکند. امروزه، اکثر هاستها این پروتکل را ساپورت میکنند شما میتوانید از هاست خود بپرسید و یا ازطریق ابزار KeyCDN نام وبسایت تان را نوشته و چک نمائید.

اگر هاست شما HTTP 1.0 و یا و پائین تر را ساپورت میکند از آنها بخواهید بروزرسانی نمایند. چون HTTP 1.0 عامل افزایش تعداد خطای Make Fewer HTTP requests میباشد.
گام سوم: ادغام و فشردهسازی فایلهای HTMl,CSS, JavaScript
در بیشتر وب سایتها دلیل عمده HTTP/S Requests وجود فایلهای اضافی CSS و JavaScript میباشد. که با ادغام و کاهش حجم این فایلها میتوان تعداد HTTP/S Requests را کاهش داد.
منظور از فشردهسازی، فرایند پاککردن کارکترهای غیرضروری مانند کامنتها، فرمتینگ، فاصلهگذاری و خطهای جدید HTML,CSS ,JavaScript که نیازی به کد برای اجرا ندارند.
اگر تعداد فایلهای اضافی Script زیاد میباشد فشردهسازی کفایت نمیکند و میبایست از ادغام فایلهای CSS وJavaScript استفاده نمائید. ادغام دو فایل همانند نشانهگیری دو پرنده با یک سنگ میباشد. برای انجام این کار افزونههای وردپرسی زیادی وجود دارند که بهترین آنها WP Rocket و Autoptimize می باشد.

گام چهارم: کاهش Render-Blocking فایل های CSS , JavaScript
هر سایت وردپرسی قالب و افزونههایی دارد که فایلهای CSS , JavaScript را به سایت اضافه میکنند. این اسکریپتها میتوانند زمان بارگذاری سایت را افزایشدهند و از رندرشدن صحیح صفحات سایت جلوگیری میکند. با Render-Blocking فایلهای CSS , JavaScript، فایلهایی که در ساخت صفحه مهم نیستند مشخص میشود و از طریق کدنویسی می توان اسکریپتهایی که مدت زمان زیادی برای بارگذاری نیاز دارند را اصلاح کرد، با توجه به اینکه، انجام اینکار به تخصص فنی نیازدارد پیشنهاد ما این است از افزونه WP Rocket این موضوع را به آسانی حل کنید.
گام پنجم: استفاده از Cashing , CDNs
در سایت، Cashing درگیر ذخیرهسازی فایلهای استاتیک بر روی مرورگر میشود بصورتی که در بازدیدهای بعدی نیازی به دانلود آن فایلها نمیباشد و درخواستی به سرور ارسال نمیشود. در مقابل از منابع کششده در مرورگر استفاده و منجر به کاهش HTTP/S Requests و بهبود سرعت سایت شما می شود.
CDN ( شبکه توزیع محتوا ) شبکهای از سرورهایی هستند که در نقاط مختلف جهان قراردارند. CDNها محتوای کششده سایتتان را از نزدیکترین سرورها به بازدیدکنندگانتان نمایش میدهند. فاصله کمتر به معنی نمایش محتوی سریعتر بوده و وبسایت شما نیاز ندارد همان محتوا را از سرور مرکزی مجددا دانلود نماید. برای انجام این کار ما سرویس CLOUDFLARE را پیشنهاد میکنیم ولی استفاده از این سرویس خارجی مشکلاتی برای شما به همراه دارد. به همین منظور میتوانید از CDN افزونه W3 Total Cache استفاده کنید؛ چون استفاده از آن آسان و رایگان میباشد.

رفع خطای Make Fewer HTTP requests در جیتی متریکس
موثقترین و بهترین راه برای بررسی سرعت سایت گزارشات جیتیمتریکس میباشد. در بیشتر این گزارشات خطای Make Fewer HTTP requests مشاهده میشود. راههای رفع این خطا در سایتهای وردپرسی را میتوان با چند روش ساده حل کرد؛ چون افزایش سرعت و بهینهسازی، برای هر سایتی بسیار امر مهمی است که باید برای بهبود رتبه سایت و افزایش ترافیک انجام داد. در کل می توان گفت افزایش سرعت سایت و رفع خطای Make Fewer HTTP requests در جیتی متریکس منوط به حذف مواردیست که شما نیاز ندارید، میباشد. بغیر از اینها شما باید سعی کنید یک سایت ساده، مرتب و تمیزی بسازید که نیاز به بارگذاری اطلاعات زیادی نداشته باشید. اگر سوالی داشتید و یا راه حل دیگری میدانید در قسمت دیدگاهها با ما به اشتراک بگذارید.




