معماری سایت یا Website Architecture چیست و چه اهمیتی در سئو دارد؟
معماری سایت یا Website Architecture چیست و چه اهمیتی در سئو دارد؟
شاید برای شما هم پیش آمده باشد که به یک فروشگاه بروید و بخاطر بی نظمی و هرج ومرج در چینش اجناس موجود در آن فروشگاه دچار سردرگمی شوید و برای پیدا کردن محصول مورد نظر خود وقت زیادی صرف کنید و در آخر هم اصلا محصول مورد نظر را پیدا نکنید. مثالی که در بالا به آن اشاره کردیم در فضای مجازی هم برای سایتها وجود دارد و اگر معماری سایت به درستی طراحی نشده باشد میتواند برای کاربران و مدیران سایت مشکلات زیادی را ایجاد کند.
ما در ادامه این محتوا به موضوع معماری سایت در سئو میپردازیم و در مورد هریک از بخشهای زیر بیشتر با شما صحبت خواهیم کرد.
- معماری وب سایت چیست؟
- معماری سایت و معماری اطلاعات سایت
- اهمیت معماری وب سایت در سئو
- اهمیت معماری سایت برای مشتریان
- مهمترین نکات برای بهبود معماری وب سایت
معماری سایت چیست؟
معماری سایت به برنامه ریزی و طراحی معماری اطلاعات یک سایت برای ایجاد ساختار و افزایش بازدهی و قابلیت استفاده از محتوای سایت اشاره دارد. به عبارت ساده تر معماری وب سایت ، گروه بندی و تقسیم بندی محتوای سایت به دسته های مختلف و مرتب سازی آنها است به گونه ای که مخاطبین و مدیران سایت برای دسترسی به یک بخش به سادگی بتوانند بخش مورد نظر خود را پیدا کنند.
محتوای سایت باید به گونه ای سازماندهی شوند که مخاطبین و حتی رباتهای خزنده گوگل بتوانند به راحتی به بخش مورد نظر خود دست یابند. اگر رباتهای خزنده گوگل بتوانند راحتتر در بخشهای مختلف سایت جستجو یا در اصطلاح کراول کنند درک بهتری از ساختار سایت خواهند داشت و این موضوع برای سئو بسیار مفید است.
معماری سایت و معماری اطلاعات سایت
اگر چه در ظاهر چنین به نظر میرسد که دو مفهموم معماری وب سایت و معماری اطلاعات سایت یکی هستند ولی در واقعیت اینطور نیست. معماری اطلاعات سایت در واقع ساختار کلی اطلاعات سایت است و به مراتب مفهموم گسترده تری از معماری وب سایت را بیان میکند و در واقع معماری سایت زیرمجموعه معماری اطلاعات است.
برای سایتهای بزرگ معماری وب سایت یک موضوع بسیار حیاتی است به خصوص برای سایتهایی که مخاطبین اصلی آنها مردم عادی هستند ساختار کلی سایت باید به گونه ای طراحی شود که هر فردی با حداقل دانش و توانایی بتواند به راحتی به خواسته خود در آن سایت برسد. ایجاد Website Architecture مناسب نیازمند استفاده از ابزارهای مثل BreadCrumb ، دسته بندی ، فیلتر ، ساختار مناسب URL و موارد شبیه به اینهاست.
طراحی نامناسب معماری وب سایت مشکلات متعددی را برای آن میتواند ایجاد کند که از آن جمله میتوان به موارد زیر اشاره کرد:
- ایجاد صفحات ناموجود یا همان 404 متعدد در سایت
- وجود دسته بندی های خالی و بدون محصول در سایت
- وجود محتوا یا محصول تکراری در دسته بندی های مختلف
- وجود محصولات یا محتواهای بسیار عمیق که برای رسیدن به آنها مخاطب مجبور است تعداد زیادی کلیک انجام دهد تا به بخش بعدی دسته بندی برسد.
همانطور که گفتیم در بسیاری از موارد معماری سایت نامناسب موجب سردرگمی مخاطب در سایت میشود و به احتمال زیاد مخاطب بدون یافتن محصول و رسیدن به خواسته خود سایت را ترک میکند که این موضوع تاثیر بسیار بدی در تجربه کاربری ، سئو ، نرخ تبدیل و فروش آن سایت دارد.
اهمیت معماری سایت در سئو
ساختار سایت باید به گونه ای طراحی شود که هر مخاطبی به راحتی بتواند به خواسته و محصول مورد نظر خود برسد به عنوان مثال اگر فردی در یک سایت فروشگاهی به دنبال خرید کفش ورزشی برند نایک سایز 43 است باید بتواند به راحتی با پیمایش ساختار سایت به محصول مورد نظر خود برسد.
همانطور که معماری سایت ، میتواند به یک فرد در رسیدن به محصول مورد نظر خود در سایت کمک کند همین ساختار مناسب میتواند به خزنده های گوگل برای شناسایی و درک بهتر بخشهای مختلف سایت مورد نظر کمک کند.
هرچه معماری وب سایت نامرتب تر باشد موتورهای جستجو در درک محتوا و ساختار کلی آن دچار مشکل میشوند و احتمال کسب رتبه مناسب برای کلمات کلیدی کمتر میشود.
اگر معماری سایت مناسب نباشد رباتهای خزنده گوگل زمان بیشتری را صرف خزش و درک ساختار سایت میکنند و احتمال دارد در درک بخشی از سایت دچار مشکل شوند که این موضوع تاثیر منفی بر سئو سایت دارد و این موضوع به خوبی اهمیت معماری وب سایت در سئو را نشان میدهد.
اهمیت معماری سایت برای مشتریان
معماری سایت علاوه بر سئو ، در تجربه کاربری مخاطبین هم بسیار اهمیت دارد اگر ساختار سایت گیج کننده و مبهم باشد مخاطب با ورود به سایت دچار سردرگمی میشود و احتمالا بعد از کمی جستجو در سایت ، آنرا ترک خواهد کرد.
معماری نامناسب سایت باعث افزایش نرخ پرش یا همان Bounce Rate ، کاهش نرخ تبدیل و در نتیجه کاهش سود میشود و باعث میشود کسب وکار مورد نظر ، تعداد زیادی از مشتریان خود که آماده خرید هستند را از دست دهد.
مهمترین نکات برای بهبود معماری سایت
میتوان گفت معماری سایت شبیه به یک هرم است که در راس آن صفحه اصلی سایت قرار دارد و صفحه اصلی خود از چند زیرمجموعه تشکیل شده است و هر چه رو با پایین برویم زیرمجموعه های بیشتری منشعب میشوند.
همانطور که در مثال بالا بیان کردیم معماری وب سایت شبیه به هرم و به صورت سلسله مراتبی است و برای افزایش خوانایی و درک بهتر آن حتما باید دسته بندی ها را به صورت مناسبی داخل این سلسله مراتب بسط دهید تا درک معماری وب سایت برای همه مخاطبین ساده باشد.
برای اینکه بتوانید یک معماری مناسب ایجاد کنید باید با انجام تحقیقات بازار ، رفتار و خواسته های مخاطبین خود را درک کنید تا بتوانید ساختاری متناسب با خواسته و هدف مخاطبین خود ایجاد کنید.
برای اینکه بتوانید Website Architecture خود را به شکل مناسبی ایجاد کنید توجه به نکاتی که در ادامه این محتوا آنها را بیان میکینم ضروری است.
معماری سایت عمیق در مقابل معماری مسطح
از نظر معیار عمق دسته ها ، دو نوع معماری وب سایت وجود دارد یکی معماری عمیق و دیگری معماری مسطح یا همان فلت ، که این دو مدل معماری وب سایت به نوعی در مقابل هم قرار دارند.
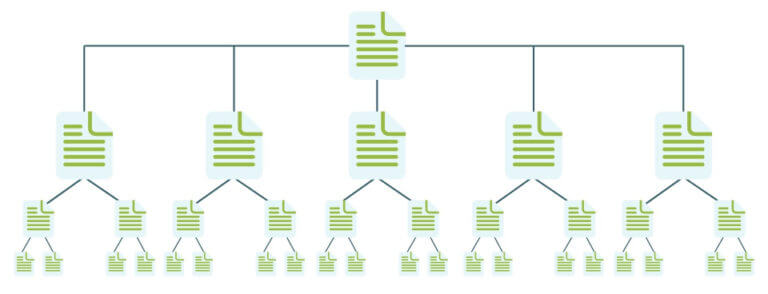
شکل زیری مثالی از یک Website Architecture مسطح است.
برخلاف معماری سایت مسطح ، در معماری عمیق کاربران برای رسیدن به صفحه مورد نظر خود باید تعداد نسبتا زیادی کلیک انجام دهند.
در معماری عمیق لایه های فرعی زیادی وجود دارند و در کل درک ساختار سایتها با این نوع معماری برای مخاطبین کمی مشکل است و معمولا از نظر تجربه کاربری هم مناسب نیستند.
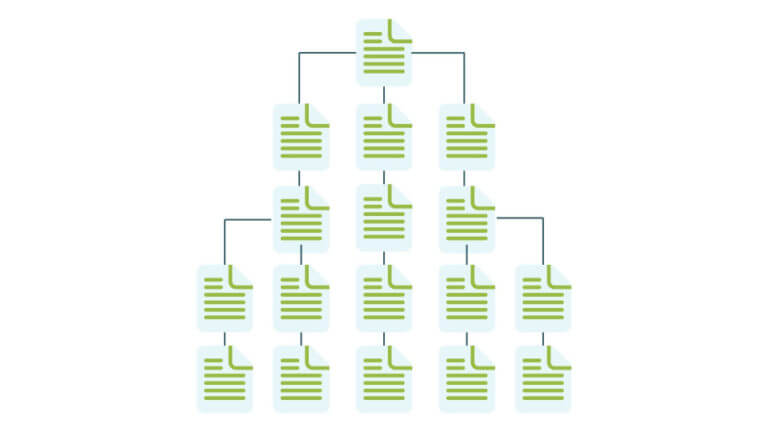
شکل زیر میتواند مثالی از یک معماری وب سایت عمیق باشد.
همانطور که حدس زده اید سایتها با ساختار مسطح از لحاظ سئو و تجربه کاربری از سایتها با ساختار عمیق عملکرد بهتری دارند زیرا درک معماری آنها برای مخاطبین و حتی رباتهای خزنده موتورهای جستجو مثل گوگل آسانتر است.
حتی سایتهای بزرگ با تعداد زیرمجموعه های زیاد میتوانند با پیاده سازی یک ساختار مناسب ، از معماری مسطح استفاده کنند تا مخاطبین آنها راحتتر بتوانند در داخل آن سایت به صفحه مورد نظر خود برسند.
مهمترین نکته ای که در هنگام ایجاد معماری وب سایت باید مورد توجه قرار بگیرد این است که ساختار سایت باید منطقی و قابل درک باشد تا مخاطبین در هنگام ورورد به سایت بتوانند به راحتی به بخشهای مورد نظر خود دست یابند.
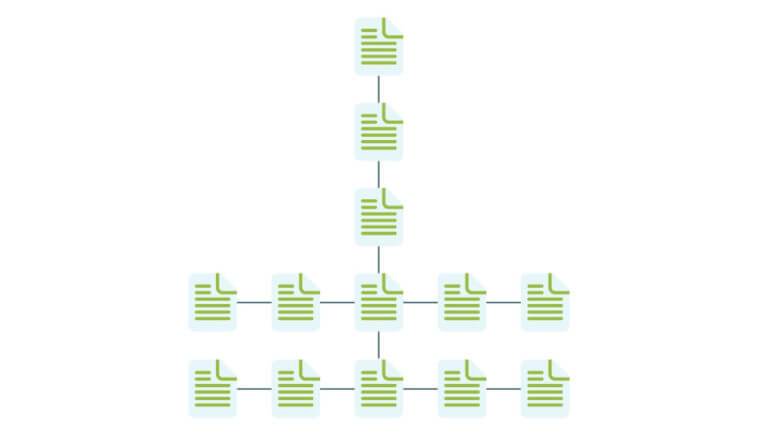
به عنوان مثال تصویر زیر ساختار مناسبی برای معماری سایت نیست.
به عبارت ساده باید گفت برای ایجاد یک Website Architecture مناسب باید تعداد کلیکهای مورد نیاز برای رسیدن به صفحه مورد نظر را به حداقل برسانید.
تجربه کاربری و معماری سایت
یکی از نکاتی که در طراحی معماری سایت باید در نظر داشته باشید این است که ساختار سایت باید به نحوی باشد که تجربه کاربری خوبی را برای مخاطبین فراهم کند و هر مخاطبی برای رسیدن به خواسته خود در سایت در حداقل زمان و با کمترین تعداد کلیک به خواسته خود برسد.
برای کوتاه کردن سفر مشتری و اینکه مخاطب بتواند در کوتاهترین زمان ممکن به خواسته خود برسد باید نکات زیر را رعایت کنید:
بررسی مجدد و اصلاح منوی ناوبری بالای صفحه اصلی سایت
به طور پیوسته و دوره ای منوی ناوبری بالای صفحه اصلی سایت خود را بررسی کنید و متناسب با رفتار و خواسته های کاربران آن را اصلاح کنید.
در هنگام ایجاد منوی بالای صفحه اصلی سایت خود سعی کنید مهمترین دسته ها را در آن قرار دهید و از قرار دادن تعداد زیاد بخش در آن اجتناب کنید زیرا این امر باعث کاهش تعداد کلیک روی بخشهای مهمتر آن میشود.
استفاده از مگامنو
استفاده از مگامنوها در بالای صفحه سایت میتواند باعث افزایش خوانایی و درک بهتر ساختار سایت توسط مخاطبین شود زیرا در این نوع منوها ، به خاطر وجود سلسله مراتب مختلف در هر بخش از منو ، صفحه سایت بیش از حد شلوغ نمیشود و کاربران به راحتی و در کمترین زمان ممکن میتوانند به صفحه مورد نظر خود بروند.
استفاده از جستجوی چند وجهی
استفاده از جستجو و نابری چندوجهی که یک روش بسیار کاربرپسند است میتواند باعث کاهش تعداد کلیک مورد نیاز برای رسیدن به بخش مورد نیاز کاربر شود که این موضوع در بهبود تجربه کاربری بسیار موثر است.
استفاده از شیوه های ناوبری سایت
استفاده از ناوبری یا همان Navigationباعث تقویت سلسله مراتب و معماری سایت میشود و به رباتهای خزنده موتورهای جستجو کمک میکند تا درک بهتری از ساختار کلی سایت داشته باشند و به راحتی بتوانند صفحات اصلی سایت را شناسایی کنند.
به علاوه استفاده از ناوبری به مخاطبین سایت کمک میکند تا راحتتر بتوانند به بخشهای مورد نظر خود در سایت برسند و نیازهای خود را برطرف کنند بنابراین میتوان گفت ناوبری یکی از مهمترین عناصر طراحی سایت است که تاثیر مثبتی بر معماری وب سایت دارد.
برای ایجاد یک ناوبری مناسب میتوانید از روشها و تاکتیکهای زیر استفاده کنید.
استفاده از لینک های داخلی
با استفاده از لینک دهی داخلی میتوانید به شکل مناسبی بین بخشهای مختلف سایت خود ارتباط برقرار کنید.
نکته مثبت دیگری که استفاده از لینک دهی داخلی دارد این است که میتوانید از این طریق ارزش و اعتبار ویژه ای به صفحه فرود آن لینک انتقال دهید که این ویژگی برای سئو بسیار مفید است.
برای بهبود عملکرد سایت خود حتما از سایر صفحات به مهمترین صفحات سایت خود به طور مکرر لینک داخلی بدهید.
ساختار URL مناسب
یکی از مهمترین مواردی که باعث بهبود Website Architecture میشود استفاده از آدرس URL کوتاه و ساده است که برای مخاطبین به راحتی قابل فهم باشد و با ساختار ناوبری سایت و BreadCrumb سازگار باشد.
به عنوان مثال فرض کنید مخاطبی به دنبال خرید تیشرت مردانه از یک سایت فروشگاهی مثل آمازون است در این فروشگاه ساختار URL سایت میتواند به شکل زیر باشد تا درک آن برای مخاطبین و حتی رباتهای خزنده گوگل ساده باشد.
www.amazon.com/clothes/mens/t-shirt
استفاده از Breadcrumbs
Breadcrumbs به مخاطبین سایت کمک میکند که درک بهتری از معماری سایت داشته باشند و محل دقیق آنها در ساختار سایت را به آنها معرفی میکند و به وسیله آن کاربران به راحتی میتوانند بین بخشهای مختلف سایت جا به جا شوند.
Breadcrumbs حتی به رباتهای خزنده موتورهای جستجو کمک میکنند تا درک بهتری از معماری وب سایت داشته باشند.
استفاده از صفحه بندی و اسکرول
وقتی تعداد محصولات و اجزای یک بخش از سایت بیش از مقدار قابل نمایش باشد میتوانید از ایده صفحه بندی یا اسکرول در صفحه استفاده کنید.
معمولا بیشتر سایتها در این مواقع از ایده صفحه بندی استفاده میکنند ولی استفاده از اسکرول هم مزایای خود را دارد و باعث کاهش تعداد کلیک کاربر میشود.
استفاده از تگ canonical
بسیاری از سایتها از جمله سایتهای فروشگاهی حتما دارای تعدادی صفحه بسیار شبیه به هم خواهند بود که در ساختار آنها تعریف شده اند در این موارد برای این که این صفحات مشابه تاثیر منفی بر سئو سایت نگذارند و صفحه اصلی در بین آنها به گوگل معرفی شود باید از تگ canonical به شکل مناسبی استفاده کنید.
نتیجه گیری
ما در این محتوا به موضوع معماری سایت پرداختیم و ضمن بیان اهمیت آن در سئو و تجربه کاربری مخاطبین ، برخی روشهای بهبود معماری وب سایت را به شما آموزش دادیم.