تجربه کاربری یا UX یک عامل مهم در موفقیت وبسایت است. یک تجربه کاربری خوب میتواند منجر به تبدیل و فروش بیشتر شود، در حالی که یک UX ضعیف میتواند هزینههای زیادی به بار آورد. در این مقاله، ما به شما نشان خواهیم داد که چگونه به راحتی بهبود تجربه کاربری وردپرس را داشته باشید.
بهبود تجربه کاربری وردپرس
مواردی را در راستای بهبود تجربه کاربری وردپرس بررسی میکنیم بصورت زیر لیست شده است:
- UX چیست و چرا مهم است؟
- چگونه یک UX بهینه داشته باشیم؟
- مرحله ۱: اهداف کاربر را تعریف کنید
- مرحله ۲: تست کارایی سایت
- مرحله ۳: صفحاتی را که عملکرد ضعیفی دارند پیدا کنید
- مرحله ۴: درخواست بازخورد کاربر
- مرحله ۵: سرعت و عملکرد وبسایت خود را بهینه کنید
- مرحله ۶: ناوبری وبسایت را ارزیابی کنید
- مرحله ۷: عناصر تبدیل را آزمایش کنید
- مرحله ۸: مشکلاتی که کاربران با آن مواجه هستند را بیابید
- مرحله ۹: کیفیت محتوای وبسایت را ارزیابی کنید
UX چیست و چرا مهم است؟
تجربه کاربری یا UX احساسات و نظراتی را که کاربران در هنگام استفاده از وبسایت شما دارند، توصیف میکند. تجربه کاربری دلپذیر به این معنی است که کاربران وبسایت شما را برای استفاده آسان و مفید میبینند. در مقابل، تجربه کاربری ضعیف به این معنی است که کاربران استفاده از وبسایت شما را دشوار میدانند و نمیتوانند کاری را که میخواهند انجام دهند.
بهبود تجربه کاربری وردپرس به شما این امکان را میدهد که به کاربران کمک کنید بهترین استفاده را از وبسایت شما ببرند. این در نهایت منجر به تبدیل، فروش و رشد کسب و کار میشود. از طرف دیگر، یک تجربه کاربری منفی میتواند باعث شود بازدیدکنندگان وبسایت شما را بدون عضو شدن در آن یا خرید محصول در فروشگاه آنلاین شما ترک کنند. این مسئله باعث از دست رفتن فروش و مشتریان بالقوه شما میشود.
چگونه یک UX بهینه داشته باشیم؟
به عنوان یک صاحب کسب و کار، باید به طور منظم وبسایت خود را بررسی کرده تا مطمئن شوید که تجربه کاربری خوبی را ارائه میدهد. این عمل بهبود تجربه کاربری وردپرس نامیده میشود. میتوانید با استفاده از ترکیبی از ابزارها، عملیات بهبود و بهینهسازی را خودتان انجام دهید.
در طول این فرآیند، شما به دنبال مسائلی خواهید بود که ممکن است بر تجربه کاربر در وبسایت شما تأثیر منفی بگذارد. وقتی مشکلی را پیدا کردید، میتوانید آن را مستند کرده و سپس شروع به رفع آن کنید. اگر آمادهاید به سراغ عملیات بهینه سازی و بهبود میرویم…
مرحله ۱: اهداف کاربر را تعریف کنید
ابتدا باید خود را در جایگاه کاربران قرار دهید تا بفهمید وقتی به وبسایت شما میرسند به دنبال چه چیزی هستند. به عنوان مثال، اگر وبسایت شما یک فروشگاه آنلاین فروش اسباب بازیهای حیوانات خانگی است، هدف مخاطبان شما احتمالاً نگاه کردن به اسباب بازیهای حیوانات خانگی، خواندن نظرات مشتریان برای آن محصولات و خرید است. درک آنچه کاربران شما میخواهند به آن دست یابند به شما این امکان را میدهد که بهتر به آنها کمک کنید. سادهترین راه برای انجام این کار، ایجاد پرسونای کاربر برای مخاطبان هدف شما است.
این تمرین به شما امکان می دهد تا کاربران و انتظارات آنها از وب سایت خود را بهتر درک کنید. مهمتر از همه، به شما کمک می کند تا اهداف و اهداف مخاطبان هدف خود را مشخص کنید.
سپس میتوانید وبسایت خود را با استفاده از این شخصیتها تجزیه و تحلیل کنید تا ببینید محتوا، محصولات و خدمات شما چقدر میتواند به این کاربران کمک کند.
مرحله ۲: تست کارایی سایت
تست قابلیت استفاده وبسایت به شما کمک میکند تا به سرعت مشکلاتی را پیدا کنید که میتواند تجربه کاربر را از بین ببرد. با این حال، بسیاری از مشکلات اغلب توسط مدیران وبسایت مورد توجه قرار نمیگیرند تا زمانی که کاربر آنها را گزارش کند. کاربران بیشتر احتمال دارد که به وبسایت رقیب شما سوئیچ کنند تا اینکه در مورد مشکلات سایت شما به شما بگویند. خوشبختانه، ابزارهای بسیار خوبی وجود دارد که میتوانید از آنها برای شناسایی سریع مشکلات در وب سایت خود استفاده کنید:
۱- PageSpeed Insights
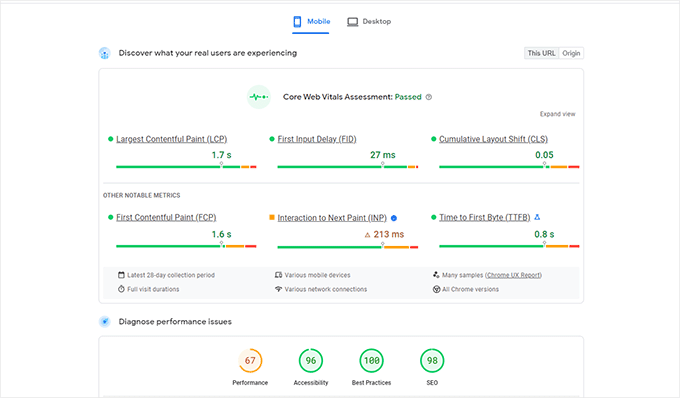
ابزار PageSpeed Insights Google به شما امکان میدهد به سرعت یک URL را برای مشکلات عملکردی و قابلیت استفاده بررسی کنید. تستهایی را روی وبسایت شما اجرا میکند و سپس نتایج را برای دستگاههای موبایل و دسکتاپ با اختصاص امتیاز به هر یک ارائه میکند. این امتیاز در چهار دسته ارائه میشود:
- کارایی
- دسترسی
- بهترین شیوه ها
- سئو
همچنین Core Web Vitals را آزمایش میکند، که مجموعهای از معیارهای عملکرد وبسایت هستند که Google آنها را برای تجربه کاربری کلی یک وبسایت ضروری میداند.
وقتی آزمون را اجرا میکنید، ممکن است زبان آن در ابتدا خیلی فنی به نظر برسد. با این حال، پیوندهایی به منابعی خواهید یافت که این مفاهیم را به صورت مبتدی توضیح میدهند و نکاتی در مورد حل هر مشکل دارند.
۲- Google Search Console
PageSpeed Insights یک ابزار مفید برای جستجوی سریع URL ها است. با این حال، باید آزمایشها را بهصورت دستی اجرا کنید و تا زمانی که بهطور خاص آنها را آزمایش نکنید، نمیتوانید پیدا کنید کدام صفحات در وبسایت شما مشکل دارند. اگر بتوانید این فرآیند را خودکار کنید، صفحات دارای مشکلات قابلیت استفاده را سریع پیدا میکنید و در صورت شناسایی مشکل جدید هشدار دریافت میکنید. اینجا جایی است که کنسول جستجوی گوگل وارد میشود.
این ابزار رایگانی است که توسط گوگل برای مدیران وبسایت ارائه شده و میخواهند عملکرد وبسایتهایشان را در جستجو ببینند. تجربه کاربر یک معیار اساسی برای رتبه بندی جستجو است. به همین دلیل است که گوگل میخواهد در صورت شناسایی مشکل قابلیت استفاده، به صاحبان وبسایت هشدار دهد.
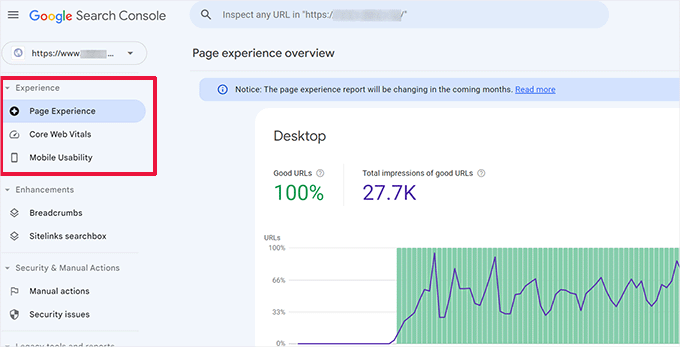
ابتدا باید به کنسول جستجوی گوگل مراجعه کرده و وب سایت خود را اضافه کنید. هنگامی که وبسایت خود را اضافه کردید، ممکن است مدتی طول بکشد تا Google برخی از دادهها را جمع آوری کند و شروع به نمایش گزارش کند. پس از آن، گزارش عملکرد و قابلیت استفاده سایت خود را در بخش “Experience” مشاهده خواهید کرد.
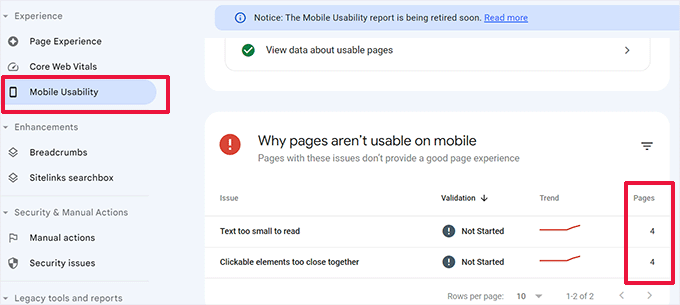
میتوانید روی هر گزارش کلیک کنید و برای یافتن صفحاتی که مشکلات قابلیت استفاده در آنها شناسایی شدهاند، به دقت بررسی کنید. به عنوان مثال، در این وبسایت آزمایشی، چهار صفحه در بخش «Mobile Usability» پیدا کردیم که مشکل داشتند.
میتوانید روی هر ردیف کلیک کرده تا صفحات دقیقی را پیدا کنید که مشکلات در آنها شناسایی شدهاند. کنسول جستجوی Google همچنین از طریق ایمیل به شما هشدار میدهد که مشکل خزیدن یا قابلیت استفاده جدید شناسایی شود. علاوه بر مشکلات استفاده و خزیدن، کنسول جستجوی گوگل گنجینهای از دادههای ارزشمند است.
مرحله ۳: صفحاتی را که عملکرد ضعیفی دارند پیدا کنید
ابزارهای خودکار میتوانند به شما در حل بسیاری از مشکلات کمک کنند. با این حال، آنها کامل نبوده و ممکن است نتوانند بسیاری از مشکلات رایج UX را شناسایی کنند. اگر وبسایت کوچکی دارید، میتوانید به هر صفحه بروید و خودتان آن را به صورت دستی بررسی کنید. با این حال، انجام این کار به صورت دستی برای اکثر وبسایتهای متوسط و بزرگ غیرممکن است.
بنابراین، چگونه صفحاتی با UX ضعیف را پیدا میکنید؟
یک راه آسان برای یافتن این صفحات استفاده از MonsterInsights است. این افزونه بهترین افزونه گوگل آنالیتیکس در بازار است که به شما امکان میدهد ببینید کاربران شما از کجا آمدهاند و چگونه با وبسایت شما تعامل دارند.
مرحله ۴: درخواست بازخورد کاربر
همانطور که میبینید، بسیاری از فعالیتهای بهبود تجربه کاربری وردپرس شامل ابزارهای خودکار، گزارشهای تحلیلی و تست دستی است. تمام هدف ما تمرین بهبود UX است. بنابراین، چرا فقط از کاربران خود نپرسیم که آنها چه فکر میکنند؟ درخواست بازخورد کاربر میتواند اطلاعات دقیقی از بازدیدکنندگان واقعی در مورد وبسایت شما به شما بدهد. این مسئله میتواند به شما کمک کند مشکلات خاص را پیدا کرده و آنها را راحتتر برطرف کنید. اینجاست که UserFeedback وارد عمل میشود.
مرحله ۵: سرعت و عملکرد وبسایت خود را بهینه کنید
سرعت وبسایت سهم عمدهای در تجربه کاربر دارد. سایتهای کند باعث UX ضعیف میشوند و مانع از حرکت کاربران و دسترسی به محتوای شما میشوند. ابزارهایی که قبلاً ذکر کردیم، مانند PageSpeed Insights و Core Web Vitals، میتوانند به شما در ارزیابی عملکرد وبسایت کمک کنند.
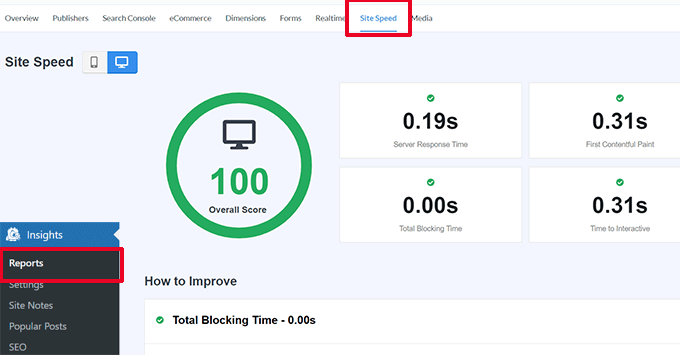
با این حال، اگر از MonsterInsights استفاده میکنید، میتوانید یک تست سرعت وبسایت را در قسمت مدیریت وردپرس خود نیز اجرا کنید.
به سادگی به صفحه Insights » Reports بروید و سپس برگه “Site Speed” را باز کنید.
این گزارش همان آزمایشهای PageSpeed Insights را اجرا میکند و گزارشی را به شما نشان میدهد. همچنین نکات عملی برای بهبود عملکرد وبسایت به شما می دهد.
مرحله ۶: ناوبری وبسایت را ارزیابی کنید
کاربران انتظار دارند که سایت شما دارای یک منوی ناوبری با لینکهایی باشد که برای یافتن اطلاعات مورد نظر خود نیاز دارند. گاهی اوقات، یک وبسایت ممکن است منوی ناوبری نداشته باشد که به کاربران کمک کند به صفحه مورد نظر خود برسند. این امر منجر به تجربه کاربری ضعیف میشود و بازدیدکنندگان ممکن است وبسایت دیگری را امتحان کنند. شما باید مطمئن شوید که وبسایت شما دارای یک منوی ناوبری ساده بوده که کاربران را به مناطق مهم وبسایت شما میبرد.
افزودن نوار جستجو به هدر یا منوی پیمایش وبسایت شما نیز میتواند تجربه کاربر را بهبود بخشد. اگر کاربران نتوانند به سرعت پیوندی را پیدا کنند، میتوانند در وبسایت شما جستجو کنند.
مرحله ۷: عناصر تبدیل را آزمایش کنید
اغلب اوقات، تجربه کاربری ضعیف در انتهای مسیر تبدیل ایجاد میشود. به عنوان مثال، ممکن است کاربرانی داشته باشید که سعی میکنند فرم جذب سرنخ شما را ارسال کنند، اما چیزی مانع از انجام این کار آنها میشود. خوشبختانه، شما میتوانید تستهای تقسیم را اجرا کرده و عناصر را به صورت دستی در وبسایت خود آزمایش کنید تا مشکلات را شناسایی و برطرف کنید.
برای پی بردن به مشکلات UX، تست های تقسیم A/B را اجرا کنید
یک راه آسان برای آزمایش عناصر تبدیل، اجرای تستهای تقسیم A/B است. آزمایش تقسیم A/B به شما امکان میدهد دو یا چند نسخه از یک صفحه را با تفاوتهای جزئی ایجاد کنید. سپس نسخه متفاوتی را به صورت تصادفی به کاربران نشان میدهد. سپس میتوانید نتایج را مقایسه کرده تا متوجه شوید کدام نوع صفحه در بین کاربران شما بهترین عملکرد را داشته است. سادهترین راه برای اجرای این آزمایشها در وبسایت وردپرس شما استفاده از Thrive Optimize است.
عناصر تبدیل را به صورت دستی آزمایش کنید
در بسیاری از مواقع، ممکن است نتوانید تستهای تقسیم A/B را برای همه صفحات خود اجرا کنید. خوشبختانه، راههای دیگری برای آزمایش اینکه آیا عناصر تبدیل در صفحات شما کار میکنند وجود دارد. صاحبان وبسایتها اغلب فقط به نمایش ایستا وبسایت خود نگاه میکنند و مانند یک کاربر واقعی با آن تعامل نمیکنند. به همین دلیل است که بسیاری از شکستهای تعاملی برای مدت طولانی مورد توجه قرار نمیگیرند.
این زمانی است که باید کارهای دستی انجام دهید. برای تکمیل نرخ تبدیل، میتوانید سعی کنید سفر کاربر را به بهترین شکل ممکن تقلید کنید. به عنوان مثال، اگر یک فروشگاه تجارت الکترونیک دارید، میتوانید از صفحهای که کاربران شما معمولاً در آن فرود میآیند شروع کنید. پس از آن، به صفحات محصول نگاه کنید، موارد را به سبد خرید اضافه کنید و پرداخت را تکمیل کنید.
بهبود تجربه کاربری وردپرس، باید تمام فرمها، عملکرد سبد خرید و قسمت پرداخت خود را با تعامل با آن عناصر مانند یک مشتری آزمایش کنید. به علاوه، فراموش نکنید که این عناصر را در محیطهای موبایل و دسکتاپ آزمایش کنید.
مرحله ۸: مشکلاتی که کاربران با آن مواجه هستند را بیابید
جریان کاربر سفر مشتری در وبسایت شما است. یک کاربر معمولاً تا زمانی که چیزی را بخرد یا فرمی را ارسال کند، یک مسیر قابل پیش بینی را به مناطق مختلف وبسایت شما طی میکند. بهترین راه برای ردیابی جریان کاربران استفاده از MonsterInsights است. این افزونه با یک افزونه User Journey ارائه میشود که به شما امکان میدهد هر مرحله از سفر مشتری را در سراسر سایت خود مشاهده کنید، از جمله صفحات و محصولاتی که کاربران نگاه کردهاند و مدت زمانی که در آنجا بودهاند.
مرحله ۹: کیفیت محتوای وبسایت را ارزیابی کنید
عناصر بصری تنها چیزهایی نیستند که یک تجربه کاربری خوب یا بد ایجاد میکنند. محتوای وبسایت شما نقش مهمی در متقاعد کردن کاربران برای ماندن در وبلاگ یا وبسایت وردپرس شما و نگاه کردن به اطراف بازی میکند. همچنین به موتورهای جستجو کمک میکند مطالب شما را راحتتر پیدا کنند و بازدیدکنندگان بیشتری را به سایت شما بفرستند. ما توصیه میکنیم یک بررسی کامل سئوی وبسایت خود را انجام دهید و محتوای خود را برای سئو بهینه کنید. با کمک افزونهای مانند Yoast SEO اینکار به راحتی امکانپذیر است.
بهبود تجربه کاربری وردپرس
مهمترین مسئلهای که باید به آن دقت کنیم، تجربه کاربری یا UX وبسایت است. چنانچه به این مسئله بها دهیم و کاملا متوجه آن باشیم قطعا کاربران بیشتری را جذب کرده و نرخ تبدیل و فروش خود را به نسبت زیادی بالا خواهیم برد.