آیا میخواهید یک بلوک وردپرس سفارشی برای وبسایت خود ایجاد کنید؟ در حالی که وردپرس دارای بلوکهای اساسی زیادی برای ایجاد محتواست، ممکن است به چیزی خاصتر در وبسایت خود نیاز داشته باشید. در این مقاله یک راه برای ساخت بلوک سفارشی در وردپرس به شما آموزش میدهیم که میتوانید کاملا اصولی این کار را انجام دهید.
ساخت بلوک سفارشی در وردپرس
وردپرس دارای یک ویرایشگر بلوک بصری است که به شما امکان میدهد به راحتی پستها و صفحات خود را با افزودن محتوا و عناصر طرحبندی شده بهعنوان بلوک بسازید. بهطور پیشفرض، وردپرس با چندین بلوک پرکاربرد عرضه میشود. افزونههای وردپرس همچنین ممکن است بلوکهای خود را اضافه کنند که میتوانید از آنها بهره ببرید. با این حال، گاهی اوقات ممکن است بخواهید بلوک سفارشی خود را برای انجام کاری خاص در وبسایت وردپرسی ایجاد کنید، زیرا نمیتوانید افزونه بلوکی را پیدا کنید که برای شما کار کند.
با بلوکهای سفارشی، میتوانید ویژگیها و عملکردهای منحصر به فردی را به وبسایت خود اضافه کنید که ممکن است در بلوکهای پیشفرض در دسترس نباشند. این مسئله میتواند به خودکارسازی فرآیندها یا کارآمدتر کردن محتوا برای سایت کمک کند. برای مثال، میتوانید یک بلوک سفارشی برای نمایش ویژگیها ایجاد کنید و سپس به راحتی آن بلوک را بدون دانش کدنویسی درج و مدیریت کنید. با این اوصاف، بیایید ببینیم چگونه میتوان یک بلوک کاملا سفارشی در وردپرس ایجاد کرد.
ایجاد بلوک های سفارشی برای وردپرس با استفاده از افزونه Genesis Code Custom
با کمک افزونه رایگان Genesis Custom Blocks میتوان به راحتی امکان ساخت بلوک سفارشی در وردپرس را فراهم کرد. ابتدا باید افزونه Genesis Custom Blocks را نصب و فعال کنید.

این افزونه که توسط تیم WP Engine ساخته شده، ابزارهای آسانی را در اختیار توسعه دهندگان قرار میدهد تا به سرعت بلوکهای سفارشی برای پروژههای خود ایجاد کنند. حال ما در اینجا یک بلوک Testimonials خواهیم ساخت. با ما همراه باشید…
گام ۱: یک بلوک سفارشی برای وردپرس ایجاد کنید
ابتدا باید از نوار کناری سمت چپ پنل مدیریت خود به قسمت Custom Blocks » Add New page بروید.
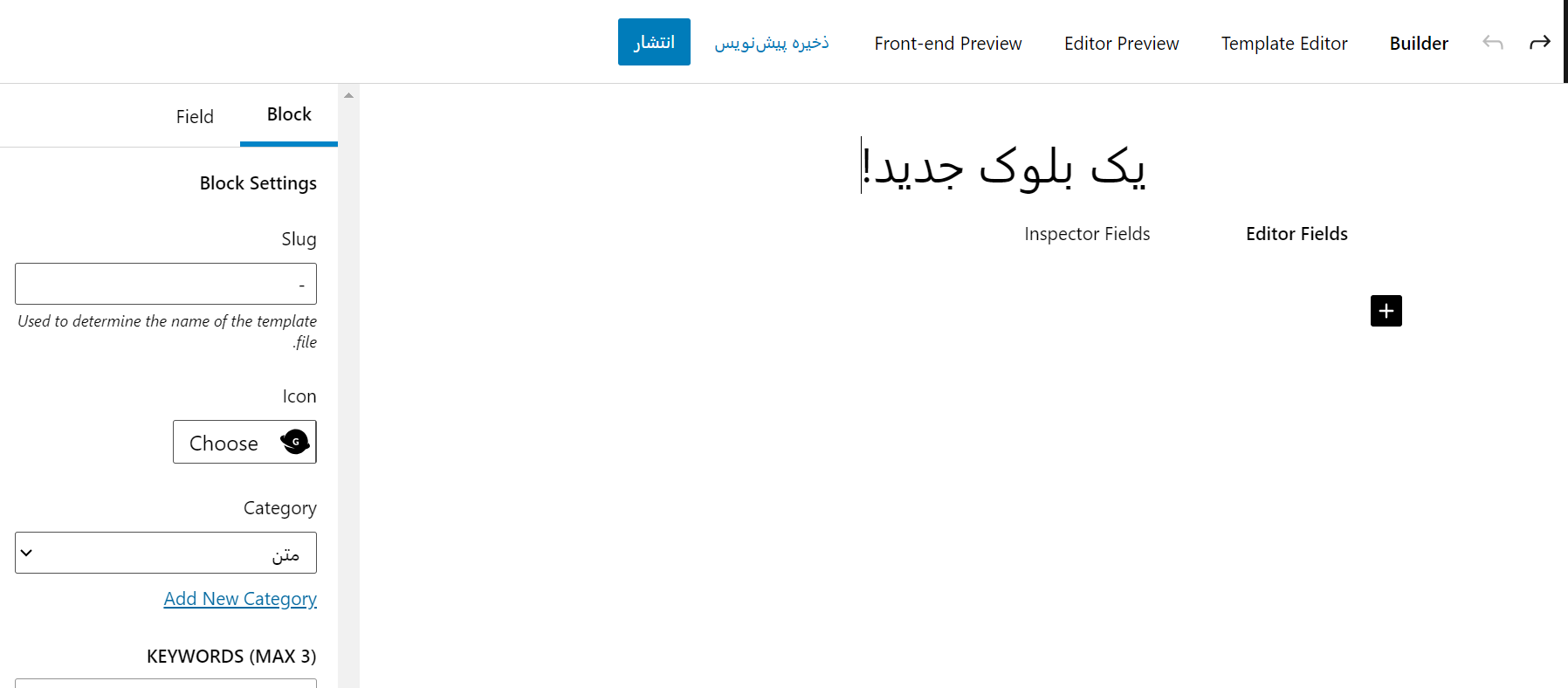
این آیتم شما را به صفحه ویرایشگر بلوک منتقل میکند یعنی درست جایی که یک بلوک سفارشی برای سایت وردپرس خود میتوانید ایجاد کنید. از اینجا، میتوانید با دادن یک نام به بلوک خود شروع کنید.
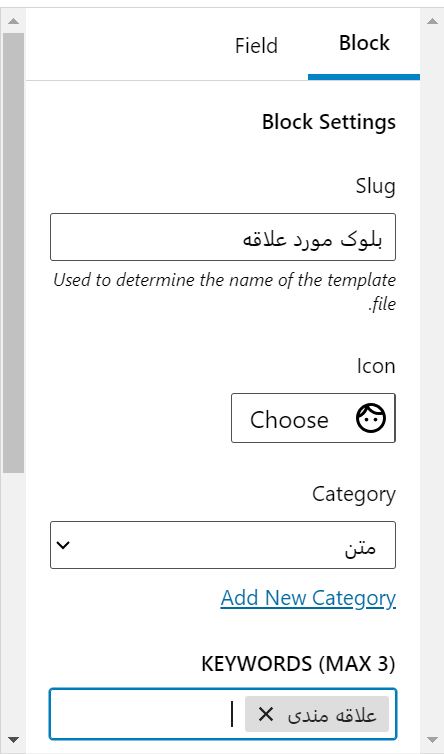
اکنون در سمت چپ صفحه، ویژگیهای بلوک را میبینیم که با توجه به نیاز خود میتوان آنها را سفارشی کرد. در اینجا میتوانید یک آیکون برای بلوک خود انتخاب کنید، یک دسته بندی اضافه کنید و کلمات کلیدی موردنظر را اضافه کنید.
اسلاگ براساس نام بلوک شما به صورت خودکار پر میشود، بنابراین نیازی به تغییر آن ندارید. درباره کلمه کلیدی باید خدمت شما عرض کنم که میتوانید حداکثر ۳ کلمه کلیدی را در قسمت متنی “کلمات کلیدی” بنویسید تا بلوک شما به راحتی پیدا شود.
اکنون زمان آن رسیده است که چند فیلد را به بلوک خود اضافه کنید. میتوانید انواع مختلفی از فیلدها مانند متن، اعداد، آدرسهای ایمیل، نشانیهای اینترنتی، رنگها، تصاویر، کادرهای انتخاب، دکمههای رادیویی و موارد دیگر را اضافه کنید.
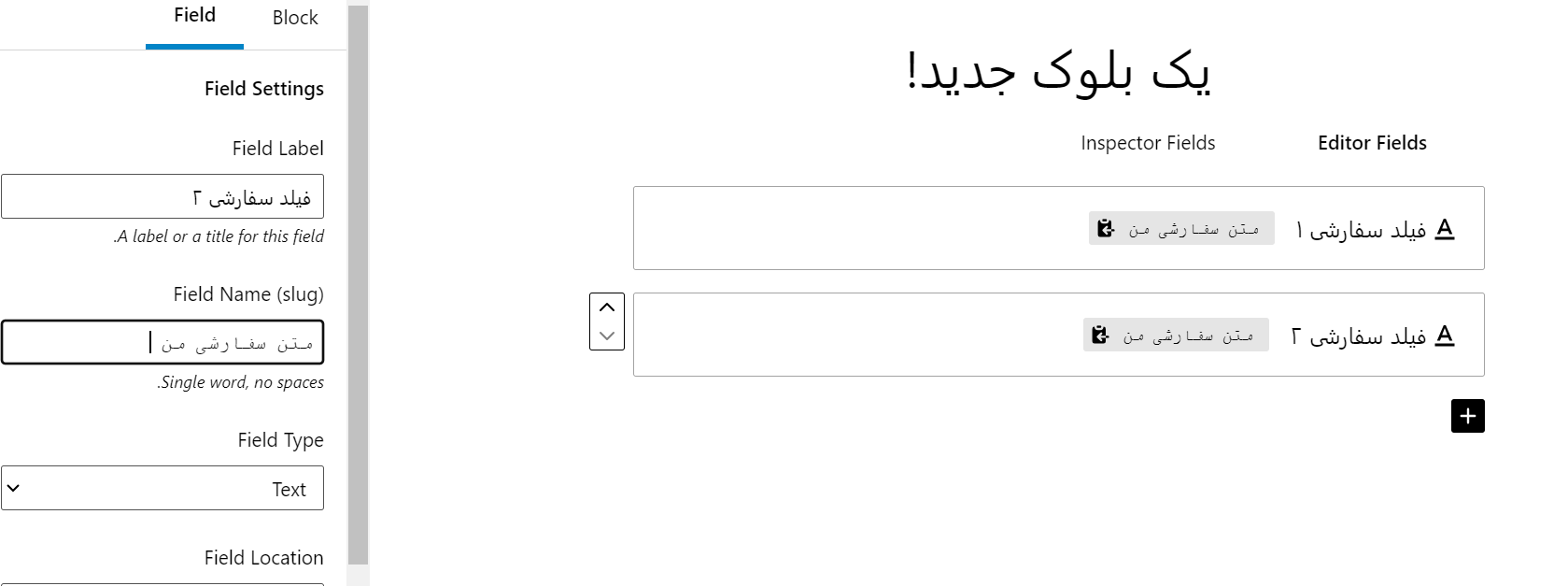
برای درج فیلد اول کافیست روی دکمه + کلیک کنید.
با این کار چند گزینه برای فیلدها در ستون سمت چپ باز میشود. بیایید نگاهی به هر یک از آنها بیندازیم.
Field Label: میتوانید از هر نامی که انتخاب میکنید برای برچسب فیلد خود استفاده کنید.
نام فیلد: نام فیلد به طور خودکار براساس برچسب فیلد ایجاد میشود. ما از این نام فیلد در مرحله بعدی استفاده خواهیم کرد، بنابراین مطمئن شوید که برای هر فیلد منحصر به فرد است.
نوع فیلد: در اینجا میتوانید نوع فیلد را انتخاب کنید.
مکان فیلد: میتوانید تصمیم بگیرید که آیا میخواهید فیلد را به صورت ویرایشگر یا بازرس اضافه کنید.
متن راهنما: میتوانید متنی برای توصیف فیلد اضافه کنید. اگر این بلوک را برای استفاده شخصی خود ایجاد میکنید، لازم نیست، اما ممکن است برای وبلاگهای دارای چند نویسنده مفید باشد.
همچنین ممکن است برخی از گزینههای اضافی را براساس نوع فیلد انتخابی خود مشاهده کنید. به عنوان مثال، اگر یک فیلد متنی را انتخاب کنید، گزینههای اضافی مانند متن مکان یا محدودیت کاراکتر را دریافت خواهید کرد. پس از فرآیند بالا، بیایید با کلیک بر روی دکمه “+” ۲ فیلد دیگر برای بلوک Testimonials خود اضافه کنیم.
اگر میخواهید ترتیب فیلدها را مجدداً مرتب کنید، میتوانید با کشیدن آنها، این کار را به راحتی انجام دهید. برای ویرایش یا حذف یک فیلد خاص، باید روی برچسب فیلد کلیک کرده و گزینههای موجود در ستون سمت راست را ویرایش کنید.
پس از اتمام کار، فقط روی دکمه «انتشار» در سمت چپ صفحه کلیک کنید تا بلوک گوتنبرگ سفارشی ذخیره شود.
گام ۲: یک قالب بلوک سفارشی ایجاد کنید
اگرچه بلوک سفارشی وردپرس را ایجاد کردید، اما تا زمانی که یک قالب بلوک ایجاد نکنید، کار نخواهد کرد. الگوی بلوک دقیقاً نحوه نمایش اطلاعات وارد شده به بلوک را در وبسایت شما مشخص میکند. اگر نیاز به اجرای توابع یا انجام کارهای پیشرفته دیگر با دادهها دارید، میتوانید با استفاده از HTML و CSS یا حتی کد PHP آن را بسازید.
دو راه برای ایجاد یک قالب برای بلوک وجود دارد. اگر خروجی بلوک شما در HTML/CSS است، میتوانید از ویرایشگر قالب داخلی استفاده کنید. از طرف دیگر، اگر خروجی بلوک شما به کدهای PHP برای اجرا در پسزمینه نیاز دارد، باید به صورت دستی یک فایل قالب بلوک ایجاد کرده و آن را در پوشه تم خود آپلود کنید.
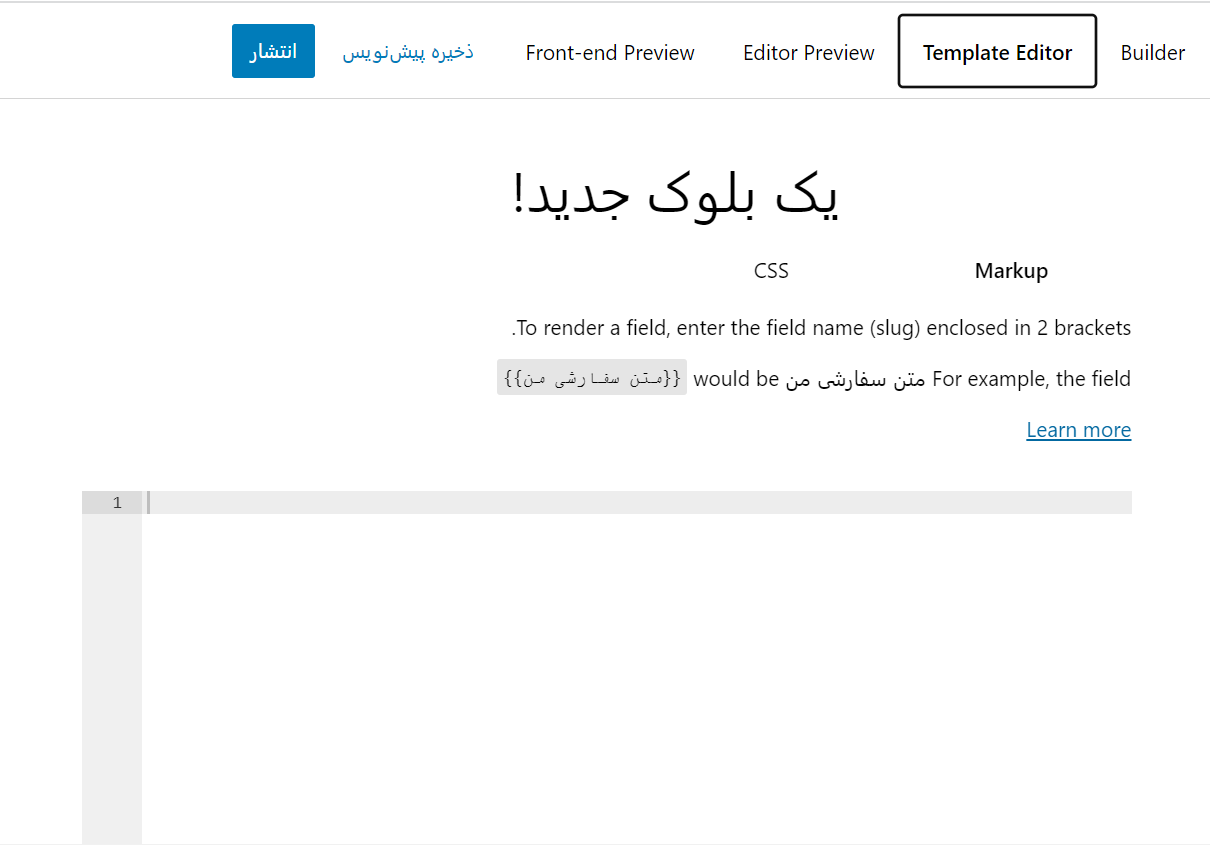
در صفحه ویرایش بلوک سفارشی، به برگه «template editor» بروید و HTML خود را در برگه نشانهگذاری وارد کنید.
میتوانید کدهای HTML خود را بنویسید و از براکتهای دوتایی برای درج مقادیر فیلد بلوک استفاده کنید. به عنوان مثال، ما از HTML زیر برای بلوک نمونهای که در بالا ایجاد کردیم استفاده کردیم:
<div class="testimonial-item">
<img src="{{reviewer-image}}" class="reviewer-image">
<h4 class="reviewer-name">{{reviewer-name}}</h4>
<div class="testimonial-text">{{testimonial-text}}</div>
</div>
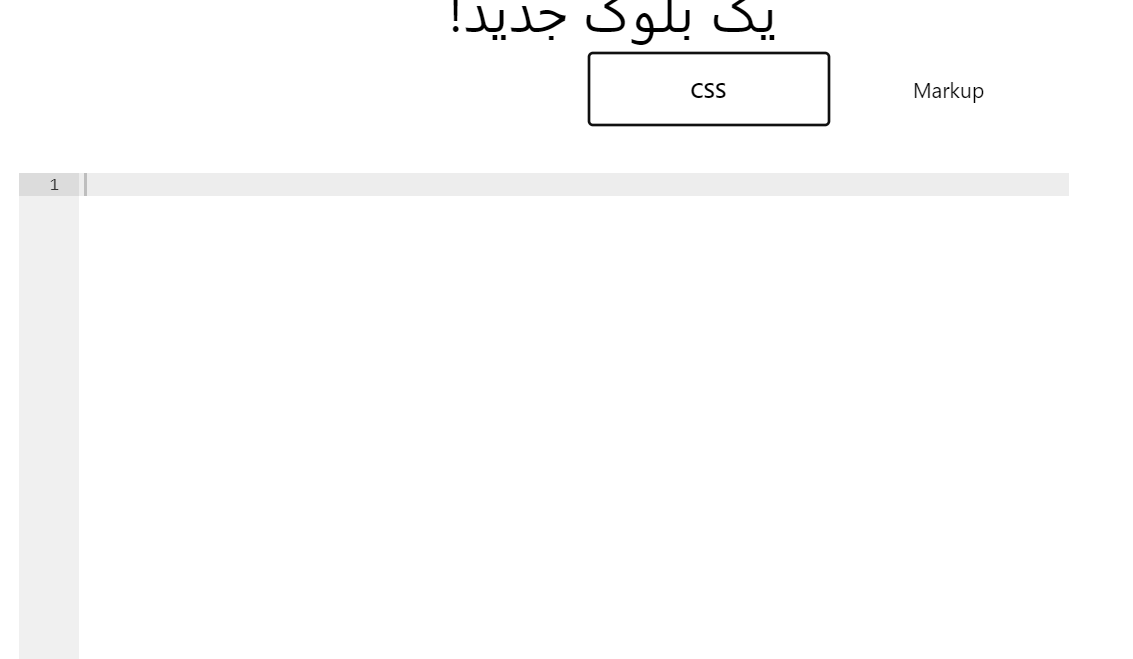
پس از آن، فقط به تب ‘CSS’ بروید تا عملیات استایلدهی بلوک را انجام دهید.

.reviewer-name {
font-size:14px;
font-weight:bold;
text-transform:uppercase;
}
.reviewer-image {
float: left;
padding: 0px;
border: 5px solid #eee;
max-width: 100px;
max-height: 100px;
border-radius: 50%;
margin: 10px;
}
.testimonial-text {
font-size:14px;
}
.testimonial-item {
margin:10px;
border-bottom:1px solid #eee;
padding:10px;
}
ساخت بلوک سفارشی در وردپرس
از زمانی که ویرایشگر بلوک روی کار آمد، بسیاری برای ساخت بخشهای مختلفی از سایت خود یا نمایش ویژگیهایی مشغول استفاده از آن شدند. در این بین گاهی نیازمند بلوکهای سفارشی هستیم تا به کمک آنها اطلاعاتی دلخواه ایجاد کنیم. جای هیچگونه نگرانی نیست! زیرا با کمک افزونهای که امروز به شما معرفی شد به راحتی میتوانیم بلوکهای دلخواه خود را بسازیم.
دریافت افزونه