
نوار اعلان یا هشدار در وردپرس چیست؟ نوار هشدار یا نوار اعلان راهی عالی برای آگاه کردن بازدیدکنندگان از بهروزرسانیهای مهم، پیشنهادات ویژه، راهاندازی محصول جدید و موارد این چنینی است. در واقع به زبان ساده راهی ساده برای انتقال مخاطب به صفحات مهم در سایت است که موجب افزایش فروش و جذب مخاطب بیشتر میشود. آیا شما هم به دنبال نمایش نوار اعلان در وردپرس هستید؟ در این مقاله روشی عالی و بدون افزونه را آموزش خواهیم داد.
نمایش نوار اعلان در وردپرس
نوار هشدار یک راه عالی برای اطلاع رسانی از موارد مهم در وبسایت شماست. این امکان میتواند یک رویداد فروش مداوم، بروزرسانی زمان افتتاح سایت یا تغییراتی در خدمات شما باشد. همچنین میتوانید از نوار هشدار برای اطلاع دادن به بازدیدکنندگان در مورد یک معامله ویژه استفاده کنید، مانند خرید یک پیشنهاد رایگان. اگر یک فروشگاه آنلاین دارید، این گزینه را جزء موارد ضروری درنظر بگیرید.
استفاده از نوار هشدار بهتر از قرار دادن اطلاعیه در صفحه اصلی است. نوار هشدار میتواند به طور برجسته درست در بالای هر صفحه در کل سایت ظاهر شود. حال بیایید ببینیم چگونه میتوان نوار اعلان در وردپرس خلق کرد و نمایش داد…
آموزش ساخت نوار اعلان با HTML/CSS
ابتدا باید کد CSS سفارشی زیر را برای نوار هشدار کپی کنید:
<pre class="wp-block-syntaxhighlighter-code">.alertbar { background-color: #ff0000; color: #FFFFFF; display: block; line-height: 45px; height: 50px; position: relative; text-align: center; text-decoration: none; top: 0px; width: 100%; z-index: 100;}</pre>
یک راه آسان برای افزودن کد CSS به وبسایت استفاده از WPCode است. بهترین افزونه قطعه کد برای وردپرس است که به شما کمک می کند کد سفارشی را به وبسایت خود اضافه کنید. بارها برای انجام بسیاری از دستورالعملها از این افزونه استفاده کردیم و احتمالا تا به امروز روش کار با آن را میدانید.
حال به کمک افزونه به بخش Add Snippet مراجعه کرده و گزینه ‘Add Your Custom Code (New Snippet)’ را انتخاب کنید.

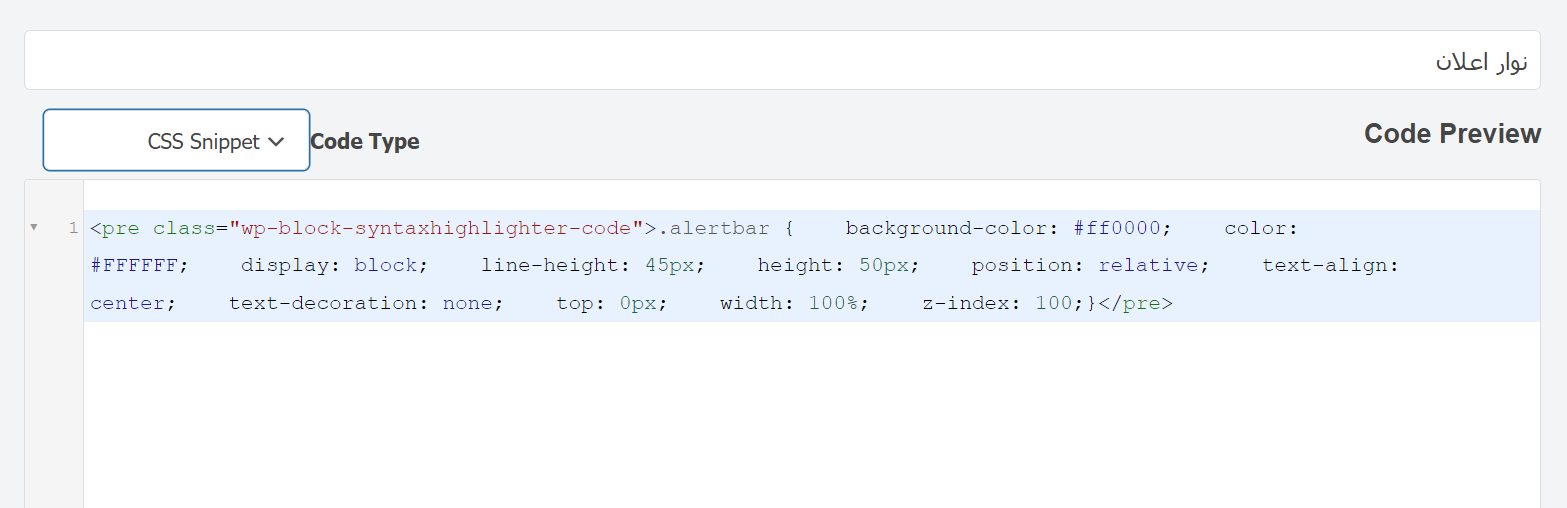
پس از آن، یک عنوان برای قطعه خود در بالا وارد کنید و کد CSS را در قسمت ادیتور قرار دهید. همچنین باید نوع Code را به گزینه “CSS Snippet” تغییر دهید.
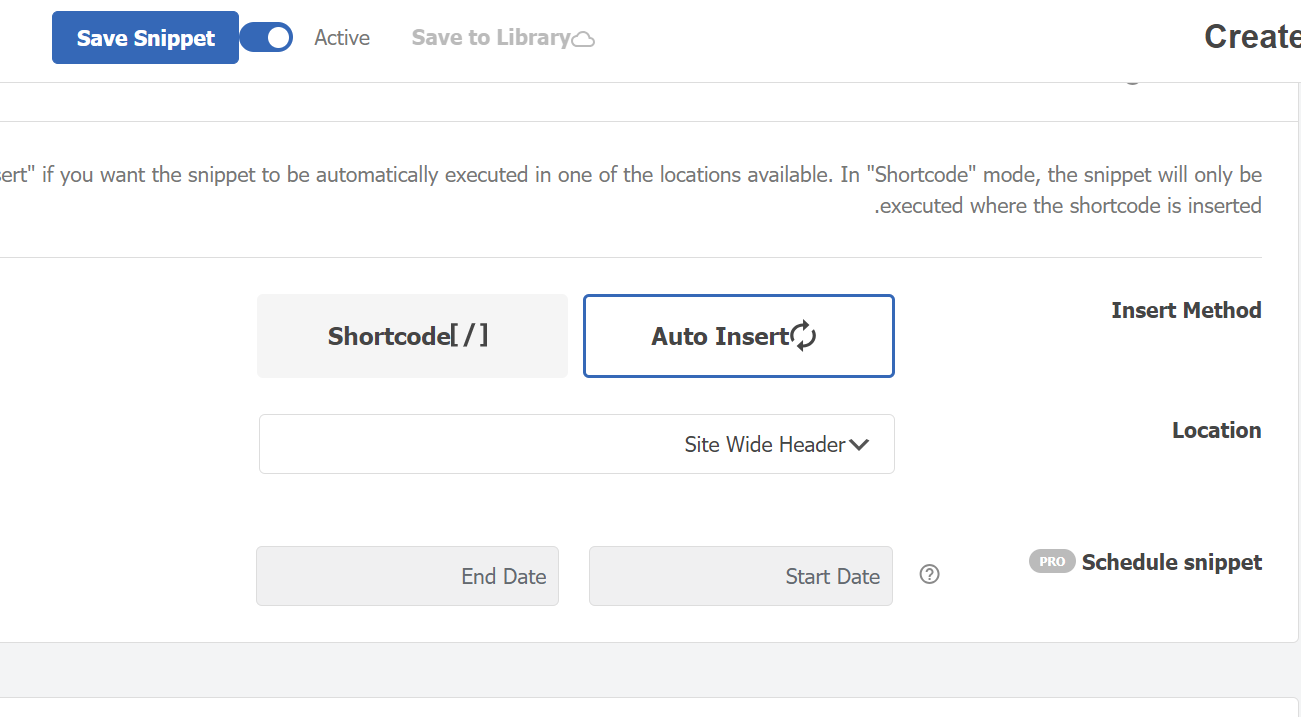
در مرحله بعد، میتوانید به قسمت Insertion بروید. این جایی است که باید انتخاب کنید کد کجا اجرا شود. از آنجایی که میخواهیم نوار هشدار در کل وبسایت ظاهر شود، میتوانید از روش پیش فرض «Auto Insert» استفاده کنید. همچنین میتوانید تنظیمات Run Everywhere را نگه دارید.
پس از انجام این کار، میتوانید روی دکمه «Save Snippet» در بالا کلیک کنید. همچنین برای فعال کردن کد باید روی دکمه ضامن کلیک کنید.
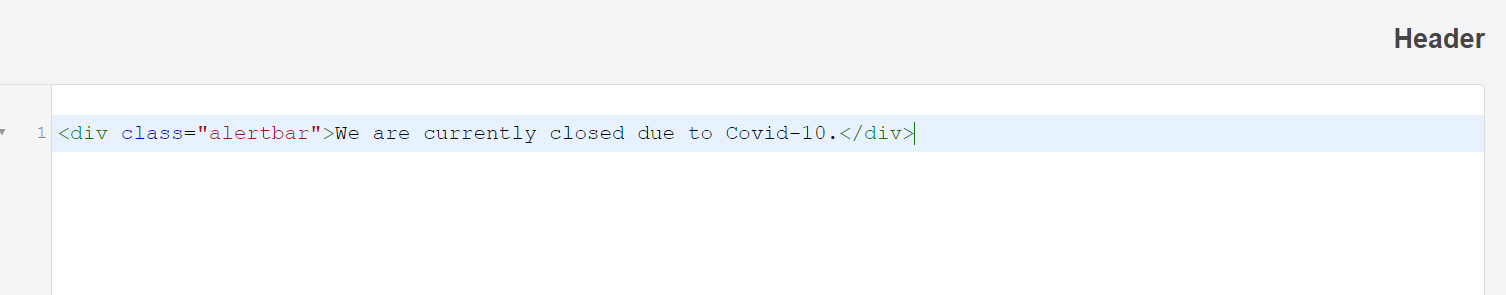
پس از آن، در داشبورد مدیریت وردپرس خود به قسمت Code Snippets » Headers & Footer بروید. فقط خط زیر از کد HTML را کپی کرده و در کادر “Header” قرار دهید:
<div class="alertbar">We are currently closed due to Covid-10.</div>
در اینجا نحوه نمایش این کد در کادر “Header” در WPCode آمده است:
میتوانید متن هشدار را به هر چیزی که دوست دارید تغییر دهید. فراموش نکنید که پس از اتمام کار، روی دکمه “ذخیره تغییرات” در بالای صفحه کلیک کنید. حال نوار اعلان را در بالای سایت خود مشاهده میکنید.
نمایش نوار اعلان در وردپرس
برای نمایش اطلاعات و اخبار مهم در سایت لازم است از اعلان استفاده کنیم. حال این اعلانات به طرق مختلف قابل نمایش هستند. امروز روش نمایش نوار اعلان در وردپرس در هدر سایت را به شما آموزش دادیم. این روش بسیار جلب توجه کرده و مخاطبین را به سمت سایتتان هدایت میکند.








عرفان سعدی 2 سال عضو همیار وردپرس
سلام وقت بخیر این آموزش رو خودتون ساختید یا مرجعی هم داره ممنون میشم اگه مرجعی داره بهم لینکش و بدید