
در دنیای مجازی امروز همه به دنبال داشتن سایت هایی هستند که قابلیت نمایش بر روی گوشی تلفن همراه و تبلت را داشته باشد تا بتوانند در هر زمان و هر جا که هستند ،سایت خود را به نمایش بگذارند و از آن استفاده کنند. برای این منظور به تهیه ی سایت هایی با خاصیت Responsive یا واکنش گرا پرداخته شد. اکثر قالب هایی که طراحی یا فارسی سازی می شوند این خاصیت را دارند.
همه ی ما با بررسی دقیق، به طراحی یک قالب یا انتخاب آن می پردازیم و حتما قبل از رونمایی از وبسایت خود تمامی جوانب آن را تست می کنیم.برای این منظور ابزارهایی در مرورگرها برای سایت های وردپرسی ساخته شده تا کاربران این سیستم به راحتی بتوانند در کامپیوتر خود حالت واکنش گرایی را برای تلفن های همراه و سایر دستگاه های هوشمند تست کرده و ایرادات قالب را با کمک آن ها برطرف کنند یا قالبی که بدون نقص می باشد را انتخاب نمایند.
چرا باید وبسایت خود را برای گوشی های موبایل واکنش گرا کنیم؟
آمار نشان داده کاربرانی که از شبکه ی اینترنت بر روی تلفن همراه یا تبلت خود استفاده می کنند و با آن وارد سایت ها می شوند، بسیار بیشتر از افرادی هستند که با کامپیوتر و سیستم های شخصی، صفحات وب را باز می کنند و این آمار روز به روز در حال پیشرفت است.
آیا نباید به این موضوع اهمیت داد و وبسایت ها را برای این بسترهای هوشمند آماده کرد؟
در مقاله ی امروز به بررسی 5 ابزار قدرتمند که به شما امکان تست قالب رایگان سایت را بر بسترهای هوشمند می دهد، می پردازیم.
توسعه ی مرورگرها برای ایجاد محیط تست واکنش گرایی سایت
اگر شما تصور می کنید که مرورگرهای موجود روی محیط دسکتاپ، محلی اشتباه برای توسعه ی سایت های واکنش گراست پیشنهاد میکنیم کمی بیشتر تفکر و تحقیق کنید! باید به شما بگویم که دو مرورگر کروم و فایرفاکس دارای ابزارهایی هستند که به راحتی می توانید واکنش گرایی وبسایت وردپرسی را با آن تست نمایید و بر مبنای آن قالب خود را انتخاب کرده و یا طراحی کنید. در واقع نکته ی جالب و کاربردی که در این ابزارها وجود دارد، این است که برای هر گونه گوشی یا تبلت هوشمند با هر اندازه ای قابل تغییر و تست است.
در مرورگر کروم ابزاری با عنوان “Device Mode” و در مرورگر فایرفاکس با عنوان “Responsive Design View” تعبیه شده است. اگر موافق باشید اول به مرورگر کروم می پردازیم و سپس فایرفاکس را مورد بررسی قرار می دهیم.
Device Mode در مرورگر کروم
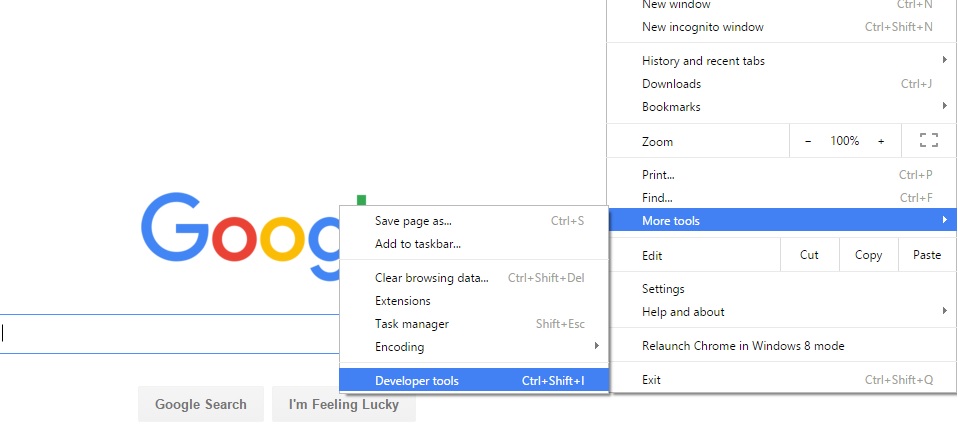
برای دسترسی به “Device mode” باید ابزار توسعه دهنده (Developer tools) را در کروم فعال کنید. برای اینکار می توانید از مسیر Menu > More Tools > Developer Tools این کار را انجام دهید یا به طور جایگزین و میانبر از کلید های Ctrl+Shift+I به طور همزمان استفاده نمایید.
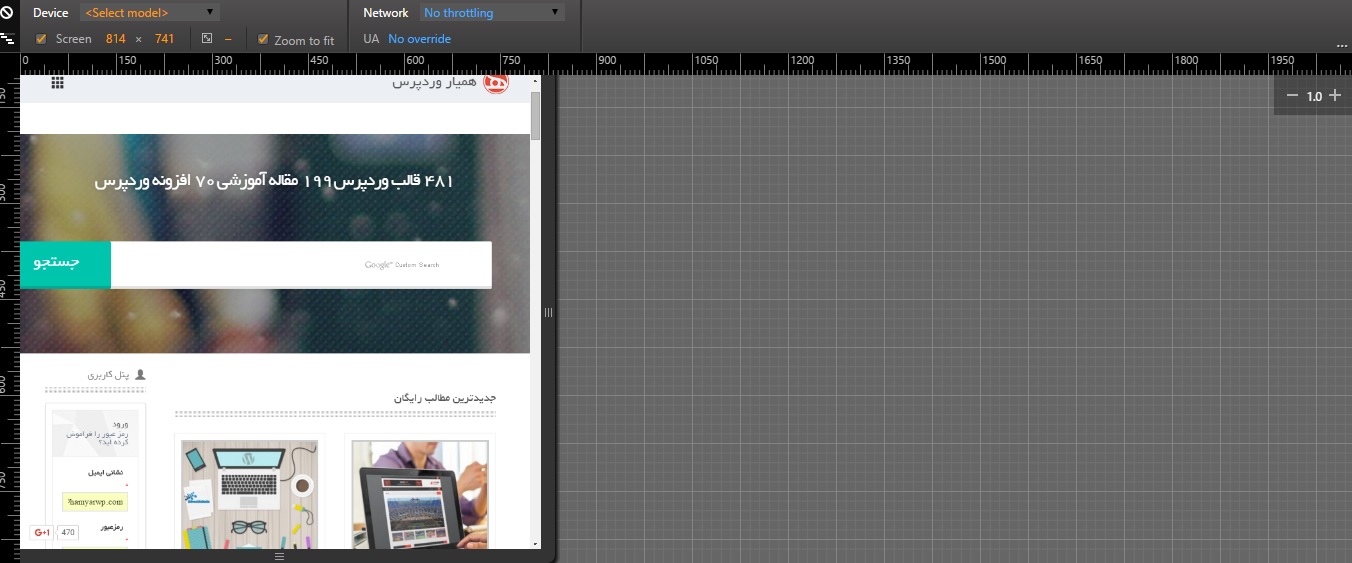
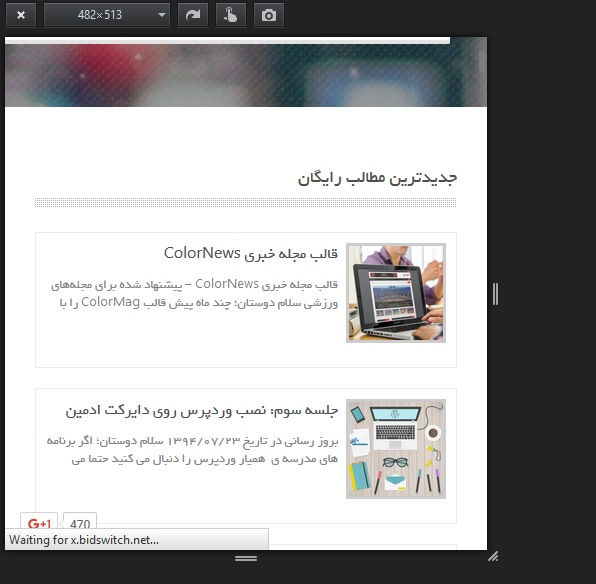
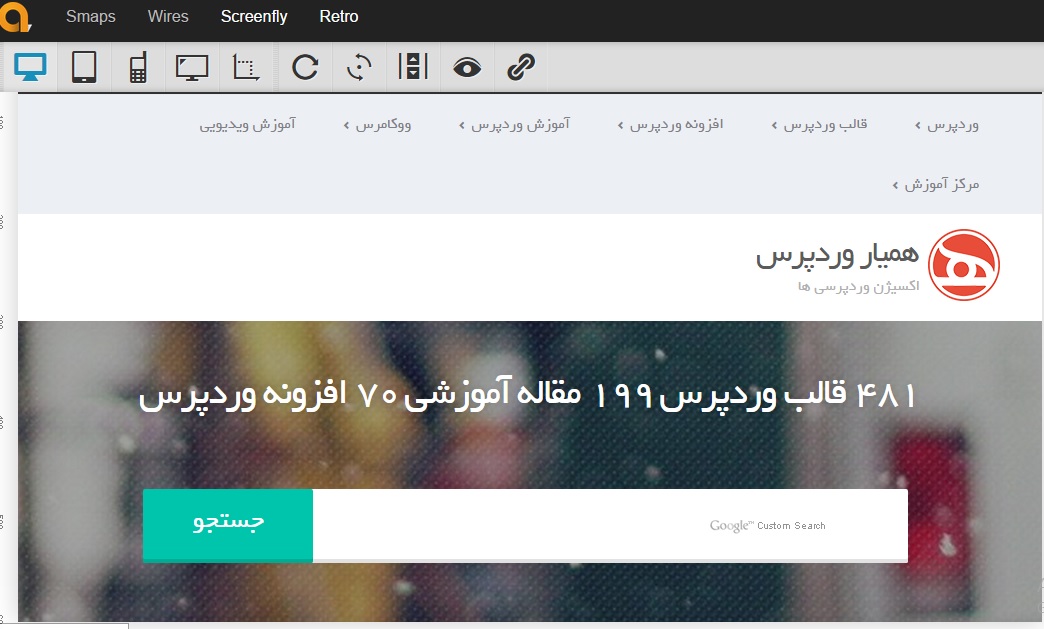
اگر تا به حال قالبی طراحی و فارسی سازی کرده باشید، حتما از این بخش بسیار استفاده کرده اید. حال در سمت چپ آیکون کوچکی که به شکل موبایل هست را مشاهده می کنید و می توانید بر روی آن کلیک نمایید. با کلیک کردن بر روی آن، سایت شما در قابی قرار می گیرد که می توانید آن را در اندازه های مختلف تست کنید.
همانطور که ملاحظه می کنید، وبسایت مورد نظر شما در قاب کوچکی نمایش داده شده و شما می توانید آن را به اندازه ی هر دستگاهی (تلفن همراه، تبلت و…) کوچک و بزرگ نمایید.
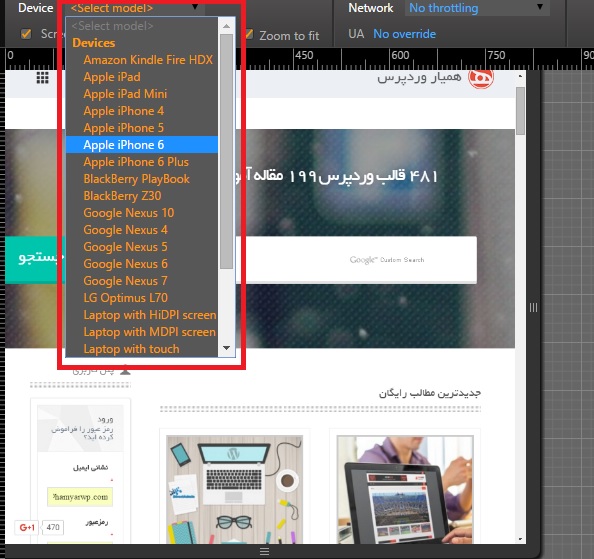
یکی از جالب ترین و بهترین گزینه هایی که در این ابزار موجود است، انتخاب گوشی های مورد نظر از منوی بالایی با عنوان <Select mode> می باشد. شما از این فهرست میتوانید گوشی مورد نظر خود را انتخاب کنید تا سایت را درون قاب آن به شما نمایش دهد.( در صورتی که شما سایز و اندازه ی گوشی موبایل را نمی دانید این گزینه بهترین انتخاب است.)
سایت وردپرسی خود را می توانید هم بر بستر iOS و هم بر بستر اندروید چک کنید.
همانطور که ملاحظه کردید، مرورگر کروم محیطی کاملا شبیه سازی شده از بسترهای iOS و اندروید را اختیار شما قرار می دهد. حال با هم به سراغ مرورگر فایرفاکس می رویم…
Responsive Design View در مرورگر فایرفاکس
مرورگر فایرفاکس نیز ابزاری برای تست حالت واکنش پذیری سایت وردپرس روی تلفن های همراه و تبلت دارد اما عملکرد آن مثل کروم آزادانه نیست و امکاناتش محدودتر است و نمیتوان گفت رقیبی برای کروم است. اما به هر حال محیطی استاندارد را برای تست سایت وردپرس ایجاد خواهد کرد.
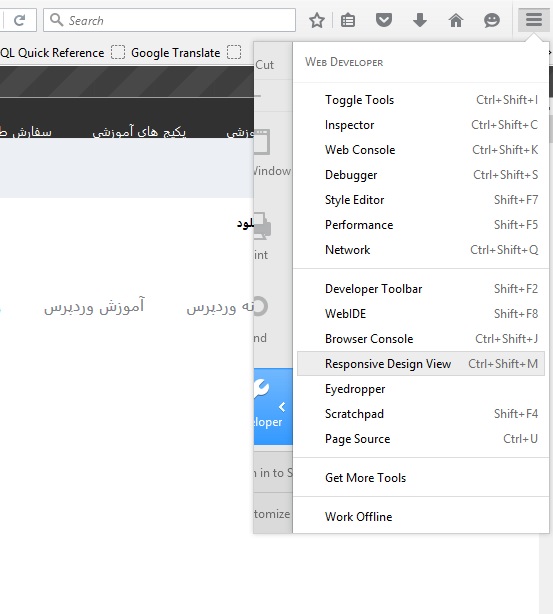
در فایرفاکس با رفتن به مسیر Developer > Responsive Design View می توانید به محیط توسعه دهنده وارد شوید.
همچنین می توانید با باز کردن محیط “Inspect Element” بر روی آیکون “Responsive design view” کلیک کنید. حال سایت در صفحه ای با قاب گوشی موبایل باز می شود که مشاهده خواهید کرد.
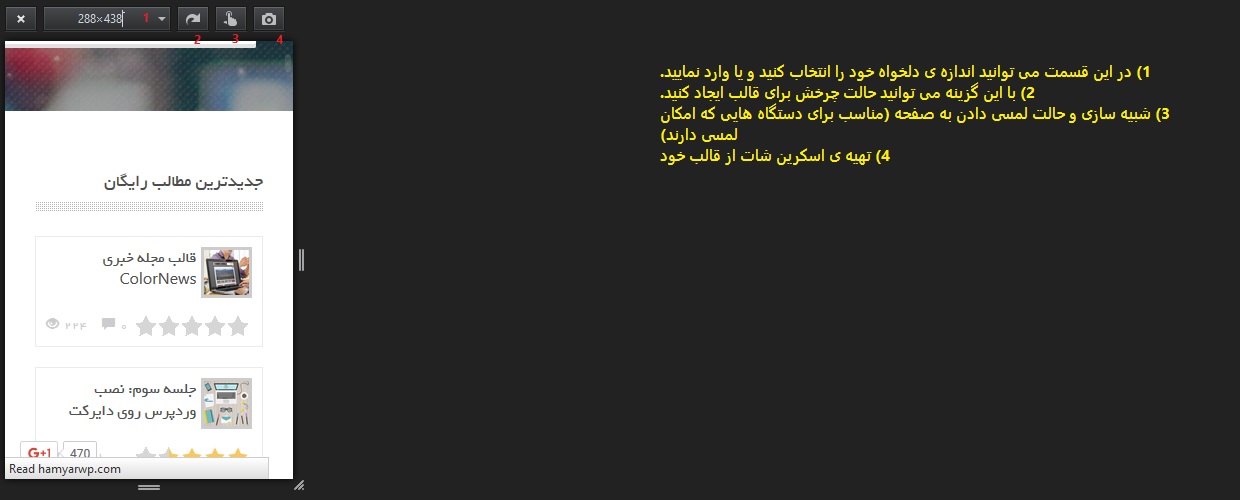
در اینجا شما می توانید اندازه های مورد نظر خود را انتخاب کنید و یا اندازه ی دلخواه را به آن بدهید و طبق آن عمل کنید و سپس از قالبی که اینجا آماده کرده اید می توانید اسکرین شات تهیه نمایید. در تصویر زیر توضیحاتی در مورد آیکون های موجود دادیم.
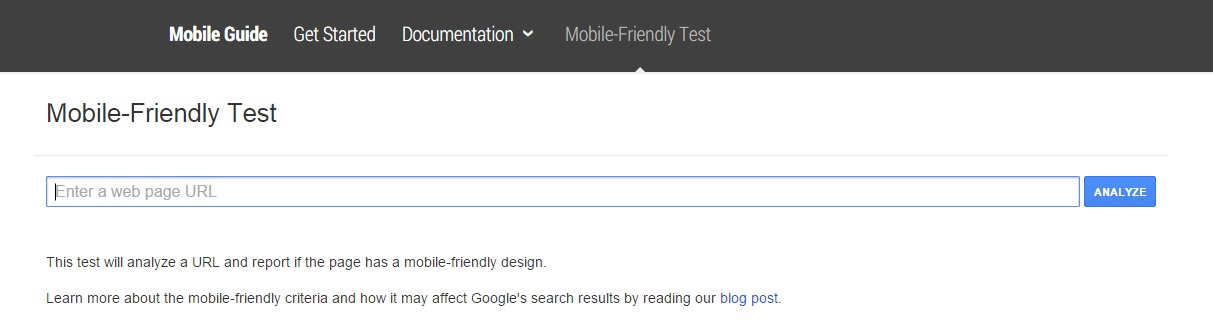
تست واکنش گرایی سایت با کمک گوگل
ابزاری است که با وارد کردن آدرس سایت می توانید ریسپانسیو بودن سایت وردپرسی خود را بررسی کنید. این ابزار نه تنها حالت واکنش گرایی سایت را مشخص می کند بلکه سایت شما را آنالیز کرده و سرعت بارگذاری آن را نیز به شما نشان خواهد داد.
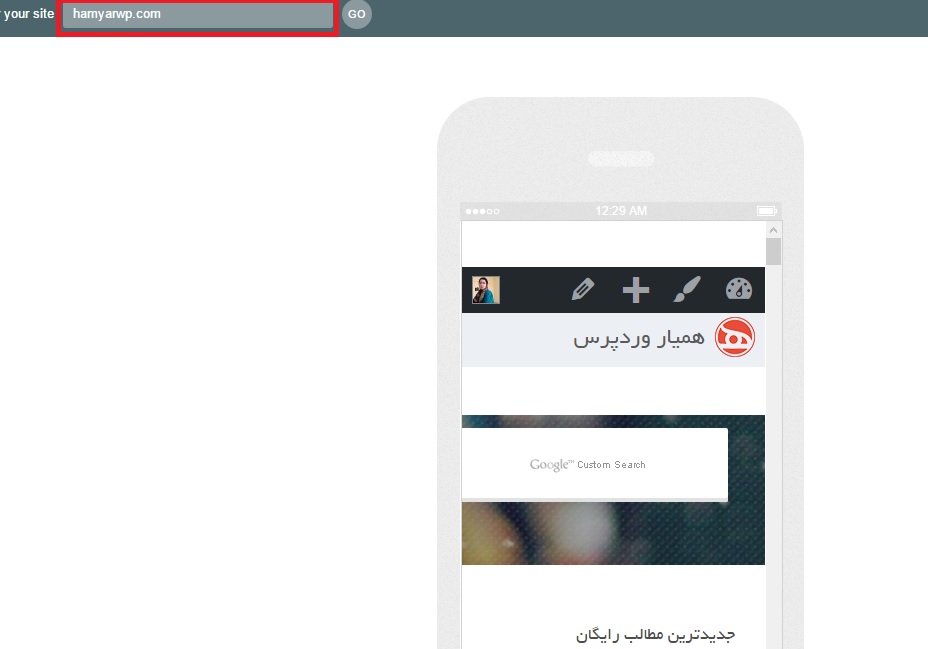
responsinator
با کمک این وبسایت نیز می توانید واکنش گرایی سایت خود را تست نمایید. مزیتی که دارد این است که با وارد کردن آدرس سایت ،می توانید در تمامی دستگاه ها آن را مشاهده کنید یعنی خودش تمامی دستگاه های هوشمند را محیا کرده و سایت مورد نظر را به شما در تمامی آن ها نمایش می دهد.
quirktools
این وبسایت نیز عملکردی مشابه سایت responsinator دارد، فقط تنها فرق آن در این است که شما می توانید تغییراتی بر روی سایت در این محیط ایجاد کنید. مثلا آن را تحت چرخش قرار دهید، از آن اسکرین شات تهیه کنید، به اشتراک بگذارید و همچنین در تمامی دستگاه های مد نظر خود مشاهده کنید.
جمع بندی!
همانطور که گفتیم در دنیای امروز ترافیک وبسایت ها از سمت گوشی موبایل و تبلت بسیار بیشتر از محیط کامپیوتر و دسکتاپ تامین می شود. از این رو باید به دنبال طراحی و یا انتخاب قالب هایی با امکان واکنش گرایی باشیم.
اگر میخواهید واکنش گرایی سایت خود را بر روی مرورگرهای معروفی مثل فایرفاکس و کروم بسنجید به راحتی بدون نیاز به هیچ افزونه و نرم افزاری می توانید چنین امکانی را برای مرورگرهای خود فعال کنید و از آن ها استفاده کنید. اما اگر میخواهید از سایت های معتبری که به تست واکنش گرایی سایت ها اختصاص داده شده اند استفاده کنید، می توانید سه سایت معرفی شده در مقاله را به کار ببرید اما ما به شما استفاده از responsinator که بسیار کامل و با درصد خطای پایین تری است، پیشنهاد میکنیم.
موفق باشید














سینا
با سلام
بنده حالت نمایش در موبایل رو برمیدارم و در موبایل هم سایتم رو بصورت دسکتاپ نشون میده اما متاسفانه نمیشه در سایت بصورت چپ یا راست حرکت کرد و فقط بالا پایین میره و فقط سمت راست سایت رو نشون میده
چه کار باید بکنم؟
alfanama 9 سال عضو همیار وردپرس
تست رسپانسیو گوگل کنسول ایرادی از رسپانسیو بودن به ما میده
حالا میشه راهنمایی کنید که چجوری باید ایراد رو برطرف کرد؟
.
من از قالب واکنش گرا استفاده میکنم و وقتی تو سرچ گوگل سایت رو جستجو میکنم میبینم که یه پیغام زیر نتیجه جستجو میده.
http://uupload.ir/files/0oag_untitled8.jpg
بعد میرم تو گوگل وب مستر و سرعت لود شدن صفحه رو هم تست میکنم. دقیقا یه ارور میده و میگه که کمی صفحه شما از ماکزیمم بیشتر واید هست.
http://uupload.ir/files/2i2j_untitled9.jpg
مطلب صفحه شما رو هم دقیقا خوندم و حتی ریز شدم. ولی نفهمیدم که برای درست کردن از بخش ویرایش دقیقا کجارو باید ادیت کنم.
یه سوال هم دارم. دقیقا چجوری باید بفهمم خط چندم هستم در فایل rtl.css راهی هست برای تشخیص خط . مثلا بخوام مستقیم برم خط ۸۷۰
ممنون میشم که کمک کنید.
واقعا چند ماهیه که از همیار وردپرس دارم مطالب خوب رو یاد میگیرم.
با تشکر از تیم همیار وردپرس
PORIYA PARSA
سلام ممنون بابت مطالب مفیدتون خانوم کوهستانی من دنبال یه ابزار هستم برای تست واکنش گرایی قالب هام میخام مثل سایت شما فقط این ابزار تو دمو قالب ها نشون داده بشه خیلی دنبال این ابزار گشتم ولی چیزی پیدا نکردم خواهشا راهنماییم کنید تو سایت شما وقتی به قسمت پیشنمایش قالب ها میرم یه نوار ابزاری هست که میشه باهاش واکنش گرا بودن پوسته رو تست کرد خواهشا یه راهنمایی کوچیک بکنید تا منم بتونم استفاده کنم ممنون منتظر جوابتون هستم خیلی نیاز دارم بهش با تشکر…
عابدین
مرسی عالی بود
صابری
سلام.من طراحی سایت میکنم ولی متاسفانه فقط طراحی میکنم ولی کد نویسی بلد نیستم.برای یادگاری کامل باید چکارکنم؟؟؟سایت خیلی خوبی دارین منون
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
اگر قصد دارید کدنویسی برای طراحی قالب وردپرس را اموزش ببینید بهترین پکیج، سری آموزش 0 تا 100 طراحی قالب است.
http://hamyarwp.com/product/wordpress-theme-package/
Cina 12 سال عضو همیار وردپرس
سلام
ممنون، روش های خوبی بودن 🙂
میشه لطفا چند افزونه خوب برای شمارش بازدیدکنندگان سایت هم معرفی کنین؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
میتونید از افزونه ی آمار بازدید استفاده کنید.
Cina 12 سال عضو همیار وردپرس
ممنون، عالی بود.