 شورت کد وردپرس
شورت کد وردپرس
سیستم مدیریت محتوای وردپرس امکانات و قابلیتهای مختلفی برای وبمستران و مدیران سایتها فراهم کرده است که یکی از این قابلیتهای جذاب امکان استفاده از کد کوتاه در وردپرس میباشد. در صورت استفاده از این سیستم مدیریت محتوای محبوب، به احتمال زیاد با شورت کدها و کاربرد آنها آشنا هستید. از طریق شورت کدها به راحتی و در کمترین زمان میتوانید انواع محتوای پویا را به صفحات و پستهای سایت وردپرسی خود اضافه کنید. چنانچه با نحوه استفاده از کد کوتاه در وردپرس آشنایی ندارید توصیه میکنیم تا انتهای این مقاله با ما همراه باشید تا شورت کد و نحوه استفاده از آن در وردپرس را به شما آموزش دهیم.
شورت کد وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- شورت کد وردپرس چیست؟
- آموزش استفاده از کد کوتاه در وردپرس
شورت کد وردپرس چیست؟
وردپرس، امکانات و قابلیتهای متعددی در اختیار کاربران قرار داده است که که یکی از این قابلیتهای جالب استفاده از شورت کدها میباشد، برای آشنایی بیشتر با سیستم مدیریت محتوای وردپرس و آشنایی با سرفصلهای آموزش وردپرس میتوانید اینجا کلیک کنید.
شورت کدها، قطعه کدهای بسیار کوتاهی هستند که در داخل براکت [] قرار میگیرند و برای افزودن محتوای پویا به صفحات، پستها و ابزارکهای سایتهای وردپرسی به کار میرود. شخصیسازی سایتهای وردپرسی با استفاده از کدهای کوتاه میتواند در ساخت و طراحی یک وبسایت زیبا و جذاب کمک فراوانی کند. بسیاری از افزونههای وردپرس برای افزودن فرمهای تماس، نمایش گالری تصاویر، اسلایدر، نمایش پستهای مرتبط، ویدئوها و غیره از شورت کدها استفاده میکنند.
جالب است بدانید که وردپرس کلیه محتواها و مطالب موجود در سایت را به طور خودکار مورد بررسی قرار میدهد تا هیچگونه کد مخربی در دیتابیس آن وارد نشود، اما در صورت تمایل به استفاده از کدهای سفارشی، میتوانید بدون هیچ مشکلی از شورت کدها استفاده و کد موردنظر خود را در قسمتهای مختلف سایت درج کنید. در ادامه این مقاله به بررسی استفاده از کد کوتاه در وردپرس خواهیم پرداخت.
آموزش استفاده از کد کوتاه در وردپرس
وردپرس امکان افزودن کد کوتاه را در ویرایشگرهای مختلف برای شما فراهم میکند، که در ادامه به بررسی هر کدام از این موارد میپردازیم:
-
اضافه کردن شورت کد در ویرایشگر گوتنبرگ
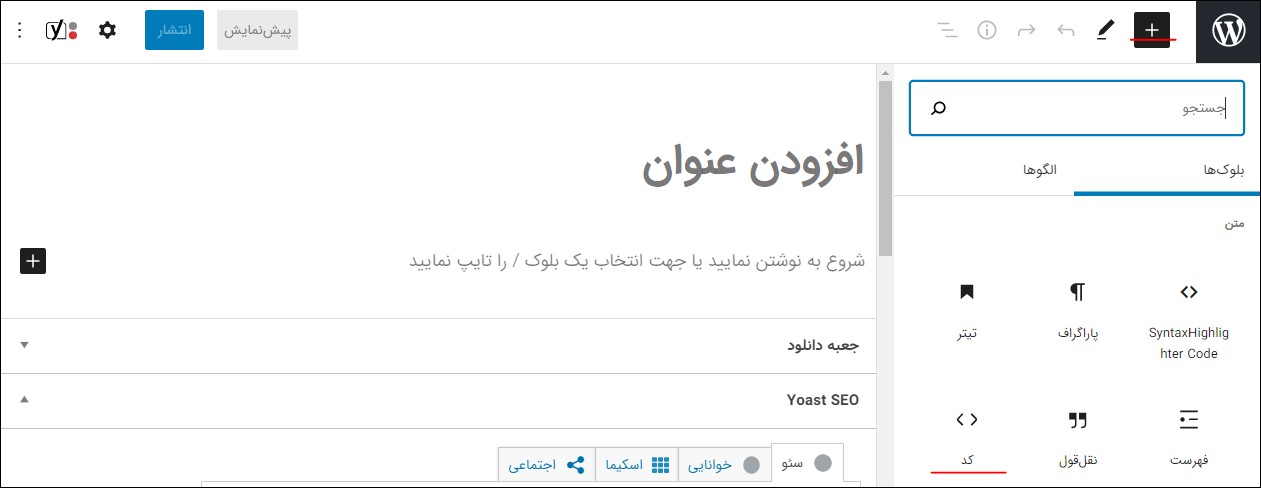
در ویرایشگر گوتنبرگ لازم است مطابق تصویر زیر بر روی علامت “+” در بالای صفحه کلیک کنید تا بلوکهای موجود را مشاهده کنید، از میان گزینهها، بلوک “کد” را انتخاب کنید.

پس از انتخاب این بلوک، کادری برای شما نمایش داده خواهد شد که میتوانید کد کوتاه خود را در آن قرار دهید.
-
اضافه کردن شورت کد در ویرایشگر کلاسیک
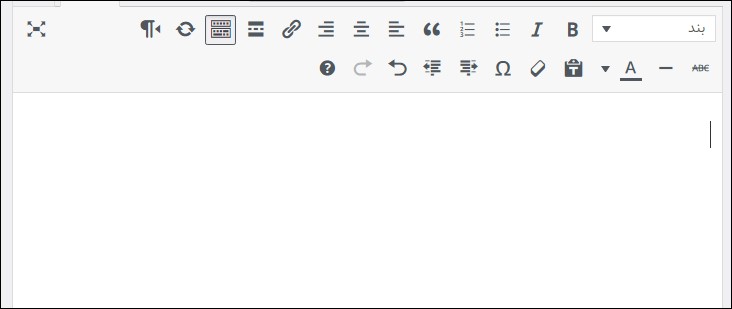
ویرایشگر قدیمی کلاسیک نیز قابلیت پشتیبانی از شورت کدها را داراست، برای استفاده کافیست کد موردنظر خود را در هر مکان از مطلب که قصد دارید به نمایش گذاشته شود وارد کنید.

برای ذخیرهسازی تغییرات دکمه ذخیره را انتخاب کنید.
-
اضافه کردن شورت کد در ابزارک وردپرس
به غیر از صفحات و پستهای وبسایت میتوان با استفاده از ابزارکها، شورت کدها را در قسمتهای کناری سایت وردپرسی خود اضافه کرد، اما وردپرس به طور پیشفرض این امکان را فراهم نمیکند که برای رفع این مشکل میبایست قطعه کد زیر را به فایل functions.php اضافه کنید:
add_filter('widget_text', 'do_shortcode');
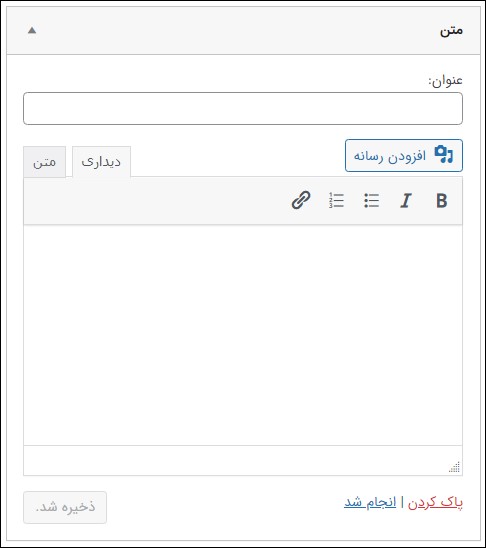
سپس از پیشخوان وردپرس گزینه “ابزارکها” را از منوی “نمایش” انتخاب و مانند تصویر زیر ابزارک “متن” را به نوار کناری صفحه اضافه نمایید.

علاوه بر افزودن شورت کد در صفحات و پستها، گاهی اوقات ممکن است بخواهید یک کد کوتاه در فایل قالب وردپرس خود قرار دهید، در این روش میبایست با نحوه ویرایش فایل و محل صحیح قرارگیری کد بطور کامل آشنا باشید، فایل قالب را ویرایش و قطعه کد زیر را در مکان درست قرار دهید:
<?php echo do_shortcode("[Your_shortcode]"); ?>
در قسمت ” your_shortcode” کد کوتاه خود را وارد کنید.
استفاده از کد کوتاه در وردپرس
استفاده از کدهای کوتاه در وردپرس در ظاهر یکتا و منحصر به فرد وبسایت شما تاثیر بسزایی دارد، با کمک آنها به راحتی میتوانید وبسایت خود را مطابق با نیازها و فعالیتهای سایت به طور کاملا کاربرپسند طراحی کرده و رضایت بازدیدکنندگان را جلب کنید. در این مقاله آموزش استفاده از کد کوتاه در وردپرس را مورد بررسی قرار دادیم، امیدواریم مطالعه این مقاله در افزودن کد کوتاه در وبسایت وردپرسی به شما کمک کند. شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.





mzk-mostafa 5 سال عضو همیار وردپرس
سلام ببخشید اگه دقت کنید وقتی یک قالب به وردپرس اضافه میکنیم خودش یک سری برگه هایی داره و وقتی میریم برای ویرایش برگه فقط ی شرت کات یا کد کوتاه اونجا هست
ایا راهکاری هست بتونیم خود اون برگه های از قبل تعریف شده قالب رو ویرایش کنیم؟؟
بعضی چیزاشو کم کنیم بعضیارو زیاد؟؟
خیلی ممنون❤
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
خیر اون برگه ها قابل ویرایش نیستند! مثل برگه های مربوط به ووکامرس! البته ناگفته نمونه که با برنامه نویسی میشه تغییرات داخلش ایجاد کرد.
studioartimagmail-com 6 سال عضو همیار وردپرس
سلام و عرض ادب
از مطالب سایت شما خیلی استفاده میکنم ممنون
در ارتباط با کدکوتاه سوال داشتم
اگر بخوام آیدی پست رو توسط شورت کد تو پست بذارم امکانش هست؟
مثلا: شورت کد {post_id} را در پست قرار بدم خودش آیدی اون پست را نمایش بده …
ممنون
سید سجاد غلام پور 8 سال عضو همیار وردپرس
درود بر شما
متوجه منظورتون نشدم.
ds.alijam804 11 سال عضو همیار وردپرس
خیلی بهتر میبود اگر بعد از زحمت ترجمه که ماشین (احتمالا گوگل) کشیده بود،یک ویرایش هم میکردید،لااقل به اندازه وسواستون برای رعایت سئو،کمی هم برای ترجمه وقت میزاشتین. حیفه ،خیلی هم حیفه .اگه همیار وردپرس کیفیتش بیاد پایین..(فراوش نکنید همین وردپرس و همیار وردپس و مدرسه بود که شما و ما رو به اینجا رسوند) پس خوبه فراموشنکنیم محتوای خوب پادشاست،ویرایش خوب محتوای خوب هم ملکه پادشاه
alireza
میشه لطفا کدی رو معرفی کنید که همه پست ها رو نمایش بده. درست مثل صفحه اصلی سایت شما. یک عکس کوچک که قابل کلیک است و کمی توضیحات زیر ان دارد
مثلا هر صفحه ده تا پست نمایش بده بقیش توی صفحات بعدی
ممکنه چنین قابلیتی رو بشه از طریق rss هم نمایش داد ولی فقط به تعداد خبر های توی rss نمایش میده و دیگه نه صفحه بندی داره و نه بقیه پست ها رو میتونی ببینی. در ضمن وقتی اون رو از طریق rss میخونی، توی جایی که نمایشش میدی نمیشه style اون رو تغییر داد.
ممنون از لطفتون
sobhan
سلام چطوری 2 یا 3 تا short میشه ساخت؟ یعنی کجا بایستی دومی رو اضافه کرد؟