 شورت کد وردپرس
شورت کد وردپرس
سیستم مدیریت محتوای وردپرس امکانات و قابلیتهای مختلفی برای وبمستران و مدیران سایتها فراهم کرده است که یکی از این قابلیتهای جذاب امکان استفاده از کد کوتاه در وردپرس میباشد. در صورت استفاده از این سیستم مدیریت محتوای محبوب، به احتمال زیاد با شورت کدها و کاربرد آنها آشنا هستید. از طریق شورت کدها به راحتی و در کمترین زمان میتوانید انواع محتوای پویا را به صفحات و پستهای سایت وردپرسی خود اضافه کنید. چنانچه با نحوه استفاده از کد کوتاه در وردپرس آشنایی ندارید توصیه میکنیم تا انتهای این مقاله با ما همراه باشید تا شورت کد و نحوه استفاده از آن در وردپرس را به شما آموزش دهیم.
شورت کد وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- شورت کد وردپرس چیست؟
- آموزش استفاده از کد کوتاه در وردپرس
شورت کد وردپرس چیست؟
وردپرس، امکانات و قابلیتهای متعددی در اختیار کاربران قرار داده است که که یکی از این قابلیتهای جالب استفاده از شورت کدها میباشد، برای آشنایی بیشتر با سیستم مدیریت محتوای وردپرس و آشنایی با سرفصلهای آموزش وردپرس میتوانید اینجا کلیک کنید.
شورت کدها، قطعه کدهای بسیار کوتاهی هستند که در داخل براکت [] قرار میگیرند و برای افزودن محتوای پویا به صفحات، پستها و ابزارکهای سایتهای وردپرسی به کار میرود. شخصیسازی سایتهای وردپرسی با استفاده از کدهای کوتاه میتواند در ساخت و طراحی یک وبسایت زیبا و جذاب کمک فراوانی کند. بسیاری از افزونههای وردپرس برای افزودن فرمهای تماس، نمایش گالری تصاویر، اسلایدر، نمایش پستهای مرتبط، ویدئوها و غیره از شورت کدها استفاده میکنند.
جالب است بدانید که وردپرس کلیه محتواها و مطالب موجود در سایت را به طور خودکار مورد بررسی قرار میدهد تا هیچگونه کد مخربی در دیتابیس آن وارد نشود، اما در صورت تمایل به استفاده از کدهای سفارشی، میتوانید بدون هیچ مشکلی از شورت کدها استفاده و کد موردنظر خود را در قسمتهای مختلف سایت درج کنید. در ادامه این مقاله به بررسی استفاده از کد کوتاه در وردپرس خواهیم پرداخت.
آموزش استفاده از کد کوتاه در وردپرس
وردپرس امکان افزودن کد کوتاه را در ویرایشگرهای مختلف برای شما فراهم میکند، که در ادامه به بررسی هر کدام از این موارد میپردازیم:
-
اضافه کردن شورت کد در ویرایشگر گوتنبرگ
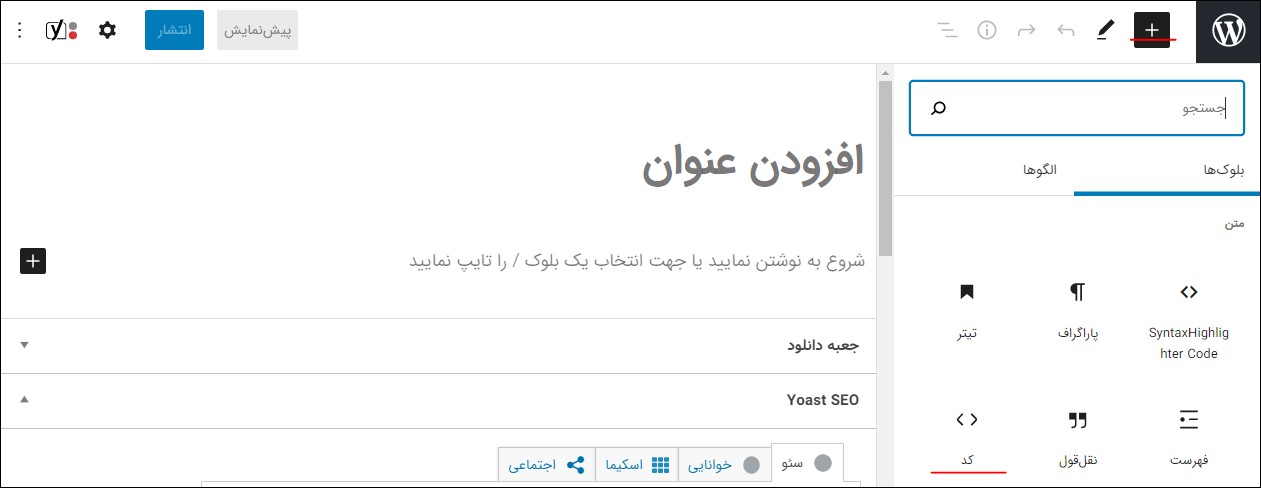
در ویرایشگر گوتنبرگ لازم است مطابق تصویر زیر بر روی علامت “+” در بالای صفحه کلیک کنید تا بلوکهای موجود را مشاهده کنید، از میان گزینهها، بلوک “کد” را انتخاب کنید.

پس از انتخاب این بلوک، کادری برای شما نمایش داده خواهد شد که میتوانید کد کوتاه خود را در آن قرار دهید.
-
اضافه کردن شورت کد در ویرایشگر کلاسیک
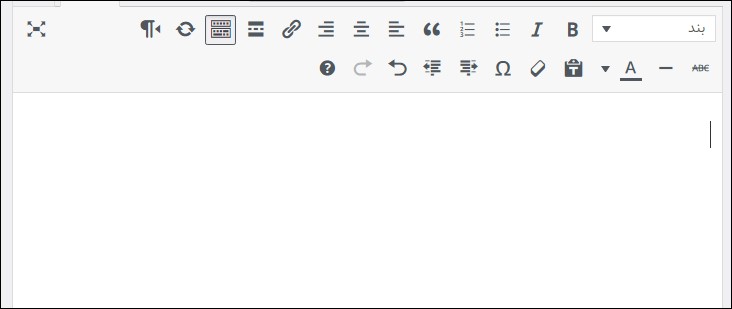
ویرایشگر قدیمی کلاسیک نیز قابلیت پشتیبانی از شورت کدها را داراست، برای استفاده کافیست کد موردنظر خود را در هر مکان از مطلب که قصد دارید به نمایش گذاشته شود وارد کنید.

برای ذخیرهسازی تغییرات دکمه ذخیره را انتخاب کنید.
-
اضافه کردن شورت کد در ابزارک وردپرس
به غیر از صفحات و پستهای وبسایت میتوان با استفاده از ابزارکها، شورت کدها را در قسمتهای کناری سایت وردپرسی خود اضافه کرد، اما وردپرس به طور پیشفرض این امکان را فراهم نمیکند که برای رفع این مشکل میبایست قطعه کد زیر را به فایل functions.php اضافه کنید:
add_filter('widget_text', 'do_shortcode');
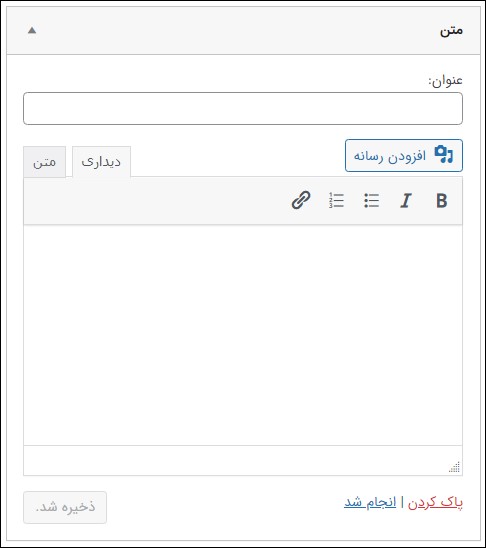
سپس از پیشخوان وردپرس گزینه “ابزارکها” را از منوی “نمایش” انتخاب و مانند تصویر زیر ابزارک “متن” را به نوار کناری صفحه اضافه نمایید.

علاوه بر افزودن شورت کد در صفحات و پستها، گاهی اوقات ممکن است بخواهید یک کد کوتاه در فایل قالب وردپرس خود قرار دهید، در این روش میبایست با نحوه ویرایش فایل و محل صحیح قرارگیری کد بطور کامل آشنا باشید، فایل قالب را ویرایش و قطعه کد زیر را در مکان درست قرار دهید:
<?php echo do_shortcode("[Your_shortcode]"); ?>
در قسمت ” your_shortcode” کد کوتاه خود را وارد کنید.
استفاده از کد کوتاه در وردپرس
استفاده از کدهای کوتاه در وردپرس در ظاهر یکتا و منحصر به فرد وبسایت شما تاثیر بسزایی دارد، با کمک آنها به راحتی میتوانید وبسایت خود را مطابق با نیازها و فعالیتهای سایت به طور کاملا کاربرپسند طراحی کرده و رضایت بازدیدکنندگان را جلب کنید. در این مقاله آموزش استفاده از کد کوتاه در وردپرس را مورد بررسی قرار دادیم، امیدواریم مطالعه این مقاله در افزودن کد کوتاه در وبسایت وردپرسی به شما کمک کند. شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.





pvetclinic90 9 سال عضو همیار وردپرس
با سلام در قالب huemane
شورت کد revulotion slider رو چطوری قرار بدم تا در بین دو ستون و در تمامی صفحات به نمایش در بیاد
با تشکر از سایت خوبتون
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
برای قرار دادن در قالب و تمامی صفحات باید از کد پی اچ پی استفاده کنید و در حلقه ی وردپرس بگذارید.
pvetclinic90
سلام مرسی از پاسگویتون این کد php رو از افزونه بگیرم؟کجای قالب قرار بدم تا نمایش داده بشه
مرسی
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
در قسمتی که حلقه ی قالب شماست. مثلا index.php یا single.php
pvetclinic90 9 سال عضو همیار وردپرس
سلام خانم کوهستانی واقعا از راهنمایی خوبتون و پاسخ هایی که می دین خیلی سپاس گذارم مشکل من تا حدود زیادی حل کرد
موفق و پیروز باشید
علی
سلام و عرض خسته نباشید
اول تشکر کنم بابت سایت عالیتون
دوم اینکه بنده در لود کردن کد کوتاه پلاگین ها در وردپرس مشکل دارم، البته در یک قالب بخصوص
میخواستم بنده رو راهنمایی کنید که مشکل قالب کجاست که پلاگین رو لود نمیکنه؟
باتشکر فراوان
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
در تایع function.php کد زیر را وارد کنید:
function my_shortcode_function() { $i = '
Hello World!
';return $i;} add_shortcode('my-shortcode', 'my_shortcode_function');
مصطفی شربتی
سلام
و عرض خسته نباشید
من پلاگین نویسی رو تقریبا بلدم ولی وردپرس رو اونقدر مسلط نیستم.من اومدم یک جدول اختصاصی طراحی کردم توی بانک اطلاعاتی وردپرسم و یک افزونه طراحی کردم که یک سری اطلاعات رو میریزه توی اون جدول.حال یک برگه طراحی کردم و اطلاعات رو بصورت لیست وار توی برگه و از جدول و با استفاده از کلاس $wpdb توی برگه نشون دادم.الان یک مشکل دارم و اون اینه که وقتی روی عنوان نوشته هام کلیک می کنم به جای اینکه بره جزییات رو به من نشون بده میره برگه مربوطه رو میاره ولی جزییات مربوط رو نشون نمیده.میخام ببینم این مشکل از کجاست.البته متذکر بشم که این راه حل رو توی php به سادگی من انجام میدم ولی توی وردپرس نمیدونم چه جوری میشه انجام داد.در ضمن باز هم یادآور میشم که اطلاعات من توی جدول wp_posts نیست و توی یه جدول دیگه وجود داره.همچنین نمی خواهم از shortcode استفاده کنم.
ممنون میشم راهنمایی بفرمائید.
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
این سوالات ربطی به مشکلات مربوط به آموزش ها نداره و متاسفانه امکانش نیست که پاسخگو باشم. میتونید در بخش پرسش و پاسخ مطرح کنید.
Raheb59 9 سال عضو همیار وردپرس
میشه شما استادان عزیز راهنمایی کنید واسه این چطوری شورت کد درست کنم خودم هرکاری کردم نتونستم
ID, ‘custom_box-downloads’,true); if (!empty($post_meta)) { ?>
ID, ‘custom_direct-music320’,true); if (!empty($post_meta)) { ?><a title="دانلود آهنگ با کیفیت 320" href="”>دانلود آهنگ با کیفیت 320
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
میتونید از افزونه ی Shortcodes Anywhere or Everywhere استفاده نمایید.
Raheb59 9 سال عضو همیار وردپرس
خانم کوهستانی من این افزونه رو نصب کردم ولی چیزی ازش نتونستم سر در بیارم نمیشه آموزش ساخت شورت کد رو بگین که چطوری شورت کد واسه این کد بسازم
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
برای شما ایمیل شد.
موفق باشید
بابک
سلام خسته نبا شید
من نمی دونم چرا کدها کوتاه من در مگا منو ترجمه نمیشه و کد رو نشون میده
چه جوری شورت کد رو بهش معرفی کنم؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
چطوری شورت کد رو در مگا منو میذارید ؟
hossein_h375423 10 سال عضو همیار وردپرس
با سلام
در قالب من کدهای کوتاه اجرا نمی شود
باید چه کار کنم؟
Bahar 11 سال عضو همیار وردپرس
سلام
از چه قالبی استفاده می کنید دوست عزیز ؟
جوان سایت
محشر بود حالا دیگه می تونم با کد کوتاه بینهایت فرم درست کنم.
علیرضا
سوال:چطور میشه برای هر کدوم از ها یک کلید توی ویرایشگر متن بذاریم تا به جای نوشتن عبارت با زدن کلید کد اضافه بشه؟به اونم میگن shortcode؟
bahar 11 سال عضو همیار وردپرس
خیر
بحث شما کاملاً متفاوته
با احترام
رحیم
با سلام
آقا، من یه افزونه دارم، اما این افزونه فقط از طریق ابزارک ها استفاده میشه، من میخوام اون قطعه کد فراخوانی php یا کدکوتاه واسش درست کنم، چطور میتونم اینکارو بکنم ؟
اسم افزونه : Recent Posts Thumbnail Slider Widget
محمد جواد
مثل همیشه مختصر، مفید، و کاملا مفهوم
خسته نباشید و تشکر