
راه اندازی وردپرس CDN با کمک افزونه W3 Total Cache
بروز رسانی در تاریخ 1395/06/13
سلام دوستان؛
مهم ترین موضوعی که وبمستران به آن توجه بسیار می کنند سرعت بارگذاری وبسایت است. به طوری که اگر کمی سرعت آن کند شود احساس خطر و نگرانی می کنند و به دنبال راه چاره هستند.
اولین راه حلی که باید آن را جدی گرفت انتخاب هاست خوب و استاندارد است و در گام بعدی باید به افزونه هایی که روی سیستم وردپرس نصب می شود توجه کرد. پس از آن باید مطمئن شوید که از یک ذخیره ی کش و وردپرس CDN (شبکه های انتقال محتوا) مناسب استفاده می کنید. در واقع وردپرس CDN خدماتی است که برای بالا بردن سرعت بارگذاری سایت صورت می گیرد و مادر این مقاله، ما به شما نحوه ی نصب افزونه ی W3 Total Cache و تنظیم درست آن را به منظور به حداکثر رساندن منافع، نشان می دهیم. ما همچنین به شما نحوه ی ترکیب W3 Total Cache را با خدمات وردپرس CDN نشان می دهیم که بتوانید سایتی با سرعت بالا داشته باشید.
قبل از شروع، اکیدا توصیه می کنیم که عملکرد سایت خود را با استفاده ازGoogle Page Speed و Pingdom Tools بررسی کنید. این کار به شما یک مقایسه ی قبل و بعد را ارائه می دهد.
افزونه ی W3 Total Cache
W3 Total Cache سریع ترین و کامل ترین افزونه ی بهینه سازی عملکرد وردپرس است. مورد اعتماد بسیاری از سایت های معروف از جمله: AT & T، Mashable، Smashing Magazine، WPBeginner، و میلیون ها نفر دیگر، قرار دارد. W3 Total Cache تجربه ی کاربران از سایت شما را از طریق بهبود عملکرد سرور شما، کش کردن همه ی جنبه های سایت شما، کاهش زمان دانلود و ارائه ی یکپارچه ی وردپرس CDN های شفاف، بهتر می کند.
قبل از نصب W3 Total Cache ، باید مطمئن شوید که تمام افزونه های کش دیگر (مانند WP Super Cache) را حذف کرده اید. اگر شما قبل از نصب این کار را انجام ندهید، این افزونه در هنگام فعال سازی دچار مشکل خواهد شد.
برای نصب افزونه به پنل مدیریت وردپرس خود رفته و بر روی افزونه ها » افزودن کلیک کنید. افزونه ی “W3 Total Cache”را نصب و سپس فعال کنید.پس از فعال سازی با گزینه ی Performance در پیشخوان وردپرس رو به رو خواهید شد.
Performance
W3 Total Cache یک افزونه بسیار قدرتمند است، بنابراین گزینه های بسیار زیادی دارد.برای کسانی که می دانند چگونه از این گزینه ها استفاده کنند، یک معدن طلا می باشد. برای بسیاری از مبتدیان، این گزینه ها می تواند بسیار پیچیده و گیج کننده باشد. ما همه ی این گزینه ها را با جزئیات بررسی خواهیم کرد، بنابراین می توانید به درستی W3 Total Cache را راه اندازی و تنظیم کنید.
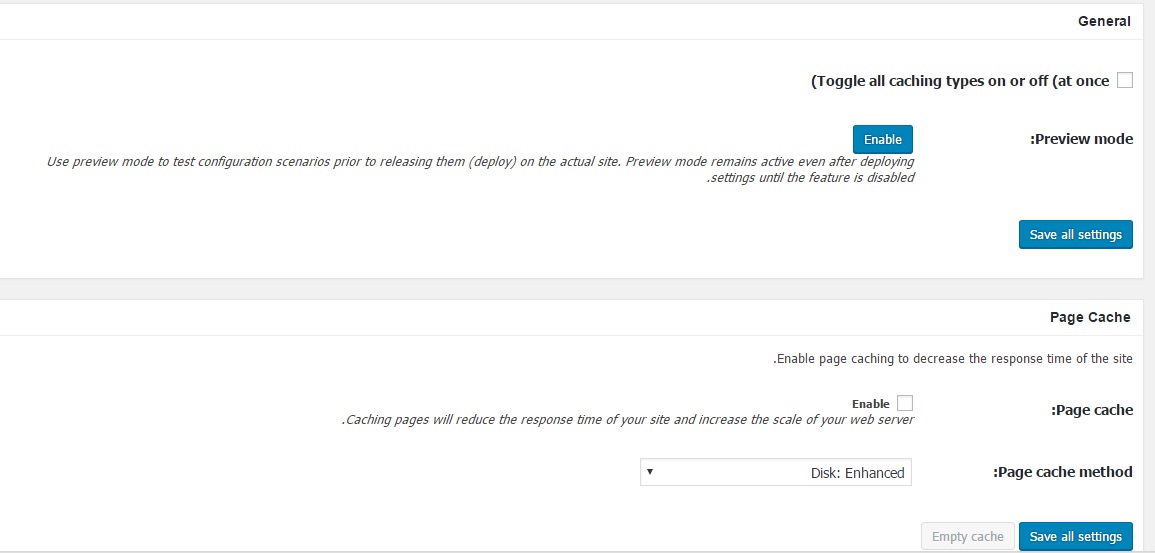
General settings
با کلیک کردن بر روی دکمه ی منوی pefromance در پنل مدیریت وردپرس، می توانید به صفحه ی general settings بروید. اینجا جایی است که در آن افزونه را به وسیله ی پیکربندی تنظیمات اولیه، راه اندازی می کنیم. اطمینان حاصل کنید که در صفحه ی تنظیمات کلی هستید نه در صفحه ی داشبورد تبلیغات که این افزونه در آن قرار دارد.
Page Cache:
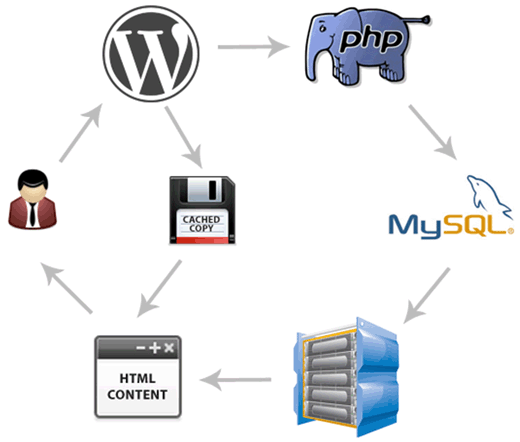
این گزینه مسئول ایجاد صفحات کش ناپویا برای هر صفحه ای است که بارگذاری می شود، بنابراین با هر بار بارگذاری صفحه، صفحه ی کش به صورت پویا بارگذاری نخواهد شد. با فعال کردن این گزینه، به طور قابل توجهی زمان بارگذاری صفحه کاهش داده خواهد شد. برای دیدن اینکه چگونه صفحه ی کش کار می کند به تصویر زیر مراجعه کنید:
همانطور که به طور معمول مشاهده می کنید، زمانی که یک کاربر به سایت شما می آید، وردپرس اسکریپت های PHP و سوالات MySQL را در پایگاه داده ها و به منظور پیدا کردن صفحه مورد درخواست، اجرا می کند. سپس PHP داده ها را تجزیه کرده و یک صفحه تولید می کند. این فرایند از منابع سرور استفاده می کند. روشن کردن صفحه ی کش به شما اجازه می دهد که مجبور نباشید همه ی سرور را بارگذاری کنید و همچنین یک نسخه از صفحه ی کش شده را هنگامی که یک کاربر آن را درخواست می دهد، نشان می دهد.
برای میزبانی های مشترک که بیشتر مبتدیان از آن استفاده می کنند، روش Disk:Enhanced به شدت توصیه می شود. شما باید جعبه ی Enable Page Cache را بررسی کنید، و همه ی تنظیمات را ذخیره کنید.
ما نیز از گزینه های Minify، Database Cache و Object Cache می گذریم. دلیل ساده ی آن این است که تمام سرورها با این تنظیمات، نتایج بهینه ای ارائه نمی دهند. گزینه ی بعدی که خواهید دید، Browser Cache است.
Browser Cache
هر بار که یک کاربر از یک وب سایت دیدن می کند، مرورگر وب آنها تمام تصاویر، فایل های CSS، جاوا اسکریپتها و دیگر فایل های ساکن در یک پوشه موقت را به منظور افزایش تجربه ی کاربر، دانلود می کند. به این ترتیب زمانی که همان کاربر به صفحه ی بعد می رود، صفحه بسیار سریعتر بارگذاری خواهد شد چرا که تمام فایل های ثابت در کش مرورگر آنها موجود می باشد.
گزینه ی Browser Cache در W3 Total Cache یک محدودیت زمانی در Browser Cache تنظیم می کند. با توجه به اینکه شما هر روز لوگوی خود را تغییر نمی دهید، گزینه ی Enable را در زیر گزینه ی Browser Cache فعال کنید و بر روی دکمه ی Save all settings کلیک کنید. هنگامی که این کار را انجام دادید.
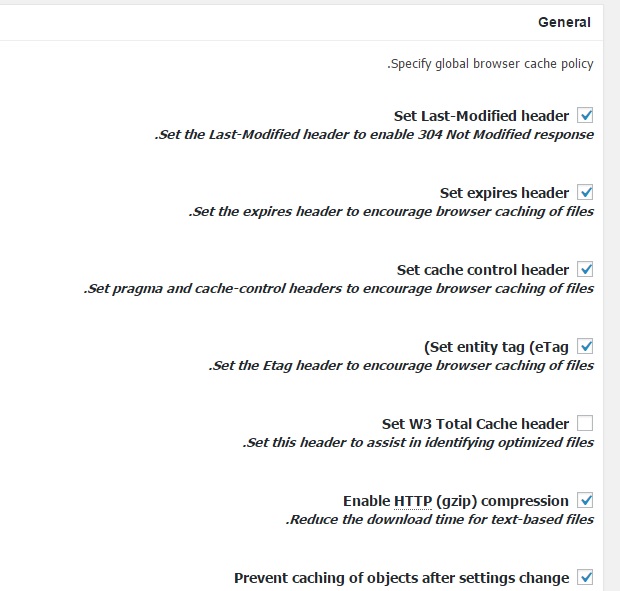
همانطور که ملاحظه می کنید تنظیمات زیادی در این صفحه به چشم میخورد که بنا به درخواست شما باید تنظیم شود.
همانطور که در تصویر بالا مشاهده می کنید، ما تقریبا همه چیز به جز 404 فعال کرده ایم. هنگامی که تنظیمات را ذخیره کردید، همه ی تنظیمات زیر در آن صفحه به طور خودکار خودشان تنظیم می شوند.
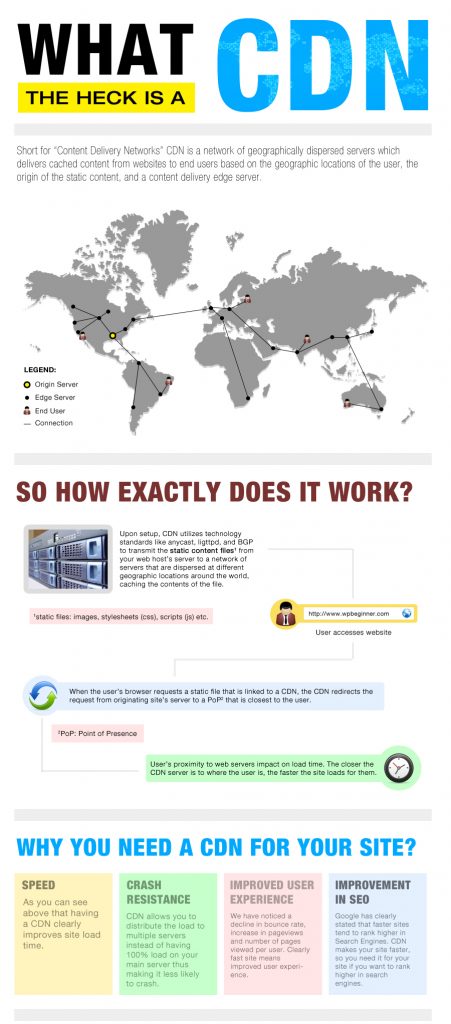
وردپرس CDN
CDN مخفف شبکه ی انتقال محتوا می باشد که به شما اجازه می دهد به محتوای ثابت خود نه فقط از طریق یک سرور میزبانی وب بلکه از طریق چندین سرور انبوه، خدمت کنید. این شما را قادر به کاهش بارگذاری سرور و افزایش سرعت وب سایت خواهد کرد.
W3 Total Cache از MaxCDN، Amazon S3، Rackspace Cloud و Amazon Cloud Front پشتیبانی می کند و وردپرس از MaxCDN استفاده می کند . این بخش فقط به درد سایت هایی می خورد که از CDN استفاده می کنند و یا در حال برنامه ریزی برای استفاده از آن هستند. اگر فکر می کنید که می خواهید از یک وردپرس CDN استفاده کنید، پس توصیه می کنیم از MaxCDN استفاده کنید.
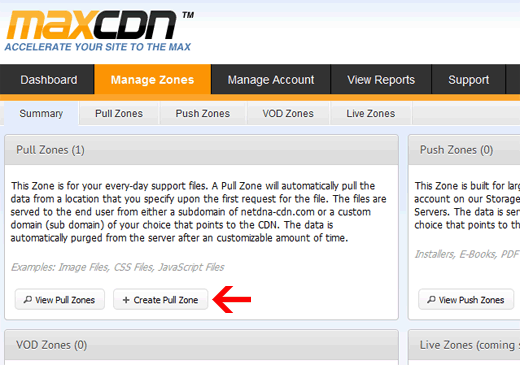
اولین کاری که باید انجام دهید این است که یک Pull Zone در داشبورد MaxCDN خود ایجاد کنید. به حساب MaxCDN خود وارد شوید، بر روی Manage Zones و پس از آن بر روی Create Pull Zone کلیک کنید.
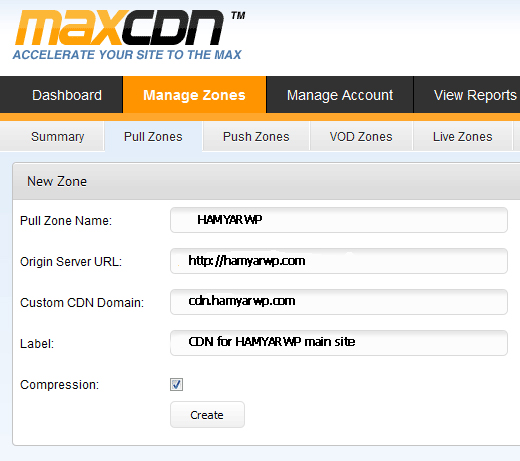
در صفحه ی بعد از شما خواسته می شود تا اطلاعاتی برای pull zone خود ارائه دهید.
• نام Pull Zone: می توانید هر نامی به این Pull Zone بدهید به طوری که بتوانید آن را در پانل MaxCDN خود شناسایی کنید.
• URL سرور اصلی: URL وب سایت وردپرس خود را وارد کنید که با http:// شروع و با یک علامت / در پایان خاتمه می یابد.
• دامنه ی CDN سفارشی: هر دامنه ی فرعی که می خواهید وارد کنید، به عنوان مثال: cdn.hamyarwp.com
• برچسب: برای این pull zone توضیحات ارائه دهید.
• فشرده سازی: فعال کردن فشرده سازی در پهنای باند شما صرفه جویی می کند بنابراین بسیار توصیه می شود که این کادر را تیک بزنید.
یک تصویر از چگونگی نحوه ی تنظیمات ذکر شده در بالا، در زیر آمده است:
بر روی دکمه ی Create کلیک کنید و MaxCDN، Pull Zoneرا ایجاد خواهد کرد. در صفحه ی بعد، این به شما یک URL مثل این “wpb.yourwebsite.netdna-cdn.com” را نشان خواهد دا د، این URL را در یک فایل متنی با استفاده از یک دفترچه یادداشت کپی کنید به این دلیل که بعدا به آن نیاز خواهیم داشت.
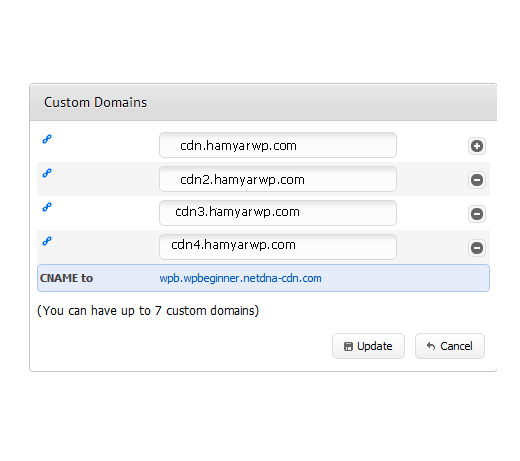
حالا که یک Pull Zone ایجاد کرده ایم، گام بعدی راه اندازی یک منطقه ی محتوا است. می توانید این کار را با رفتن به داشبورد MaxCDN خود انجام دهید. بر روی دکمه ی مدیریت در کنار pull zone خود که تازه ایجاد کرده اید، کلیک کنید. در صفحه ی بعد، بر روی زبانه ی Settings کلیک کنید. هدف از ایجاد مناطق محتوایی، اضافه کردن دامنه های فرعی است، به طوری که ما می توانیم با صف بندی محتوا، از دامنه های فرعی مختلف به مرورگر کاربر، تجربه ی کاربر را بهبود ببخشیم. برای انجام این کار بر روی دکمه ی Custom Domains کلیک کنید و چندین دامنه ی فرعی متعدد اضافه کنید. تصویر زیر را مشاهده کنید:
هنگامی که حوزه های سفارشی را اضافه کردید به سادگی بر روی دکمه ی Update کلیک کنید.
قدم بعدی راه اندازی سوابق CNAME برای دامنه های فرعی است. بیشتر ارائه دهندگان توصیه شده ی میزبانی وردپرس یک cPanel به مشتریان خود و به منظور مدیریت تنظیمات مختلف میزبانی آنها، ارائه می دهند. ما چگونگی راه اندازی یک سابقه ی CNAME را در cPanel توضیح خواهیم داد.
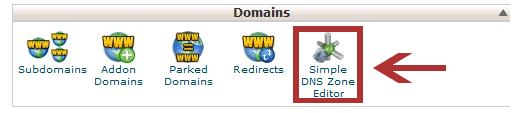
به داشبورد cPanel خود وارد شوید و پس از آن بر روی Simple DNS Zone Editorدر زیر Domains کلیک کنید.
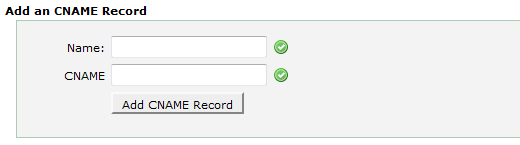
در صفحه ی بعد یک فرم با دو زمینه را مشاهده خواهید کرد. نام دامنه ی فرعی ش که هنگام ایجاد منطقه ی محتوا استفاده کردید، وارد کنید. به عنوان مثال برایcdn، وردپرس cdn.yourwebsite.com را قرار دهید.
cPanel به طور خودکار در دامنه ی کامل پر می شود. در زمینه ی CNAME، URL ارائه شده توسط MaxCDN در هنگام ایجاد pull zone، را وارد کنید. این همان URL ی است که از شما خواسته شد آن را در دفترچه یادداشت، ذخیره کنید.
همین روند برای را برای همه ی دامنه های فرعی خود تکرار کنید، به عنوان مثال، cdn1، cdn2، و غیره. به یاد داشته باشید که هر دفعه تنها نام حوزه تغییر می کند و زمینه ی CNAME همیشه URL های ارائه شده توسط MaxCDN برای pull zone شما را خواهد داشت. هنگامی که شما سوابق CNAME را برای همه دامنه های فرعی ایجاد کردید، زمان بازگشتن به وردپرس و راه اندازی MaxCDN با W3 Total Cache فرا رسیده است.
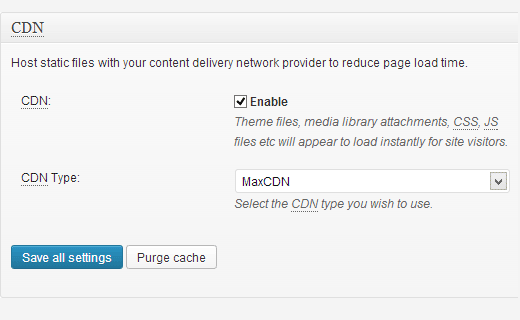
به Performance » General Settings بروید. آنقدر پایین بروید تا جعبه ی پیکربندی CDN را پیدا کنید. گزینه ی Enable را تیک بزنید و MaxCDN را از منوی کرکره ای CDN Type انتخاب کنید. بر روی دکمه ی onSave All Settings کلیک کنید.
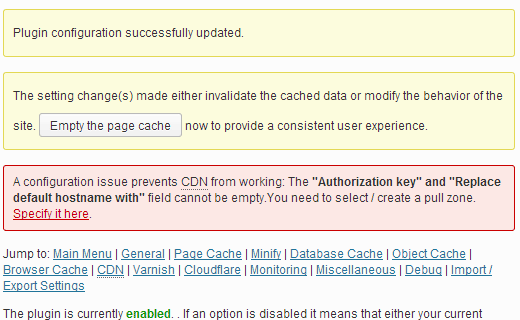
پس از ذخیره، یک اطلاعیه که از شما می خواهد برای زمینه های “Authorization Key” و “Replace default hostname with” (جایگذاری میزبانی پیش فرض با) اطلاعات ارائه دهید و یک pull zone انتخاب کنید. بر روی لینک “Specify it here” کلیک کنید و W3 Total Cache شما را به صفحه ی CDN خواهد برد.
در صفحه ی بعد بر روی دکمه ی Authorize کلیک کنید. این کار شما را به وب سایت MaxCDN، جایی که در آن یک کلید مجوز تولید می کنید، می برد. این کلید را در W3 Total Cache کپی کنید. در “Replace site’s host name with” (جایگذاری نام میزبان سایت با) دامنه ی فرعی را که قبلا ایجاد کرده اید، وارد کنید.
همه ی تنظیمات را ذخیره کنید و این همه ی کاری است که باید انجام می دادید. سایت شما در حال حاضر پیکربندی شده است تا به فایل های ثابتف با استفاده از MaxCDN، خدمت کند. حالا اگر سایتتان را بارگذاری کنید، URL های تصویر باید از دامنه های فرعی CDN خدمت کنند نه از دامنه ی واقعی سایت شما. به عنوان مثال:
http://www.yourwebsite.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
با لینک زیر جایگزین می شود:
http://cdn.yourwebsite.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
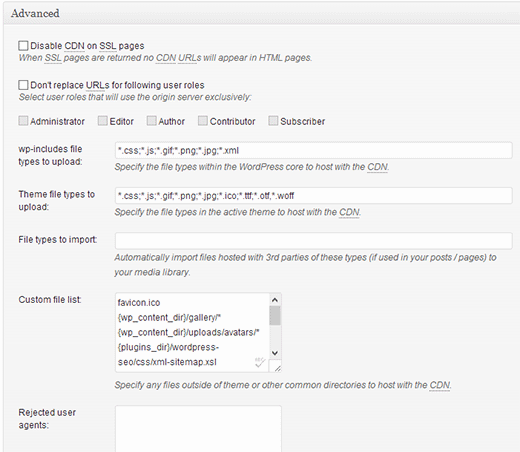
حال اگر هیچ یک از فایل های ثابت شما با CDN بارگذاری نمی شوند، احتمالا بدان معنی است که شما باید آن را مشخص در تنظیمات لیست فایل های سفارشی در W3 Total Cache، مشخص کنید. مجبوریم این کار را برای افزونه ی OIO Publisher که برای تبلیغات استفاده می کنیم، انجام دهیم. اگر شما به صفحه تنظیمات CDN بروید، گزینه Advanced را مشاهده خواهید کرد:
به سادگی، همه ی فایل ها و پوشه ها یی را که می خواهید در CDN شامل شوند، اضافه کنید. همچنین اگر توجه کرده باشید، یک لیست فایل های رد شده هم وجود دارد. هنگامی که طراحی کوچک را به روز رسانی می کنید، style.css شما همان لحظه به روز رسانی نخواهد شد. بنابراین می توانید آن را برای زمانی که می خواهید تغییر ایجاد کنید، در لیست فایل های رد شده قرار دهید. اگر فقط یک بار پاکسازی می خواهید، می توانید این کار را از داشبورد MaxCDN خود انجام دهید.
همه ی چیزهایی که تا کنون تحت پوشش قرار داده ایم، بر روی اکثر حساب های میزبانی وب سایت، به خوبی کار می کنند. با این حال، W3 Total Cache با گزینه های بیشمار دیگری می آید. ما تلاش خواهیم کرد که به شما توضیح دهیم که اینها چه هستند، و چرا آنها را در همه سایت هایمان فعال نمی کنیم.
جمع بندی!
چنانچه می خواهید یک وبسایت حرفه ای و پر سرعت داشته باشید باید از روش های گوناگونی استفاده کنید که یکی از آن ها وردپرس CDN است که با کمک افزونه ی W3 Total Cache می توانید خدمات آن را فعال کنید.



















طیبه میرجلیلی 7 سال عضو همیار وردپرس
سلام
من افزونه ها رو از طریق دایرکت ادمین آپلود میکنم اما وقتی وارد پیشخوان سایت میشم در قسمت افزونه ها وجود نداره تا بتونم نصبش کنم.این حالت برای همه افزونه هایی که تا حالا آپلود کردم وجو داشته
ممنون میشم کمکم کنید.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
افزونه ای که آپلود میکنید باید از حالت فشرده خارج کنید.
بنیامین
من من وب سایتم تو فرانسه هست(سرور) میشه کاری کنم کسایی که از ایران بازدید میکنن سایت براشون از سرور ایران بازگذاری بشه به وسیله cdn ؟؟
شهاب اسکندری
سلام و روز بخیر
وبسایت maxcdn پولی هست؟
ینی باید ثبت نام کنیم و پرداخت انجام بدیم که بتونیم از cdn کمک بگیریم؟
من میخوام کش رو توی وبسایتم فعال کنم و سرعت سایت رو ببرم بالا تر
چون از تصاویر استفاده میکنم کمی سرعت وبسایت پایین اومده
پیشنهاد شما چی هست؟
از Super cashe استفاده کنم یا w3 و cdn؟؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
هر دو گزینههای خوبی هستند. پیشنهاد میکنم w3 total cache رو نصب کنید
مهدی
سلام
من این افزونه رانصب کردم
زمانی که داخل تنظیمات میرم این خطا را میده
FTP credentials don’t allow to write to file /home/pjrohamc/domains/pjroham.com/public_html/wp-config.php
W3 Total Cache Error: Files and directories could not be automatically created to complete the installation.
Please execute commands manually
or use FTP form to allow W3 Total Cache make it automatically.
مشکل چی هست
لطفا راهنمایی کنید
مرسی
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
فایل های داخل هاست سطح دسترسی محدود دارن و بسته هستش. اونها رو روی سطوح قابل دسترس مثل 755 قرار بدید.
لطفا مطالعه کنید:
https://hamyarwp.com/advanced-access-manager/
مهدی
سلام
مرسی ممنون از راهنمایی
مشکل از افزونه ایتم سکوریتی بود که یک بار غیر فعالش کردم و دوباره فعال کردم
خطاهای افزونه هم برطرف شد
مرسی
بهاره کوهستانی 12 سال عضو همیار وردپرس
موفق باشید
محمد
سلام علیکم من به یه مشکلی برخوردم
تصاویر شاخص من رو داخل سایت نمایش نمیده
به جای اینکه آدرس تصاویر رو اینطوری بذاره:
https://ernekan.ir/wp-content/uploads/2018/02/konnekt_02.jpg
آدرساش رو اینطوری میده
اینطوری ذخیره میشه.
https://i2.wp.com/ernekan.ir/wp-content/uploads/2018/02/konnekt_02.jpg
توروخدا بگید چیکار کنم؟؟؟
elan
توصیه میکنم از این پلاگین استفاده نکنید. بر اساس تجربه ای که داشتم میگم.
فولدر کشی که ایجاد میکنه حجم بالایی داره بدون این که تاثیر مثبتی روی سرعت سایت شما بذاره.
خیلی از دستوراتش درست کار نمیکنه مثل دکمه empty cash all بعضی مواقع اگر شما صد هزار بار هم روی این دکمه کلیک کنید بازهم کش رو پاک نمیکنه
و باید دستی این کار رو انجام بدید. اگرهنوز گاهی اوقات سی اس اس های سایت رو دستکاری میکنید این پلاگین رو به هیچ وجه نصب نکنید
یا حداقل بعد از این که در مورد سی اس اس برگه ها و یوار ال های سایت خودتون مطمئن شدید این پلاگین رو نصب کنید چون دکمه کشش عمل نمیکنه و هر تغییری که ایجاد میکنید رو سایت نمیخونه و خدا نکنه دیتابیس شما رو کش کنه یکی از دلایلی که توی گوگل وب مستر خطای 404 رو نشون میده با وجود این که اون صفحه رو پاک کردید و هیچ لینکی به هیچ قسمتی نداره به دلیل همین کش مسخره ای که این پلاگین ایجاد میکنه تا مدت ها این خطای 404 رو باید ببینید مگر این که انقدر به پیچ و خم این پلاگین مسلط باشید که بدونید چه طور کش دیتابیس و فولدر هایی که تو هر سوراخ سمبه ای ایجاد میکنه رو پاک کنید.
حالا شاید من در گفتار به درستی نتونسته باشم مشکلات این پلاگین رو به درستی بیان کنم. اما اینایی که میگم رو با یک عالمه کنکاش متوجه شدم. از دید من autoptimize خیلی بهتر هست علاوه بر این که من بارها امتحانش کردم خیلی روی سرعت سایت تاثیر خوبی میذاره. البته اگه سایت خیلی سنگینی ندارید. اگه سایتتون خیلی سنگین هست سعی کنید از روش های دیگه هم برای افزایش سرعت سایت کمک بگیرید دلم نیومد کامنت نذارم و این موارد رو نگم امیدوارم که مفید واقع بشه.
خیلی توی انتخاب سرور اتون دقت کنید. برخلاف اینکه بعضی ها میگن مهم نیست. کاملا مهم هست و تاثیر گذار مو سفید کردم تا این رو فهمیدم. این کامنتهایی که توی سایت حالت اسپم داره رو پاک کنید.