
با عرض سلام خدمت کاربران وردپرسی؛
در این لحظه با یکی دیگر از آموزش های جذاب وردپرس همراه ما باشید. پس از نصب و راه اندازی وردپرس اولین کاری که می کنیم یافتن قالب وردپرس مناسب و دلخواه است و سپس آن را نصب می کنیم و مطابق با میل و خواسته خود وبسایتمان را می سازیم.
قطعا تاکنون برایتان پیش آمده است که بخواهید تغییرات در قالب وردپرس را به دلخواه خود ایجاد کنید.
تغییرات در قالب وردپرس
بعضی از قالب ها در پیشخوان وردپرس دارای بخش تنظیماتی مربوط به خود هستند که می توان از طریق مراجعه به بخش تنظیمات آنها یک سری تغییرات را در قالب ها ایجاد کرد.اما انجام برخی از تغییرات در قالب ها، از طریق بخش تنظیمات قالب امکان پذیر نیست و نیازمند ایجاد تغییرات در کدهای قالب است. ولی شاید با کدنویسی ها آشنا نباشید و به همین دلیل از انتخاب قالب مورد نظر منصرف شوید! ایجاد تغییرات در قالب وردپرس از مباحث مهمی است که در این مقاله به آن می پردازیم.
مسیر نصب پوسته وردپرس
پوشه اصلی وردپرس دارای چهار پوشه wp-includes، wp-content،wp-admin و wp-snapshots می باشد.
پوشه wp-content یکی از پوشه های مهم وردپرس بوده که پوشه themes آن مربوط به ذخیره فایل های پوسته قالب است که در هنگام نصب قالب جدید، تمام فایل های مربوط به قالب شما در پوشه themes ذخیره می شود.
بدون شک ایجاد تغییرات در قالب وردپرس، شما را در این فکر فرو می برد که انواع پوسته های شرکتی و فروشگاهی وردپرس چگونه طراحی می شوند؟
من معتقد هستم که آشنایی با طراحی یک قالب کوچک می تواند یک شروع بزرگ برای یادگیری سفارشی سازی قالب های وردپرس باشد.
پیش نیازها
باید به این نکته هم توجه کنید که آشنایی با زبان های HTML و CSS از پیش نیازهای لازم برای ایجاد تغییرات در قالب وردپرس بوده و باید تا حدودی با زبان تحت وب php هم آشنا باشید تا به راحتی بتوانید به سفارشی سازی ساختار قالب ها بپردازید.
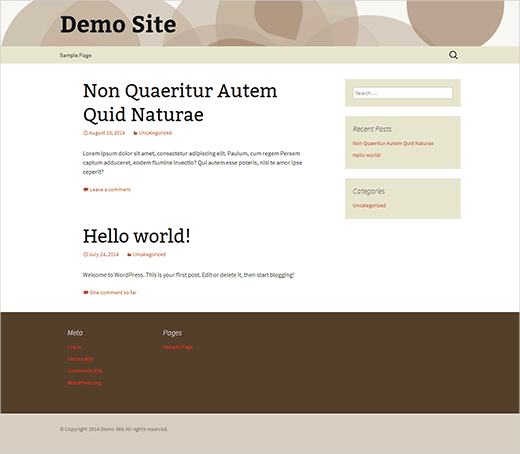
پوسته Thirteen یکی از پوسته های های پیش فرض وردپرس بوده که در داخل پوشه themes دورن فایل وردپرس قرار دارد و شکل زیر نشان دهنده ساختار آن است.
این پوسته یکی از پوسته های های ساده وردپرس بوده که در این مقاله به بررسی قسمت های آن می پردازیم.
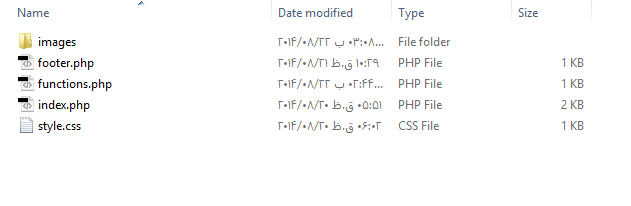
همانطور که درشکل زیر مشاهده می کنید این پوسته دارای فایل images و style.css می باشد که فایل images ، تمام تصاویر مربوط به پوسته و فایل style.css ، تنظیمات مربوط به ظاهر قالب را در خود نگهداری می کند.
نه تنها این پوسته ساده بلکه تمام پوسته ها دارای فایل images و style.css بوده که قابل ویرایش هستند.
پوشه image قالب Thirteen دارای دو عکس بوده که مربوط به قسمت سربرگ آن می باشد و شما می توانید آن را با فتوشاپ تغییر دهید و یا عکس دیگری را جای آن بگذارید.
نکته!!! فقط به این نکته دقت کنید که تصویر جدید و ویرایش شده ، باید هم اندازه تصویر اصلی بوده و با همان نام تصویر اصلی جایگزین شود.
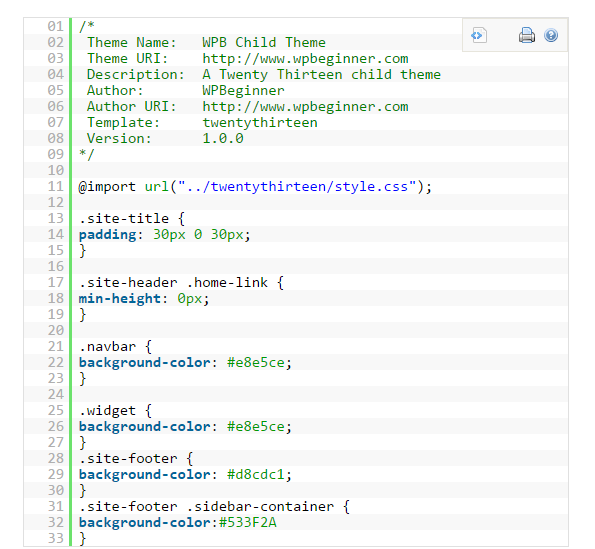
همانطور که اشاره کردیم فایل style.css تمام اطلاعات مربوط به ظاهر قالب را در خود نگه داری می کند.شکل زیر کدهای درون style.css پوسته Thirteen را نشان می دهد که می توان با ویرایش آن رنگ سربرگ، پس زمینه و پاورقی آن را تغییر داد وهر گونه تغییرات ظاهری دیگری را در آن ایجاد کرد.
همچنین شما می توانید با ایجاد تغییرات درساختار کد فایل های header.php و footer.php تغییرات در قالب وردپرس را در قسمت پاورقی وسربرگ پوسته ایجاد نمایید.








سیدامیرحسن خاتمی
سلام. من از افزونه ultimat member استفاده میکنم برای فرم سازی ورود و خروج. یسری از بخش هاش فارسی سازی نیست مثلا رمز خود را فراموش کرده اید .میخوام فارسیش کنم اما نمدونم تو کدوم بخش میره.لطفا راهنماییم کنید برای تغییر آن کجا برم و همچنین کد های هر برگ تو چه مکانی از هاست قرار داره.
تشکر و سپاس
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
اطلاعات افزونه شما در بخش wp-content و سپس plugins موجوده
aminpour
سلام
چطور میشه تو ورد پرس به فهرست منو title داد؟
منوهایی که با ورد پرس ساخته میشه tag href تایتل ندارن
amirmohmmad
سلام وقتتون بخیر یه سوال داشتم میخواستم بدونم میشه کاری کرد فهرستی که باز میشه و داخلش زیر منو دارد را به شکل DNA دراورد
reza nazari 8 سال عضو همیار وردپرس
از مجموعه شما کمال تشکر رو دارم خیلی تو یادگیری وردپرس بهم کمک کرده
خسته نباشید
بهاره کوهستانی 12 سال عضو همیار وردپرس
موفق باشید
ahmad
سلام از طریق کدوم فایل میشه کدهای php بدنه سایت رو دست کاری کرد؟
مسعود
با سلام
از خانواده همیار وردپرس بابت اموزش های جالب و سودمند سپاس گذارم.
^__^
asadi
سلام
چطور میشه برای یک قالب که دوزبانه هست، دو تا لوگو هم د ر نظر گرفت. یعنی وقتی قالب فارسی میشه لوگو فارسی باشه و هنگامی که قالب انگلیسی میشه لوگو انگلیسی بشه؟
در اکثر قالب های اماده امکان اپلود فقط یک لوگو وجود دارد
رضا
سلام چطوری میشه این تغییرات رو توی پوسته وردپرس اعمال کرد؟ اگه بتونید به صورت عملی توی یه پست توضیح بدید عالی میشه با نمونه
مهشید اعتماد 9 سال عضو همیار وردپرس
با سلام ، شما می توانید با دسترسی به کدهای هر بخش در قسمت ویرایشگر پیشخوان و با داشتن دانش php و HTML و Css تغییرات لازم رو ایجاد کنید.
انشالله در مقاله ای به طور دقیق و با جزییات کامل ، آموزش سفارشی سازی قالب ها را در اختیارتون قرار می دهم
سعید
سلام خسته نباشید.
من چون زیاد قالب ها و افزونه هایی که نصب میکنم رو ویرایش میکنم مشکلم اینه که اگر آپدیتی برای اینها بیاد همه تغییراتی که توی فایلهاشون انجام دادم از بین میره. میخواستم بپرسم راهی هست که تعیین کنیم فایلی در هاست ثابت بمونه و تغییر نکنه؟
مهشید اعتماد 9 سال عضو همیار وردپرس
بعید میدونم امکان ثابت موندن فایلی که بروز رسانی شده وجود داشته باشه.
اما شما می تونید هنگام تغییر در یک افزونه کدهایی که تغییر دادید و اضافه کردید رو داخل یک فایل نزد خودتون ذخیره کنید
و موقع بروز رسانی یک افزونه و یا قالب ،تغییرات رو براساس فایل ذخیره شده چک کنید و همون کدهارو در مکانی که قبلا اضافه کردین اضافه کنید.