
با سلام خدمت دوستان عزیز وردپرسی!
اگر به دنبال این هستید تا در هدر سایت خود محتوایی را به صورت ابزارکی نمایش دهید نیازی به تغییر پوسته و قالب خود ندارید.
در این مقاله از همیار وردپرس قصد دارم تا آموزشی را ارائه دهم که به وسیله آن میتوانید امکان افزودن ابزارک را فراهم کنید. و در نهایت با قرار دادن هر نوع محتوایی در این ابزارک آن را در هدر سایت نمایش دهید.
آموزش افزودن ابزارک به هدر سایت
ابزارکها در وردپرس به شما این اجازه را میدهند تا به راحتی در هر مکانی از قالب که نیاز دارید یک بلوک تعریف کرده و محتوای خود را درون ان قرار دهید.
یک ابزارک میتواند گزینه خوبی برای درج تبلیغات در سایت باشد، چرا که به راحتی قادر خواهید بود تا کدهای خود را در آن قرار داده و بدون ویرایش
قالب محتوای خود را در ان قرار دهید.
روش افزودن ابزارک در قالب
برای افزودن ابزارک ابتدا وارد ویرایشگر قالب خود شده و کدهای زیر را در فایل فانکشن (functions.php) آن قرار دهید:
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>
','before_title' => '
<h2 class="chw-title">',
'after_title' => '</h2>
',) );}
add_action( 'widgets_init', 'wpb_widgets_init' );
همانطور که در این کدها مشاهده میکنید مشابه تصویر زیر، با این کار یک بلوک ابزارک در بخش ابزارکها سایت وردپرسی شما با نام
Custom Header Widget Area افزوده خواهد شد.
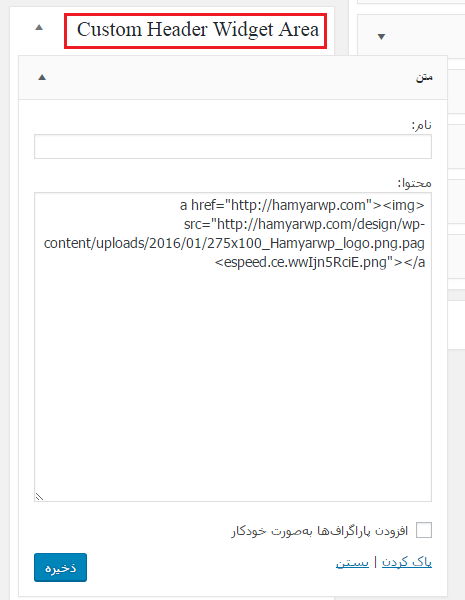
حال یک ابزارک متنی درون آن مشابه زیر قرار دهید:

پس از اینکه این مرحله را به درستی طی کردید و ابزارک مورد نظر بدون هیچ مشکلی ساخته شد. در مرحله بعد لازم است تا ابزارک را
در هدر سایت فراخوانی کنیم.
برای این منظور فایل header.php قالب خود را باز کرده و کد زیر را در مکان مناسبی از آن قرار دهید:
<?php if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
استفاده از شیوه نامه
همانطور که در این کدها میبینید کلاسی برای این افزودن ابزارک تعیین شده و علاوه بر آن جهت نمایش فراخوانی خواهد شد.
حال برای اینکه استایل خود را نیز در این ابزارک اعمال کنیم، کدهای زیر را به فایل استایل خود اضافه کنید:
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}
حال یک ابزارک متنی از بخش ابزارکها انتخاب کرده و در درون بلوک Custom Header Widget Area محتوایی را قرار داده و منتشر کنید.
مشابه تصویر زیر خواهید دید که امکان افزودن ابزارک در هدر سایت ایجاد خواهد شد.

همانطور که میبینید، بنری که از همیار وردپرس در ابزارک قرار دادم، در هدر سایت قرار گرفت.
شاد باشید..




