 افزودن دکمه تماس تلفنی در وردپرس
افزودن دکمه تماس تلفنی در وردپرس
آیا میدانید برقراری ارتباط آسان کاربران در سایت شما، تأثیر مستقیم در فروش خواهد داشت؟ افزودن دکمه تماس تلفنی که کاربران بتوانند به طور مستقیم با شما تماس بگیرند، باعث افزایش رضایت آنها شده و درنتیجه تأثیر مطلوبی در فروش شما خواهد داشت. این روزها با گسترش استفاده از گوشیهای هوشمند، کابران زیادی وقت خود را، صرف جستجو در اینترنت میگذرانند، یکی از ساده ترین راه های برقراری ارتباط با آنها، استفاده از دکمه تماس تلفنی است. در این مقاله قصد داریم نحوه افزودن دکمه تماس در وردپرس را آموزش دهیم. پس با ما تا انتهای این مقاله همراه باشید.
افزودن دکمه تماس تلفنی در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- دکمههای تماس تلفنی چگونه کار میکنند؟
- افزودن دکمه تماس تلفنی در وردپرس با کدهای HTML
- سایر راههای ارتباطی با کاربران
- افزودن کد به صفحه تماس با ما
- ایجاد کد برای ایمیل
- اضافه کردن کد برای باز کردن آدرس های سایت
- افزودن کد به هدر یا پاورقی
- ظاهر لینک ها را طراحی کنید
- افزودن Microdata برای سئوی محلی
- افزودن دکمه تماس تلفنی با افزونههای وردپرس
دکمههای تماس تلفنی چگونه کار میکنند؟
ممکن است کاربران شما نیاز داشته باشند تا فورا با شما ارتباط برقرار کنند. بنابراین افزودن دکمه تماس در سایت ارزشمند خواهد بود. در صورتی که کسب و کار خود را به تازگی راه انداختهاید، با اضافه کردن یک دکمه تماس در سایت خود، میتوانید به جای تلفن ثابت، از شماره تلفن همراه استفاده کنید. در این صورت کافیست شماره تلفن همراهی که در دکمه تماس قرار دادهاید، را در اختیار کارمندان خود گذاشته تا از هر جایی با تلفن همراه (به جای تلفن ثابت)، پاسخگوی مشتریان باشید.
از دکمههای تماس میتوانید در هر جای سایت، از جمله سرصفحه، پاورقی، ستونها، ابزارکها و مطالب استفاده کنید.
افزودن دکمه تماس تلفنی در وردپرس با کدهای HTML
شما میتوانید برای قرار دادن دکمه تماس تلفنی در وردپرس، کد زیر را در هر جایی از سایت که میخواهید نمایش داده شود، اضافه کنید.
<a href="tel:123-456-7890">123-456-7890</a>
Href=tel: لینک تماس را ایجاد میکند و “Tel: 123-456-7890 “ شماره داخل نقل قولها، شمارهای است که با آن تماس میگیرید.
شمارهای داخل تگ >< وجود دارد، بخشی است که به کاربران نمایش داده میشود. به عنوان مثال میتوانید عبارتهای “برای تماس کلیک کنید” یا “اکنون تماس بگیرید” را قرار دهید.
<a href="tel:123-456-7890">اکنون تماس بگیرید</a>
کاربران متن را روی دکمه مشاهده کرده و وقتی روی آن کلیک میکنند، به صفحه شمارهگیر تلفن هدایت میشوند تا با شما تماس بگیرند.
ایجاد مکث در تماس
قبل از شمارهگیری شماره داخلی، میتوانید کدی اضافه کنید که برای مدت کوتاهی مکث ایجاد کند. افزودن P در مقابل شماره تلفن، مکث یک ثانیهای اضافه میکند که به شکل زیراست:
<a href="tel:123-456-7890p123"> اکنون تماس بگیرید</a>
از کد کشور استفاده کنید
کدهای کشور را میتوانید با درج + به همراه کد کشور خود قبل از شماره تلفن اضافه کنید.
<a href="tel:+1123-456-7890">123-456-7890</a>
سایر راههای ارتباطی با کاربران
با کدهای HTML5 شما محدود به استفاده از شماره تلفن نیستید. شما میتوانید راههای ارتباطی دیگری مانند ایمیل، پیامرسانها، ارسال فکس و … را اضافه کنید.
- tel: تماس تلفنی برقرار کنید
- mailto: ایمیل را باز کنید
- callto: اسکایپ را باز کنید
- sms: یک پیام متنی ارسال کنید
- fax: فکس ارسال کن
همه این پروتکل ها به همان روشی که در بالا گفتیم، مورد استفاده قرار می گیرند. بیایید چند نمونه را بررسی کنیم.
افزودن کد به صفحه تماس با ما
یکی از بهترین مکانها برای افزودن دکمه تماس برای ارتباط با کاربران، صفحه تماس با ما است.
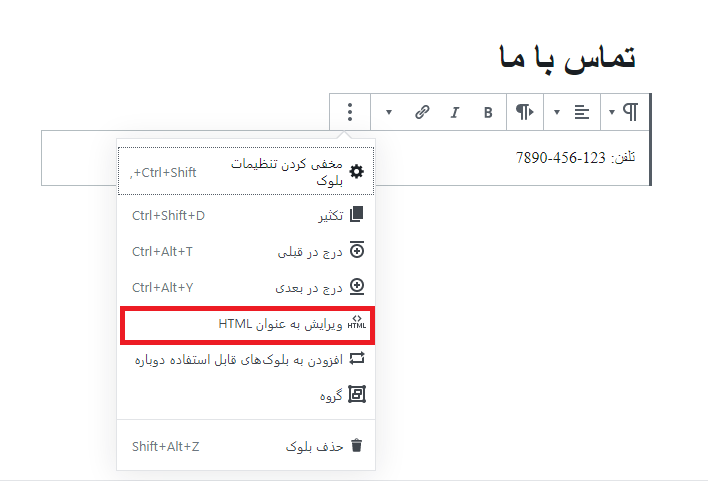
به صفحه ویرایش برگه “تماس با ما” بروید، روی بلوک مربوط به اطلاعات تماس کلیک کنید، سپس روی سه نقطه در سمت چپ بالا کلیک کرده و گزینه “ویرایش به عنوان HTML” را انتخاب کنید. به جای شماره تلفن، کد را اضافه کنید.
سپس روی دکمه “بروزرسانی” کلیک کنید، پس از آن خواهید دید که شماره تلفن شما، یک لینک قابل کلیک است.

ایجاد کد برای ایمیل
کد HTML برای ایمیل mailto: است. آدرس ایمیل مانند کد زیر به انتهای آن اضافه میشود.
<a href="mailto:email@example.com"> email@example.com </a>
دقیقا مانند دکمه تماس تلفنی، میتوانید از بخش نمایشی برای افزودن پیام استفاده کنید.
<a href="mailto: email@example.com">برای ارسال ایمیل کلیک کنید</a>
اضافه کردن کد برای باز کردن آدرس های سایت
درصورتی که میخواهید خوانندگان را برای ثبت نام در خبرنامه، رویدادها و … به صفحات بفرستید، از این کد به منظور لینک دادن به آنها استفاده کنید.
<a href=" http://MySampleSite.com/SamplePage/"> See the sample page>
افزودن کد به هدر یا پاورقی
با استفاده از ویرایشگر پوسته، میتوانید کد مورد نظر را به هدر یا پاورقی خود اضافه کنید. اما برای اینکه ظاهر آن خوب به نظر برسد، به یک استایل CSS نیاز دارید.
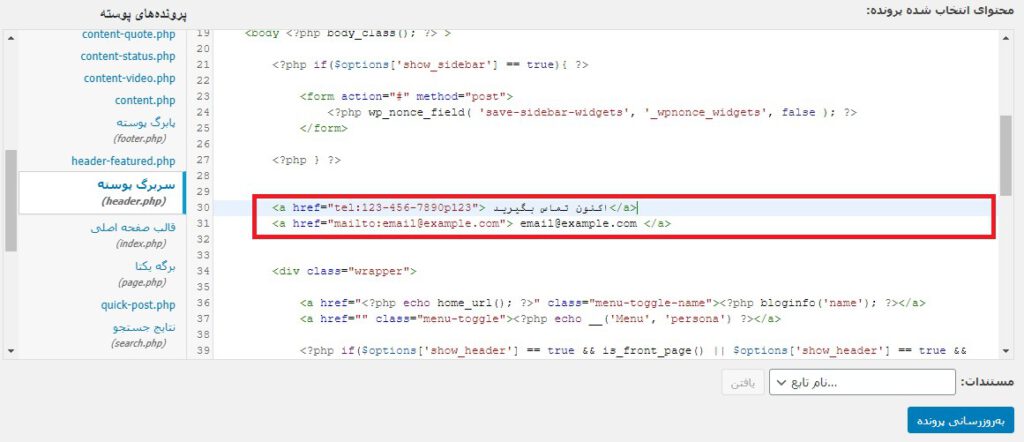
برای افزودن دکمه تماس در وردپرس، به پیشخوان وردپرس خود بروید. در قسمت “نمایش” گزینه “ویرایشگر پوسته” را انتخاب کنید. به پوشه “پابرگ پوسته” بروید و کد را در قسمت <body> قرار دهید. باید به دنبال یک تگ پایاندهنده باشید، سپس برای افزودن چند خط اضافی روی enter کلیک کنید و کد خود را جایگذاری کنید. کد را میتوانید در اینجا در خطوط 30 و 31 مشاهده کنید.

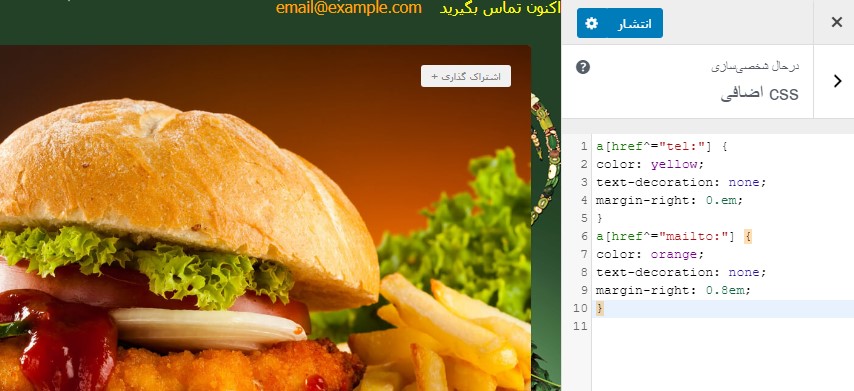
در اینجا به نظر میرسد وقتی لینک تماس و لینک ایمیل را در هدر سایت قرار دادیم. به درستی قرار گرفته و کار میکند ، اما خیلی زیبا نیست. با افزودن فضای رنگ و حاشیه این مسئله قابل حل است تا از یکدیگر جدا شوند. البته این کار با CSS قابل انجام است.
ظاهر لینک ها را طراحی کنید
شما باید کد زیر را به قسمت CSS اضافی در “سفارشی سازی” اضافه کنید.
a[href^="tel:"] {
color: brown;
text-decoration: none;
margin-right: 0.em;
}
a[href^="mailto:"] {
color: orange;
text-decoration: none;
margin-right: 0.8em;
}
این کد به CSS میگوید که چگونه متن را برای tel: و mailto: تنظیم کند. فونت شماره تلفن را به زرد و فونت ایمیل را به نارنجی تغییر میدهد و کمی حاشیه به سمت راست هر لینک، اضافه میکند.

هم چنین با استفاده از CSS میتوانید به جای متن از آیکون استفاده کنید.
در دستگاه تلفن همراه تست کنید
توصیه میکنم لینکها را با دستگاههای تلفن همراه آزمایش کنید تا مطمئن شوید که کار میکند. اگر به گوشی هوشمند دسترسی ندارید، میتوانید از Google Developer Tools استفاده کنید.

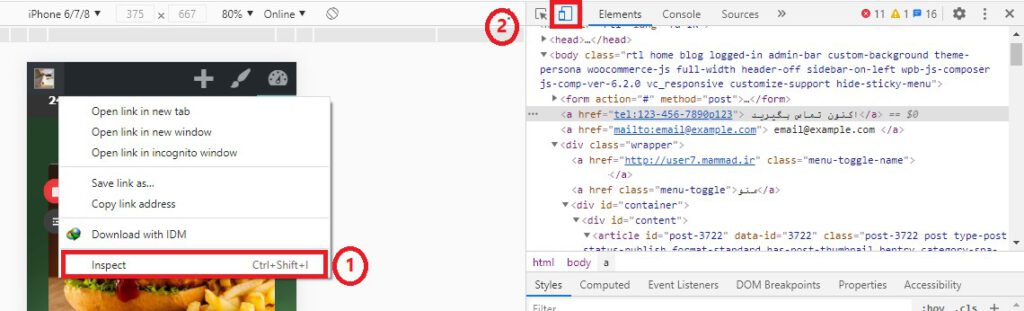
برای این کار باید بر روی صفحه اصلی خود کلیک راست کرده و Inspect را انتخاب کنید. در گوشه بالا سمت چپ صفحه، لیستی از دستگاهها را مشاهده خواهید کرد. یک گزینه را انتخاب کنید تا ببینید وب سایت شما در آن صفحه چگونه نمایش داده میشود. با کلیک بر روی لینک شماره تلفن، باید یک کادر باز شود و از شما بخواهد یک برنامه را انتخاب کنید. اگر این را مشاهده کردید، لینک کار میکند.
افزودن Microdata برای سئوی محلی
میکرودیتا یا ریزدادهها اطلاعاتی هستند که سایت شما را برای گوگل قابل فهمتر میکنند. افزودن میکرودیتا برای موتور جستجوی گوگل این امکان را فراهم میآورد که اطلاعات اضافی مانند آدرس، شماره تماس و .. را در نتایج خود نمایش دهند.
یکی از موارد استفاده از دکمه تماس تلفنی، زمانی است که من به دنبال مشاغل محلی میگردم و گوگل یک شماره تلفن قابل کلیک به من نمایش میدهد. برای برقراری تماس میتوانم بدون نیاز به نوشتن شماره یا تلاش برای حفظ آن، روی شماره کلیک کنم. شما می توانید آن را به وبسایت خود اضافه کنید تا گوگل بتواند، شماره تلفن شما را در جستجوهای محلی ارائه دهد.

Microdata به موتورهای جستجو میفهماند که این شمارهها، شماره تلفن برای تماس مستقیم هستند؛ به همین خاطر شماره تلفن را یک لینک قابل کلیک نمایش میدهد. شما میتوانید این موارد را با اضافه کردن چند تگ و نشانهگذاری برای جستجوی محلی ایجاد کنید.
<div itemscope itemtype="https://schema.org/LocalBusiness">
<h1 itemprop="name">WordPress Theme</h1>
Phone: <span itemprop="telephone"><a href="tel:+123456890">
234567890</a></span>
</div>
افزودن دکمه تماس تلفنی با افزونه وردپرس
شما میتوانید از طریق یک افزونه، دکمه تماس را به صفحه خود اضافه کنید. نصب و استفاده از افزونهها بسیار آسان است. بنابراین اگر نمیخواهید با استفاده از کدنویسی، دکمه تماس تلفنی را اضافه کنید، نصب افزونه، انتخاب خوبی است.
افزونه Call Now Button

افزونه Call Now Button دکمه تماس تلفنی را به پایین صفحه، برای کاربرانی که با گوشی همراه وارد سایت میشوند، اضافه میکند که در دستگاه های دیگر نشان داده نمیشود. در صورت تمایل میتوانید، به آن متن نیز اضافه کنید. این دکمه یک آیکون تلفن است، بنابراین درک اینکه برای چه کاری انجام میدهد، راحت است. تمام کاری که شما باید انجام دهید، این است که دکمه را فعال کرده و شماره تلفن خود را وارد کنید. شما میتوانید تنظیمات پیش فرض را در تنظیمات پیشرفته تغییر دهید.
برای اطلاعات بیشتر وارد لینک زیر شوید:
آموزش دکمه تماس با ما در وردپرس با Call Now Buttonافزونه Sticky Side Buttons

این افزونه به شما این امکان میدهد دکمههایی را اضافه کنید که در کنار وب سایت شما قرار دارند و هنگام پیمایش کاربر، روی صفحه باقی میمانند.شما میتوانید شماره تلفن، آدرس ایمیل، آیکونهای شبکههای اجتماعی و مکانهای فروشگاه را اضافه کنید. آنها را در سمت راست یا چپ تنظیم کنید، سبکهای انیمیشن و متحرک را انتخاب کنید. رنگها را سفارشی کنید و مکان نمایش آنها را انتخاب کنید.
دانلود افزونه Sticky Side Buttons
دانلود افزونه Sticky Side Buttons صفحه افزونهافزونه Speed Contact Bar

این افزونه یک نوار تماس اضافه میکند که شامل لینکهای قابل کلیک برای شماره تلفن، شماره نمابر، عنوان، آدرس، ایمیل، شبکههای اجتماعی و URL های سفارشی است. نوار را در بالا یا پایین تنظیم کنید و اندازه، رنگ، رنگ متن و لینکها و نحوه واکنش این نوار را تنظیم کنید. همچنین میتوانید اندازه را تنظیم کنید. با استفاده از قلابهای فیلتر میتوانید محتوای بیشتری اضافه کنید.
دانلود افزونه Speed Contact Bar
دانلود افزونه Speed Contact Bar صفحه افزونهافزونه Mobile Contact Bar

این افزونه هنگام بازدید سایت در دستگاههای تلفن همراه، پیوندهایی را به وب سایت شما اضافه میکند. شما میتوانید پیوندها را از بین 13 گزینه شامل تلفن، ایمیل، Skype ، لینکهای سفارشی و شبکههای اجتماعی انتخاب کنید. میتوانید ظاهر لینکها را تغییر دهید و اندازه، حاشیه، تیرگی و … را انتخاب کنید. منو را در بالا یا پایین صفحه تنظیم کنید. از ویژگیهای دیگر این افزونه این است که هنگام پیمایش کاربر، این منو بر روی صفحه باقی میماند.
دانلود افزونه Mobile Contact Bar
دانلود افزونه Mobile Contact Bar صفحه افزونهافزودن دکمه تماس تلفنی در وردپرس
محبوبیت گوشیهای هوشمند برای دسترسی به وب سایتها هر روز بیشتر می شود. این محبوبیت، دکمه تماس تلفنی در وردپرس را به یک ضرورت کامل تبدیل میکند. افزودن دکمه تماس تلفنی در وردپرس، تفاوتی بین کاربران با کسب و کار شما یا رقبای شما ایجاد میکند. خوشبختانه ایجاد دکمه تماس تلفنی با کدهای HTML، برای افزودن شماره تلفن به هدرها، پاورقیها، ابزارکها، صفحهها و پستهای وب سایت وردپرس کار چندان دشواری نیست.
در صورت بروز هر گونه سوال میتوانید آن را از بخش دیدگاهها بپرسید. همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
آموزش ویدیو افزودن دکمه تماس در وردپرس
منابع: elegantthemes.com و css-tricks.com






جعفری 1 سال عضو همیار وردپرس
سلام ممنون از مطالب مفید تان
من میخواستم شماره تلفن های مختلف که در صفحات مختلفی قرار داده میشوند پنهان یا نیمه پنهان شوند و کاربر با کلیک بر روی نمایش شماره تلفن ظاهر شود چگونه میتوان انجام داد. ممنون میشم راهنمایی کنید.
محمدرضامحمدس 2 سال عضو همیار وردپرس
سلام برای اسنپاکسپرس شماره لینکی میخواستم کمکم میکنید؟
نسرین 4 سال عضو همیار وردپرس
سلام و وقت بخیر.من از افزونه mobile contact bar در سایتم استفاه میکنم ولی هیچ گزینه ای نمیاد که بخام نظیمات انجام بده.
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
از قسمت تنظیمات وارد گزینه Mobile Contact Bar بشید و تنظیمات مد نظرتون روانجام بدید.