 افزودن پیشخوان برای مشتریان در وردپرس
افزودن پیشخوان برای مشتریان در وردپرس
اگر کسب و کار شما به گونهای است که نیاز دارید در سایت خود دسترسی های لازم برای مشتریان و یا کاربران خود بدهید، باید به این نکته توجه کنید که اگر بدون داشتن اطلاعات و دانش کافی دسترسی یکسان به تمام مشتریها بدهید، ممکن است آنها به اشتباه تنظیمات را تغییر دهند و به قیمت از دست دادن سایت تمام شود. افزودن پیشخوان برای مشتریان در وردپرس یک ایده بسیارعالی برای جلوگیری از این مشکل است. در این مقاله به شما چگونگی تنظیم یک داشبورد وردپرس برای یک مشتری آموزش داده میشود و همچنین میتوانید آن را متناسب با تمام نیازهای خود تغییر دهید. پس در این مقاله با ما همراه باشید.
افزودن پیشخوان برای مشتریان در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- چرا بهتر است داشبورد مشتری را در وردپرس ایجاد کنیم؟
- منوهای غیرضروری مدیر سایت خود را مخفی کنید
- اضافه کردن White Label Dashboard در وردپرس
- ظاهر داشبورد وردپرس را تغییر دهید
- آیتمهای Help را به داشبورد مشتری اضافه کنید
- ایجاد ابزارکهای داشبورد سفارشیسازی شده
چرا بهتر است داشبورد مشتری را در وردپرس ایجاد کنیم؟
به عنوان یک کسی که از وردپرس به عنوان زمینهایی برای ارائه خدمات خود بهره میبرد با مشتریانی مواجه خواهید شد که قبلاً از وردپرس استفاده نکردهاند و حتی با اصطلاحات HTML ،CSS یا WordPress آشنا نیستند. خب پس چگونه میتوان با این مشتریها برخورد کرد و به ارائه خدمات پرداخت؟!
با افزودن پیشخوان برای مشتریان در وردپرس، میتوانید یک رابط کاربری بهینه و با قابلیت استفاده بهتر در اختیار آنها قرار دهید. این عمل باعث افزایش رضایت مشتری میشود که خود منجر به تکرار خرید از شما نیز خواهد شد. خوب است بدانید که مشتری شما به پشتیبانی و خدماتی نیاز دارد که در کمترین زمان و با بهترین کیفیت ارائه شده باشد.
البته بسته به نیاز مشتری خود میتوانید تصمیم بگیرید که چقدر میخواهید شخصیسازی را در پیشخوان اجرا کنید. برای این کار اجازه دهید نگاهی به نحوه اضافه کردن داشبورد مشتری در وردپرس بیندازیم. ما در طی مراحل مختلفی این پیشخوان را به سایت اضافه خواهیم کرد.
منوهای غیر ضروری مدیر سایت خود را مخفی کنید
در حین ساختن وبسایت و افزودن پیشخوان برای مشتریان در وردپرس، میتوانید از افزونههای مختلف وردپرس، انواع ارسالهای سفارشی، سازندگان و ویرایشگران صفحه وردپرس و سایر ابزارها استفاده کنید. بسیاری از این ابزارها، آیتمهای منوی خود را در نوار مدیریت WordPress اضافه میکنند، علاوه بر اینکه ابزارهای دلخواه را در داشبورد ادمین سایت ایجاد میکنند، وشما میتوانید پیوندهایی را در نوار ابزار اضافه کنید.
نتیجه نهایی این کارها شاید جالب به نظر نرسد. برای مشتریهایی که هرگز از وردپرس استفاده نکردهاند، وجود تمام این موارد اضافی باعث میشود داشبورد پیچیدهتر از آنچه لازم است، باشد. پس بعد از اندک مدتی دچار اشتباه یا حتی باعث از بین رفتن سایت میشوند.

پس باید این پیشخوان را برای مشتری سادهسازی کرد. برای این کار ابتدا باید افزونه Adminimize را نصب و فعال کنید.
افزونه Adminimize برای افزودن پیشخوان برای مشتریان در وردپرس
برای افزودن پیشخوان برای مشتریان در وردپرس، افزونه Adminimize باطن مدیریت سایت شما را به صورت جالبی تغییر میدهد و همچنین به شما امکان تغییر بعضی از قسمتهای موجود در پیشخوان را نیز میدهد. ادمین میتواند هر قسمت از منو و حتی بخشهایی از زیر منو را فعال یا غیرفعال کند. فیلدهای متا را میتوان به طور جداگانه برای پستها و صفحهها مدیریت کرد، و یا حتی قسمتهای خاصی از منوی مربوط به نوشتن را میتوان به طور جداگانه برای مدیر یا شخص خاصی غیرفعال کرد.
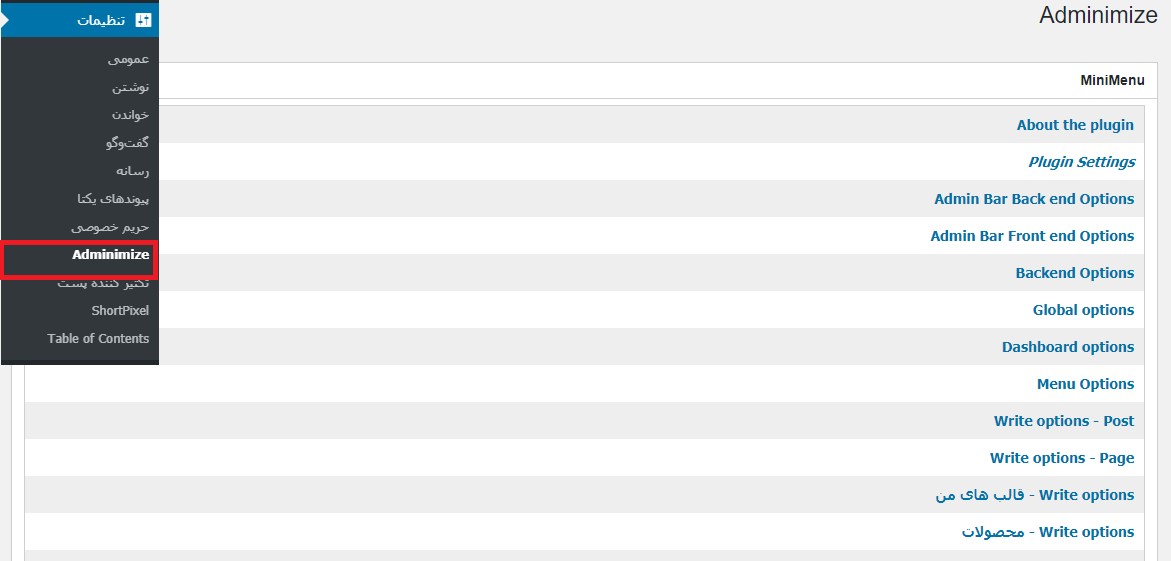
پس از فعال سازی افزونه Adminimize، برای پیکربندی افزونه باید به صفحه تنظیمات و سپس به قسمت Adminimize مراجعه کنید.

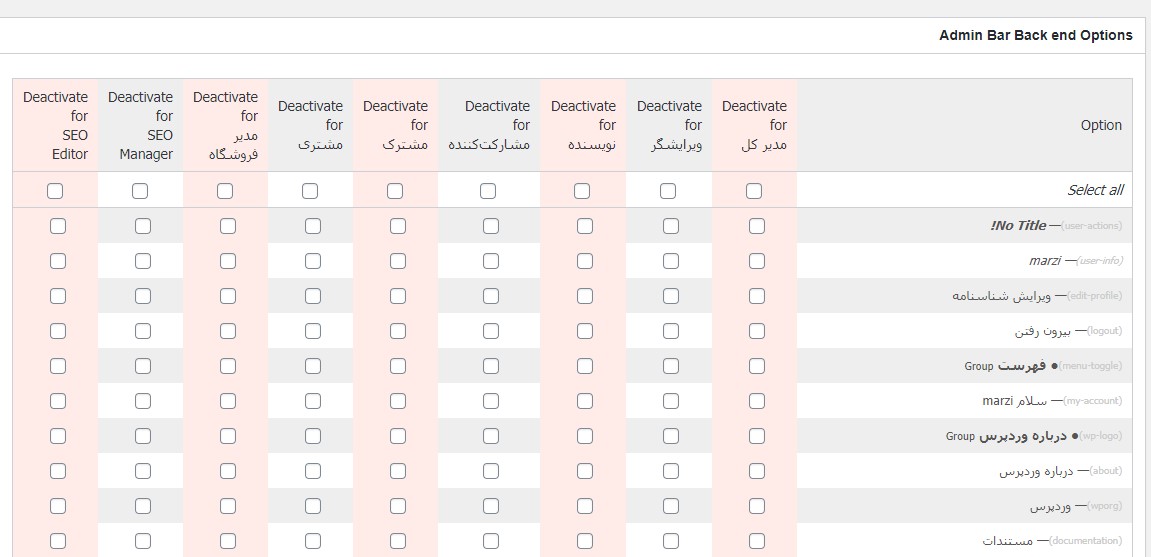
همانطور که میبینید در این قسمت بخشهای مختلف مربوط به دسترسیها ذکر شده در صفحه تنظیمات وجود دارد. با کلیک بر روی یک بخش، آن را گسترش داده و گزینههای مربوط به آن بخش را مشاهده خواهید کرد. در این قسمت ما به عنوان مثال بر روی “Admin Bar Back end option” کلیک میکنیم. همانطور که مشاهده میکنید تمام قسمتهای مربوط به ساختار و بنیان اصلی سایت آورده شده است.

پیشنهاد میکنیم خود را با تمام تنظیمات موجود در این ابزار آشنا کنید تا بتوانید دسترسی دقیق کاربران به وسیله این افزونه را تنظیم کنید. مؤلفههای مختلف زیادی وجود دارد و شما میخواهید مطمئن شوید که مشتری به چیزهایی که لازم نیست، دسترسی پیدا نمیکند. این افزونه روشهای مختلفی را برای افزودن پیشخوان برای مشتریان در وردپرس را ارائه میدهد.
میتوانید هر مورد ذکر شده موجود در زیر بخش را برای نقشهای مختلف کاربر نمایش داده یا مخفی کنید. قبل از مخفی کردن، هر مورد را با دقت بررسی کنید زیرا این ممکن است بر توانایی مشتری شما در استفاده از وبسایت شما تأثیر بسزایی بگذارد.
اضافه کردن White Label Dashboard در وردپرس
افزونه Adminimize که برای افزودن پیشخوان برای مشتریان در وردپرس استفاده میشود و دارای گزینههای زیادی برای کنترل ظاهر داشبورد ادمین وردپرس شما میباشد. با این حال، این افزونه گزینههایی برای مخفی کردن برند وردپرس و برچسبگذاری در قسمت سرپرست و ادمین ندارد.
زدن White Label Dashboard شامل تعویض مارک وردپرس با یک آرم سفارشی، تغییر پاورقی ناحیه مدیر، نمایش یا پنهان کردن موارد موجود از منوها و موارد دیگر است. به عبارتی دیگر با این افزونه میتوان اضافه کردن داشبور مشتری در وردپرس را انجام داد.
به همین منظور ابتدا باید افزونه White Label CMS را نصب و فعال کنید.

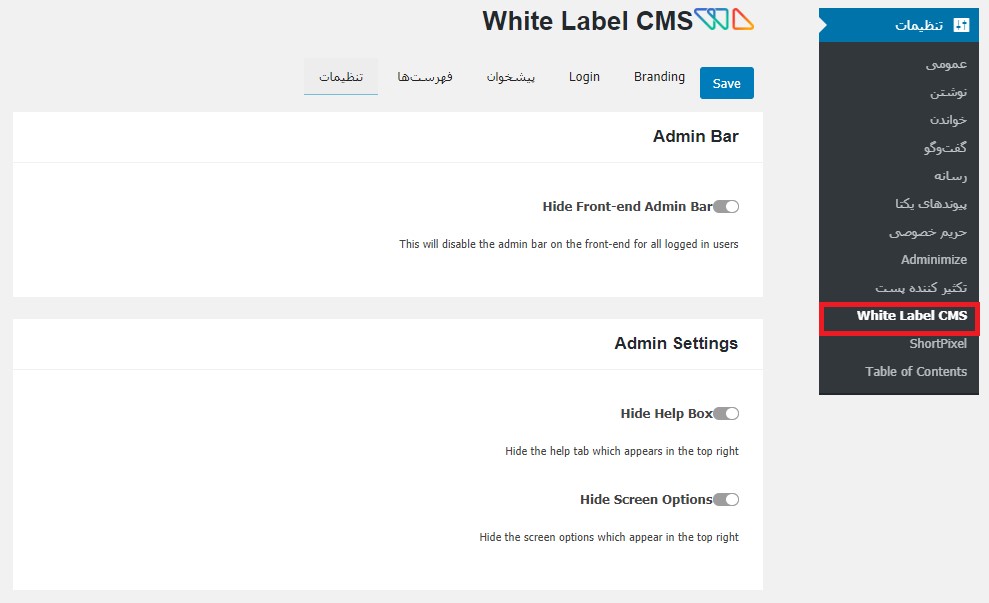
پس از فعالسازی، برای پیکربندی تنظیمات افزونه به صفحه تنظیمات و سپس به White Label CMS بروید.

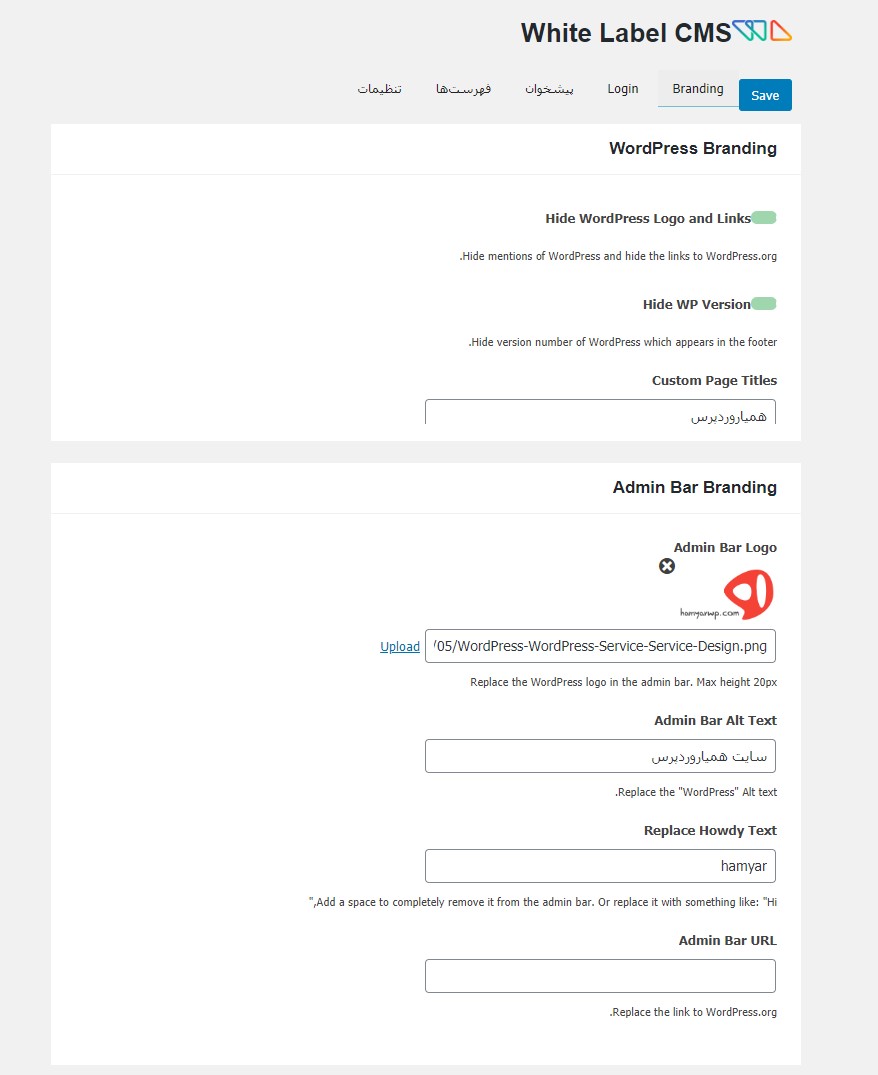
همانطور که مشاهده میکنید صفحه تنظیمات به بخشهای مختلفی تقسیمبندی میشود. برای مشاهده تنظیمات این افزونه، میتوانید بر روی یک بخش که میخواهید تنظیمات خود را اعمال کنید، کلیک کنید. همانطور که در تصویر زیر میبینید، یکسری تغییرات برای برندینگ سایت انجام شده است.

همانطور که مشاهده میکنید برخی از گزینههای این افزونه، در Adminimize برای افزودن پیشخوان برای مشتریان در وردپرس نیز موجود هستند. اگر این گزینهها را قبلا تغییر دادهاید و آنها را مخفی کردهاید، میتوانید از آنها در این قسمت صرف نظر کنید.
دانلود افزونه White Label CMS
دانلود افزونه White Label CMS صفحه افزونهظاهر داشبورد وردپرس را برای تغییر دهید
اگر به تم و رنگبندی موجود در وردپرس نگاهی انداخته باشید خواهید دید وردپرس با تعداد انگشت شماری از طرحها و رنگهای مربوط به ادمین، ارائه میشود که کاربران میتوانند به راحتی از طریق پروفایلهای خود آن را تغییر دهند. به همین خاطر شما میتوانید برای کاربران جدید یک طرح رنگ را به عنوان پیشفرض تنظیم کنید. همچنین میتوانید طرح رنگی دلخواه خود را نیز ایجاد کنید. این کار برای اضافه کردن داشبورد مشتری در وردپرس لازم است تا تشخیص مشتری و داشبورد آن به راحتی انجام پذیر باشد.
البته برای اینکار نیاز است که شما ابتدا افزونه مورد نیاز یعنی افزونه Admin Color Schemer را نصب کنید تا به راحتی بتوانید به کار خود رنگ دلخواه را بدهید.

آیتمهای Help را به داشبورد مشتری اضافه کنید
هنگام تحویل پروژهها به مشتریهای خود، متوجه خواهید شد که بسیاری از آنها دچار ابهامات مشترک و سوالات مشابهای میشوند. افزودن بخش help یا کمک در داشبورد، میتواند به شما در پاسخ دادن به این سؤالات کمک کند و زمان بیشتری را برای پشتیبانی صرفهجویی کنید. با این روش دیگر زمانی برای پاسخدهی به یکسری سوالات مشابه نیاز ندارید.
اما بهترین راه برای افزودن آیتم کمک، نصب و فعال سازی افزونه WP Help است. پس از فعال سازی، این افزونه آیتم جدید ” Publishing Help ” را در نوار مدیریت وردپرس شما اضافه میکند. با کلیک بر روی آن، شما به صفحه تنظیمات خواهید رفت.

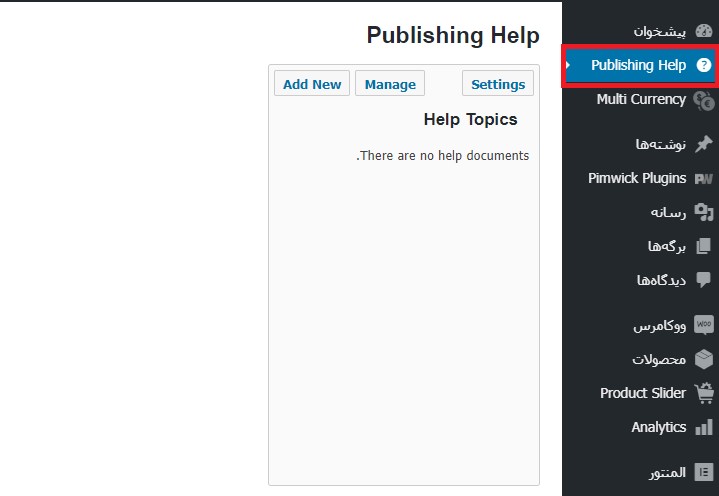
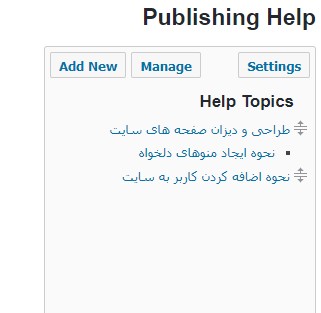
وقتی روی ” Publishing Help ” کلیک کنید، صفحهای برای شما باز خواهد شد که خالی خواهد بود؛ زیرا هنوز هیچ منبع برای ایجاد این توضیحات وجود ندارد.

به همین منظور پیش بروید و بر روی دکمه افزودن جدید یا ” Add New” کلیک کنید تا نسخه جدیدی برای شما ایجاد شود.
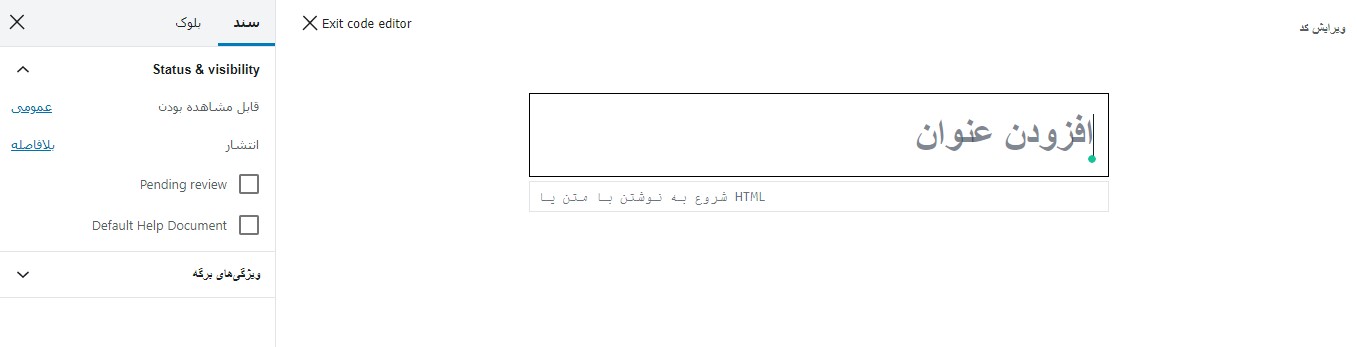
در صفحه بعد میتوانید درست همانند ایجاد یک پست یا صفحه در وردپرس، فایل راهنمای خود را برای مشتری ایجاد کنید.

افزونه WP Help از نوع پست سفارشی برای ایجاد اسناد و فایلهای خود استفاده میکند که مانند صفحات سلسله مراتبی است. برای سازماندهی آنها میتوانید این فایلها را به صورت اسناد والدین و کودک ایجاد کنید.

همچنین میتوانید فایلها را از سایتی با وردپرس برای سایتهای دیگر همگامسازی کنید. این ویژگی به شما امکان میدهد برای همه پروژهها، بدون اینکه دوباره تمام این فایلها را ایجاد کنید، مشتری از اسناد مشابه استفاده کند.
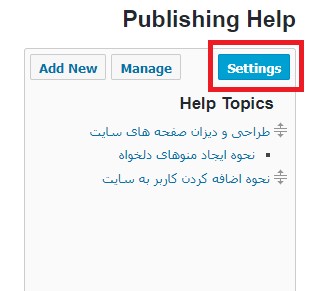
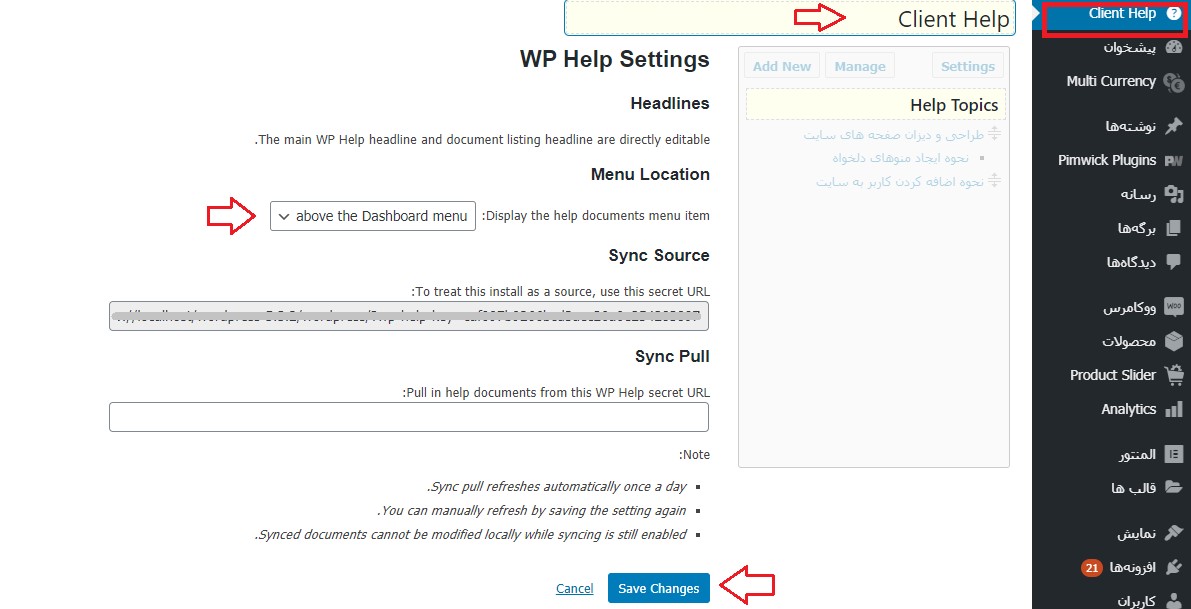
به بخش Publishing Help برگردید و روی دکمه “تنظیمات” کلیک کنید.

همچنین در این صفحه میتوانید نام عملکرد را نیز تغییر دهید، مکان خاصی برای نمایش آن اختصاص دهید و حتی فایل راهنما را میتوانید از طریق وب با URL قابل استفاده کنید. تنظیماتی را که میبینید برای کاربر مناسب است و در جهت راهنمای بیشتر کاربر استفاده شده است. در آخر بر روی دکمه “ذخیره تغییرات” در پایین کلیک کنید تا تغییرات ذخیره شود.

دانلود افزونه WP Help
دانلود افزونه WP Help صفحه افزونهایجاد ابزارکهای داشبورد سفارشیسازی شده
ابزارکهای داشبورد اولین مواردی هستند که کاربران هنگام ورود به ناحیه مدیریت وردپرس، آنها را مشاهده میکنند. اینجا بهترین مکان برای افزودن ابزارک داشبورد دلخواه خود در جهتگیری صحیح مشتریان است.
در این قسمت یک کد ویجت داشبورد ساده وجود دارد که میتوانید از آن به عنوان نقطه شروع بعد از اضافه کردن داشبورد مشتری در وردپرس استفاده کنید. به این منظور باید این کد زیرا را در پروندههای function.php یا یک افزونه مخصوص سایت اضافه کنید.
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
// Content you want to show inside the widget
echo '<p>به قالب سفارشی خود خوش آمدید! آیا به کمک نیاز دارید؟? با توسعه دهندگان در ارتباط باشید <a href="mailto:yourusername@gmail.com">here</a>. از سایر مقالات استفاده کنید: <a href="https://www.hamyarwp.com" target="_blank">HamyarWP</a></p>';
}
به یاد داشته باشید که قسمت موجود محتوا را با پیام شخصی خود تغییر دهید. همچنین میتوانید از کدهای HTML ساده برای قالببندی و یک ظاهری ساده طراحی و استفاده کنید.
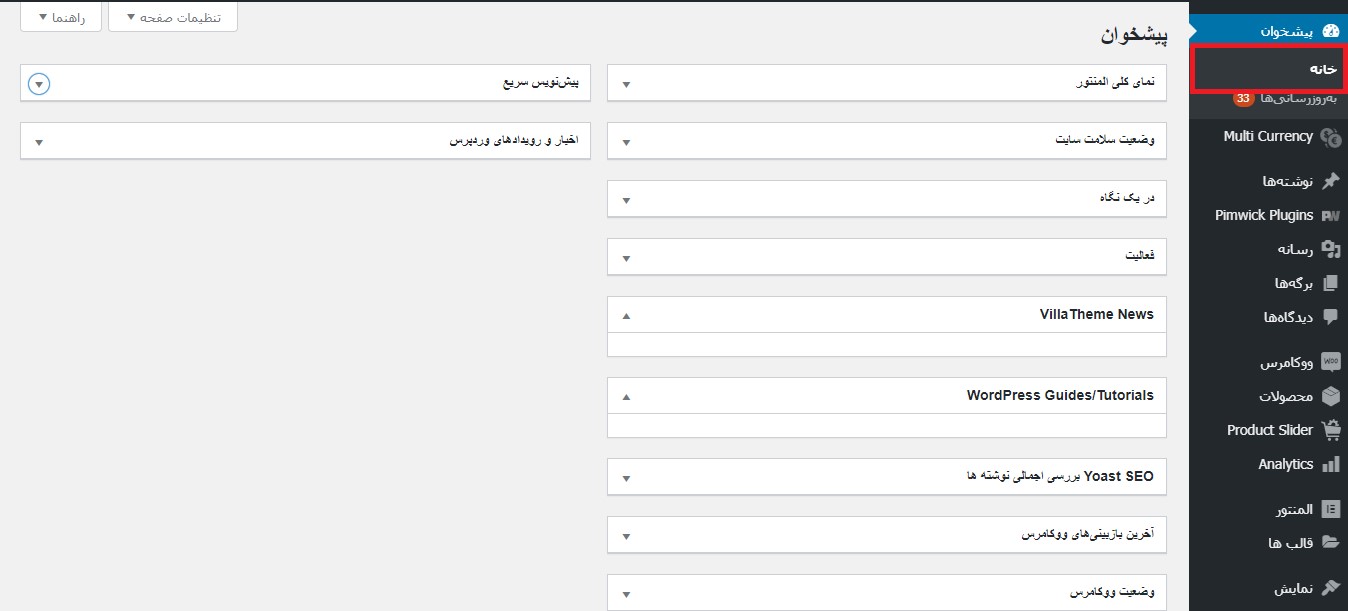
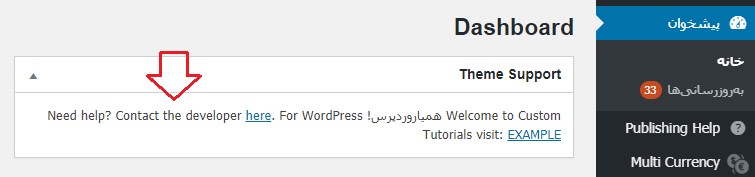
و در آخر پس از اضافه کردن این کد به تابع مورد نظر، شما در قسمت خانه، پیشخوان وردپرس خود میتوانید پیغام خود را مشاهده کنید.

اضافه کردن داشبورد مشتری در وردپرس
اضافه کردن داشبورد مشتری در وردپرس چندان دشوار نیست، اما بسته به اینکه شما میخواهید چه قسمتهایی را برای مشتری محدود کنید، زمانبر است. به هر حال، این مسئلهی افزودن داشبورد مشتری بسیار مورد توجه است، به ویژه اگر میخواهید نحوه استفاده از وردپرس را به مشتری یاد دهید. تمام این کارها در جهت مدیریت بهتره سایت توسط شما و ارائه بهترین خدمات به مشتری شماست. در صورتی که شما هم روشی برای افزودن پیشخوان برای مشتریان در وردپرس در نظر دارید، در قسمت نظرات با ما به اشتراک بگذارید.





