
بروز رسانی در تاریخ 1395/05/23
بارگذاری صفحات وبسایت به صورت Ajax وردپرس
سلام؛
زمانی که می خواهیم در سایتمان به صفحات مختلفی مراجعه کنیم و بر روی لینک های متعدد کلیک کنیم بی شک زمان اندکی صرف بارگذاری صفحه ی مقصد خواهد شد و ما باید منتظر بارگذاری آن بمانیم. اما چون ما به ظاهر و زیبایی سایت خود بسیار اهمیت می دهیم می توانیم برای همین مدت زمان بارگذاری یا به اصطلاح Load صفحات مقصد را به صورتی خاص و زیبا در نظر بگیریم که برای کاربران نیز جالب باشد.
ما امروز تصمیم گرفته ایم که وردپرس خود را به گونه ای تنظیم کنیم که در هنگام بارگذاری صفحات به شکل و حالت Ajax وردپرس لود شود.در واقع می توانیم نحوه ی بارگذاری صفحات را در هر بخش از فعالیت ها به گونه ای جالب و چشم نواز طراحی کنیم! نه به کمک کدها بلکه با استفاده از یک افزونه ی بسیار ساده اما کاربردی.
چنانچه شما هم به دنبال ایجاد Ajax وردپرس برای سایت خود هستید می توانید با ما همراه باشید.
افزونه ی Advanced AJAX Page Loader

افزونه ی Advanced AJAX Page Loader می تواند برگه ها، نوشته ها و سایر موارد را به صورت Ajax وردپرس بارگذاری نماید بدون اینکه تمامی صفحات لود شوند و بر سرعت بارگذاری آن ها افزوده شود.
افزونه را در وردپرس نصب و فعال می کنیم. حال می توانید به منوی تنظیمات مراجعه کرده و در آن گزینه ی “Advanced AJAX Page Loader” را مشاهده کرده و بر روی آن کلیک کنید تا وارد تنظیمات افزونه شویم.
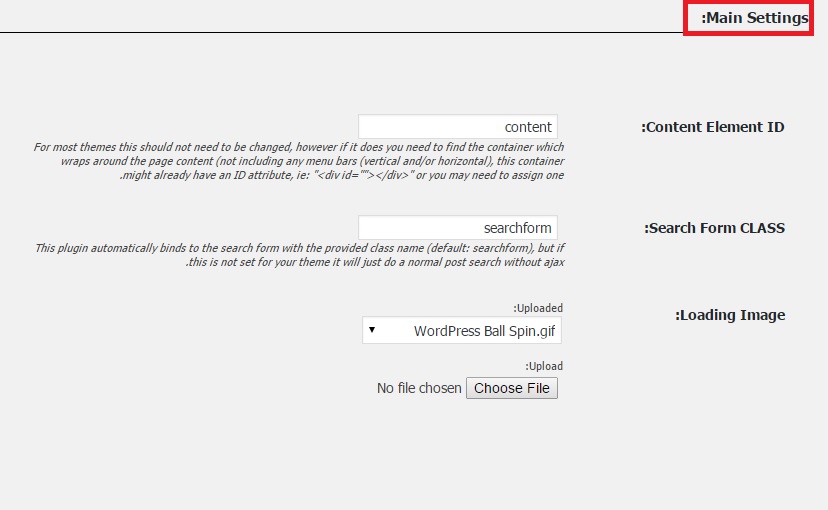
Main Settings

این بخش مربوط به تنظیمات اصلی جهت نمایش صفحه ی Ajax وردپرس می باشد.
Content Element ID: این گزینه مربوط به شناسه ی بخش محتوای شماست که نیازی به تغییر ندارد. زیرا ما می خواهیم تمامی نوشته ها در هنگام بارگذاری به صورت Ajax وردپرس لود شوند.
Search Form CLASS: این گزینه برای بارگذاری در زمانی است که کاربران در وبسایت شما موردی را جستجو می کنند و معمولا احتیاجی به تغییر آن نیست.
Loading Image: در اینجا منوی کشویی وجود دارد که می توانید با کمک آن شکل و آیکون ایجکسی را که قرار است در هنگام بارگذاری صفحات نمایش داده شود مشخص کنید. یا اینکه اگر مورد خاصی به غیر از موارد بالا مورد نظر شماست می توانید آن را آپلود نمایید.

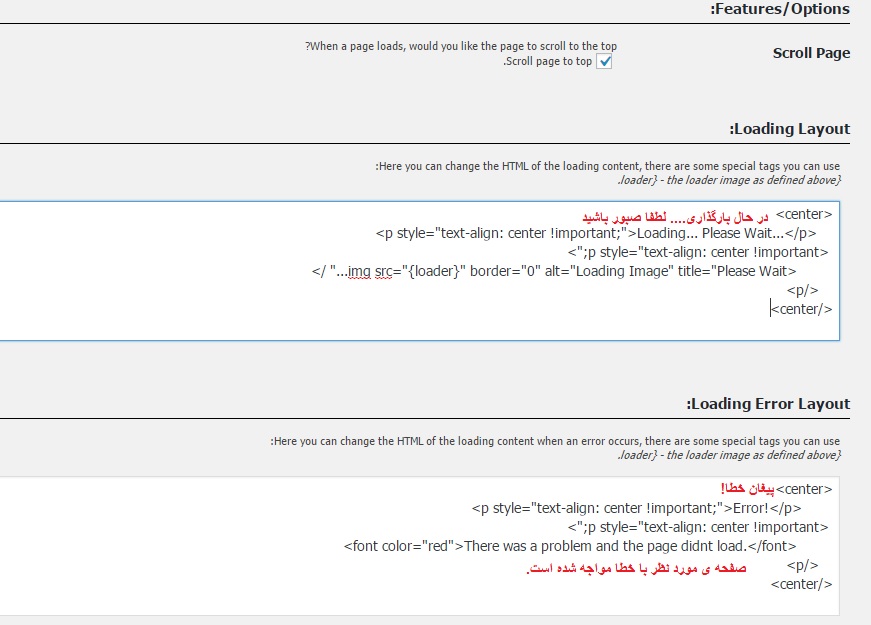
Features/Options
Scroll Page: با علامت زدن این گزینه می توانید مشخص کنید که در هنگام بارگذاری صفحه اگر در انتها یا اواسط صفحه باشد دوباره به اول صفحه بازگردد.
Loading Layout
این پیغام در زمان بارگذاری صفحات مشاهده می شود که می توانید نوشته ی آن را به فارسی برگردانید.
Loading Error Layout
در صورتی که بارگذاری صفحه ی مورد نظر با خطا مواجه شود، پیغامی ظاهر خواهد شد که می توانید آن را به فارسی نیز برگردانید.
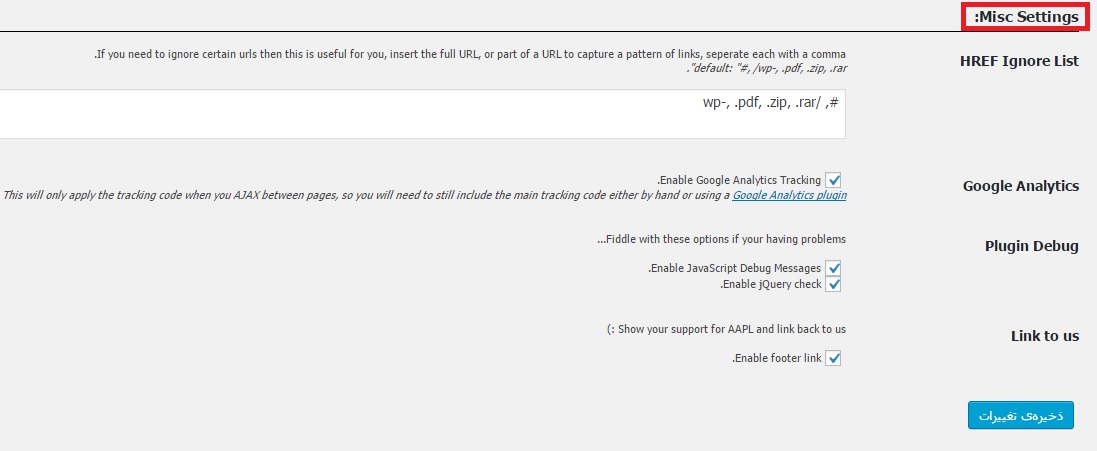
Misc Settings

HREF Ignore List: مواردی که می خواهید از این قاعده مستثنی باشند را می توانید در لین لیست وارد کنید. مثلا بارگذاری فایل های پی دی اف، زیپ و…
Google Analytics: اگر در سایت خود از گوگل آنالیز استفاده می کنید و می خواهید حالت لود آن Ajax وردپرس باشد می توانید این گزینه را علامت بزنید.
Plugin Debug: با علامت زدن گزینه های موجود در این بخش، در هنگام اشکال زدایی افزونه ها، بارگذاری به صورت Ajax وردپرس نمایش داده می شود.
Link to us: با علامت زدن این بخش لینک افزونه را در فوتر سایت خود می توانید فعال کنید.
تنظیمات خود را ذخیره کنید.
می توانید عملکرد افزونه را در دمویی که قرار دادیم مشاهده کنید.
جمع بندی!
ما می توانیم برای هر فعالیتی که در سایت انجام می شود حالتی خاص در نظر بگیریم. حتی برای زمان های بارگذاری و لود شدن صفحات در سایت می توانیم به صورت Ajax وردپرس و زیباتر کار کنیم تا کاربران نیز بی خوصله نشوند و انتظار هم در سایت برایشان لذت بخش باشد.
دانلود افزونه ی Advanced AJAX Page Loader
نکته!!! برای اجرا شدن حالت Ajax وردپرس می توانید بر روی لینک های داخل قالب کلیک کنید.
دانلود صفحه افزونه




amininfo10 10 سال عضو همیار وردپرس
با تشکر از مطالب شما اما این افزونه 7 سال است که آپدیت نشده و حذف شده
ورمی کمپوست بیوتوپراق
ممنون ولی آیا ای افزونه باعث کاهش سرعت سایت میشه یا نه؟
امیرحسین
سلام خسته نباشید
من از این قالب استفاده کردم اما فقط میخام قسمت پست های قالب ای جکس شکل نمایش داده بشه در صورتی که کل قالبم ای جکس شده وقتی رو منو مثلا کلیک میکنم وارد اون صفحه نمیشه وباید یبار مرورگر رو فرش کنم تا بیاد مشکل چیه ممنونم
فارسی مدیا
میگن آجاکس کلا برای سئو بده و تاثیر بدی داره
حتی یک جا یه مقاله خودندم که خود گوگل اعلام کرده بود از اجاکس استفاده نکنید …
ممنون بازم
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
گوگل خودش از معرفی کنندگان ajax بوده اما مشکلی که وجود دارد آن است که زمان load ضفحات ممکن است محتوایی که با ajax بارگذاری شود از چشم گوگل پنهان بماند به همین دلیل ajax برای کارهای دیگر غیر از load صفحات پیشنهاد میشود. البته من این افزونه رو تست نکردم شاید با این مسئله مشکلی نداشته باشد.
VDMX2 10 سال عضو همیار وردپرس
سلام و درود
با قالب های دانلودی هم سازگار نیست
کلا این افزونه افتضاحه و مضخرف – یک کلام در سایت رو گرفت گِل یا قیر / البته گل یا قیر چه فرقی میکنه
یه افزونه دیگه نیست
افزونه ی Loading Page هم استفاده کردم خوبه ولی مشکلاتی باز داره تو نمایش عکس های gif
کلا به جز این دو افزونه افزونه ی دیگه نیست ؟ اگه هست لطفا معرفی کنید؟
AHMN48
سلام و احترام و عرض ادب متاسفانه با بعضی از قالب ها انگار سازگاری ندارد ، من تست کردم ، تنظیمات هم انجام دادم به درستی کار کرد ولی فقط مشکل اینه که داخل هر منو میروی منو اکتیو میمونه و اگر یک صفحه را با قابلیت ایجکسی باز کنی دوباره روی اون منو کلیک کنی صفحه دیگه باز نمیشه و راه حلی براش حتی توی فروم خود پلاگین هم پیدا نکردم ، اگر شما بزرگوار راه حلی دارید ممنون میشم ارائه کنید )در حال حاضر این قابلیت در سایت غیر فعال می باشد)
MA
ممنون
علی صفاری
ممنون خوب بود
آرش
اگه افزونه دیگیی میشناسید که این کارو بکنه معرفی کنید(تو همین کامنت) چون خیلی نیاز دارم
باعث میشه همش منوها و فوتر لود نشن و فقط محتوا رو لود میکنه