
محتوای شناور در وردپرس
سلام دوستان؛
بعضی وقت ها در سایتمان نیاز داریم که یک متن ،عکس و به طور کلی یک محتوی را از جریان اصلی سایت خارج کنیم .مثلا یک عکس در سمت چپ سایتمان به صورت ثابت وجود داشته باشد و کاربر سایت به هر جای سایت که رفت این عکس را ببیند و یا اینکه در سایتمان نیاز به فوتر و یا هدر چسبان داریم.
چندی پیش نیز در مورد بنر متحرک که در فوتر سایت وردپرسی می توان ایجاد کرد صحبت کردیم و آموزش دادیم که چگونه در آن بنر خبرنامه یا صفحه ی ثبت نامی ایجاد کنیم تا کاربران از آن استفاده نمایند.
امروز می خواهیم در وردپرس افزونه ای را به شما معرفی کنیم که هم ساده باشد و هم بتواند مواردی که در بالا شرح دادیم را به خوبی برای شما انجام دهد. این افزونه گزینه های مناسبی را در اختیار شما قرار می دهد و دارای دو نسخه رایگان و پرمیوم است که ما در آموزش وردپرس امروز نسخه رایگان این افزونه را برای شما آموزشخواهیم داد.
افزونه Advanced Floating Content

این افزونه سعی کرده است که در عین کاربری ساده تمام آپشن های مورد نیاز را در اختیار شما قرار دهد به گونه ای که نیاز به افزونه های دیگر را از بین ببرد.
نکته!!! این افزونه توسط همیار وردپرس فارسی سازی شده است و از همین جا می توانید فارسی شده ی آن را دریافت کنید.
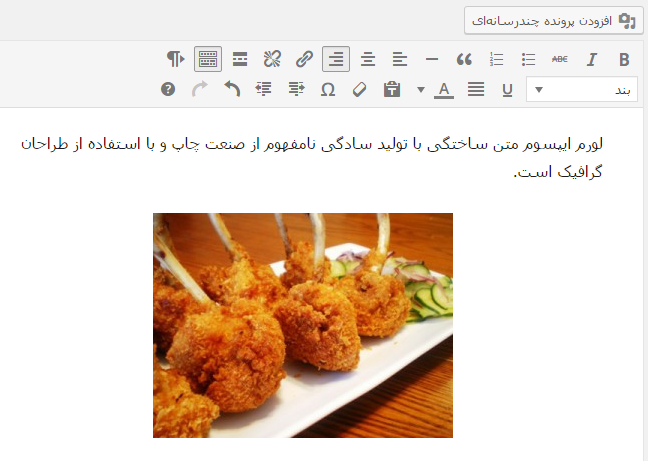
افزونه را در پنل وردپرس نصب و فعال می کنیم.پس از فعال سازی منوی محتوی شناور پیشرفته در منوی اصلی پیشخوان وردپرس نمایش داده خواهد شد که با ورود به آن می توانید با کلیک بر دکمه افزودن جدید یک محتوی شناور برای سایتتان بسازید.پس از کلیک اولین قسمتی که می بینید مانند تصویر زیر است .در این قسمت مانند ساختن یک نوشته در وردپرس هر محتوایی که می خواهید شناورش کنید قرار دهید.

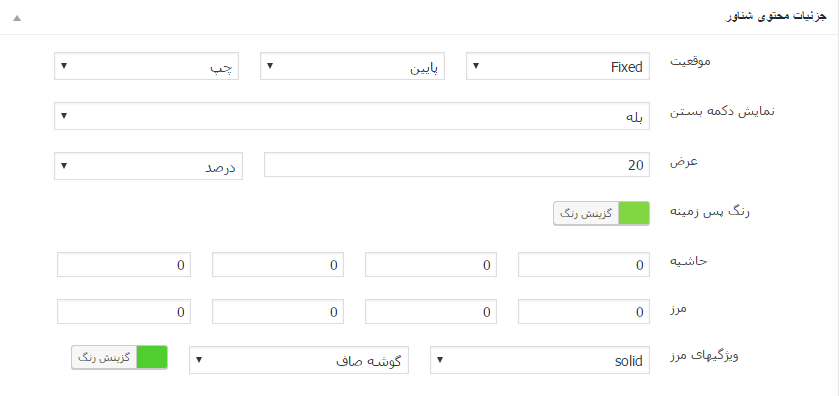
حالا نوبت به تنظیمات(بخش جزئیات محتوی شناور) می رسد. همان طوری که در تصویر زیر می بیینید تنظیمات این افزونه خیلی راحت است .در ادامه قسمت های مهم را کمی بیشتر شرح خواهم داد.
- موقعیت:در این قسمت تعیین می کنید که دوست دارید محتوی شناور کجای صفحه قرار گیرد.
- عرض:عرض محتوی شناور تعیین می کنید که در دو حالت پیکسل و درصد قابل تنظیم است.
- حاشیه: همان margin در css است که برای تنظیم حاشیه به ترتیب (از راست به چپ) بالا،راست،پایین و چپ است.
- مرز: همان border در css است .البته فیلدهای این قسمت برای تنظیم border-radius است که به ترتیب از راست به چپ برای تنظیم border-radius گوشه سمت راست بالا،سمت راست چپ،پایین راست و پایین چپ مورد استفاده قرار می گیرد.
- ویژگی های مرز: نوع مرز را می توانید تعیین کنید که صاف باشد و یا خمیده.

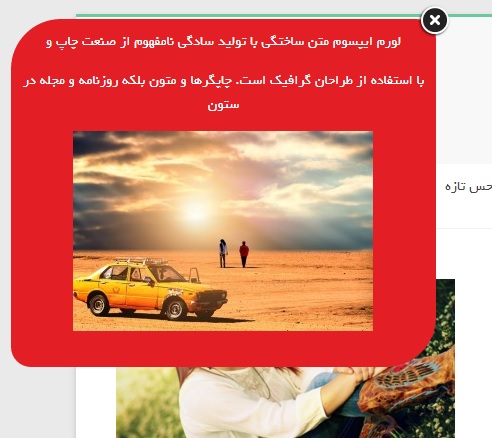
پس از انجام تنظیمات می توانید نتیجه را مشاهده کنید :

جمع بندی!
اگر تمایل دارید که یک محتوای شناور یا به عبارتی کادری که جهت اطلاع رسانی باشد را به ساده ترین شیوه ممکن بسازید از امتحان این افزونه پشیمان نخواهید شد.





