سلام خدمت همه همیار وردپرسی های عزیز؛
احتمالا در وب سایت های بزرگ مثل همیار وردپرس دیده اید که در قسمت Title سند ، یک تصویر کوچک به عنوان Favicon در وردپرس قرار دارد. بیش از 90 درصد قالب های وردپرس دارای پنل مدیریتی هستند و در این پنل چنین تنظیماتی برای Favicon قرار دارد ولی یک سوال مهم!! اگر قالب سایت شما دارای پنل مدیریت نباشد آنوقت چطور باید Favicon قرار دهید؟ پس تا آخر این آموزش با ما همراه باشید چون قرار است یکی دیگر از افزونه کاربردی وردپرس را به شما معرفی کنیم و به آموزش این افزونه کاربردی وردپرس بپردازیم.
Favicon در وردپرس با All in One Favicon
![]()
این افزونه کاربردی وردپرس در مخزن بزرگ وردپرس با موفقیت در دسته بندی افزونه کاربردی وردپرس به ثبت رسیده است و تا کنون بیش از 200000 بار دانلود و نصب و فعال سازی شده است و جزو افزونه کاربردی مطرح دنیای وردپرس می باشد.
آموزش کار با افزونه کاربردی وردپرس All In One Favicon
ابتدا این افزونه را دانلود و سپس در وردپرس سایت شخصی خودتان نصب و فعال سازی کنید .
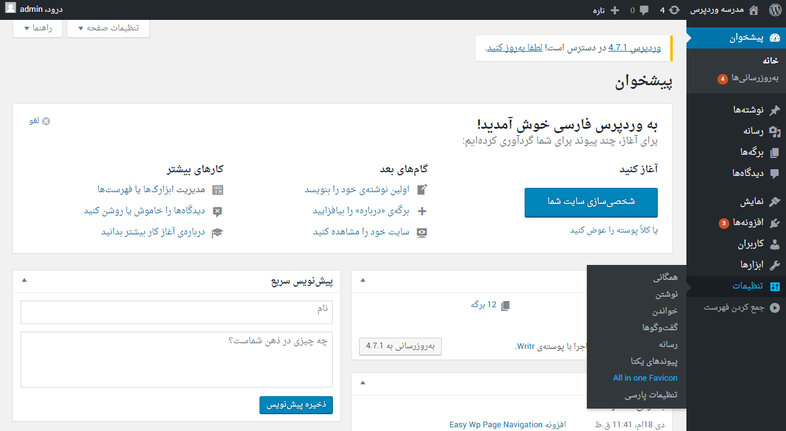
بعد از نصب و فعال سازی برای ایجاد Favicon در وردپرس به سراغ قسمت تنظیمات رفته و از زیر منو های موجود روی گزینه جدیدی که تحت عنوان All In One Favicon اضافه شده است کلیک کنید تا وارد بخش تنظیمات این افزونه کاربردی وردپرس شوید.

با ورود به بخش تنظیمات این افزونه کاربردی وردپرس ، چندین زبانه مختلف وجود دارد که به معرفی آنان می پردازیم
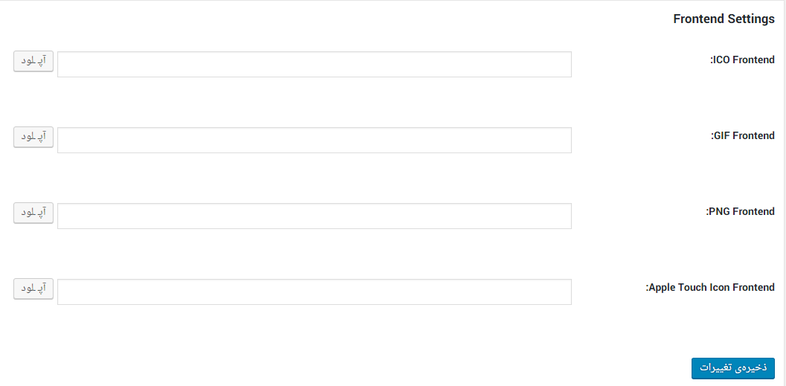
زبانه Frontend Settings

در این بخش از تغییرات شما می بایستی تصاویر مربوطه را با فرمت های مشخص شده آپلود کنید.
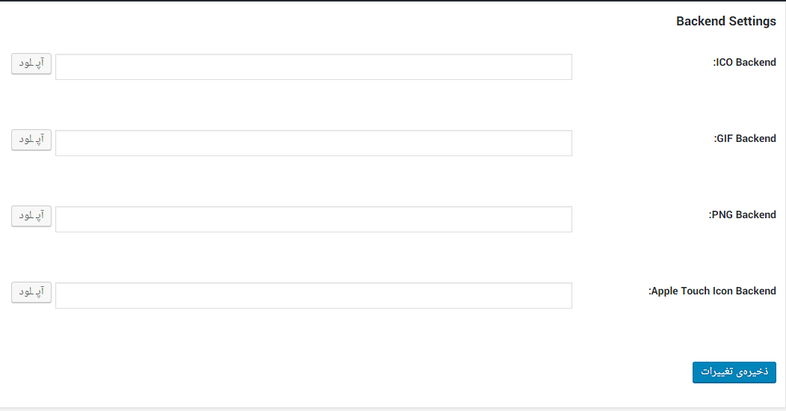
زبانه Backend Settings

در این بخش هم می بایستی مانند بخش قبلی از تنظیمات این افزونه کاربردی وردپرس تصاویر مربوط به Favicon در وردپرس را با فرمت های مشخص شده آپلود نماییم و در نهایت روی ذخیره تغییرات کلیک کنیم.
بقیه تنظیمات موجود می بایستی به صورت پیش فرض باشد و نیازی به توضیح آنان وجود ندارد.
حال کافیست که وارد صفحه اصلی سایت شویم تا خروجی تنظیمات انجام شده را مشاهده کنیم.