با سلام خدمت دوستان عزیز وردپرسی!
همانطور که خود شما نیز احساس میکنید استفاده از اینترنت همراه و دستگاههای موبایلی روز به روز
در حال افزایش است و کاربران برای وبگردی و انجام سایر امور از سمت رایانههای رومیزی و لپتاپها به
سمت موبایلها و تبلتها کشانده شدهاند.
اما مشکلی که در این بین وجود دارد این است که به علت پایین بودن ظرفیتهای سخت افزاری در برخی
موبایلها لازم است تا سایت شما برای چنین دستگاههایی بهینه شده باشد تا در کوتاهترین زمان ممکن بارگذاری شود.
به همین دلیل لازم است تا از فریمورک جدید گوگل که با نام Accelerated Mobile Pages میباشد
و به اختصار آن را به عنوان AMP و برای وردپرس AMP وردپرس میشناسیم، صفحات سایت خود را برای موبایل بهینه کنیم.
AMP وردپرس چیست؟
AMP وردپرس یک پروژهی متن باز ارائه شده توسط گوگل است که برای بالا بردن سرعت بارگذاری صفحات
در انواع موبایل راه اندازی شده است. در واقع هدف این پروژه این است که هر کاربری، با هر نوع موبایلی و
حتی افرادی که سرعت اینترنت پایینی دارند، بدون کمترین مشکل قادر به مشاهده سایت شما باشند.
کار AMP این است که یک نسخهی سبک شده و کم حجم از سایت شما تولید میکند.
در این نسخه بسیاری از عناصر سایت که در کامپیوترهای دسکتاپ مشاهده میکنیم،
حذف شدهاند تا صفحه برای بارگذاری هرچه سریعتر آماده باشد.
واقعیت تلخ این است که وقتی کاربران مجبورند برای بارگذاری یک صفحه، مدتی طولانی منتظر بمانند،
در بسیاری از مواقع، صفحه را بسته و به سراغ سایت دیگری میروند.
بنابراین با راه اندازی نسخهی AMP وردپرس برای سایت خود، میتوانید این مشکل را برطرف کرده و
انتظار داشته باشید که کاربران موبایلی، با سرعت بیشتری به سایت شما دسترسی داشته باشند.
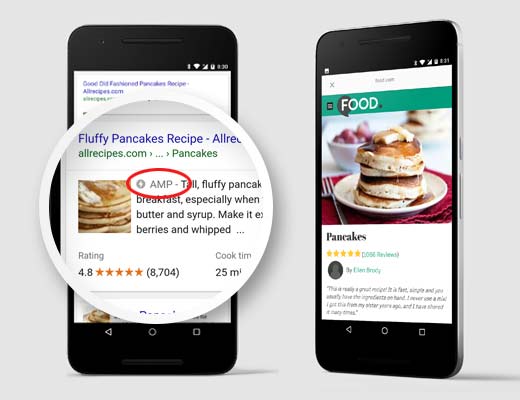
وقتی AMP وردپرس بر روی سایتی فعال باشد، مشابه تصویر زیر هنگام جستجو در موتور جستجوی گوگل
در کنار نام سایت عبارت AMP نمایش داده خواهد شد، که به معنی پشتیبانی این سایت از AMP میباشد.
افزونه AMP وردپرس

افزونهای که قصد معرفی آن را دارم با نام AMP وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش
از 100.000 نصب فعال و کسب امتیاز 3.6 را ازآن خود نماید.
اگر در صفحه افزونه به بخش توسعهدهندگان آن مراجعه کنید، نام Automattic را خواهید دید که نشان دهنده این است
که این افزونه، جزو افزونههای رسمی تیم وردپرس میباشد.
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی در بخش نمایش سایت وردپرسی شما با نام AMP وردپرس افزوده خواهد شد،
روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.

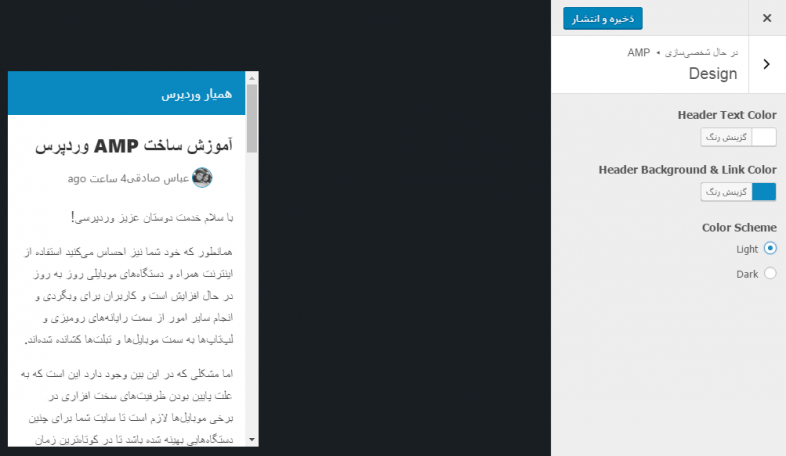
همانطور که در تصویر مشاهده میکنید، با مراجعه به مسیر نمایش> AMP وارد این صفحه خواهید شد
که در آن میتوانید استایل سفارشی نسخه AMP وردپرس را به نمایش بگذارید.
در این بخش میتوان رنگ عنوان نوشته، رنگ پس زمینه هدر سایت و در نهایت حالت تم را در دو حالت شفاف و تیره انتخاب نمود.
حال از این پس هر کاربری که با موبایل و تبلت وارد سایت شما شود، سایت فقط با چنین ظاهری برای وی
نمایش داده شده و از نمایش دادن بخشهای اضافه که شامل بخشهایی همچون تبلیغات و.. خواهند بودجلوگیری خواهد شد.
این نسخه نمایش از سایت برای کامپیوترها نیز در دسترس است، برای این منظور کافی است تا در انتهای
آدرس سایت خود مشابه زیر عبارت amp را درج کنید:
https://hamyarwp.com/post-name/amp
لازم به ذکر است که نمایش AMP وردپرس صرفا برای مطالب و برگهها بوده و در صفحات دستهبندی، آرشیو و برچسبها در حال حاضر پشتیبانی نمیشود.
دانلود صفحه افزونهیکپارچه کردن AMP با افزونه Yoast Seo
برای اینکه اطلاعاتی همچون متاتگها که از سایت شما با استفاده از افزونه سئو وردپرس نمایش داده میشوند،
با افزونه AMP وردپرس مچ شده و یکپارچهسازی شود لازم است تا یک افزونه جانبی برای آن نیز نصب کنید.

افزونهای که قصد معرفی آن را دارم با نام Glue for Yoast SEO & AMP در مخزن وردپرس به ثبت رسیده است
و تاکنون توانسته است تا بیش از 20.000 نصب فعال و کسب امتیاز 4.2 را ازآن خود نماید.
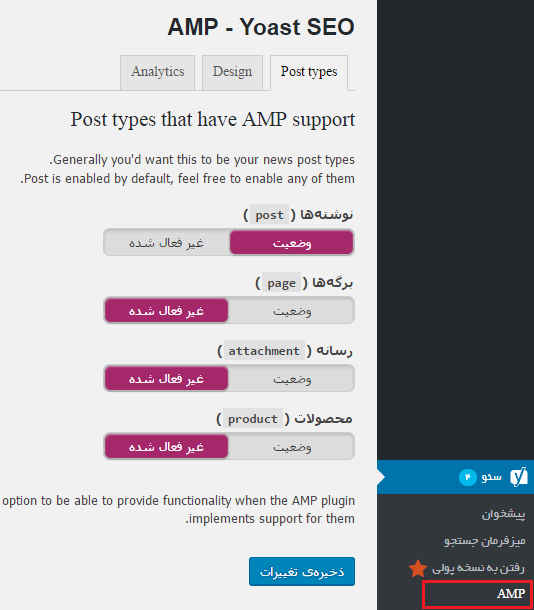
پس از نصب و فعال سازی این افزونه مشابه تصویر زیر منویی در بخش سئو پیشخوان سایت وردپرسی
شما با نام AMP وردپرس افزوده خواهد شد، روی آن کلیک کنید تا وارد صفحه زیر شوید.

همانطور که در تصویر مشاهده میکنید حال انواع پستتایپهایی که میخواهید تا اطلاعات درج شده
در آنها توسط افزونه سئو وردپرس با افزونه AMP وردپرس یکپارچهسازی شوند را انتخاب کنید.

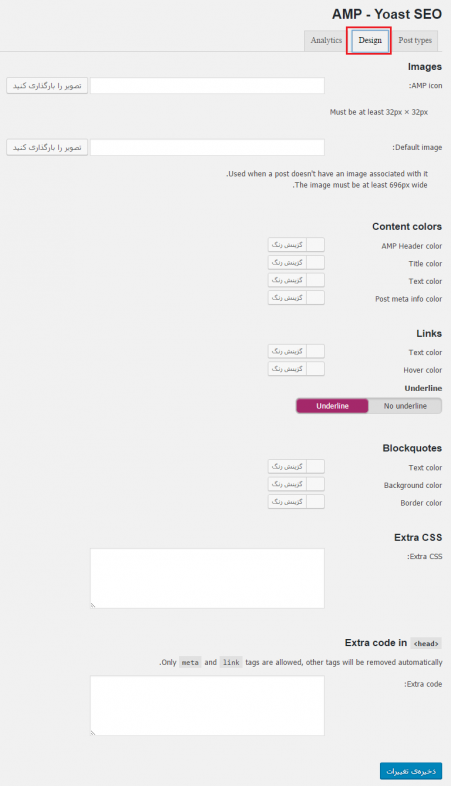
با مراجعه به بخش Design نیز میتوانید استایل بیشتری در AMP وردپرس خود ایجاد کنید.
به عنوان نمونه انتخاب لوگو AMP، تصویر پیش فرض برای نوشتهها در صورت نبودن عکس نوشته، انتخاب رنگ برای متن نوشته، لینک، نقلقولها و..
بررسی نسخه AMP
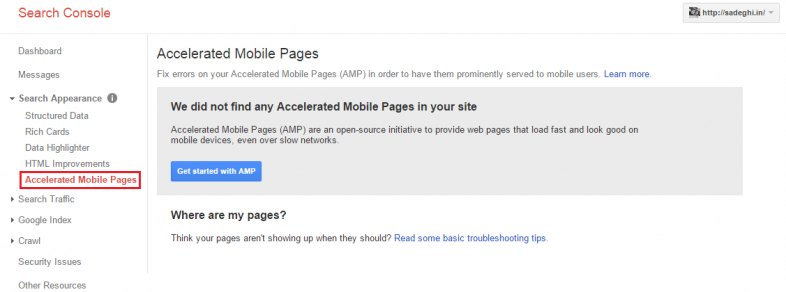
برای اینکه بدانید سایت شما دارای چه نسخهای از AMP وردپرس در گوگل است، وارد کنسول گوگل سایت خود شده
و در بخش Accelerated Mobile Pages مشابه تصویر زیر، با مراجعه به این بخش میتوانید این صفحات را مانیتور کرده
و در صورت وجود خطا در آنها، از طریق همین بخش از این مسئله آگاه شوید و نسبت به برطرف کردن خطاهای اعلام شده اقدام کنید.