
با سلام خدمت دوستان عزیز وردپرسی!
استفاده از انیمیشن در سایت میتواند جذابیت خاصی را برای بازدیدکنندگان و کاربران شما در صفحات سایت وردپرسی ایجاد کند.
استفاده از CSS انیمیشن به شما اجازه میدهد تا هر بخش از محتوای یک صفحه را به شکلهای متنوعی نمایش دهید.
بنابراین در این مقاله از همیار وردپرس قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا در هر بخش از سایت که در نظر دارید حالت های انیمیشنی در وردپرس خود را با بیش از 50 نوع افکت ایجاد کنید.
حالت های انیمیشنی با افزونه Animate It

افزونهای که قصد معرفی آن را دارم با عنوان Animate It در مخزن وردپرس به ثبت رسیده است و می تواند حالت های انیمیشنی در وردپرس را خلق کند.
و تاکنون توانسته است تا بیش از 20.000 نصب فعال و کسب امتیاز 55 را ازآن خود نماید.
نصب و راه اندازی افزونه
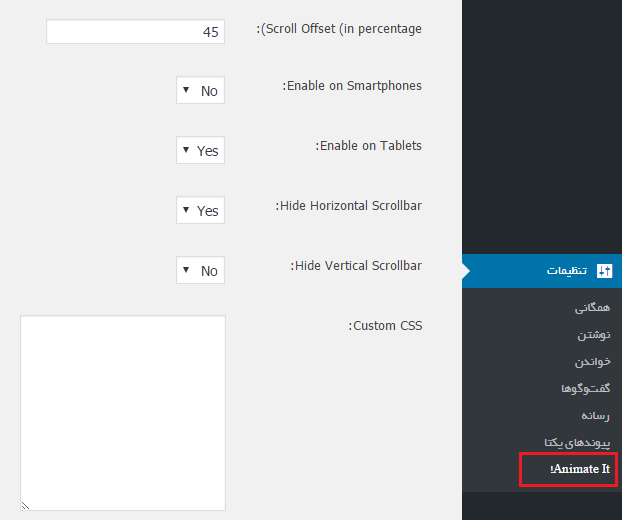
پس از نصب و فعال سازی این افزونه مطابق تصویر زیر منویی در بخش تنظیمات پیشخوان سایت وردپرسی شما با نام Animate It افزوده خواهد شد. روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.

همانطور که در تصویر مشاهده میکنید تنظیمات افزونه را برای نمایش حالت های انیمیشنی در وردپرس مطابق با توضیحات زیر به دلخواه خود سفارشی سازی کنید.
Scroll Offset) in percentage): درصورتی که انیمیشن شما با اسکرول کردن نمایش داده شود از این بخش میتوانید میزان اسکرول در سایت را بر اساس درصد مشخص کنید تا هنگام رسیدن به این حد نصاب محتوای انیمیشن نمایش دادهه شود.
Enable on Smartphones: برای نمایش حالت های انیمیشنی در وردپرس در اسمارتفون ها میتوانید با فعال کردن این گزینه آن را فعال کنید.
Enable on Tablets: با فعال کردن این گزینه نیز امکان نمایش انیمیشن در نمایشگرهای موبایل فراهم خواهد شد.
سایر تنظیمات
Hide Horizontal Scrollbar: با فعال کردن این گزینه اگر اسکرول افقی صورت گیرد انیمیشن مخفی خواهد شد.
Hide Vertical Scrollbar: با فعال کردن این گزینه نیز اگر اسکرول عمودی صورت گیرد انیمیشن برای بازدیدکننده مخفی خواهد شد.
Custom CSS: در نهایت در این بخش نیز میتوانید استایل دلخواه خود را برای انیمیشنها وارد کنید. از جمله این موارد میتوان به راستچین کردن متن، انتخاب فونت متن و.. اشاره کرد.
افزودن افکت در وردپرس
حال برای افزودن حالت های انیمیشنی در وردپرس به ویرایش نوشته، برگه و یا هر نوع پست تایپ اختصاصی که در سایت خود دارید مراجعه کرده و یا
یک نوشته جدید ایجاد کنید.
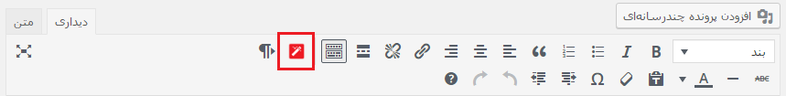
مطابق تصویر خواهید دید که دکمهای به ویرایشگر شما اضافه شده است؛ روی آن کلیک کنید تا در پنجره باز شده افکت دلخواه خود را ایجاد کنید.

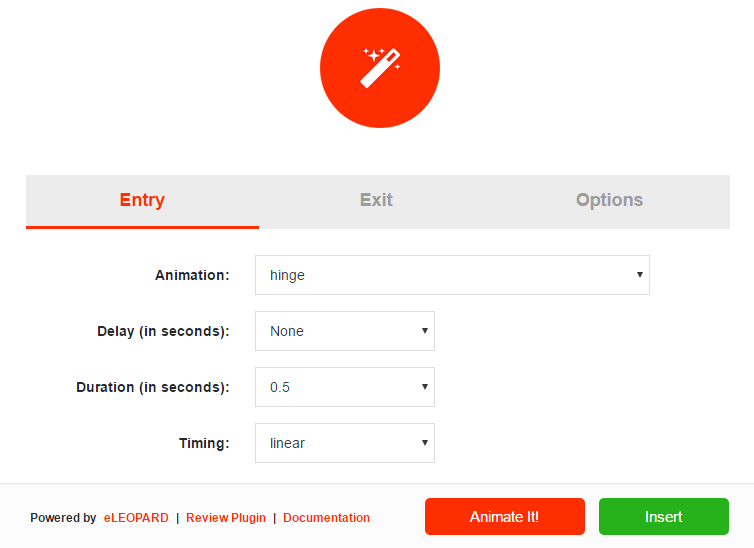
پس از کلیک بر روی دکمه مورد نظر پنجرهای مشابه تصویر زیر باز خواهد شد که در ان میتوانید حالت های انیمیشنی در وردپرس خود را انتخاب کرده و سایر تنظیمات آن را وارد کنید.

همانطور که مشاهده میکنید، در بخش انیمیشن ابتدا نوع افکت خود را انتخاب کنید، سپس در بخش Delay مدت زمان شروه نمایش افکت را بر حسب ثانیه وارد کرده و در بخش Duration نیز مدت زمان نمایش انیمیشن را وارد کرده و در نهایت در بخش Timing نیز نوع زمانسنجی خود را وارد کنید.

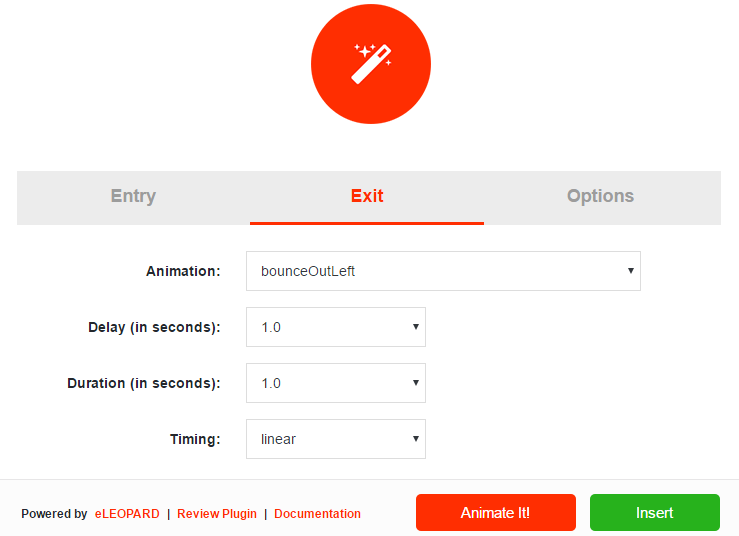
حال به زبانه Exit رفته و اینبار نوع افکت، زمان شروع، مدت زمان نمایش و زمانسنجی را مشابه با مراحل قبل برای خارج شدن از حالت های انیمیشنی در وردپرس تعیین کنید.
با این کار پس از اینکه افکت اولیه برای کاربر نمایش داده شد، اینبار افکت پایان با نوع دیگری برای وی نمایان خواهد شد.

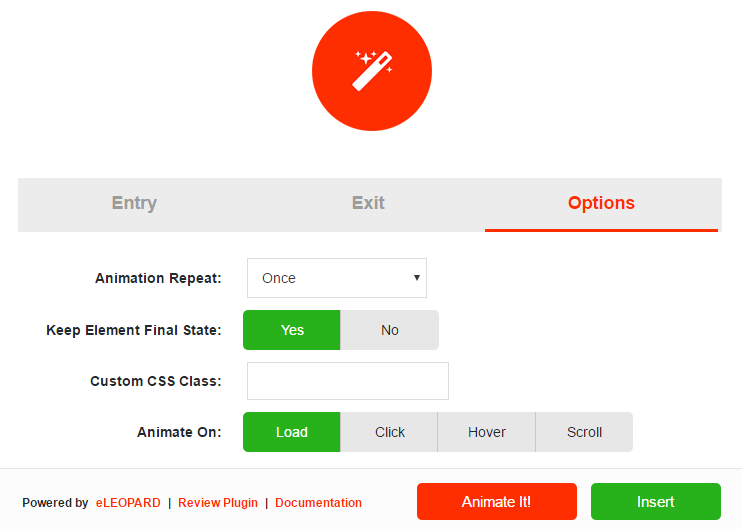
در نهایت به زبانه Options مراجعه کرده و تنظیمات دلخواه خود را برای حالت های انیمیشنی در وردپرس مورد نظر مشابه توضیحات زیر وارد کنید.
ابتدا در بخش Animation Repeat تعداد دفعات تکرار انیمیشن را انتخاب کنید، این تعداد میتواند به صورت یکبار، دوبار، سبار، سفارشی و بینهایت باشد.
سپس در بخش Keep Element Final State انتخاب کنید که آیا میخواهید آخرین تغییرات در مرورگر کاربر باقی بماند یا خیر. از این گزینه میتوان به صورتی بهرهمند شد که تعداد دفعات و نوع انیمیشن در کوکی مرورگر ذخیره شود تا در مراجعات بعدی از ان استفاده شود.
Animate on
و در نهایت با مراجعه به بخش Animate On میتوانید نوع نمایش حالت های انیمیشنی در وردپرس را تعیین کنید تا در یکی از حالتهای بارگزاری هنگام سایت،
کلیک بر روی محتوا، هاور کردن بر روی محتوا و اسکرول کردن در سایت شروع نمایش داده شود.
توجه!!! دقت کنید که در هر مرحله با کلیک بر روی دکمه نارنجی رنگ که با عبارت Animate It آن را مشاهده میکنید میتوانید دموی آن را مشاهده کنید.
در نهایت بر روی Insert کلیک کنید تا افکت شما مطابق با تنظیمات سفارشی شده ایجاد شود.

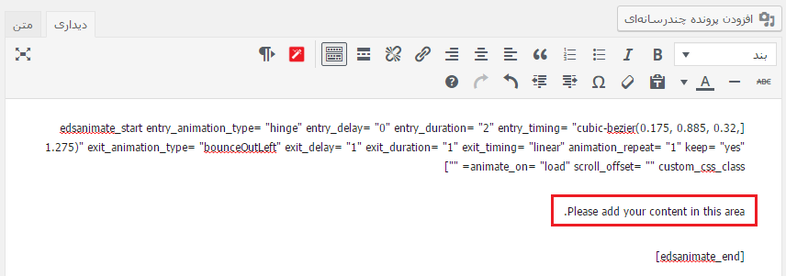
همانطور که در تصویر مشاهده میکنید انیمیشن ساخته شده برای شما ایجاد خواهد شد که برای نمایش محتوا لازم است تا مشابه تصویر محتوای خود را در بین شورتکد ایجاد شده و درست به جای عبارت Please add your content in this area وارد کنید تا بر روی محتوای مورد نظر اعمال شود.
شاد باشید..






mostafa darrudi 7 سال عضو همیار وردپرس
سلام خسته نباشیدمن یک دنبال یک افزونه میگردم که در خیلی سایت ها به کار که متن یک قسمتبه صورت متحرک تایپ میشه اگه امکانش هست لطف کنید اسم افزونه بگین ممنون میشم.