
بروز رسانی در تاریخ 1396/2/9
با عرض سلام خدمت دوستداران وردپرس!
همانطور که می دانید سرعت یک سایت نقش مهمی را در میزان موفقیت آن ایفا می کند و بسیاری از سایت های تجاری باید برای جلب رضایت مشتری و بهبود عملکرد، وسایت خود را به گونه ای بهینه کنند که تمامی بخش های آن به خوبی بارگذاری شود.
بدون شک اگر بارگذاری یک سایت مدت زمان زیادی طول بکشد برای کاربران بسیار خسته کننده خواهد بود و ممکن است بسیاری از آن ها به همین دلیل از دیدن سایت شما صرف نظر کنند.
راه های زیادی برای بهینه سازی در وردپرس وجود دارد که یکی از این راه ها استفاده از افزونه Autoptimize است که در این مقاله نحوه کار با این افزونه را به شماا آموزش می دهیم.
بهینه سازی در وردپرس با Autoptimize
این افزونه قادر است وبسایت شما را با روش های بسیار ساده بهینه کند و تمامی بخش های آن از قالب گرفته تا کدهای وردپرس را مورد بررسی قرار دهد. اگر موافق باشید به نصب و راه اندازی افزونه بپردازیم.
نصب و راه اندازی
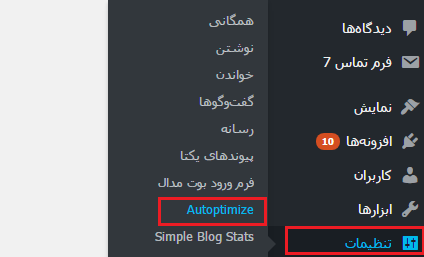
ابتدا افزونه را دانلود کرده و آن را نصب و فعال سازی کنید. پس از نصب و فعال سازی افزونه مطابق شکل زیر به قسمت تنظیمات در وردپرس گزینه جدیدی به نام Autoptimize اضافه می شود که امکان بهینه سازی در وردپرس را فراهم می کند.
با کلیک بر روی گزینه ” Autoptimize “ وارد بخش تنظیمات این افزونه می شویم. این افزونه دارای بخش تنظیمات معمولی و تنظیمات پیشرفته است که به شرح آن می پردازیم .
تنظیمات عمومی
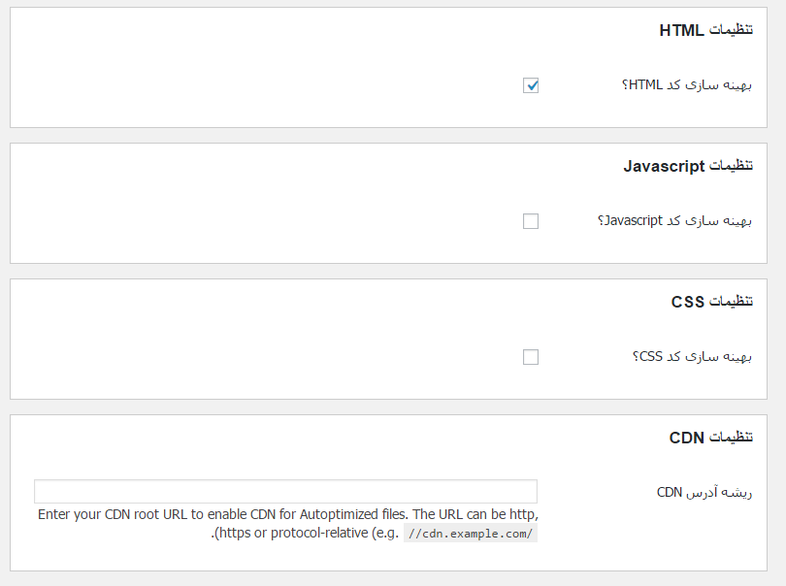
بخش تنظیمات عمومی این افزونه مطابق شکل زیر است که هر قسمت را به طور کامل شرح می دهیم.
بهینه سازی کد HTML
این گزینه کد های HTML موجود در وردپرس را بهینه سازی کرده و بصورت فشرده در یک خط قرار می دهد.
بهینه سازی کد Javascript
این گزینه کد های Javascript را به صورت خلاصه تری بهینه سازی و فشرده می کند.
یکی از معایب این گزینه این است که اگر شما در سایت خود از کد آماری و یا کد نمایش تبلیغاتی استفاده می کنید این گزینه باعث می شود که شی مورد نظر شما که توسط جاوا اسکریپت فراخوانی می شود در فوتر به نمایش در آید! پس مواظب باشید.
بهینه سازی کد CSS
این گزینه کد های شیوه نامه یا به عبارت دیگر کد های css سایت را فشرده می سازد و باعث افزایش سرعت بارگذاری سایت شما می شود.
تنظیمات CDN
اگر چنانچه این گزینه را فعال کنید ، تصاویر کوچک موجود در فایل CSS به جای اینکه جداگانه دانلود شوند به داده خطی تبدیل شده و همراه با فایل دانلود خواهند شد. و این خود یکی از بخش های بهینه سازی در وردپرس به حساب می آید.
تنظیمات پیشرفته افزونه Autoptimize
تنظیمات پیشرفته افزونه به شرح زیر است:
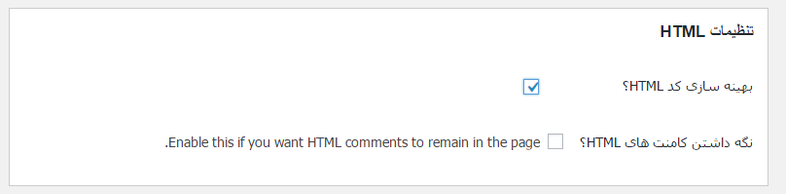
نگه داشتن کامنت های HTML
این گزینه، کد های کامنتی که در قالب خود درج کرده اید را نگه می دارد. اگر میخواهید این کامنت ها حذف شوند تیک این گزینه را بردارید. مرورگرها نمی توانند کامنت ها را نشان دهند پس در صفحه نهایی آنها به بیننده نشان داده نمی شوند.
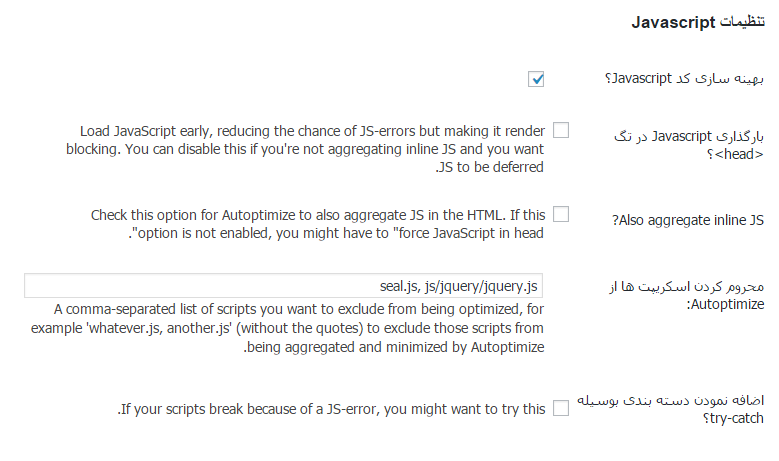
تنظیمات پیشرفته کدهای javascript
همانطور که در شکل زیر مشاهده می کنید این افزونه دارای بخش تنظیمات پیشرفته تری برای کدهای javascript است که به دلخواه خود می توانید بخش های مختلف آن را فعال کنید.
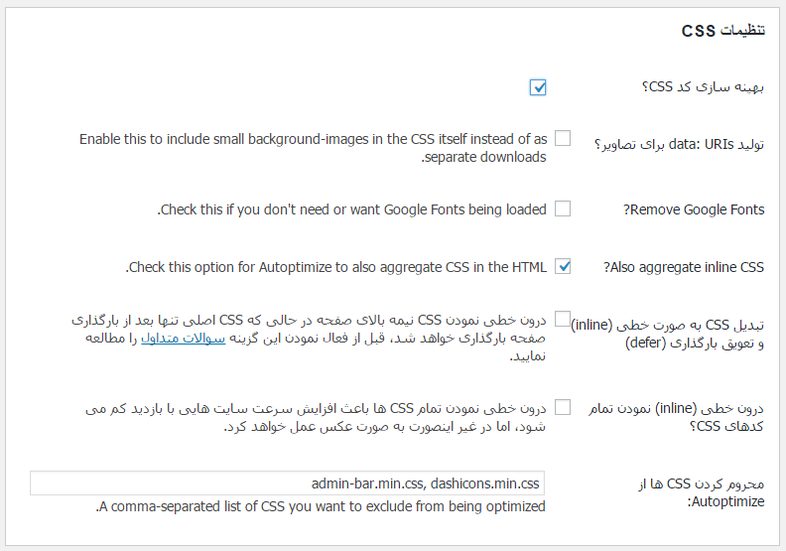
تنظیمات پیشرفته کدهای Css
همچنین این افزونه برای بهینه سازی کدهای Css دارای بخش تنظیمات مختلفی است که می توانید آنها را فعال کنید.
حافظه کش افزونه Autoptimize
افزونه Autoptimize دارای حافظه کش است که به سرعت بارگذاری و بهینه سازی در وردپرس بسیار کمک می کند.
پس از نصب و فعال سازی این افزونه مطابق شکل زیر در بالای پنل مدیریت وردپرس گزینه ای به نام Autoptimize ظاهر می شود که از طریق آن می توانید هرزگاهیی حافظه کش آن را پاک کنید.
به عنوان مثال زمانی که شما تغییراتی در سایت خود ایجاد می کنید و یا کدهای جدیدی را در فایل های خود اضافه می کنید در این صورت نیاز است که حافظه کش این افزونه را پاک کنید تا افزونه مجددا از اول کدهای سایت را در حافظه کش خود ذخیره کند.
امیدوارم که محتوای این مقاله برایتان مفید باشد.
موفق باشید.
بروز رسانی توسط مهشید اعتماد در تاریخ 1396/2/9











Mehdi.gh96 6 سال عضو همیار وردپرس
کلاس ها رو قرار دادم درست نشد،افزونه رو هم غیرفعال کردم باز هم به همون صورت باقی موند.
Mehdi.gh96 6 سال عضو همیار وردپرس
سلام
بعد از استفاده از این افزونه دیگه آیکن های font awsome نمایش داده نمیشن چطور ی می تونم درستش کنم؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
باید کلاس css مربوط به اون قسمت رو در قسمت محروم کردن Cssها از Autoptimize وارد کنید.
amirabbasranaeee 6 سال عضو همیار وردپرس
سلام
ببخشید با راکت تداخل نداره؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
دوتا افزونه بهینه سازی رو نمیتونید باهم نصب کنید.
Ibrahim Jafari 8 سال عضو همیار وردپرس
تا امروز کار میکرده، به این مشکل برخوردم که تنظیمات افزونه نیست و این ارور بالای صفحه میاد.
افزونه نمی تواند در پوشه کش بنویسد (wp-content/cache/autoptimize/*/) لطفا درست کنید تا بهینهسازی CSS/ JS فعال شود!
مشکل از کجا میتونه باشه؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بررسی کنید که چه افزونه جدیدی نصب کردید یا چه بروزرسانی انجام دادید. این مورد به علت تداخل هستش.
mary farahani 7 سال عضو همیار وردپرس
با سلام و خسته نباشید
من افزونه yoast seo را خریداری و نصب کردم و تنظیمات آن را انجام دادم ، این افزونه روی سایت فعال شده ولی در پایین نوشته یا برگه که می بایست تنظیمات مربوط به کلمات کلیدی یا متا تگ این افزونه نمایش داده شود را نشان نمیدهد.
امیدوارم متوجه منظورم شده باشید خواستم کمکم کنید که چه می بایست انجام دهم؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
لطفا درباره نسخه پرمیوم حتما از فروشنده مورد نظر در ژاکت سوال کنید. میتونن کمک خوبی بهتون بکنن
farhad
چطور تنظیم کنم که یک صفحه خاص رو کش نکنه؟