
بروز رسانی در تاریخ 1396/2/9
با عرض سلام خدمت دوستداران وردپرس!
همانطور که می دانید سرعت یک سایت نقش مهمی را در میزان موفقیت آن ایفا می کند و بسیاری از سایت های تجاری باید برای جلب رضایت مشتری و بهبود عملکرد، وسایت خود را به گونه ای بهینه کنند که تمامی بخش های آن به خوبی بارگذاری شود.
بدون شک اگر بارگذاری یک سایت مدت زمان زیادی طول بکشد برای کاربران بسیار خسته کننده خواهد بود و ممکن است بسیاری از آن ها به همین دلیل از دیدن سایت شما صرف نظر کنند.
راه های زیادی برای بهینه سازی در وردپرس وجود دارد که یکی از این راه ها استفاده از افزونه Autoptimize است که در این مقاله نحوه کار با این افزونه را به شماا آموزش می دهیم.
بهینه سازی در وردپرس با Autoptimize
این افزونه قادر است وبسایت شما را با روش های بسیار ساده بهینه کند و تمامی بخش های آن از قالب گرفته تا کدهای وردپرس را مورد بررسی قرار دهد. اگر موافق باشید به نصب و راه اندازی افزونه بپردازیم.
نصب و راه اندازی
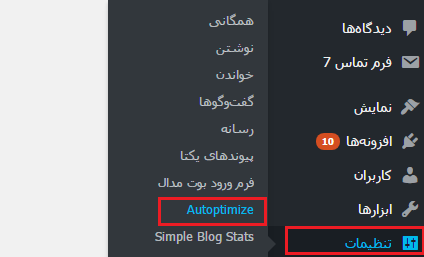
ابتدا افزونه را دانلود کرده و آن را نصب و فعال سازی کنید. پس از نصب و فعال سازی افزونه مطابق شکل زیر به قسمت تنظیمات در وردپرس گزینه جدیدی به نام Autoptimize اضافه می شود که امکان بهینه سازی در وردپرس را فراهم می کند.
با کلیک بر روی گزینه ” Autoptimize “ وارد بخش تنظیمات این افزونه می شویم. این افزونه دارای بخش تنظیمات معمولی و تنظیمات پیشرفته است که به شرح آن می پردازیم .
تنظیمات عمومی
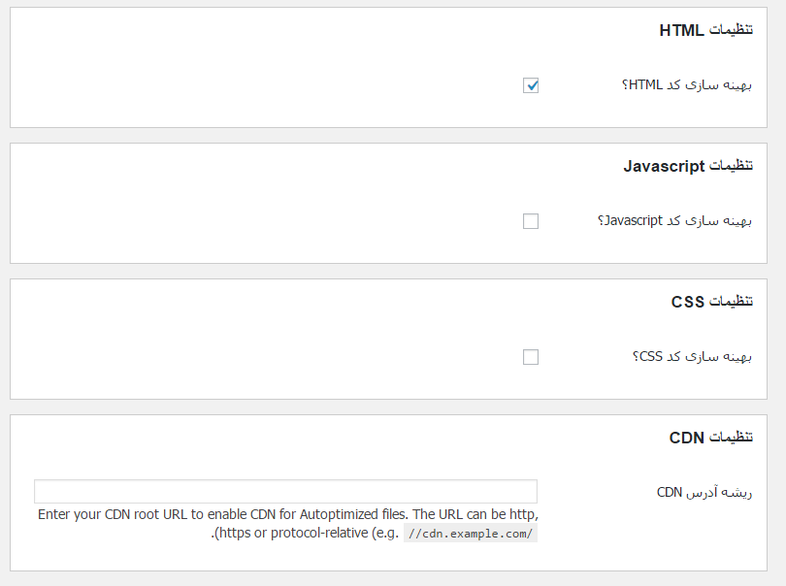
بخش تنظیمات عمومی این افزونه مطابق شکل زیر است که هر قسمت را به طور کامل شرح می دهیم.
بهینه سازی کد HTML
این گزینه کد های HTML موجود در وردپرس را بهینه سازی کرده و بصورت فشرده در یک خط قرار می دهد.
بهینه سازی کد Javascript
این گزینه کد های Javascript را به صورت خلاصه تری بهینه سازی و فشرده می کند.
یکی از معایب این گزینه این است که اگر شما در سایت خود از کد آماری و یا کد نمایش تبلیغاتی استفاده می کنید این گزینه باعث می شود که شی مورد نظر شما که توسط جاوا اسکریپت فراخوانی می شود در فوتر به نمایش در آید! پس مواظب باشید.
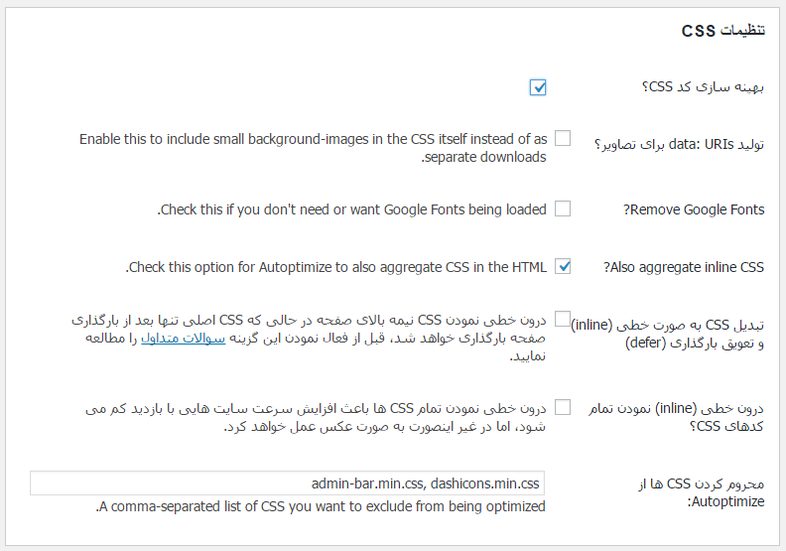
بهینه سازی کد CSS
این گزینه کد های شیوه نامه یا به عبارت دیگر کد های css سایت را فشرده می سازد و باعث افزایش سرعت بارگذاری سایت شما می شود.
تنظیمات CDN
اگر چنانچه این گزینه را فعال کنید ، تصاویر کوچک موجود در فایل CSS به جای اینکه جداگانه دانلود شوند به داده خطی تبدیل شده و همراه با فایل دانلود خواهند شد. و این خود یکی از بخش های بهینه سازی در وردپرس به حساب می آید.
تنظیمات پیشرفته افزونه Autoptimize
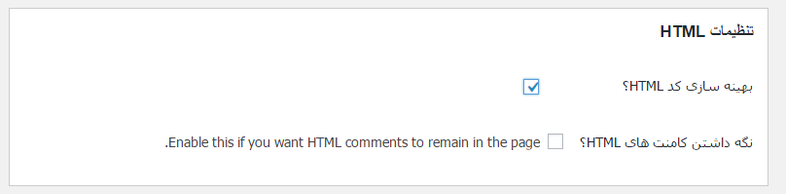
تنظیمات پیشرفته افزونه به شرح زیر است:
نگه داشتن کامنت های HTML
این گزینه، کد های کامنتی که در قالب خود درج کرده اید را نگه می دارد. اگر میخواهید این کامنت ها حذف شوند تیک این گزینه را بردارید. مرورگرها نمی توانند کامنت ها را نشان دهند پس در صفحه نهایی آنها به بیننده نشان داده نمی شوند.
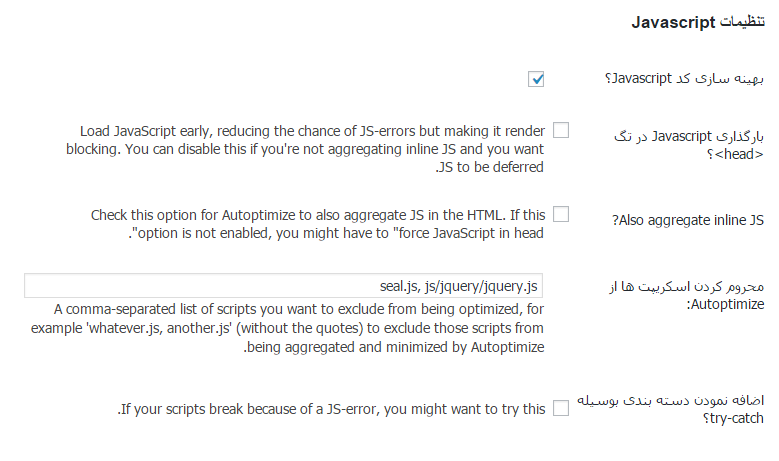
تنظیمات پیشرفته کدهای javascript
همانطور که در شکل زیر مشاهده می کنید این افزونه دارای بخش تنظیمات پیشرفته تری برای کدهای javascript است که به دلخواه خود می توانید بخش های مختلف آن را فعال کنید.
تنظیمات پیشرفته کدهای Css
همچنین این افزونه برای بهینه سازی کدهای Css دارای بخش تنظیمات مختلفی است که می توانید آنها را فعال کنید.
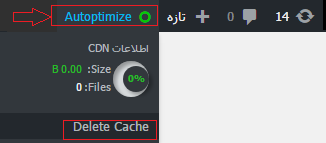
حافظه کش افزونه Autoptimize
افزونه Autoptimize دارای حافظه کش است که به سرعت بارگذاری و بهینه سازی در وردپرس بسیار کمک می کند.
پس از نصب و فعال سازی این افزونه مطابق شکل زیر در بالای پنل مدیریت وردپرس گزینه ای به نام Autoptimize ظاهر می شود که از طریق آن می توانید هرزگاهیی حافظه کش آن را پاک کنید.
به عنوان مثال زمانی که شما تغییراتی در سایت خود ایجاد می کنید و یا کدهای جدیدی را در فایل های خود اضافه می کنید در این صورت نیاز است که حافظه کش این افزونه را پاک کنید تا افزونه مجددا از اول کدهای سایت را در حافظه کش خود ذخیره کند.
امیدوارم که محتوای این مقاله برایتان مفید باشد.
موفق باشید.
بروز رسانی توسط مهشید اعتماد در تاریخ 1396/2/9











digibabak 8 سال عضو همیار وردپرس
ممنون. میخواستم بدونم این افزونه با افزونه W3 TOTAL CACHE با هم به مشکل بر نمیخورن؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
خیر مشکلی نیست
سید
با سلام لطفلا بفرمایید از کدام افزونه برای بهینه سازی استفاده کنم تا هم سرعت سایت و هم بهینه شود ؟ چون میخوام از ابتدا از یک افزونه استفاده کنم تا تداخل بوجود نیاید. البته من از افزونه سئو یوست استفاده می کنم آیا کافیه ؟ من در سایت جی تی متریکس که تست می کنم خیلی نمره کمی به من داده و f را نشون می ده (29%)
YSlow Score چکار باید بکنم ؟
جواد قنبری
با سلام و درود
دوست عزیز اگه مایل باشی من میتونم سرعت سایت و فال ها رو براتون بهبود بدم و نمره سایتتون رو تو gtmetrix بالا ببرم …
این شماره منه میتونی تماس بگیری 09389292343
وحید شیرمحمدی
سلام قالب سایت من نیلسن هستش قبلا این افزئونه رو نصب کرده بودم ولی مشگلی نداشت بعد اینکه قالب رو آپدیت کردم دیگه این افزونه کار نمیکنه و وقتی که فعالش میکنم دیگه سایت بالا نمیاد ممنون میشم کمکم کنید
اتفاقا توی 24 آدر 94 هم اینو نصب کردم و ازتون تشکرم کردم و کامنتم هستش هنوز
محمدصادق حسینی
سلام این افزونه رو نصف کردم و فعال کردم
سایت من smsland.net هست
از قالب پرشین استفاده میکنم این قالب لایک 5 ستاره که برای نتایج گوگل هست اگه این افزونه رو قسمت css فعال بکنم لایک 5 ستاره بهم میریزه چون css فشرده میشه راحی برای این که از افزونه استفاده کرد ولی اینا خراب نشن هست ؟؟؟
Mojtaba0
سلام.
با هر بار ویرایش کدهای CSS تغییرات برای کاربران نمایش داده نمیشه و مجبورم اطلاع رسانی کنم که کش مروررگر را با کنترل+اف5 پاک کنید. خیلی کاربرا هم خوب بلد نیستن. چکار کنم که با تغییرات CSS سایتم تغییرات خودکار برای کاربران اعمال بشه ؟
کدهای CSS اینجوری در هدر سایت وردپرسی من فراخوانی شدن:
http://s7.picofile.com/file/8241582492/styleimportcode.PNG
Mojtaba0
در صورت داشتن هرگونه اطلاعات لطفا کمک بفرمایید.
سپاس
محمد پورداداش 11 سال عضو همیار وردپرس
در تنظیمات افزونه گزینه ” ذخیره تغییرات و تخلیه کش ” بزنید.
deaf-music96 9 سال عضو همیار وردپرس
با نصب این افزونه اگر مشکلی برای سایت پیش بیاد میتونیم فقط با غیر فعال کردن افزونه همه چی رو به سر جای اولش برگردونیم؟ یا نه باید با پشتیبانی سایتم تماس بگیرم و دنبال برگردوندن بکاپ باشم… سایتم توی gtmetrix اصلا بالا نمیاد و ارور بیش از 2 دیقه میزنه دنبال اینم که بهینه بشه سایت…میتونید تست کنید deaf-music.com
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
مشکلی پیش نخواهد اومد اما بله غیر فعال کنید دیگه عمل نمیکنه
ایرانی
سلام
بعد از نصب این ایراد رو میگیره!! و سایت بالا نمیاد!! چرا؟!
503
Service Unavailable
The server is temporarily busy, try again later!
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
مشکل از ضعف سرور هست
محمد
سلام میبخشید میشه بگید برنامه Autoptimize رو کجا باید نصب کنم؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
در سایت وردپرسیتون در مسیر افزونه ها
محمد
خیلی ممنون
farid
سلام بعد فعال سازی این افزونه ایکون هام غیر فعال میشه . چیکار باید کرد ؟
محمد پورداداش 11 سال عضو همیار وردپرس
سلام منظورتون کدوم افزونه آیکون ها است ؟ نام افزونه رو مطرح کنید.
مریم
سلام به همه یه سایتی هستش که با هزینه خیلی کم وبسایت شمارو امنیتشو با سئو رو میبره بالا ازش استفاده کردم واقعا مطلوب و خوب بوده . اسم سایتش مکانیک وردپرس هستش mechanicwp..ir