
بروز رسانی در تاریخ 1396/2/9
با عرض سلام خدمت دوستداران وردپرس!
همانطور که می دانید سرعت یک سایت نقش مهمی را در میزان موفقیت آن ایفا می کند و بسیاری از سایت های تجاری باید برای جلب رضایت مشتری و بهبود عملکرد، وسایت خود را به گونه ای بهینه کنند که تمامی بخش های آن به خوبی بارگذاری شود.
بدون شک اگر بارگذاری یک سایت مدت زمان زیادی طول بکشد برای کاربران بسیار خسته کننده خواهد بود و ممکن است بسیاری از آن ها به همین دلیل از دیدن سایت شما صرف نظر کنند.
راه های زیادی برای بهینه سازی در وردپرس وجود دارد که یکی از این راه ها استفاده از افزونه Autoptimize است که در این مقاله نحوه کار با این افزونه را به شماا آموزش می دهیم.
بهینه سازی در وردپرس با Autoptimize
این افزونه قادر است وبسایت شما را با روش های بسیار ساده بهینه کند و تمامی بخش های آن از قالب گرفته تا کدهای وردپرس را مورد بررسی قرار دهد. اگر موافق باشید به نصب و راه اندازی افزونه بپردازیم.
نصب و راه اندازی
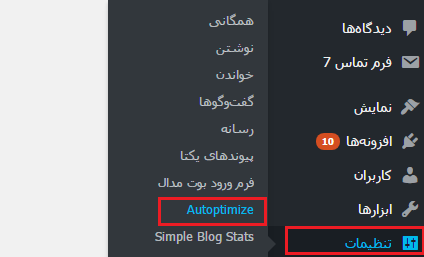
ابتدا افزونه را دانلود کرده و آن را نصب و فعال سازی کنید. پس از نصب و فعال سازی افزونه مطابق شکل زیر به قسمت تنظیمات در وردپرس گزینه جدیدی به نام Autoptimize اضافه می شود که امکان بهینه سازی در وردپرس را فراهم می کند.

با کلیک بر روی گزینه ” Autoptimize “ وارد بخش تنظیمات این افزونه می شویم. این افزونه دارای بخش تنظیمات معمولی و تنظیمات پیشرفته است که به شرح آن می پردازیم .
تنظیمات عمومی
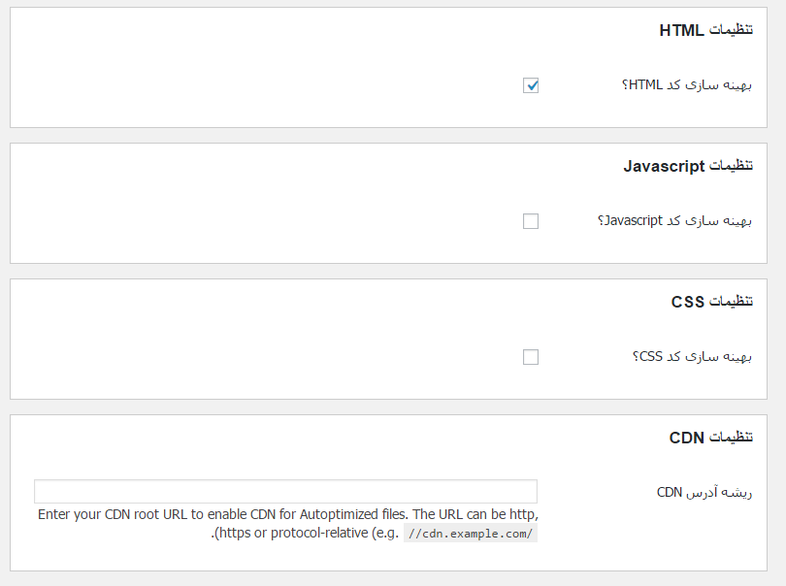
بخش تنظیمات عمومی این افزونه مطابق شکل زیر است که هر قسمت را به طور کامل شرح می دهیم.

بهینه سازی کد HTML
این گزینه کد های HTML موجود در وردپرس را بهینه سازی کرده و بصورت فشرده در یک خط قرار می دهد.
بهینه سازی کد Javascript
این گزینه کد های Javascript را به صورت خلاصه تری بهینه سازی و فشرده می کند.
یکی از معایب این گزینه این است که اگر شما در سایت خود از کد آماری و یا کد نمایش تبلیغاتی استفاده می کنید این گزینه باعث می شود که شی مورد نظر شما که توسط جاوا اسکریپت فراخوانی می شود در فوتر به نمایش در آید! پس مواظب باشید.
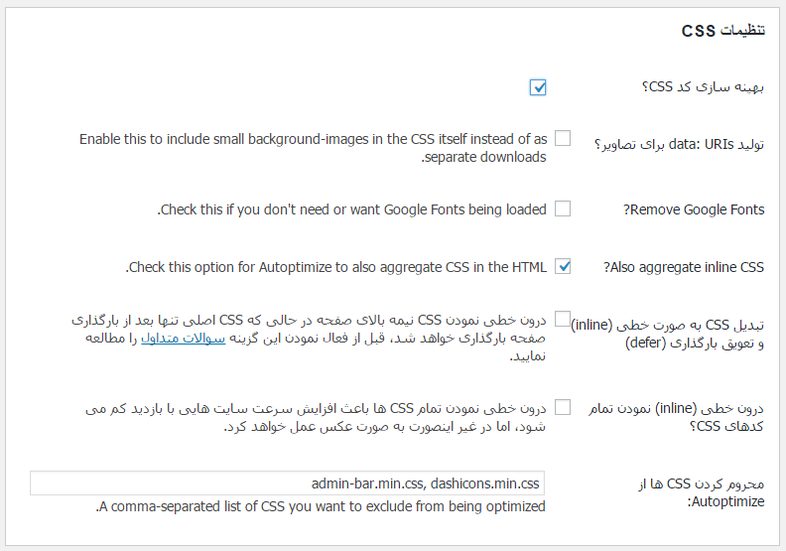
بهینه سازی کد CSS
این گزینه کد های شیوه نامه یا به عبارت دیگر کد های css سایت را فشرده می سازد و باعث افزایش سرعت بارگذاری سایت شما می شود.
تنظیمات CDN
اگر چنانچه این گزینه را فعال کنید ، تصاویر کوچک موجود در فایل CSS به جای اینکه جداگانه دانلود شوند به داده خطی تبدیل شده و همراه با فایل دانلود خواهند شد. و این خود یکی از بخش های بهینه سازی در وردپرس به حساب می آید.
تنظیمات پیشرفته افزونه Autoptimize
تنظیمات پیشرفته افزونه به شرح زیر است:
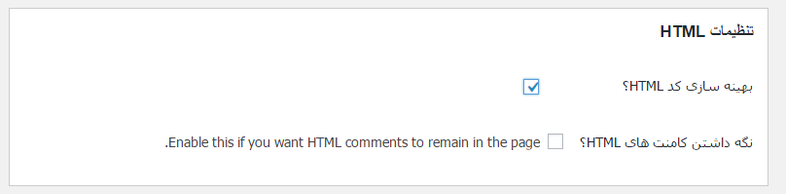
نگه داشتن کامنت های HTML

این گزینه، کد های کامنتی که در قالب خود درج کرده اید را نگه می دارد. اگر میخواهید این کامنت ها حذف شوند تیک این گزینه را بردارید. مرورگرها نمی توانند کامنت ها را نشان دهند پس در صفحه نهایی آنها به بیننده نشان داده نمی شوند.
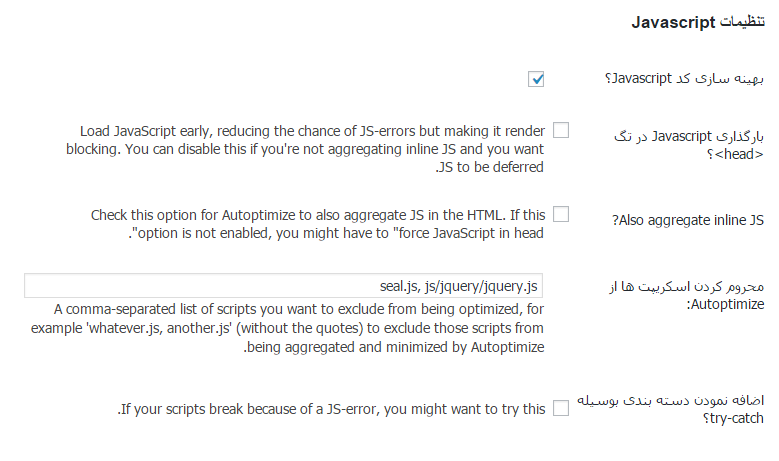
تنظیمات پیشرفته کدهای javascript
همانطور که در شکل زیر مشاهده می کنید این افزونه دارای بخش تنظیمات پیشرفته تری برای کدهای javascript است که به دلخواه خود می توانید بخش های مختلف آن را فعال کنید.

تنظیمات پیشرفته کدهای Css
همچنین این افزونه برای بهینه سازی کدهای Css دارای بخش تنظیمات مختلفی است که می توانید آنها را فعال کنید.
حافظه کش افزونه Autoptimize
افزونه Autoptimize دارای حافظه کش است که به سرعت بارگذاری و بهینه سازی در وردپرس بسیار کمک می کند.
پس از نصب و فعال سازی این افزونه مطابق شکل زیر در بالای پنل مدیریت وردپرس گزینه ای به نام Autoptimize ظاهر می شود که از طریق آن می توانید هرزگاهیی حافظه کش آن را پاک کنید.

به عنوان مثال زمانی که شما تغییراتی در سایت خود ایجاد می کنید و یا کدهای جدیدی را در فایل های خود اضافه می کنید در این صورت نیاز است که حافظه کش این افزونه را پاک کنید تا افزونه مجددا از اول کدهای سایت را در حافظه کش خود ذخیره کند.
امیدوارم که محتوای این مقاله برایتان مفید باشد.
موفق باشید.
بروز رسانی توسط مهشید اعتماد در تاریخ 1396/2/9






وحید شیرمحمدی
دمتون گرم من یه کاربر وردپرسی بسیار مبتدی هستم ولی با راهنمایی های سایت شما خیلی جاها کارم راه میوفته واقعا بهترین سایت برای پشتیبانی بدون چشم داشت شمایید بازم دمتون گرم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
موفق باشید دوست عزیز
حسین
سلام. و تشکر بابت مطالب خوب وب سایتتون.
ما یک فروشگاه اینترنتی داریم که با قالب وردپرسی نلسون راه اندازی شده ولی سرعت لود اون پایین هست. برای بهینه سازی اون از این افزونه استفاده کردیم اما وقتی تیک گزینه css را می زنیم، دیگه سایت بالا نمیاد.
وقتی هم فقط گزینه های java را انتخاب می کنیم، اتفاقاً page spped در gtmetrix از 78 به 71 کاهش پیدا میکنه!!
که این خیلی عجیب هست با توجه به توضیحاتی که دادید و گفتید که تا 50% افزایش سرعت میشه داشت با این افزونه.
خواستم ببینم علت و راه حل این موضوع که نهایتا هدفمون بهبود سرعت لود سایت هست چه کار باید کنیم؟
ممنونم از لطفتون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
شما قبل از هر کاری و نصب هر افزونه ای، ابتدا باید سایت خود را کاملا بررسی کنید. از لحاظ ساختار، قالب، افزونه و…
سپس مشکلاتی که به چشم میخوره رو برطرف کنید و بعد می توانید از افزونه های این چنینی استفاده کنید.
آرین
سلام
خسته نباشید
من این افزونه رو نصب کردم و خیلی توی سرعت تاثیر داشت اما مشکلی که دارم الان این هست که اسلایدر و نقشه گوگل رو از سایتم حذف کرده در واقع انگار وقتی فایل های جاوااسکریپت رو بهینه کرده اینا بهم خوردن و نشون داده نمیشه
ممنون میشم راهنمایی کنین
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در متن گفته شده که بهینه سازی کد Javascript به عمل میاد.
حتما در فایل هایی که گفتید اشکالی بود که این اتفاق افتاده.
تست کنید ببینید زمانی که افزونه را غیر فعال می کنید موارد مورد نظر نمایش داده میشود یا خیر.
آرین
وقتی که تیک قسمت بهینه سازی کدهای جاوا اسکریپت رو برمیدارم اوکی هست اما وقتی تیکش رو میزنم نشون نمیده دیگه!!
بهاره کوهستانی 12 سال عضو همیار وردپرس
بله همین دیگه!
تیکش رو بردارید.
طراحی سایت
فیلم آموزش بسیار عالی بود
با تشکر از آقای پوردانش عزیز.
محمد
سلام من از این افزونه استفاده می کنم ولی هر چند وقت یه بار حجم کش این قدر زیاد میشه که کل فضامو میگیره (به حدود 600 700 مگ میرسه)
علتش چی میتونه باشه؟
ممنون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
اصلا نباید این اتفاق بیفته!
از افزونه های دیگه ی بهینه سازی و افزایش سرعت استفاده کنید ببینید باز هم این اتفاق میفته یا خیر.
محمد
من همزمان از این افزونه و wp optimize استفاده می کنم ولی تو کش هاستم فقط فایل های مربوط به این افزونه به مقدار خیلی زیاد ذخیره میشه
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
کلا از یک نوع افزونه استفاده کنید کافیه
mehham 12 سال عضو همیار وردپرس
ممنون عالی بود به خصوص آموزش ویدیویی
mp.khodam.89510 11 سال عضو همیار وردپرس
دقیقاً. برای منم خیلی مفید بود
سپاس
omid3963612 11 سال عضو همیار وردپرس
این افزونه با افزونه های seo و w3totalcach مشکلی به وجود نمی آورد؟؟
Bahar 12 سال عضو همیار وردپرس
سلام
خیر
saber
چرا دیدگاه من تایید نمیشه؟
Bahar 12 سال عضو همیار وردپرس
سلام
سوال شما ؟!
saber
سلام
من منظور این قسمت رو متوجه نشدم میشه ساده تر توضیح بدید.
“نگه داشتن کامنت های HTML”
و این گزینه آیا کدهای Jav قالب و افزونه رو از کار میندازه یا بهینه میکنه؟
“بهینه سازی کد Javascript”
فامو
منظور از نگه داشتن کامنت های وب همون کد هایی که برای توضیح یک کد درج میشه
برای سئوال دوم احتمال داره برخی کد های تبلیغات و غیره جاوا به فوتر سایت انتقال پیدا کنه
saber
میشه ساده تر مثال بزنید من تازه کار هستم! و تیک این رو بزنیم ضرر داره یا نداره؟
ممنون
علی
این بهتره یا w3total cache?
Bahar 12 سال عضو همیار وردپرس
سلام
هر دو مورد خوبه اما افزونه ای که در اینجا معرفی شده با امکانات بهتری عمل خواهد کرد
محمد پورداداش 12 سال عضو همیار وردپرس
سلام
طبق گفته مدیر این افزونه از امکانات بهتری برخوردار هست و تاثیر گذار هست به حتم gtmetrix رو حدود ۵۰ % افزایش می دهد.
موفق باشید
ProFessoR M2 11 سال عضو همیار وردپرس
اگه بد بود همیاروردپرس خودش استفاده نمیکرد 😀
افزونه خوبی هست
حتی برای ریپ کردن از قالب میتونه جلوگیری کنه
البته اونم ربط به طرف مقابل داره – خیلی کنه باشه میتونه :))