
پوسته شرکتی وردپرس – BeOnePage-Lite
سلام دوستان؛
تیم همیار وردپرس، اینبار پوسته شرکتی BeOnePage-Lite را برای طرافدارای پوستههای شرکتی آماده کرده است.این قالب رایگان وردپرسی از نوع پوستههای تک صفحه ای است .این قالب اجزای مورد نیاز یک قالب شرکتی مانند: بلاگ،بخش معرفی خدمات با آیکن ها و…. را نیز داراست.قسمت نمونه کارهای این قالب به صورت ajax است که بسیار این قالب را زیبا کرده است.از ویژگی های بسیار خوب این قالب می توان به سادگی بخش شخصی سازی و به دارا بودن یک صفحه اصلی (FrontPage) جذاب اشاره کرد.

امکانات پوسته شرکتی BeOnePage-Lite
- سادگی شخصی سازی
- تک صفحه ای
- کاملا واکنشگرا
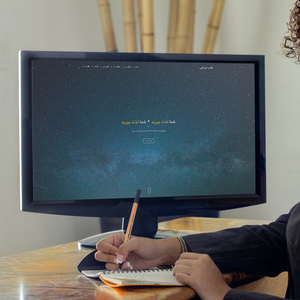
- صفحه اول (Front Page) جذاب و زیبا
- دارا بودن بخش نمونه کار و طراحی این قسمت به صورت ajax
- سازگاری با آخرین تغییرات وردپرس
نکات نصب پوسته شرکتی BeOnePage-Lite
- برای داشتن صفحه خانگی شبیه دمو، یک صفحه دلخواه (مثلا با نام خانه) بسازید فقط در هنگام ساخت صفحه،صفات برگه>قالب را Home Page تنظیم کنید ،سپس یک صفحه برای بلاگ(مثلا با نام بلاگ) بسازید.
- پس از مرحله اول به بخش نمایش>سفارشیسازی>برگه نخست ایستا بروید و برگهی نخست را خانه و برگه نوشتهها را بلاگ انتخاب کنید.
- برای استفاده از قسمت های مختلف این قالب باید افزونه BeOnePage Lite Plugin که مخصوص این قالب طراحی شده است را نصب نمایید.البته خود پوسته پس از نصب در پیشخوان نیاز به این افزونه و لینک مرجع برای نصب را خواهد داد.
- پس از نصب قالب و افزونه به قسمت نمایش>شخصی سازی بروید و قسمت های مختلف از جمله Front Page را تنظیم کنید.
- برای هر یک از ماژول های(Mdule) صفحه اصلی(Front Page) شناسه یا ID یکتا انتخاب کنید.این شناسه ها برای ساخت منوی صفحه اصلی استفاده می شوند.
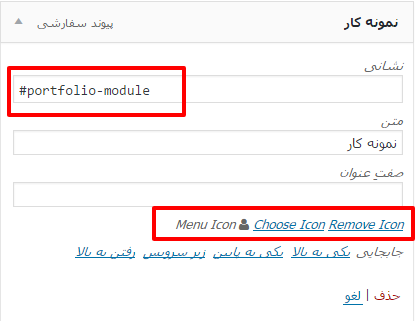
- برای ساخت فهرست مثل دمو،به بخش نمایش > فهرست بروید.یک لینک دلخواه بسازید و نشانی و آیکن فهرست(Menu Icon) مد نظرتان را برایش انتخاب کنید.یادتون نره ،نشانی همان ID هایی هستند که در قسمت قبل ساخته اید.

- برای ساخت نمونه کار پس از نصب قالب و افزونه در پیشخوان وردپرستون تبی به نام portfolios اضافه می شود وارد این قسمت شوید و نمونه کار خود را بسازید.بخش تاریخ (مثلا94/11/22) را به صورت دستی وارد کنید.
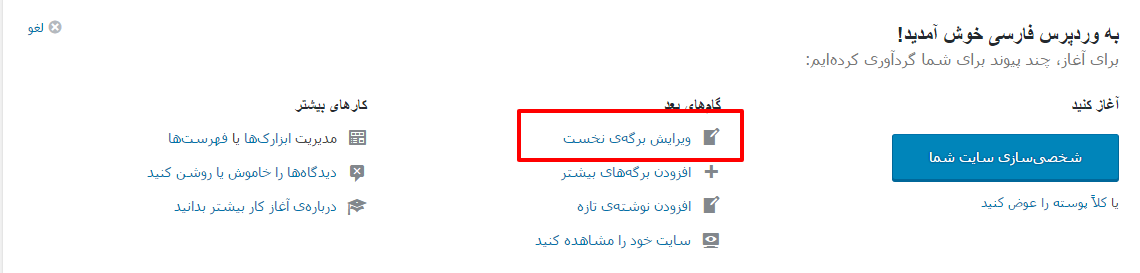
- برای ساختن و طراحی قسمت خدمات و تماس با ما به پیشخوان وردپرستان بروید و وارد قسمت ویرایش برگهنخست شوید و این دو قسمت را با توجه به سلیقه شخصیتان تنظیم کنید.


درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود پوسته شرکتی BeOnePage-Lite
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)





abolfazl
مشکل رو پیدا کردم. پست هایی که عکس نداشته باشن تو صفحه اصلی بخش وبلاگ قرار نمیگیرن. دوستان مراقب باشن به مشکل نخورن
abolfazl
خیلی منون بابت این پوسته نصب کردم راضیم. تنها مشکلم این بود که چون سایت رو تو ی پوشه نصب کردم به اسم test و آدرس سایت شده site.com/test الان تو ماژول وبلاگ صفحه اصلی نوشته ها رو نمیاره. نوشته جدید ام میزنم آدرس میشه http://site.com.ir/test/http://site.com/test/wp-admin/post-new.php یعنی از آدرس درست بازخونی نمیشه. امیدوارم وقتی منتقلش کردم به روت سایت درست شه.
soroush.aghaiee554 11 سال عضو همیار وردپرس
سلام، بعد از نصب تاریخ به صورت میلادی نماشی داده می شود ولی در پیشنمایش تاریخ شمسی است. چگونه تاریخ زیبای شمسی را داشته باشم.
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
برای داشتن تاریخ شمسی در تمام سایتهای وردپرسی فارسی، میتوانید به بخش افزونهها رفته و افزونهی وردپرس فارسی را فعال کنید.
تحصیل در استرالیا 11 سال عضو همیار وردپرس
سلام
ممنون قالب بسیار عالی هست
فقط یک سوال: فرم تماسی که در فوتر سایت هست, اطلاعات تماس به چه ایمیلی ارسال میشه ؟
چون جایی رو برای تنظیم این فرم ندیدم.
سپاس
عباس
سلام
پرو این قالب رو نمیزارید؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
خیر در همیار وردپرس تنها قالبهای رایگان قرار خواهد گرفت
ali es 10 سال عضو همیار وردپرس
درود
ممنون بخاطر این قالب عالی دستتون درد نکنه
فقط من یک مشکلی دارم باهاش بکگرند بخش بلاگ رو تغییر دادم اما هر چی گشتم داخل کدهاش نتونستم اون خط های زرد (در پایین لینک عکسشو میذارم) رو رنگشو تغییر بدم میشه لطفا یه راهنمایی بفرمایید با تشکر خیلی واجبه!
فرشید
سلام
لینک دانلودش برام نمیاد ، وقتی آدرس ایمیل رو وارد می کنم هیچ اتفاقی نمی افته چیکار کنم؟
اگه میشه این قالب رو به ایمیلم بفرستید ممنون
کامیار
با سلام، من این پوسته را هم در localhost و هم در host بارگزاری کردم. متاسفانه در هر دو نصب نمی شود. ارور خاصی هم نمی دهد و در localhost می گوید دوباره تلاش کنید.
افزونه ی معرفی شده در کامنت های قبل را هم نصب و فعال کردم ولی باز بارگزاری و نصب پوسته انجام نشد.
fast-typer 10 سال عضو همیار وردپرس
با سلام . من هم هنگام درون ریزی با مشکل Sorry, there has been an error.
پرونده خالی است. لطفاً پروندهای قابل قبول بارگذاری کنید. این خطا ممکن است بهخاطر غیرفعال کردن بارگذاری پروندهها در php.iniه شما باشد٬ یا بهخاطر تنظیم کردن post_max_size کوچکتر از upload_max_filesize در php.ini. مواجه میشم . پلاگین WP Maximum Execution Time Exceeded رو نصب و فعال هم کردم بازم همین ارور رو میده موقع درون ریزی . در فایل php.ini هم هر دو مقدار upload_max_filesize و post_max_size رو روی 64 مگابایت قرار دادم باز حل نشد مشکل . لطفا مجددا برسی کنید .
hamid azizi 10 سال عضو همیار وردپرس
سلام ، در قسمت تماس با ما اون url رو چی باید وارد کنیم ؟
از کجا میفهمه پیام به چه ایمیلی ارسال شه ؟