
استفاده از ویرایشگر دیداری در ابزارک ها
سلام دوستان؛
در بخش ابزارک های وردپرس همانطور که در جریان هستید نمی توان متن هایی با استایل خاصی به کار برد و فقط یک ابزارک به نام متن وجود دارد که به صورت ویرایشگر اچ تی ام است و می توانید متنی را به صورت ساده در آن وارد کنید حتی برای فاصله انداختن بین خطوط باید از کد اچ تی ام ال استفاده کنید. مسلما چنین ابزارکی برای زمانی که بخواهید نوشته های شما رنگ و فرمی داشته باشند و لینکی به متن بخورد یا تصویری را بارگذاری کنید فایده ندارد و به کار نمی آید.
در آموزش وردپرس امروز افزونه ای پر طرفدار که حدود 800000 نفر از آن استفاده می کنند را بررسی کرده ایم و میخواهیم با آن و آموزش کار با آن آشنا شویم. این افزونه یک ویرایشگر دیداری با تمامی امکانات یعنی دقیقا ویرایشگری که شما در بخش برگه ها و نوشته ها دارید به شما در بخش ابزارک ها خواهد داد تا بتوانید در ساید بار، فوتر و هر جایی که با کمک ابزارک ها متنی قرار می گیرد به شما می دهد.
برای مثال شما می توانید اطلاعات تماس خود را به همراه تصویر و لینک در فوتر سایت با رنگ بندی های دلخواه و لینک های مشخص قرار دهید. برای دیدن عملکرد این افزونه ما را در این آموزش همراهی کنید.
افزونه Black Studio TinyMCE Widget

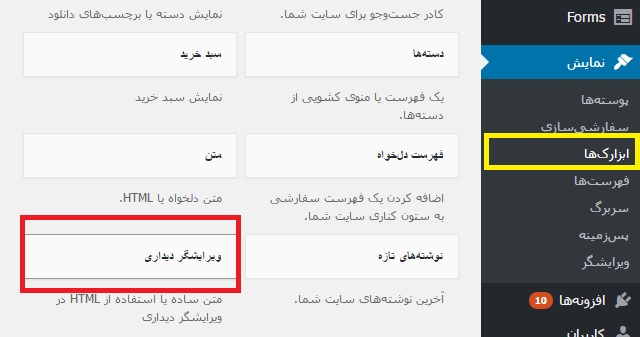
برای نصب افزونه به پیشخوان وردپرس رفته و افزونه را نصب و سپس فعال می کنیم. پس از فعال سازی بدون انجام هیچ گونه تنظیماتی به بخش نمایش و سپس ابزارک ها بروید…
ویرایشگر دیداری

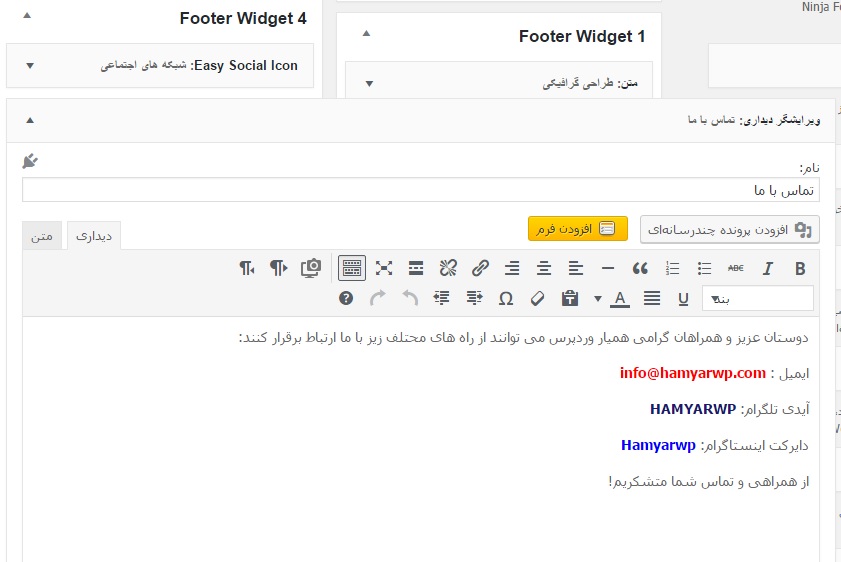
گزینه ی ویرایشگر دیداری در بخش ابزارک ها به چشم می خورد با کشیدن و رها کردن در هر جایی که می خواهید می توانید اطلاعات خود را وارد کنید. نمونه ای را که ما وارد کرده ایم به صورت تصویر زیر است:

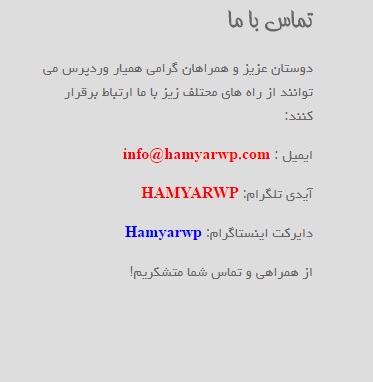
همانطور که میبینید متن خود را با رنگ بندی و لینک های مختلف اینستاگرام و تلگرام وارد کردم حال می توانید عین همین حالات را در بخشی که قرار دادیم مشاهده کنید:

همانطور که می بینید یک متن با حالت های دلخواه ایجاد کردیم.
جمع بندی!
چنانچه می خواهید متن های زیبا با حالت های دلخواه در ابزارک های خود ایجاد کنید می توانید با کمک افزونه ای که خدمت شما معرفی کردیم ویرایشگر دیداری در بخش ابزارک ها ایجاد کنید.




