
با سلام خدمت کاربران همیار وردپرس؛
اگر دقت کرده باشید سایت هایی مانند instagram در گوشی موبایل قسمت آدرس بار رنگی دارند. حتما با خودتان سوال کردید که چطور این سایت ها نوار آدرس رنگی دارند و شما هم تصمیم گرفتید که دنبال راهکاری باشید که رنگ بندی نوار آدرس برای وردپرس را انجام دهید و آن را خاص کنید! پس با این مقاله همراه باشید. یکی از مزیت های رنگی کردن آدرس بار، ایجاد فضای دلپذیر و جذاب برای بازدید کننده است.
توجه: این کار هیچ تاثیری بر روی سئو ی سایت ندارد .
رنگ بندی نوار آدرس برای وردپرس
روش اول) تغییر رنگ نوار آدرس در وردپرس با Browser Theme Color

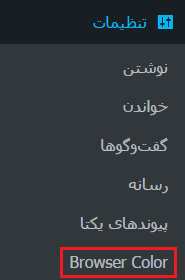
ابتدا افزونه را از انتهای آموزش دریافت کرده و سپس در سایت خود جهت رنگ بندی نوار آدرس برای وردپرس نصب کنید و در قسمت افزونه ها، افزونه را فعال کنید سپس در قسمت تنظیمات گزینه ای به نام Browser Color اضافه می شود و بر روی آن کلیک کنید .

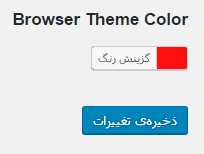
و بعد با همچین صفحه ای مواجه می شوید .

حال بر روی گزینش رنگ کلیک کنید و رنگ مورد نظر خود را انتخاب کنید و بر روی ذخیره ی تغییرات کلیک کنید و سپس رنگ آدرس بار گوگل کروم شما تغییر می کند .
روش دوم) تغییر رنگ بندی آدرس بار سایت در وردپرس با کد HTML
این روش بهترین و راحت ترین روش برای رنگ بندی نوار آدرس برای وردپرس است. برای این کار کد زیر را در قسمت head قالب خود جایگذاری کنید.
<meta name="theme-color" content="#0000"/>
به جای #0000 کد رنگ مورد نظر را وارد کنید .
توجه: قبل از وارد کردن این کد به درون قالب خود، یک پشتیبان از قالب خود بگیرید که در صورت بوجود آمدن یک مشکل ناگهانی بتوانید دوباره نسخه قبلی را برگردانید.
برای بدست آوردن کد رنگ مورد نظر می توانید از فتوشاپ یا از سایت color.adobe.com استفاده کنید و رنگ مورد نظر خود را انتخاب کنید و کد آن را تحویل بگیرید .
نتیجه


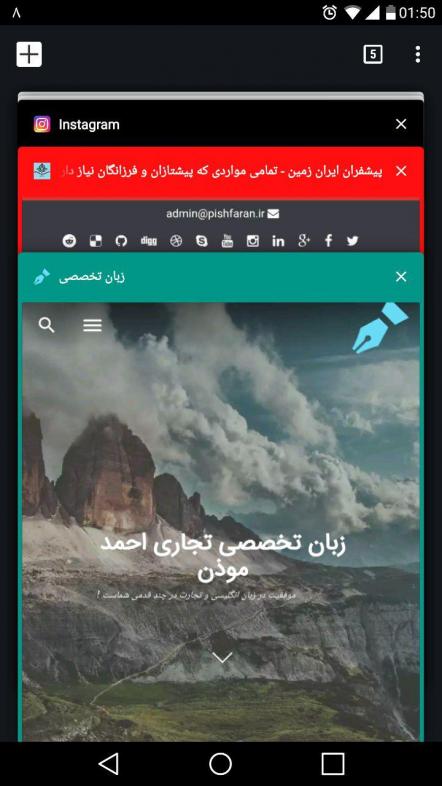
همانطور که مشاهده کردید رنگ بندی نوار آدرس برای وردپرس در حالت موبایل تغییر کرده و این مورد فقط در گوشی های اندرویدی و ویندوز فون جوابگو می باشد.




