 ساخت فوتر در وردپرس
ساخت فوتر در وردپرس
از دیگر قسمتهای مهم و ضروری یک وبسایت فوتر میباشد، این بخش در انتهای صفحات سایت قرار میگیرد و شامل اطلاعات مختلفی از قبیل لینکهای مهم، کپی رایت، قوانین حریم خصوصی، مطالب پربازدید، مطالب اخیر، اطلاعات تماس، شبکههای اجتماعی و یا موارد دیگر میباشد. ساخت فوتر در وردپرس به این دلیل اهمیت دارد که دسترسی سریع و آسانتری را برای کاربران و بازدیدکنندگان فراهم میآورد تا بتوانند به سرعت و بدون سردرگمی به صفحات مهم و دلخواه خود دست پیدا کنند. چنانچه نمیدانید در فوتر سایت وردپرسی خود چه مواردی را باید قرار دهید تا انتهای این مقاله از سری مقالههای آموزش وردپرس با ما همراه باشید تا 9 موردی که میتوان در فوتر یک سایت وردپرسی استفاده کرد به شما آموزش دهیم.
ساخت فوتر در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- فوتر در وردپرس چیست؟
- چه مواردی را میتوان در فوتر وبسایتهای وردپرسی استفاده کرد؟
فوتر در وردپرس چیست؟
به طور کلی ساخت فوتر در وردپرس بخش مهمی از سایت بشمار میرود که در انتهاییترین قسمت سایت قرار میگیرد و دسترسی کاربران و بازدیدکنندگان را به نقاط مختلف وبسایت بسیار سادهتر میکند. همچنین ممکن است نیاز داشته باشید که قطعه کدهایی از سرویسهای Google Analytics و Facebook Pixel را به سایت خود اضافه کنید، که فوتر بهترین مکان برای قرارگیری این قطعه کدها هستند. این کدها به صورت مستقیم قابل مشاهده نیستند اما برای بهبود عملکرد و بهینهسازی وبسایت مورد استفاده قرار میگیرند.
مواردی که در فوتر وبسایت قرار میگیرند بسیار مهم هستند و در افزایش ترافیک و تعامل سایت نقش موثری دارد، همچنین رضایت بازدیدکننده را نیز به دنبال دارد. چنانچه تجربه زیادی در این زمینه ندارید در ادامه این مقاله به بهترین مواردی که در هنگام ساخت فوتر در وردپرس ضروری هستند را به شما معرفی خواهیم کرد.
چه مواردی را میتوان در فوتر وبسایتهای وردپرسی استفاده کرد؟
1. افزودن لینکهای مهم در فوتر
یکی از مهمترین مواردی که اکثر وبسایتها در بخش فوتر وبسایت خود قرار میدهند پیوندهای مهم سایت هستند، این پیوندها عبارتند از صفحه اصلی سایت، درباره ما، ارتباط با ما، وبلاگ، فروشگاه و غیره. وجود لینکها در فوتر به این دلیل اهمیت دارد که یک دسترسی آسان و سریع را برای بازدیدکننده فراهم میآورد تا بدون مراجعه به بخش منوی سایت براحتی بتواند به دیگر صفحات سایت دسترسی پیدا کند.
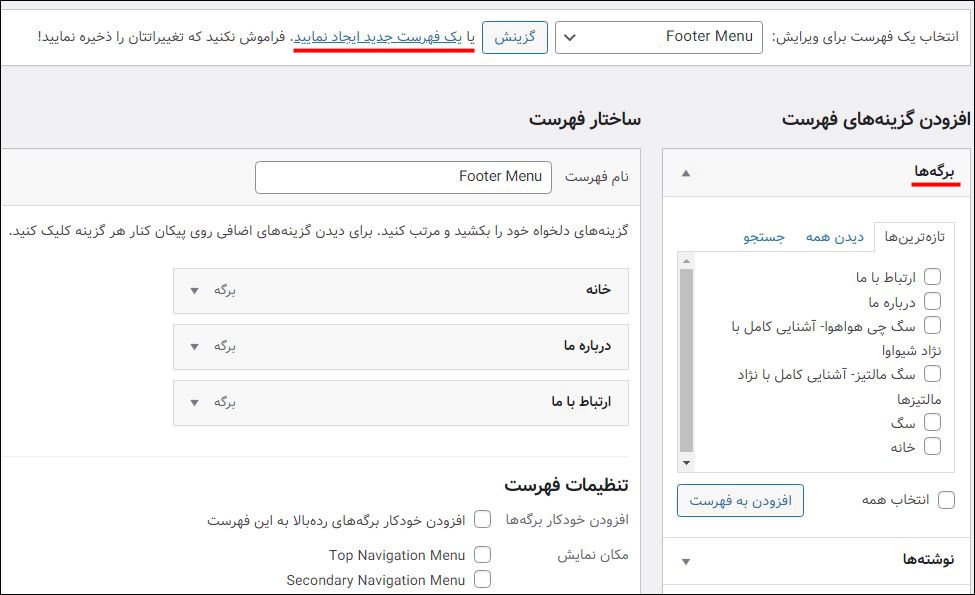
کلیه قالبهای وردپرس دارای بخش فوتر هستند، برای افزودن لینکهای موردنیاز لازم است از پیشخوان وردپرس، منوی “نمایش” و سپس “فهرستها” را انتخاب کنید. پس از انتخاب گزینه “فهرستها” وارد صفحهای مانند تصویر زیر خواهید شد که میبایست گزینه “یک فهرست جدید ایجاد نمایید” را انتخاب کرده سپس یک نام برای فهرست خود در نظر بگیرید و بر روی دکمه “ذخیره فهرست” کلیک کنید.
پس از لود شدن مجدد صفحه از بخش سمت راست صفحه که “افزودن گزینههای فهرست” نام دارد میتوانید برگهها، نوشتهها، دستهها و یا موارد دیگری که تمایل دارید لینک صفحات آنها در بخش فوتر نمایش داده شوند را تیک زده و در نهایت بر روی دکمه “افزودن به فهرست” کلیک کنید. در مرحله آخر پس از انتخاب لینکهای دلخواه دکمه “ذخیره فهرست” را نیز انتخاب کنید.

اکنون لازم است منوی ساخته شده را در قسمت انتهایی سایت نمایش دهید، برای این کار میبایست از قسمت “ابزارکها” منوی فوتر را به نوار کناری پاورقی خود اضافه کنید.
2. افزودن کد در فوتر وردپرس
از دیگر مواردی که ممکن است در فوتر وردپرس به آن نیاز داشته باشید افزودن قطعه کدهای دلخواه میباشد. یکی از راههای افزودن کد در فوتر وبسایت ویرایش فایل footer.php و قرار دادن کد در این فایل است، اما با تغییر قالب یا بروزرسانی وردپرس احتمال حذف شدن آنها وجود دارد، بهترین روش برای افزودن قطعه کد در فوتر وردپرس استفاده از یک افزونه است. افزونه Insert Headers and Footers ین امکان را برای شما فراهم میکند تا بدون ویرایش فایلهای قالب به راحتی کدهای مختلفی را در هدر و فوتر سایت خود قرار دهید. برای آشنایی بیشتر و نحوه کار با این افزونه توصیه میکنیم مقاله مقاله افزودن کدهای دلخواه در هدر و فوتر وردپرس با Insert Headers and Footers را مطالعه نمایید.
3. افزودن لینک قوانین حریم خصوصی وبسایت در فوتر وردپرس
صفحه حفظ حریم خصوصی از مهمترین صفحات هر وبسایت بشمار میآیند، با استفاده از این صفحه وبسایت وظیفه دارد از اطلاعات کاربران محافظت نموده و این اطلاعات را در اختیار هیچ شخص، سازمان، ارگان و موسسهای قرار ندهد. به منظور مطابقت با آیین نامه عمومی حفاظت از داده ها یا GDPR و قوانین مربوط به حریم خصوصی در کشورهای مختلف، دارندگان وبسایتها موظفند یک صفحه سیاست حفظ حریم خصوصی به وبسایت خود اضافه کرده و در سایر صفحات یا فوتر وردپرس به آن پیوند دهید.
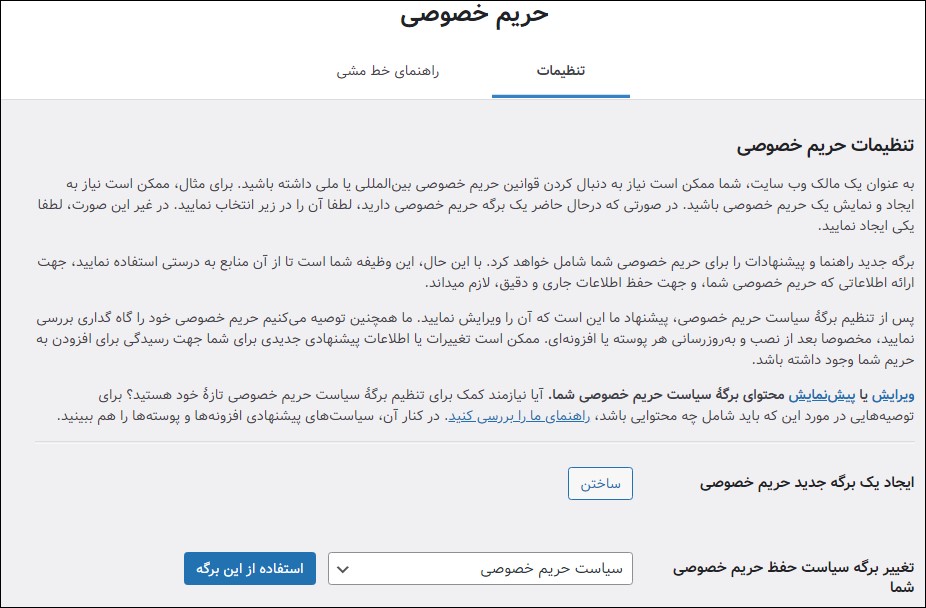
ساخت این صفحه در وردپرس بسیار راحت است، کافیست از منوی “تنظیمات” موجود در پیشخوان گزینه “حریم خصوصی” را انتخاب کنید. پس از وارد شدن به این صفحه مشاهده خواهید کرد که وردپرس طور پیشفرض صفحه سیاست حفظ حریم خصوصی را برای شما ایجاد کرده است. با کلیک بر روی دکمه “ساختن” میتوانید یک صفحه حفظ حریم خصوصی با الگوی پیشفرض ایجاد کنید.

برای افزودن این صفحه به فوتر کافیست مانند روش اول عمل کرده و برگه حفظ حریم خصوصی را به منوی فوتر سایت اضافه کنید.
4. افزودن تاریخ کپی رایت در فوتر وردپرس
کپی رایت یکی دیگر از مواردی است که به احتمال زیاد تابحال در قسمت فوتر کلیه وبسایتها مشاهده کردهاید و وجود آن درهر سایت با هر نوع فعالیتی ضروری است. اکثر قالبها در قسمت تنظیمات خود امکان تغییر فوتر در وردپرس را برای شما فراهم میآورند تا به راحتی و بدون نیاز به ویرایش فایل قالب متن کپی رایت خود را اضافه و یا ویرایش کنید.
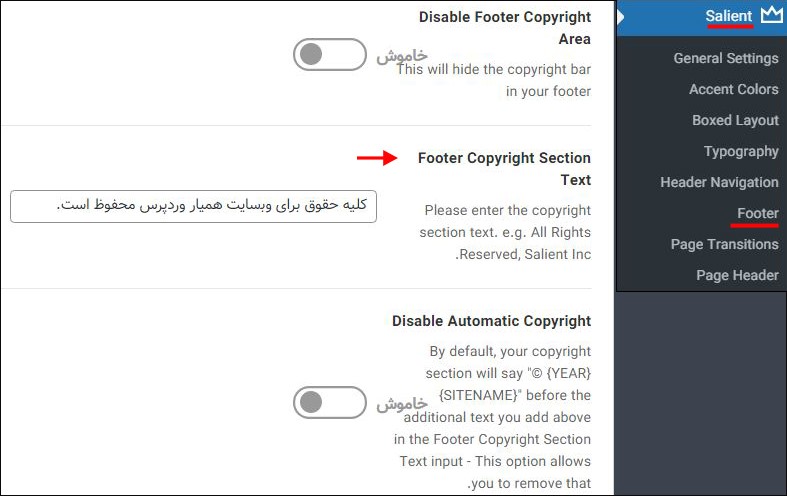
به عنوان مثال در تصویر زیر از قالب Sailent استفاده شده، به همین دلیل از پیشخوان وردپرس منوی Sailent و سپس گزینه Footer را انتخاب کردیم. در صفحه باز شده گزینهای به نام Footer Copyright Section Text وجود دارد که میتوانید متن دلخواه برای کپی رایت خود وارد نمایید.

پس از تکمیل کردن این قسمت به فوتر وبسایت خود مراجعه کنید تا متن کپی رایتی که در این کادر را وارد نمودهاید را مشاهده کنید.
5. حذف Powered by Links از فوتر سایت
برخی از قالبهای رایگان وردپرس پیوندی را در انتهای وبسایت وردپرسی شما اضافه میکنند که وجود این لینکها ممکن است ناخوشایند باشد و سایت شما را غیرحرفهای و آماتور جلوه دهد، به همین خاطر بهتر است با تغییر فوتر در وردپرس و حذف لینکها سایت خود را حرفهایتر نشان دهید. برای حذف این لینکها از روی فوتر قالبهای رایگان میتوانید از منوی “نمایش” گزینه “سفارشیسازی” را انتخاب نموده و از قسمت مربوط به فوتر این لینک را حذف کنید.
اما در برخی از این قالبها امکان حذف دستی آنها وجود دارد و میبایست فایل footer.php موجود در قالب را ویرایش کرد.
6. افزودن فید اینستاگرام

چنانچه صاحب یک وبلاگ مد هستید یا قصد دارید محتوای اینستاگرام خود را در سایت وردپرسی خود به نمایش بگذارید، بهترین قسمت برای این کار فوتر وبسایت است. افزونه Smash Balloon Instagram Feed به راحتی این کار را برای شما انجام میدهد. این افزونه با بیش از یک میلیون نصب فعال طراحی کاربری ساده و آسانی دارد و برای نمایش پستهای اینستاگرام به کار میرود، همچنین موجب افزایش تعامل دنبال کنندگان اینستاگرام شما میشود. این افزونه از مخزن وردپرس به صورت رایگان در دسترس میباشد. پس از نصب و فعالسازی آن گزینه جدیدی به نام Instagram feed به داشبورد وردپرس شما افزوده خواهد شد که با کلیک بر روی آن وارد صفحه زیر خواهید شد.
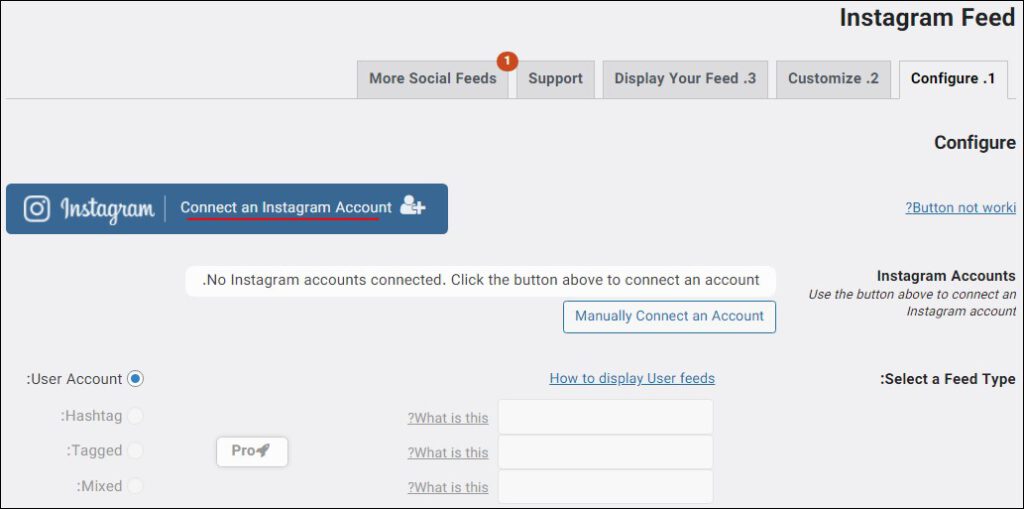
در مرحله اول لازم است مطابق تصویر در سربرگ Configure و بر روی دکمه Connect an Instagram account کلیک کنید.
چنانچه صاحب یک وبلاگ مد هستید یا قصد دارید محتوای اینستاگرام خود را در سایت وردپرسی خود به نمایش بگذارید، بهترین قسمت برای این کار فوتر وبسایت است. افزونه Smash Balloon Instagram Feed به راحتی این کار را برای شما انجام میدهد. این افزونه با بیش از یک میلیون نصب فعال طراحی کاربری ساده و آسانی دارد و برای نمایش پستهای اینستاگرام به کار میرود، همچنین موجب افزایش تعامل دنبال کنندگان اینستاگرام شما میشود. این افزونه از مخزن وردپرس به صورت رایگان در دسترس میباشد. پس از نصب و فعالسازی آن گزینه جدیدی به نام Instagram feed به داشبورد وردپرس شما افزوده خواهد شد که با کلیک بر روی آن وارد صفحه زیر خواهید شد.
در مرحله اول لازم است مطابق تصویر در سربرگ Configure و بر روی دکمه Connect an Instagram account کلیک کنید.

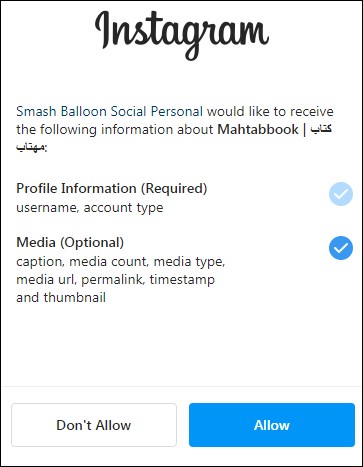
با کلیک بر روی این دکمه وارد صفحه لاگین اینستاگرام خواهید شد که میبایست نام کاربری و پسورد خود را وارد کرده و لاگین کنید. پس از ورود پیغامی از طرف افزونه در صفحه نمایش داده خواهد شد که از شما میخواهد اجازه دسترسی به اطلاعات را صادر کنید.

پس از انتخاب دکمه Allow وارد همان تصویر قبل خواهید شد و پیغامی مانند تصویر زیر نمایان میشود.

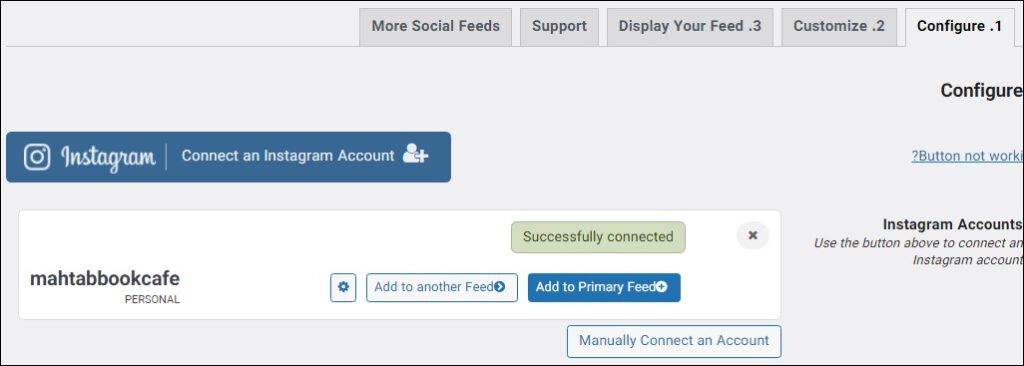
سپس بر روی دکمه Connect this account کلیک کنید. پس از اتصال افزونه به اکانت اینستاگرام شما، به صورت زیر نمایش داده میشود.

در مرحله بعد باید از بخش “نمایش” گزینه “ابزارکها” را انتخاب کرده و ابزارک Instagram feed را به فوتر سایت خود اضافه کنید. با مراجعه به فوتر سایت خود میتوانید نتیجه را مشاهده کنید.
دانلود افزونه Smash Balloon Social Photo Feed
دانلود افزونه Smash Balloon Social Photo Feed صفحه افزونه7. افزودن لینک شبکههای اجتماعی در فوتر وردپرس
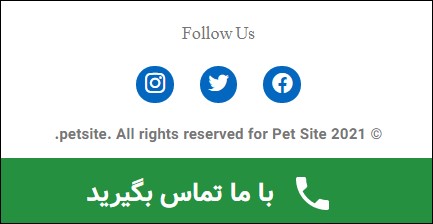
یکی دیگر از موارد مهمی که در هنگام ساخت فوتر در وردپرس، میتوانید قرار دهید دکمههای شبکههای اجتماعی میباشد. پلاگین Social Icons Widget در این زمینه کمک فراوانی به شما میکند. پس از نصب و فعال کردن افزونه از منوی “نمایش” به ابزارکها مراجعه کنید. ابزارکSocial Icons by WPZOOM را به بخش فوتر سایت اضافه کنید. تنظیمات را ذخیره کنید و با باز کردن یکی از صفحات سایت نتیجه را مشاهده کنید.

8. افزودن شماره تماس در فوتر وردپرس
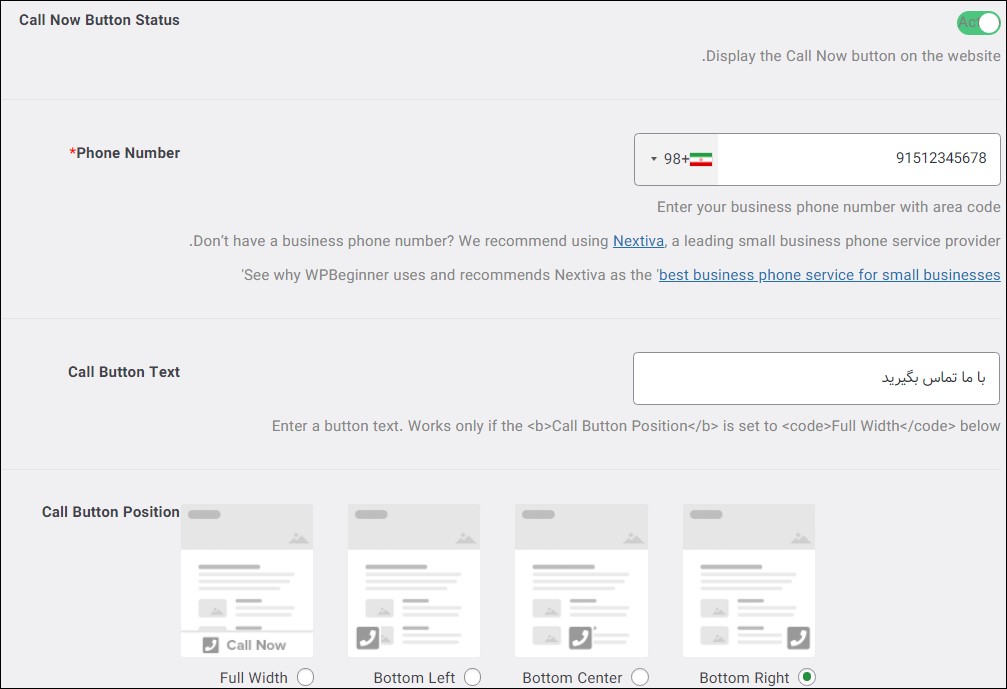
اگر فروش و پشتیبانی محصولات را ارائه میدهید افزودن شماره تماس در قسمت فوتر وردپرس به کاربران کمک میکند تا به راحتی با شما در ارتباط باشند، این کار باعث تعامل و رضایت بیشتر مشتریان شده و همچنین تاثیر شگرفی در فروش محصولات مشاهده خواهید کرد. برای افزودن دکمه تماس تلفنی افزونه Call Now Button را به شما توصیه میکنیم. پس از نصب و فعالسازی افزونه، گزینه WP Call Button به منوی “تنظیمات” وردپرس شما اضافه خواهد شد که با کلیک بر روی آن وارد صفحه زیر خواهید شد.

گزینه Call Now Button Status را بر روی حالت Active قرار داده، در قسمت بعد که Phone Number نام دارد شماره تماس خود را وارد و متن دلخواه برای دکمه تماس در نظر بگیرید. همچنین میتوانید گزینههای دیگری مانند موقعیت مکانی دکمه در فوتر و رنگ آن را نیز مشخص کنید. نتیجه آن در فوتر به شکل زیر خواهد بود:

دانلود افزونه WP Call Button
دانلود افزونه WP Call Button صفحه افزونه9. افزودن فرم تماس با ما در فوتر وردپرس

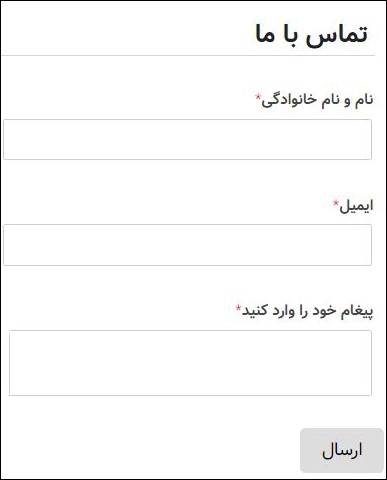
یکی دیگر از مواردی که بهتر است حتما در ساخت فوتر در وردپرس مورد استفاده قرار گیرد افزودن فرم تماس با ما است. برای ساخت فرم تماس با ما استفاده از افزونه WPForms بهترین گزینه میباشد. نسخه Lite این افزونه از مخزن وردپرس به صورت کاملا رایگان قابل نصب و استفاده است.
برای مشاهده آموزش نحوه ساخت فرم تماس با افزونه Wpform وارد لینک زیر شوید:
ساخت فرم ارتباط با ما در وردپرس با WPFormsبعد از ساخت فرم مورد نظر، میبایست به بخش ابزارکها رفته و ابزارک WPForms را به فوتر سایت اضافه کنید.

به همین راحتی میتوانید با افزونههای پیشرفتهای که در سیستم مدیریت محتوای وردپرس وجود دارند وبسایت خود را جذاب و حرفهای نشان دهید.
تغییر فوتر در وردپرس
همانطور که گفتیم فوتر وبسایت از ضروریات هر وبسایت میباشد و امکان دسترسی راحتتر را برای بازدیدکنندگان فراهم میکند، همچنین نقش موثری در ظاهر وبسایت شما دارد. در این مقاله به معرفی و بررسی 9 مورد از مواردی که افزودن آنها در ساخت فوتر وردپرس ضروری هستند پرداختیم. امیدواریم مطالعه این مقاله از سری مقالههای آموزش وردپرس در ساخت یک فوتر زیبا و جذاب به شما کمک کرده باشد. شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
منبع: wpbeginner.com





hasan
سلام خسته نباشید من می خواهم برگه ها را طوری در فوتر سایت قرار بدم که وقتی فرد بر روی برگه ها در فوتر کلیک می کنه لیستی از نوشته های تازه وتصادفی مربوط به ان نشون داده بشه
درست مثل فوترسایت p30downloadممنون می شم اگر راهنمایی کنید با تشکر از سایت عالیتان
amir
خیلی جالب بود بخش فوتر یکی از بخش هایی است که معمولا بهش رسیدگی نمیشه
reza
جالب بود….
hamid
واقعا مقاله جالب و عالی بود.
ممنون از زحمات شما.
Amir
سلام
ممنون از مطلب خوبتون …. من از افزونه footer putter استفاده کردم ولی آیتم هارو خیلی ساده به فوتر سایت اضافه میکنه و اصلا هیچ گرافیکی نداره … من میخوام یه فوتر شکیل مثل همین سایت خودتون داشته باشم ایا افزونه ای هست که اینکارو انجام بده؟
ممنون
محمدکیان ارزم 10 سال عضو همیار وردپرس
دوست عزیز فوتر سایت همیار وردپرس یک نفش منو را بازی میکند و هیچ گرافیکی که شما میگویید ندارد
ولی اما اگر بخواهید بنده برایتان سه راهکار پیشنهاد میکنم
1_افزونه foter wp link
2_بصورت دستی به قسمت foter.php قالب رفته لینک هارا بنویسید در صورتیکه قالب شما رنگی هیت کد رنگ مورد نظر هم- / * coloriteheme/ / *@ وارد نمایید
R@Nger 56 سال عضو همیار وردپرس
Just another great article 😀
thanks ms Bahar
Bahar 12 سال عضو همیار وردپرس
سلام
ممنونم
موفق باشید