
سلام دوستان؛
حتماً برای شما هم پیش آمده که در زمان مراجعه به بعضی از وب سایت ها، طراحی دکمه های مختلف توجه شما را به خود جلب کرده و حتی باعث شده موس خود را بر روی دکمه حرکت دهید تا ببینید چه اتفاقی می افتد. دقیقاً به همین خاطر است که یکی از پارامتر های مرتبط با مقوله ی با اهمیت طراحی رابط کاربری، طراحی دکمه های مناسب و زیباست به طوری که توجه کاربر را جلب کنند. امروز قصد داریم افزونه ای را به شما معرفی کنیم تا با کمک آن بتوانید به سرعت دکمه های زیبایی طراحی کنید.در واقع دکمه ها در وردپرس را به گونه ای جدید بسازید. این افزونه می تواند تا حد قابل قبولی نیاز های شما را برای طراحی یک دکمه ی مناسب، مرتفع کند.
طراحی دکمه ها در وردپرس با Buttons Shortcode and Widget

این افزونه تا کنون بیش از 10000 نصب فعال داشته است و به شما این امکان را می دهد که شورت کد مربوط به دکمه ها در وردپرس را که طراحی کنید و در برگه یا نوشته هایتان قرار دهید. و یا دکمه را در محل مربوط به ابزارک ها درج کنید.
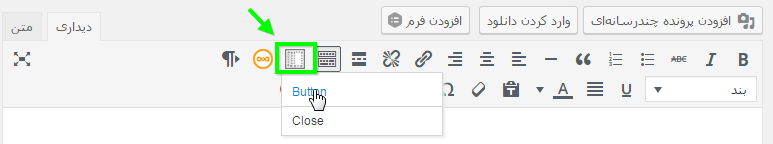
پس از نصب و فعال سازی افزونه وارد قسمت افزودن برگه/ نوشته می شویم و از آیکون های موجود در نوار بالایی ویرایشگر، آیکونی که در تصویر مشخص شده است را انتخاب می کنیم. با کلیک بر روی Button، کادری به صورت پاپ آپ ظاهر می شود که در آن می توانید ویژگی های دکمه ی مدنظرتان را انتخاب و ویرایش کنید. این کادر شامل گزینه های متعددی است که در ادامه شرح داده شده است.

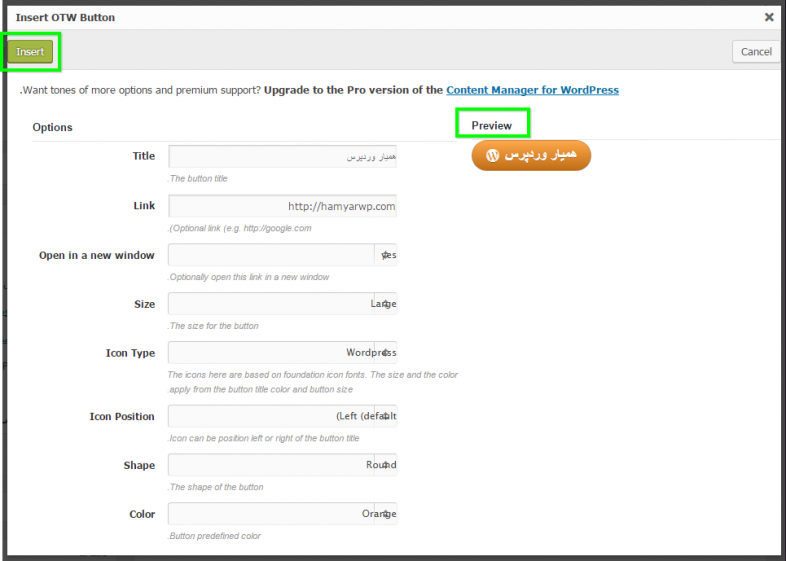
تنظیمات افزونه Buttons Shortcode and Widget
در این کادر دو قسمت وجود دارد که همزمان با اعمال تغییرات بر روی دکمه، می توانید در قسمت دیگر تحت عنوان Preview پیش نمایش دکمه ها در وردپرس را مشاهده کنید.

Options
Title: در این قسمت می توانید عنوان و متنی که مایل هستید بر روی دکمه درج شود را وارد کنید.
Link: در این قسمت می توانید آدرس لینکی را که با کلیک بر روی دکمه، کاربر به آن لینک هدایت می شود وارد کنید.
Open in new window: در این قسمت می توانید تعیین کنید لینکی را که در بالا وارد کردید، در یک پنجره ی جدید باز شود یا خیر.
size: در این قسمت می توانید اندازه ی دکمه را از بین گزینه های موجود انتخاب کنید که عبارتند از:
- Tiny: بسیار کوچک
- Small: کوچک
- Medium: متوسط
- Large: بزرگ
Icon Type: در این قسمت می توانید نوع آیکونی را که در کنار متن دکمه درج خواهد شد، از بین گزینه های متعدد موجود انتخاب کنید.
Icon Position: موقعیت قرار گیری آیکون که می تواند در سمت چپ یا راست عنوان دکمه قرار بگیرد.
Shape: انتخاب شکل دکمه از بین گزینه های موجود که شامل موارد زیر است:
- Square: مربعی
- Radius: گوشه های مدور
- Round: دایره ای
Color: در این قسمت می توانید رنگ پیش فرض دکمه را از بین گزینه های موجود انتخاب کنید.
پس از انجام تنظیمات بر روی Insert کلیک کنید.
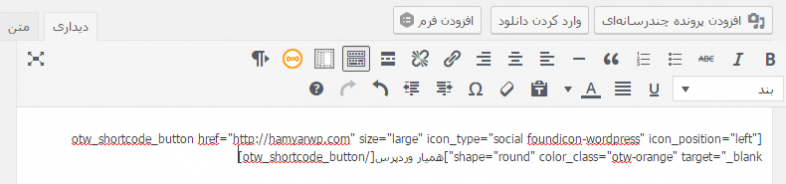
نمونه شورت کد دکمه

نتیجه

قرار دادن دکمه در محیط ابزارک ها
برای این کار از منوی نمایش> ابزارک ها وارد قسمت ابزارک ها می شویم و ابزارک با عنوان OTW Shortcode Widget را در سایدبار یا فوتر مد نظرمان قرار می دهیم.
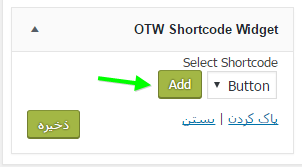
در کادر زیر Button را انتخاب می کنیم و بر روی Add کلیک می کنیم تا پاپ آپ مربوط به تنظیمات دکمه ها در وردپرس نمایش داده شود.

قسمت اول تنظیمات مشابه همان چیزی است که در بالا عنوان شد. اما قسمت دوم شامل مواردی است که در ادامه توضیح داده شده اند.
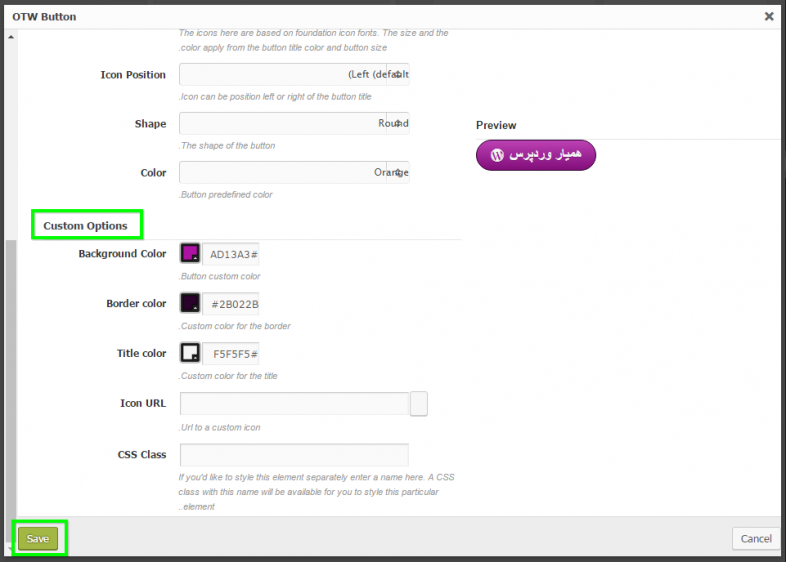
Custom Options

Background Color: تعیین رنگ پس زمینه ی دکمه، دقت داشته باشید که درصورت انجام تغییر در این قسمت، این رنگ جایگزین رنگ پیش فرضی خواهد شد که در قسمت بالا انتخاب کرده بودید.
Border Color: تعیین رنگ مرز های دکمه ها در وردپرس
Title Color: تعیین رنگ عنوان دکمه
Icon URL: در صورتی که مایل هستید از آیکونی به غیر از آیکون های موجود در افزونه برای دکمه ی خود استفاده کنید، می توانید نشانی URL مربوط به آیکون دلخواهتان را در این قسمت وارد کنید.
CSS Class: در صورتی که با CSS آشنایی دارید و مایل هستید تا این المان را به صورت جداگانه استایل دهی کنید، می توانید نامی را در این قسمت وارد کنید . کلاس CSSS ای با این نام، برای استایل دهی در دسترس شما خواهد بود.
در انتها بر روی Save کلیک کنید تا تغییرات ذخیره شده و کادر پاپ آپ بسته شود. در انتها بر روی ذخیره کلیک کنید.
نتیجه به صورت زیر خواهد بود.

امیدوارم این آموزش برای شما دوستان عزیز مفید واقع شده باشد.
پاینده باشید!!!
دانلود افزونه Buttons Shortcode and Widget






eset fayaz 4 سال عضو همیار وردپرس
سلام
ممنون
میشه بپرسم دکمه”صفحه افزونه” و “دانلود” که در آخر اکثر نوشته هاتون هست، چجوری ساخته شده؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
این مورد با کدنویسی طراحی شده و مخصوص همیار وردپرس هست.