
سلام؛
تا به امروز برای ایجاد فرم های تماس، فرم های عضویت و ورود از فیلدهای مختلفی استفاده کردیم. امروز هم قصد داریم از فیلدهای دیگری استفاده نماییم اما اینبار کاملا متفاوت و جالب!
آیا تا به حال به این فکر بوده اید که از یک محاسبه گر پویا در سایت خود استفاده نمایید؟ من فکر میکنم حتما به این مورد احتیاج داشتید مخصوصا سایت هایی که در حوزه ی آموزش های محاسباتی فعالیت می کنند. امروز میخواهیم فرمی بسازیم تا به صورت یک ماشین حساب عمل کند و به صورت اتوماتیک محاسبات ما را انجام دهد.
افزونه ی Calculated Fields Form

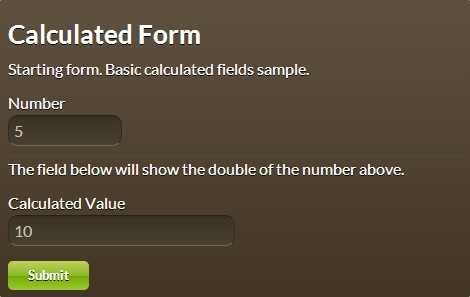
فرم محاسباتی یک نوع افزونه ای است که فرم داینامیکی را ایجاد کرده و نتیجه ی آن را در وبسایت شما نمایش می دهد و به راحتی می توانید محاسبات خود را انجام دهید. اگر موافق باشید به سراغ عملکرد افزونه می رویم…
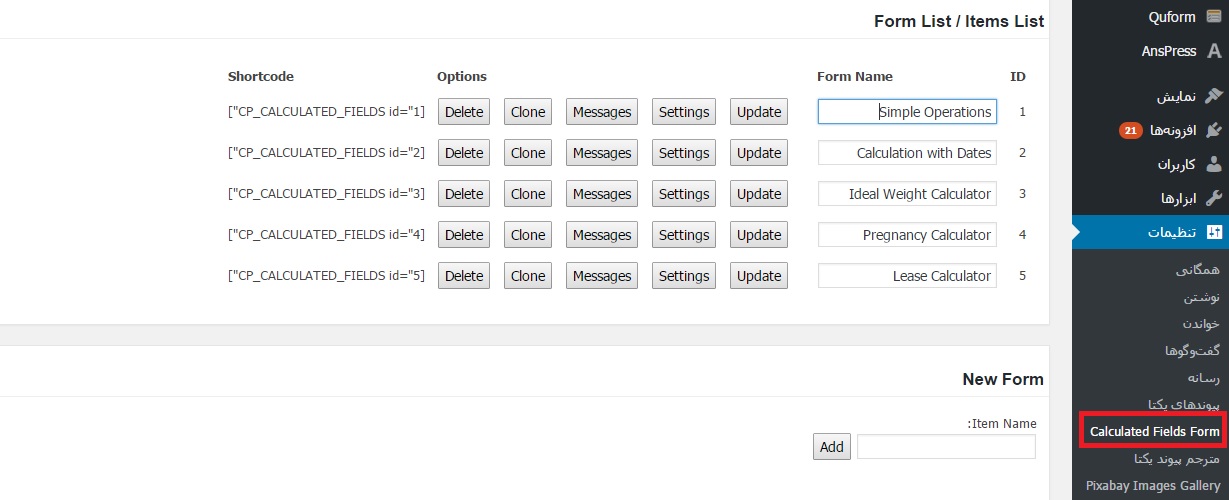
پس از نصب و فعال سازی افزونه می توانید از بخش تنظیمات، نام افزونه را مشاهده نمایید و برای تنظیمات اقدام نمایید.

همانطور که ملاحظه می کنید پنج نوع مختلف از ماشین حساب رو برای شما مشخص کرده که میتونید وارد تنظیمات بشید و به دلخواه خود تغییراتی ایجاد کنید. و در پایان شورت کدی را که در رو به روی هر آیتم مشاهده می کنید می توانید در ویرایشگر وردپرسی قرار دهید تا ماشین حساب نمایش داده شود.
ما برای مثال از ماشین حساب اول استفاده میکنیم.
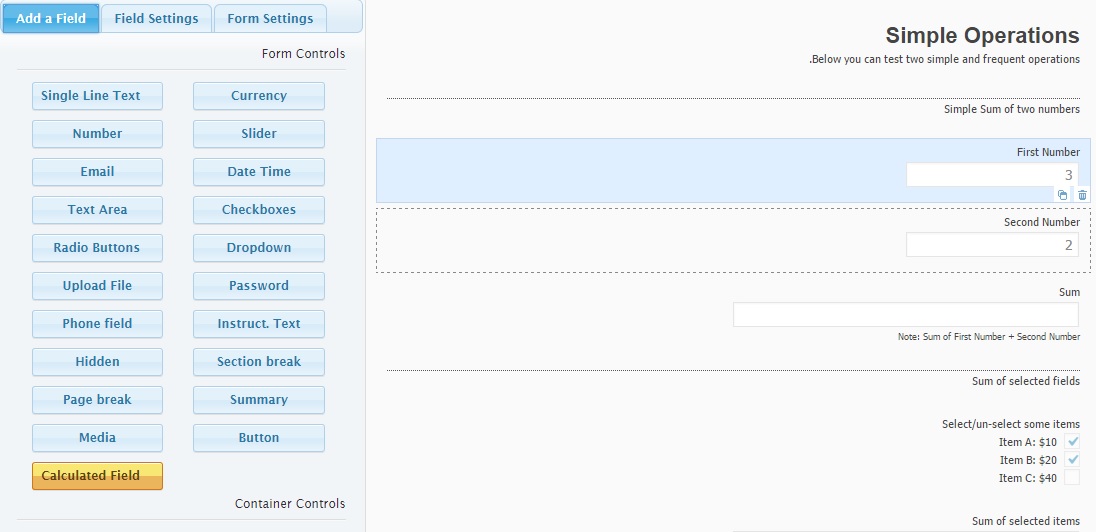
بر روی گزینه ی setting کلیک می کنید تا تنظیمات آن را مشاهده نماییم!

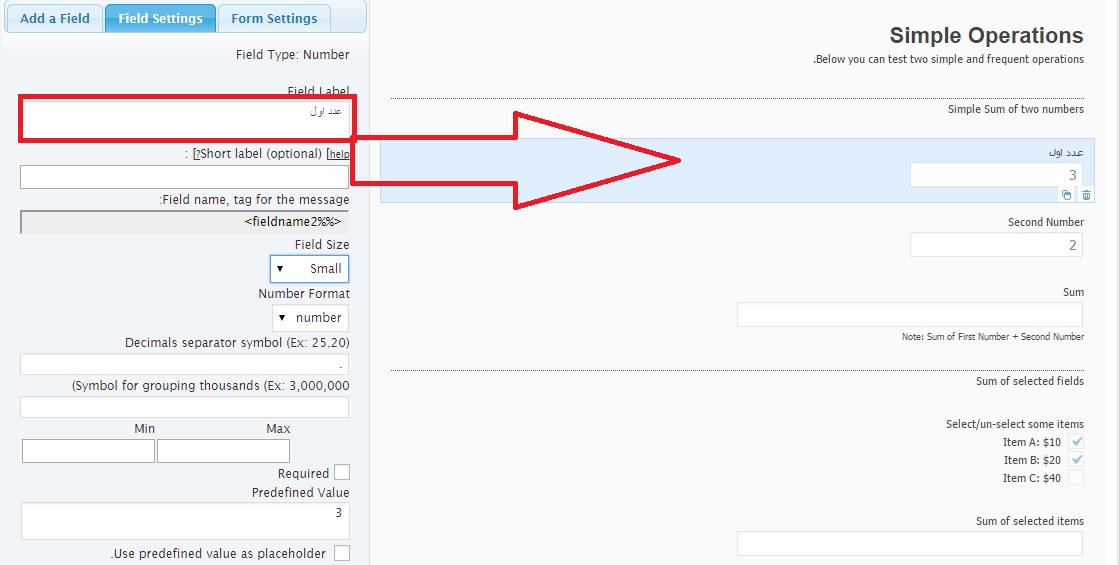
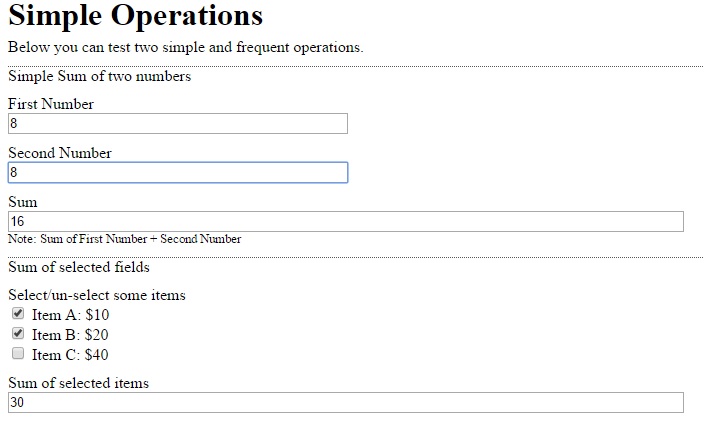
همانطور که ملاحظه می کنید چنین تنظیماتی دارد. دارای سه تب برای افزودن فیلد، تنظیمات هر فیلد و تنظیمات فرم می باشد. فرمی که ایجاد شده به صورت تصویر سمت راست می باشد! جمع دو عدد را محاسبه می کند. با کلیک روی هر فیلد می توانید آن را به صورت جداگانه تنظیم نمایید. مثلا الان من می توانم زبان هر فیلد را به فارسی برگردان کنم.به شرطی که از utf-8 پشتیبانی کند. یا اینکه اندازه ی هر فیلد را مشخص میکنیم.

به همین شکل باقی فیلد ها را می توان تغییر داد!
در پایین صفحه تنظیمات دیگری وجود دارد که به آنها می پردازیم.
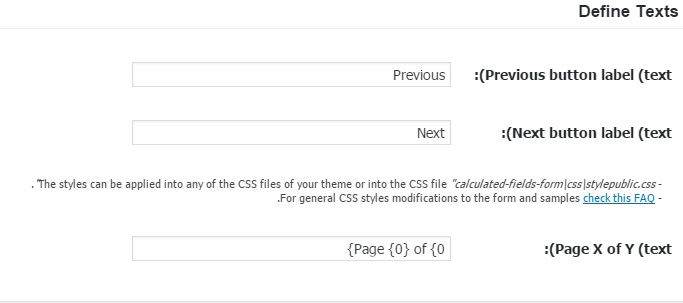
Define texts

همانطور که میبینید در این بخش می توانید برچسب دکمه های قبل و بعد را مشخص کنید. که من به فارسی برگردان کردم.
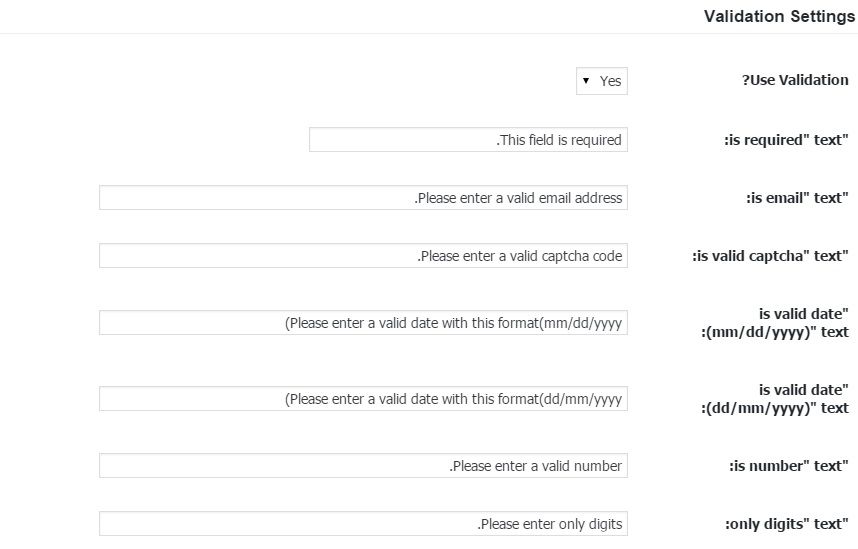
Validation setting

این بخش از تنظیمات کاراکترها را مشخص می کند که تمامی آنها را به فارسی برگردان کردم. عملیاتی که باید در ماشین حساب صورت بگیرند را مشخص می نماید.
اگر نوشته های فارسی شما پس از ذخیره شدن به صورت کاراکتر ؟؟؟ نمایش داده شد، باید تنظیمات Utf-8 را انجام دهید.
حال برای نمایش فرم در نوشته ها یا برگه ها، به بخش افزودن نوشته جدید می رویم. در اینجا با آیکون مورد نظر فرم رو به رو خواهیم شد.
![]()
با کلیک بر روی آیکون مشخص شده شورت کدی برای افزونه ایجاد می شود و می توان آن را با این شورت کد نمایش داد.

عملیات جمع را به راحتی انجام خواهد داد. اما متاسفانه فرم های زیبایی دارد که باید برای ایجاد آنها با استایل زیبا نسخه ی پرمیوم تهیه شود.

پایدار باشید
دانلود صفحه افزونه اسکرین شات



