
سلام خدمت تمامی کاربران عزیز همیار وردپرس؛
یکی از امکاناتی که موجب می شود تا کاربران یک وب سایت در آن از بازدیدکنندگان ثابت باشند نحوه تماس با مدیریت می باشد. این قبیل از سایت ها می توانند در قالب وب سایت های شرکتی، شخصی، خبری و مخصوصا وب سایت های فروشگاهی می باشد که کاربران جهت خرید می بایستی اطمینان آنان نیز جلب شود. پس وظیفه ی صاحبان وبسایت این است که بخشی را برای تماس تهیه کنند و البته بهتر است این امکان را به صورت دکمه تماس با ما در وردپرس در دسترس مشتریان و کاربران خود قرار دهند.
دکمه تماس با ما در وردپرس با Call Now Button
این افزونه کاربردی وردپرس در مخزن بزرگ وردپرس به ثبت رسیده است و تا کنون بیش از 60000 دانلود و نصب و فعال سازی در دنیای وردپرس داشته است و امکان دکمه نمایش تماس با ما در وردپرس برای کاربران موبایل را فراهم می کند.
توضیحات مختصر
این افزونه وردپرس توسط Jerry Rietveld طراحی و برنامه نویسی شده است و هدف اصلی این افزونه آسان تر شدن کار کاربران وب سایت و مخصوصا کاربرانی که با گوشی موبایل وارد وب سایت می شوند؛ زیرا در حالت معمول اگر با کامپیوتر یا لپتاپ وارد وب سایت شوید این دکمه تماس با ما در وردپرس نمایش داده نخواهد شد.
از آخرین بروزرسانی این افزونه وردپرس حدود 4 ماه نیز می گذرد و از نسخه 4.1.7 وردپرس به بالا قابل اجرا و در نسخه های پایین تر وردپرس قابل اجرا نیست. هم اکنون آخرین نسخه این افزونه وردپرس که در حال بهره برداری و استفاده می باشد، نسخه 0.1.3 می باشد.
آموزش کار با افزونه وردپرس Call Now Button
ابتدا به انتهای همین مقاله مراجعه نمایید و آخرین نسخه این افزونه کاربردی وردپرس را دانلود و سپس در وردپرس سایت خود نصب و فعال سازی نمایید. بعد از نصب و فعال سازی دوباره به این مقاله مراجعه کنید تا به کمک هم بتوانیم یک ویژگی خوب و مهم به وب سایت خود اضافه کنیم.
بعد از نصب و فعال سازی این افزونه وردپرس به قسمت تنظیمات مراجعه کنید و از زیر منو های موجود زیر منویی تحت عنوان Call Now Button اضافه می شود که با کلیک بر روی آن وارد تنظیمات این افزونه وردپرس می شویم.
همانطور که ملاحظه می کنید گزینه Call Now Button در قسمت تنظیمات اضافه شده است که درون خود تنظیمات دکمه تماس با ما در وردپرس را نهفته است .
تعجب کردید؟! بله این افزونه تنظیمات زیادی ندارد . در بخش اول از ما میخواهد که افزونه را فعال کنیم و در گزینه بعدی یعنی Phone Number از ما میخواهد شماره مورد نظر خود را وارد نماییم.
در قسمت بعدی از ما میخواهد رنگ مورد نظر دکمه تماس با ما در وردپرس را وارد نماییم. که با کلیک بر روی گزینش رنگ وارد بخش رنگ ها می شویم.
در بخش بعدی از ما میخواهد موقعیت مکانی را برای تماس با ما در وردپرس مشخص کنیم که یا در سمت راست یا در سمت چپ و یا کل عرض را پوشش دهد.
بخش بعدی از ما میخواهد که با کلیک بر روی دکمه چه واکنشی نشان دهد.
و بعد از تنظیمات روی گزینه ذخیره تغییرات کلیک میکنیم.

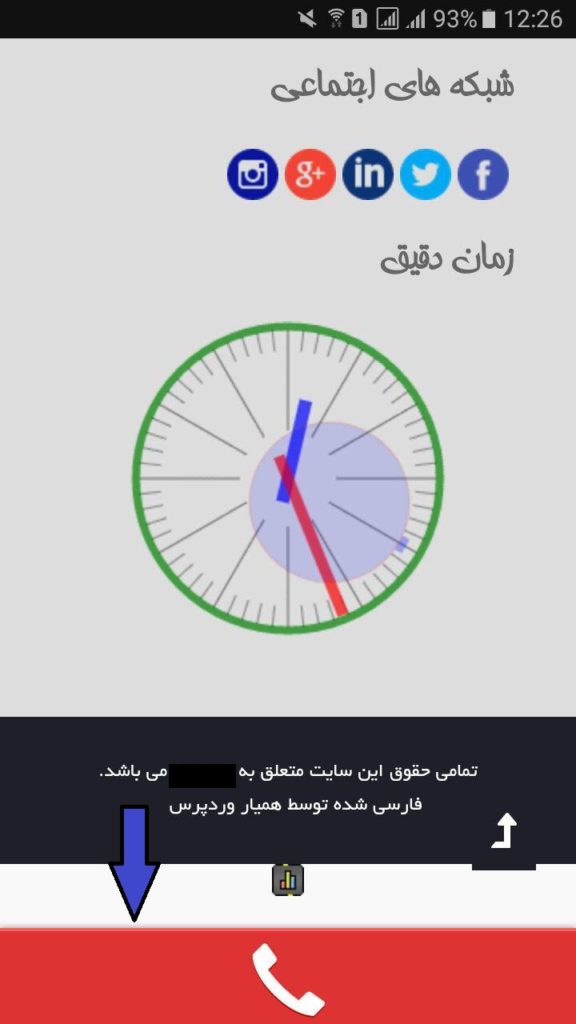
این خروجی کار ما می باشد که کاربر با کلیک بر روی دکمه تماس با ما در وردپرس، با ما تماس خواهد گرفت بدون اینکه شماره را کپی نماید و دردسر های مرتبط به آن ، فقط با چند کلیک چنین قابلیتی به وب سایت خود اضافه کرده اید.
موفق باشید.




