
اگر میخواهید فونت تمام پستهای وبسایت خود را سفارشی کنید، بهراحتی میتوانید از طریق روشهای موجود در این مقاله این کار را انجام دهید. شما میتوانید از افزونه TinyMCE Advanced یا هر افزونهای که دوست دارید استفاده کنید تا اندازه و نوع فونت سایتتان را برای بخشهای خاصی از جمله نظرات و پستها تغییر دهید.
تغییر اندازه و نوع فونت در وردپرس
سوال: اگر میخواهید فونت یک متن خاص را سفارشیسازی کنید باید چه اقداماتی انجام دهید؟
نحوه انجام این کار در ادامه مقاله توضیح داده شده است. شما باید بدانید که چگونه امکان تغییر اندازه و نوع فونت در وردپرس را ایجاد کنید زیرا این یک مبحث بسیار ضروری است که همه کاربران باید چگونگی انجام آن را بدانند.
بهینه سازی محتوای وردپرس برای وبسایت و قابلیت خواندن آن مهم است؛ بنابراین برای بهبود خوانایی و بهینهسازی برای موتورهای جستجوگر باید اطمینان حاصل کنید که متن در پستهای موجود برای خواندن آسان است.
خوشبختانه تغییر اندازه و نوع فونت در وردپرس چه در صفحههای سایت و چه در پستها بسیار آسان است. راههای مختلفی برای تغییر اندازه فونت وجود دارد.
استفاده از سرفصل های موجود
اولین روش تغییر اندازه و نوع فونت در وردپرس با استفاده از عنوانهای پاراگراف است. این سادهترین روش برای شماست تا بتوانید تنظیمات فونت وبسایت وردپرس خود را تغییر دهید. تعجب برانگیز نیست که بیشتر صاحبان وبسایتها میخواهند اندازه قلم بزرگتری داشته باشند تا توجه خوانندگان را جلب کنند.
هنگامی که محتوایی بنویسید، میتوانید اندازههای مختلفی را برای عنوانهای محتوای خود انتخاب کنید. در ویرایشگر میتوانید موارد مختلف را در زیر عنوان محتوا مشاهده کنید. در آنجا، شما چندین فرمت را در بخش سرفصلها مشاهده میکنید که میتوانید با انتخاب هر یک، اندازه متن انتخابی خود را تغییر دهید.
اندازهها را با توجه به تنظیمات قالب میتوانید در داخل فایل style.css بیابید و استاندارد کنید. این فایل اطمینان میدهد که اندازه فونت با تمام عناصر دیگر در صفحه هماهنگ است.
استفاده از پلاگین های در دسترس
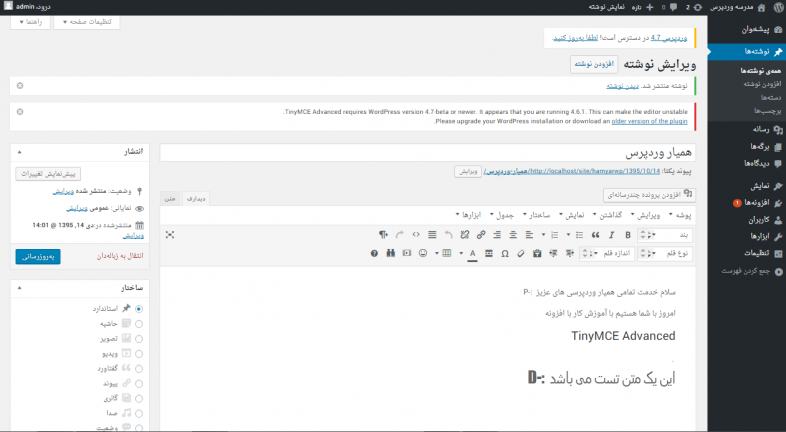
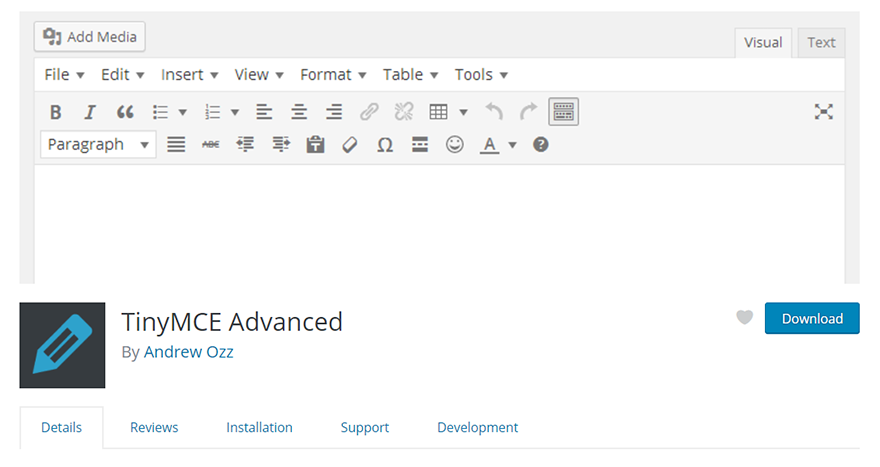
اگر روش بالا برای شما خوشایند نیست و به نتیجه مطلوب و دلخواه خود نرسیدید نگران نباشید. اینجاست که افزونههای وردپرس به کمک ما میآیند. به تصویر بالا نگاه کنید، افزونههایی وجود دارند که میتوانند برای تنظیمات فونت وردپرس مورد استفاده شما قرار بگیرند. این افزونه وردپرس کمی پیشرفتهتر از تغییر اندازه فونت وردپرس است؛ بنابراین ممکن است بخواهید قبل از شروع به استفاده کردن از این افزونه وردپرس، از ویژگیها و نحوه استفاده از آن آگاه شوید و سعی کنید تنظیمات فونت وبسایت خود را تغییر دهید.
همچنین میتوانید از قالبهای خبری وردپرس نیز استفاده نمایید. چون تقریبا همه آنها با ویژگی کنترل پنل پیشرفته تایپوگرافی همراهند. با کمک سفارشیسازی قالب از تنظیمات آن، شما قادر خواهید بود ۱۰۰ ها فونت به دایرکتوری اصلی آن اضافه نمایید. علاوه بر این، حتی کنترل کامل از ظاهر تایپوگرافی را کنترل کنید. به این معنی است که بهطور مستقیم از کنترل پنل میتوانید رنگ، تغییرات و اندازه فونتهای نصب شده و بهطورکلی تغییر اندازه و نوع فونت در وردپرس را انجام دهید.
پیشنهاد من به شما افزونه وردپرس TinyMCE است. پس از فعال شدن افزونه، بهسادگی به زبانه تنظیمات و در نهایت روی گزینه TinyMCE Advanced کلیک کنید. در این بخش، قادر خواهید بود تنظیمات ویرایشگر پیشفرض وردپرس را سفارشیسازی و در نهایت قابلیتهایی که مدنظر دارید به آن اضافه نمایید.
تنها کاری که باید انجام دهید روی آیکونهای مورد نظر کلیک کرده و آنها را بکشید و رها کنید و سپس روی دکمه ذخیره تغییرات کلیک کنید. اگر میخواهید افزونه را در عمل مشاهده نمایید، فقط یک پست موجود در وردپرس را ویرایش کرده و یا یک پست جدید ایجاد نمایید. کاری که باید انجام دهید این است که روی آیکون اندازه قلم کلیک کرده و اندازه دلخواه خود را انتخاب نمایید.
برای تغییر اندازه قلم تمام پاراگرافها، مانند یک پست کامل در محتوا، افزونه TinyMCE توصیه نمیشود. در عوض، شما باید قالببندی را مستقیما در شیوه نامه و یا فایل style.css تغییر دهید.
استفاده از فایل های CSS برای ویرایش پست و فونت وردپرس
قبلا تمامی وبسایتها با زبان HTML ساخته میشدند. کاربران یک سایت استاتیک ایجاد میکردند ولی نمیتوانستند آن را بهآسانی مدیریت نمایند. امروزه شما قادر خواهید بود تنها با چند کلیک یک وبسایت پویا با سیستمهای مدیریت محتوا مثل وردپرس ایجاد کنید. اساس این سیستم زبان برنامهنویسی PHP در ترکیب با HTML است.
این یک توضیح ساده است، اکنون کافی است در صفحه HTML و CSS پست خود، کلاسهای مربوطه را پیدا کنید. شما بهواسطه این کلاسها میتوانید تغییر اندازه و نوع فونت در وردپرس را امکان پذیر سازید.
تغییر فونت پیش فرض از وب سایت
در این روش قادر خواهید بود با انجام یک پروسه ساده، تنظیماتی که مد نظر شما است را بهصورت خودکار برای محتوای سایت خود اعمال نمایید؛ بنابراین ممکن است راه بسیار خوبی برای تغییر اندازه و نوع فونت در وردپرس باشد.
ممکن است بخواهید قبل از ایجاد اولین پست در وبسایت فونت پیشفرض قالب را بهکلی تغییر دهید. برای این کار شما میبایستی به فایل CSS قالب مراجعه کنید. بعد از پیدا کردن فایل مورد نظر آن را توسط ویرایشگر ویرایش کنید. بدین صورت که نام فونت پیشفرض را جستجو نمایید؛ اما دقت داشته باشید قبل از انجام هر کاری یک نسخه پشتیبان از سایت تهیه کنید. به این دلیل که شما میتوانید در صورت بروز خطا و مشکلات احتمالی همه چیز را بهطور پیشفرض مجدد بازگردانید. ایجاد یک کپی پشتیبان از این متن آسان است، کل کدهای فایل CSS را در رایانه خود در یک فایل .txt ذخیره نمایید. در فایل style.css شما قانونی وجود دارد که هر فونت بعد از فونت اول در صورت پیدا نشدن فونت اول قابل اجرا هستند. برای تغییر فونت، بعد از عبارت font-family هر نامی قرار دهید نام فونت شما خواهد بود. در ادامه کافیست شما لینک فونت مورد نظر را قرار دهید. در نهایت تنظیمات را بهروزرسانی کنید تا تنظیمات اعمال شود.
نحوه انتخاب تایپوگرافی مناسب برای وب سایت
مهمترین مبحث در هر وبسایت انتخاب تایپوگرافی مناسب برای آن است. فونت و اندازهای که برای محتوای سایت خود انتخاب میکنید باید بهترین باشد. اگر شما روش مناسبی برای انتخاب تایپوگرافی سایت انتخاب نکنید، تعجب نکنید که چرا اولویت بازدید از سایت شما وجود ندارد.
تایپوگرافی مهمترین عنصر هر قالب وردپرس است. بهتر است بدانید وبسایتهایی که طراحی قالب و محتوای خوبی ندارند، به دلیل وجود فونت و اندازه مناسب توجه کاربران را جلب کرده و بازدید فراوانی از آن وبسایتها میشود. به همین دلیل است که یک طراح وب حرفهای باید با این مبحث آشنایی کافی داشته باشد.
جمع بندی
شما باید همیشه قوانین تایپوگرافی را به یاد داشته باشید. بدین معنا که فونت مورد استفاده شما در وبسایت باید بدین صورت باشد که کاربر با آن احساس آرامش نماید و بتواند به واسطه آن بهراحتی متن را مطالعه کند؛ بنابراین شناختن چگونگی تغییر اندازه و نوع فونت در وردپرس ضروری است. هر وقت که شما برای وب سایت خود محتوا ایجاد میکنید، ایده خوبی است مطمئن شوید که اندازه و نوع فونت برای وبسایت بهینه باشد.








علی شنوایی قناد 7 سال عضو همیار وردپرس
سلام. من فکر میکنم قالبم رو از سایت شما دانلود کردم. اسم قالب Alizee هست. توی وردپرس رفتم بخش ویرایش پوسته و فایل rtl.css رو ویرایش کردم اما وقتی سایت رو رفرش کردم هیچ تغییری اعمال نشد! چطور میتونم فونت اصلی قالب رو تغییر بدم یا اون رو بزرگ و کوچک بکنم؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
از بخش style.css
عرفان حبیب زاده 7 سال عضو همیار وردپرس
وقت بخیر. میخواستم بدونم چجوری میشه سایز فونت صفحه پرداخت ووکامرس رو تغییر داد.
خیلی سایزش کوچیکه : electronic365.ir/%D9%BE%D8%B1%D8%AF%D8%A7%D8%AE%D8%AA/
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
این مورد به قالب شما بستگی داره. میتونید با مراجعه به فایل css یا همان شیوه نامه اقدام به بزرگنمایی فونت این بخش ها کنید.
احسان جان 7 سال عضو همیار وردپرس
چجوری میشه رنگ تگ h2 رو تغییر داد؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
لطفا اینگونه عمل کنید:
در فایل style.css کلاس زیر رو اضافه کنید:
.redtitle {
color: red;
background-color: black;
}
سپس از این کلاس استفاده کنید: